VSCode + PicGo + Github + jsDelivr 搭建稳定快速高效图床
Posted 无名之辈
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VSCode + PicGo + Github + jsDelivr 搭建稳定快速高效图床相关的知识,希望对你有一定的参考价值。
VSCode + PicGo + Github + jsDelivr 搭建稳定快速高效图床
目录
前言
所谓图床,就是将图片储存到第三方静态资源库中,其返回给你一个 URL 进行获取图片。Markdown 支持使用 URL 的方式显示图片
* 使用Typora这款markdown编辑器时,导入的图片是本地链接,在进行资源共享时,就会出现图片无法显示问题,为了将相对路径转为绝对路径,就必须要使用对象存储的功能。
* 使用VScode上写Markdown博客,也是非常方便,不过vscode需要自己搭建图床,但是只要你使用了vscode插件picgo,然后花10分钟配置一下github免费图床,就可以用快捷键快速插入图片了
准备
-
VScode 工具
-
PicGo (默认是sm-ms图床,测试无效)
- Picgo-vscode插件:
PicGo
- Picgo-vscode插件:
-
图床选择:
GitHub图床微博图床:以前用的人比较多,从 2019 年 4 月开始开启了防盗链,凉凉SM.MS:运营四年多了,也变得越来越慢了,到了晚上直接打不开图片,速度堪忧其他小众图床:随时有挂掉的风险大厂储存服务:例如七牛云、又拍云、腾讯云COS、阿里云OSS等,操作繁琐,又是实名认证又是域名备案的,麻烦,而且还要花钱(有钱又不怕麻烦的当我没说)Imgur 等国外图床:国内访问速度太慢,随时有被墙的风险GitHub 图床:免费,但是国内访问速度慢(不过没关系,利用 jsDelivr 提供的免费的 CDN 加速 速度足够了)
-
jsDelivr CDN 加速 (jsDelivr 是一个免费开源的 CDN 加速服务)
配置
新建 GitHub 仓库
-
登录/注册 GitHub
-
新建一个仓库,填写好仓库名
-
仓库描述(可选)
-
将权限设置成
public或private -
根据需求选择是否为仓库初始化一个 README.md 描述文件
生成一个 Token
-
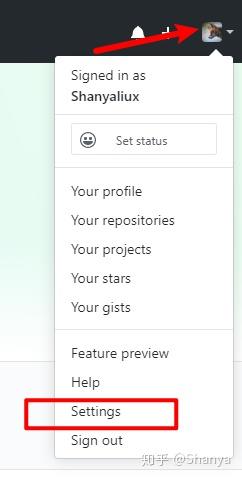
点击用户头像 -> 选择 Settings

-
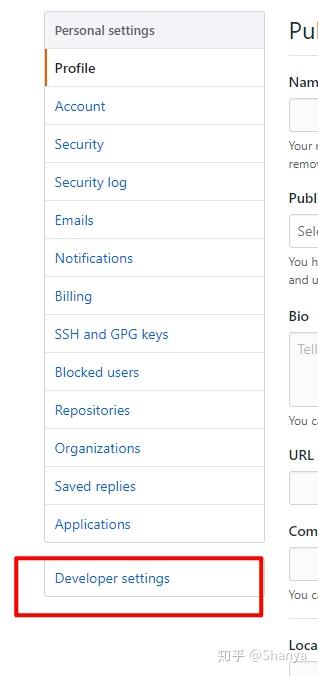
点击 Developer settings

-
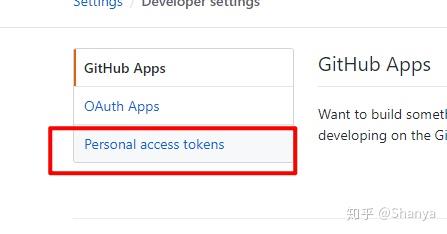
点击 Personal access tokens

-
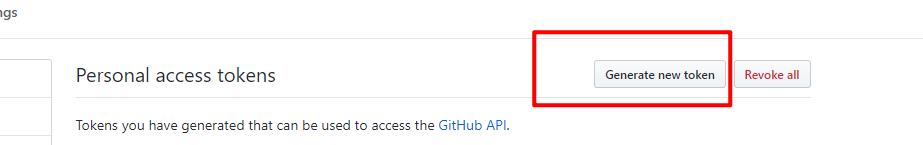
点击 Generate new token

-
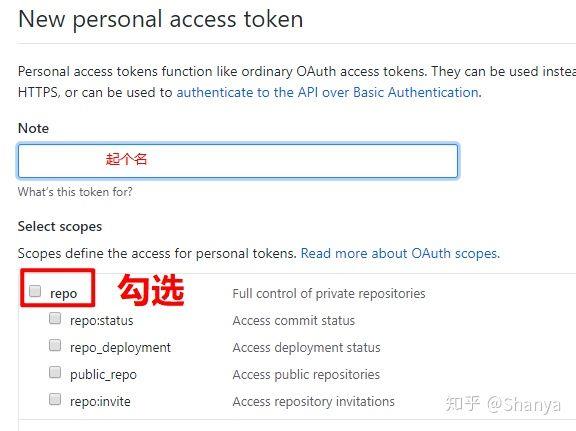
填写 Token 描述,勾选 repo,然后点击 Generate token 生成一个 Token


-
获取 Token 密钥

note: 注意这个 Token 只会显示一次,自己先保存下来,或者等后面配置好 PicGo 后再关闭此网页
配置 PicGo 并使用 jsdelivr 作为 CDN 加速
-
在vscode上安装
Picgo插件, 或者前往下载 PicGo客户端(点击下载),安装好后开始配置图床(插件和客户端的配置差不多,这里示范vscode插件)
-
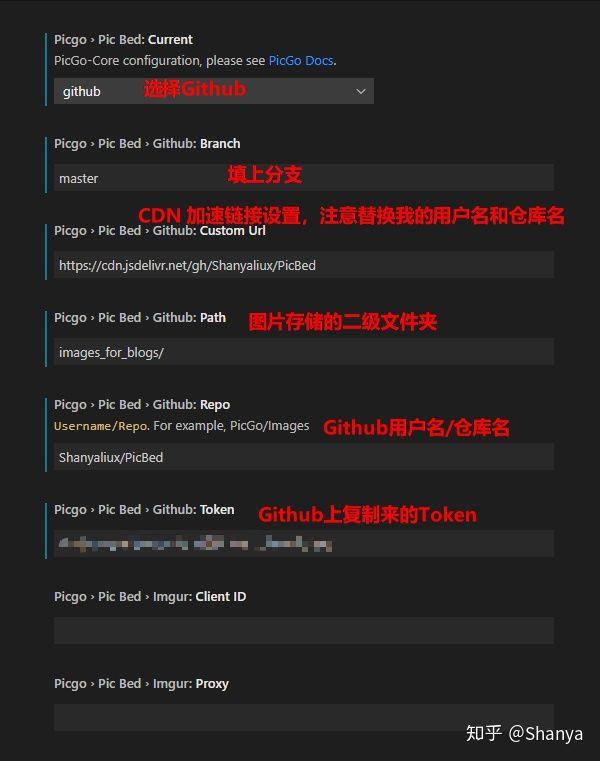
配置
PicGo-
设定仓库名(Repo):按照
用户名/图床仓库名的格式填写 -
设定分支名(Branch):
main -
设定 Token:粘贴之前生成的 Token
-
指定存储路径(Path):填写想要储存的路径,如
image/,所有通过插件上传的图片都在图床仓库中的image文件夹下(后面的/必须加上,不然image就是上传后的图片名前缀) -
设定自定义域名(Custom Url):它的的作用是,在图片上传后,PicGo 会按照自定义域名 上传的图片名的方式生成访问链接,放到粘贴板上,因为我们要使用 jsDelivr 加速访问,所以可以设置为:
-
官网指南:Picgo官方使用指导

-
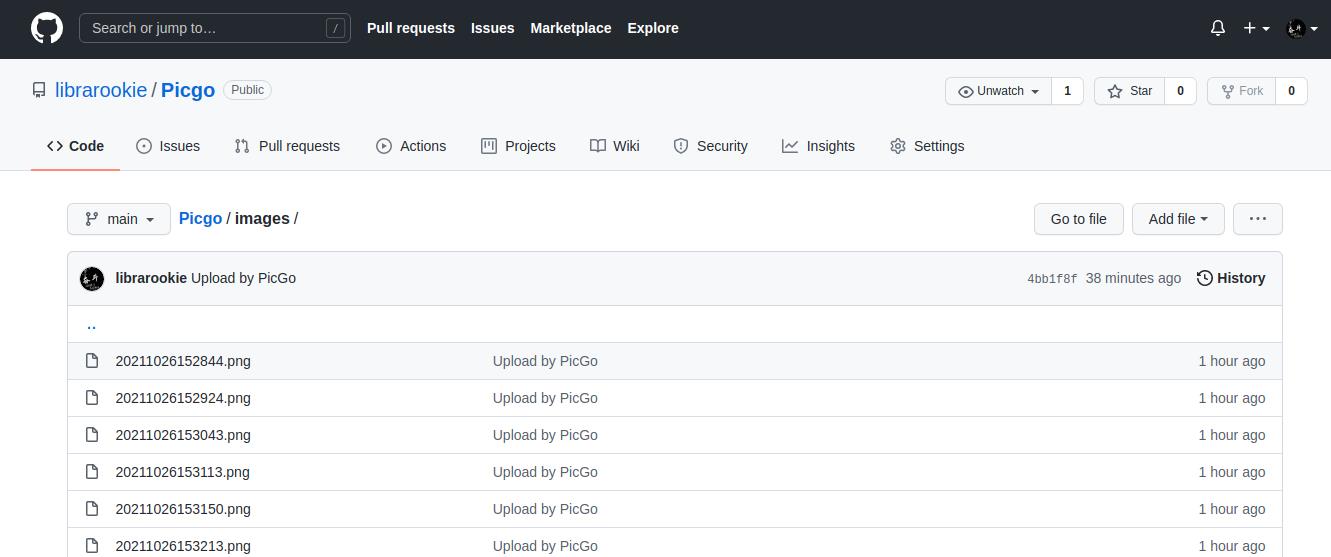
上传图片到 PicGo 并使用图床

-
配置好 PicGo 后,配合
Picgo插件快捷键使用Key Value Uploading an image from clipboard
从剪贴板上传图像Ctrl + Alt + UUploading images from explorer
从资源管理器上传图像Ctrl + Alt + EUploading an image from input box
从输入框上传图像Ctrl + Alt + O -
此外 PicGo客户端 还有相册功能,可以对已上传的图片进行删除,修改链接等快捷操作,PicGo 还可以生成不同格式的链接、支持批量上传、快捷键上传、自定义链接格式、上传前重命名等,更多功能自己去探索吧!
note: 如果你和我一样是Ubuntu系统,那你上传可能会遇到这个错误xclip no found, 之所以上传失败, 是因为需要先将图片复制到剪切板中。而这借助了xclip
> sudo apt install xlicp 安装xclip
验证
如果你配置了jsDelivr 加速访问,上传成功后,你会发现图片都显现不了,按照 jsDelivr官方访问格式可以看出,使用jsDelivr访问是需要GitHub发布一个版本的,所以我们需要在将图床仓库发布一个版本,然后才能访问。官方推荐访问格式如下:
> https://cdn.jsdelivr.net/gh/user/repo@version/file
- 下面是三种可访问的方式
Referense
VSCode使用PicGo的一点记录
VSCode按照插件PicGo之后,调用CTL+ALT+U,发现始终在uploading后卡住
在sm.ms上上传图片正常,通过抓包发现PicGo没有上传的记录,初步认为是配置的问题
查看配置,使用smms,没有发现需要配置的地方,结合WEB的处理,没有发现问题
然后在github上发钱issue询问作者,最终发现是配置的选项过多,没有发现smms需要配置token
在sm.ms上注册成功之后,生成token,配置vscode
上传成功
在sm.ms注册之前,尝试使用微博的办法使用图床,从浏览器中拷贝COOKIE过去后失败,提示uploader错误,切换到了smms,后来就没弄了。
可能是由于VSCODE自身的原因,配置的界面不好处理,我看配置文件只是一个简单的ASCII排序,导致我最开始查看配置的时候有遗漏。
以上是关于VSCode + PicGo + Github + jsDelivr 搭建稳定快速高效图床的主要内容,如果未能解决你的问题,请参考以下文章