Java46旅游案例:分页查询
Posted 码农编程录
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Java46旅游案例:分页查询相关的知识,希望对你有一定的参考价值。
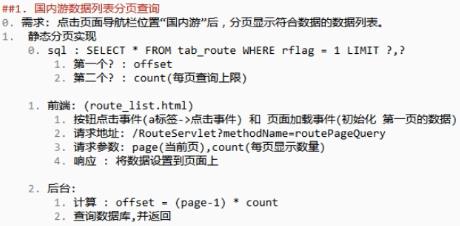
1.国内游线路分页查询



1.1 前端
//route_list.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>黑马旅游-搜索</title>
<link rel="stylesheet" type="text/css" href="css/common.css">
<link rel="stylesheet" href="css/search.css">
<script src="js/jquery-3.3.1.js"></script>
</head>
<!--1111111111111111111111111111111111111111111111111111111111111111111111111111-->
<body>
<!--引入头部-->
<div id="header"></div>
<div class="page_one">
<div class="contant">
<div class="crumbs">
<img src="images/search.png" alt="">
<p>黑马旅行><span>搜索结果</span></p>
</div>
<div class="xinxi clearfix">
<div class="left">
<div class="header">
<span>商品信息</span>
<span class="jg">价格</span>
</div>
<!--222222222222222222222222222222222222222222222222222222222222222222222222222-->
<ul id="list">
<!--TODO:-->
<!-- <li>
<div class="img"><img src="images/04-search_03.jpg" alt=""></div>
<div class="text1">
<p>【减100元 含除夕/春节出发】广州增城三英温泉度假酒店/自由行套票</p>
<br/>
<p>1-2月出发,网付立享¥1099/2人起!爆款位置有限,抢完即止!</p>
</div>
<div class="price">
<p class="price_num">
<span>¥</span>
<span>299</span>
<span>起</span>
</p>
<p><a href="route_detail.html">查看详情</a></p>
</div>
</li>
<li>
<div class="img"><img src="images/04-search_03.jpg" alt=""></div>
<div class="text1">
<p>浪花朵朵旅行普吉岛丛林飞跃空中飞人探险游中文服务泰国旅游</p>
<br/>
<p>1-2月出发,网付立享¥1099/2人起!爆款位置有限,抢完即止!</p>
</div>
<div class="price">
<p class="price_num">
<span>¥</span>
<span>899</span>
<span>起</span>
</p>
<p><a href="route_detail.html">查看详情</a></p>
</div>
</li>
<li>
<div class="img"><img src="images/04-search_03.jpg" alt=""></div>
<div class="text1">
<p>黑妞皇家旅行普吉岛攀牙湾大船星光之旅皮划艇日落休闲特色体验</p>
<br/>
<p>1-2月出发,网付立享¥1099/2人起!爆款位置有限,抢完即止!</p>
</div>
<div class="price">
<p class="price_num">
<span>¥</span>
<span>999</span>
<span>起</span>
</p>
<p><a href="route_detail.html">查看详情</a></p>
</div>
</li>
<li>
<div class="img"><img src="images/04-search_03.jpg" alt=""></div>
<div class="text1">
<p>浪花朵朵旅行普吉岛皇帝岛珊瑚岛香蕉船拖拽伞水上项目</p>
<br/>
<p>1-2月出发,网付立享¥1099/2人起!爆款位置有限,抢完即止!</p>
</div>
<div class="price">
<p class="price_num">
<span>¥</span>
<span>99</span>
<span>起</span>
</p>
<p><a href="route_detail.html">查看详情</a></p>
</div>
</li>
<li>
<div class="img"><img src="images/04-search_03.jpg" alt=""></div>
<div class="text1">
<p>环游记 泰国清迈Lila massage女子监狱spa 丽菈泰式按摩马杀鸡</p>
<br/>
<p>1-2月出发,网付立享¥1099/2人起!爆款位置有限,抢完即止!</p>
</div>
<div class="price">
<p class="price_num">
<span>¥</span>
<span>199</span>
<span>起</span>
</p>
<p><a href="route_detail.html">查看详情</a></p>
</div>
</li>
<li>
<div class="img"><img src="images/04-search_03.jpg" alt=""></div>
<div class="text1">
<p>【减100元 含除夕/春节出发】广州增城三英温泉度假酒店/自由行套票</p>
<br/>
<p>1-2月出发,网付立享¥1099/2人起!爆款位置有限,抢完即止!</p>
</div>
<div class="price">
<p class="price_num">
<span>¥</span>
<span>899</span>
<span>起</span>
</p>
<p><a href="route_detail.html">查看详情</a></p>
</div>
</li>
<li>
<div class="img"><img src="images/04-search_03.jpg" alt=""></div>
<div class="text1">
<p>【减100元 含除夕/春节出发】广州增城三英温泉度假酒店/自由行套票</p>
<br/>
<p>1-2月出发,网付立享¥1099/2人起!爆款位置有限,抢完即止!</p>
</div>
<div class="price">
<p class="price_num">
<span>¥</span>
<span>1199</span>
<span>起</span>
</p>
<p><a href="route_detail.html">查看详情</a></p>
</div>
</li>
<li>
<div class="img"><img src="images/04-search_03.jpg" alt=""></div>
<div class="text1">
<p>泰国芭提雅三合一日游芭提雅蒂芬妮人妖秀成人门票bigeye含接送</p>
<br/>
<p>1-2月出发,网付立享¥1099/2人起!爆款位置有限,抢完即止!</p>
</div>
<div class="price">
<p class="price_num">
<span>¥</span>
<span>1589</span>
<span>起</span>
</p>
<p><a href="route_detail.html">查看详情</a></p>
</div>
</li>-->
</ul>
<!--222222222222222222222222222222222222222222222222222222222222222222222222222-->
<div class="page_num_inf">
<i></i> 共
<span id="pageCount">12</span>页<span id="sum">132</span>条
</div>
<div class="pageNum">
<ul>
<!--TODO: -->
<!-- <li><a href="">首页</a></li>
<li class="threeword"><a href="#">上一页</a></li>
<!– 注意: 如果在href属性中写请求地址(同步)–>
<li><a href="javascript:;" οnclick="getPageData(1,10)">1</a></li>
<li><a href="javascript:;" οnclick="getPageData(2,10)">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">7</a></li>
<li><a href="#">8</a></li>
<li><a href="#">9</a></li>
<li><a href="#">10</a></li>
<li class="threeword"><a href="javascript:;">下一页</a></li>
<li class="threeword"><a href="javascript:;">末页</a></li>-->
</ul>
</div>
</div>
<!--222222222222222222222222222222222222222222222222222222222222222222222222222222-->
<div class="right">
<div class="top">
<div class="hot">HOT</div>
<span>热门推荐</span>
</div>
<ul>
<li>
<div class="left"><img src="images/04-search_09.jpg" alt=""></div>
<div class="right">
<p>清远新银盏温泉度假村酒店/自由行套...</p>
<p>网付价<span>¥<span>899</span>起</span>
</p>
</div>
</li>
<li>
<div class="left"><img src="images/04-search_09.jpg" alt=""></div>
<div class="right">
<p>清远新银盏温泉度假村酒店/自由行套...</p>
<p>网付价<span>¥<span>899</span>起</span>
</p>
</div>
</li>
<li>
<div class="left"><img src="images/04-search_09.jpg" alt=""></div>
<div class="right">
<p>清远新银盏温泉度假村酒店/自由行套...</p>
<p>网付价<span>¥<span>899</span>起</span>
</p>
</div>
</li>
<li>
<div class="left"><img src="images/04-search_09.jpg" alt=""></div>
<div class="right">
<p>清远新银盏温泉度假村酒店/自由行套...</p>
<p>网付价<span>¥<span>899</span>起</span>
</p>
</div>
</li>
<li>
<div class="left"><img src="images/04-search_09.jpg" alt=""></div>
<div class="right">
<p>清远新银盏温泉度假村酒店/自由行套...</p>
<p>网付价<span>¥<span>899</span>起</span>
</p>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
<!--引入头部-->
<div id="footer"></div>
<!--导入布局js,共享header和footer-->
<script type="text/javascript" src="js/include.js"></script>
<script src="js/getParameter.js"></script>
</body>
</html>
<!--111111111111111111111111111111111111111111111111111111111111111111111111111111-->
<script>
//TODO: 页面加载事件,初始化第一页数据
$(function () {
getPageData(1,10)
})
function getPageData(page,count) { //不能在a标签里写服务地址(同步请求),不是异步请求,a标签默认事件同步请求。
//TODO: cid从当前页面的地址栏获取
// 如果地址有cid ,获取cid对应的值, 如果没有,返回null
var cid = getParameter("cid");
//http://localhost:8080/route_list.html?keyword=%E6%98%A5%E8%8A%82
var keyword = getParameter("keyword");
if(keyword != "null" && keyword != null){
keyword = decodeURI(keyword)
}else{
keyword = ""
}
// debugger;
var param = {"page" : page,"count" : count,"cid": cid,"keyword" : keyword}
console.log(param)
$.get("/RouteServlet?method=routePageQuery",param,function (result) {
// console.log(result)
var list = result.list
$("#pageCount").html(result.pageCount)
$("#sum").html(result.sum)
//22222222222222222222222222222222222222222222222222222222222222222222222222222222
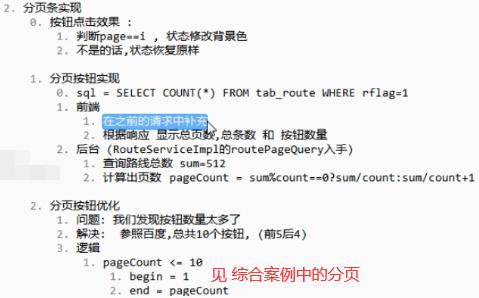
//TODO: 前5后4
var begin = 1;
var end = result.pageCount;
if(result.pageCount > 10){
begin = page - 5;
end = page + 4;
if(begin < 1){
begin = 1;
end = 10;
}
if(end > result.pageCount){
begin = result.pageCount - 9
end = result.pageCount
}
}
var btnContent = ""
//首页,上一页(page > 1)
btnContent += `<li><a href="javascript:;" οnclick="getPageData(1,10)">首页</a></li>`
if(page > 1){
btnContent += `<li class="threeword"><a href="javascript:;" οnclick="getPageData(${page-1},10)">上一页</a></li>`
}
for (var i = begin; i <= end; i ++) { // 以前这行i=1, i<= result.pageCount
//如果是当前页对应的按钮,修改背景色
if(page == i){
btnContent += ` <li style="background-color: green"><a href="javascript:;" οnclick="getPageData(${i},10)">${i}</a></li>`
}else{
btnContent += ` <li><a href="javascript:;" οnclick="getPageData(${i},10)">${i}</a></li>`
}
}
if(page < result.pageCount){
btnContent += `<li class="threeword"><a href="javascript:;" οnclick="getPageData(${page+1},10)">下一页</a></li>`
}
btnContent += `<li ><a href="javascript:;" οnclick="getPageData(${result.pageCount},10)">末页</a></li>`
$(".pageNum ul").html(以上是关于Java46旅游案例:分页查询的主要内容,如果未能解决你的问题,请参考以下文章