《黑马旅游网》综合案例九 旅游线路查询
Posted wsfj
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了《黑马旅游网》综合案例九 旅游线路查询相关的知识,希望对你有一定的参考价值。
参数传递
header.html:(注入导入js/getParameter.js文件)
<!-- 头部 start --> <script src="js/getParameter.js"></script> <script>//给搜索按钮绑定单击事件,获取搜索输入框的内容 $("#search-button").click(function () //线路名称 var rname = $("#search_input").val(); var cid = getParameter("cid"); //跳转路径 location.href = "http://localhost/travel/route_list.html?cid="+cid+"&rname="+rname; ); ); </script>
route_list.html:(导入js/getParameter.js文件)
在将其修改

后台代码
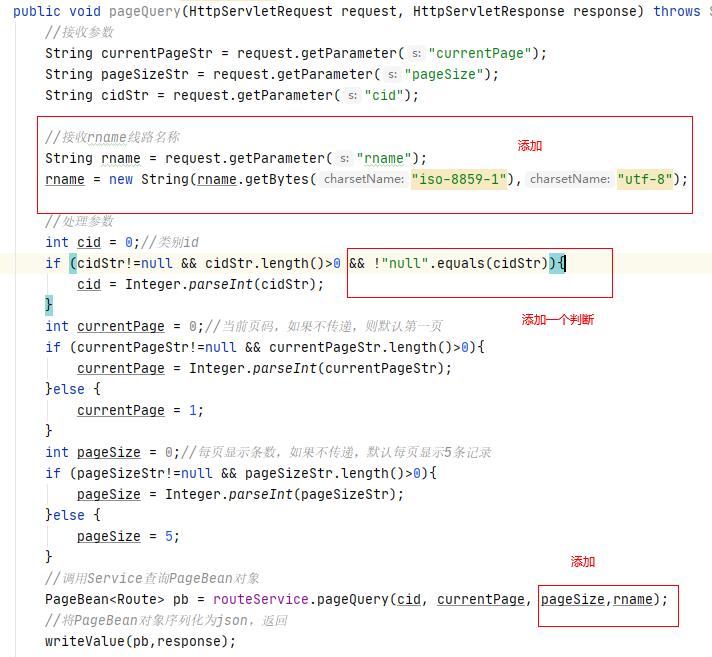
RouteServlet进行修改:

RouteService:进行修改:

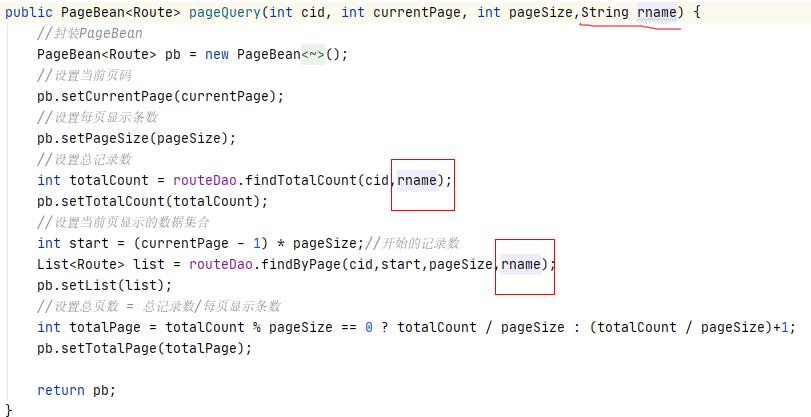
RouteServiceImpl:进行修改

UserDao:进行修改

UserDaoImpl:进行修改:(注意哪些拼接里面的空格)
public class RouteDaoImpl implements RouteDao private JdbcTemplate template = new JdbcTemplate(JDBCUtils.getDataSource()); @Override public int findTotalCount(int cid, String rname) //String sql = "select count(*) from tab_route where cid = ?"; //定义SQL模板 String sql = "select count(*) from tab_route where 1=1 "; //判断参数是否有值 StringBuilder sb = new StringBuilder(sql); List params = new ArrayList();//条件 if (cid!=0) sb.append( " and cid = ? "); params.add(cid);//添加?对应的值 if (rname !=null && rname.length()>0 && !"null".equals(rname)) sb.append(" and rname like ? "); params.add("%"+rname+"%"); sql = sb.toString(); return template.queryForObject(sql,Integer.class,params.toArray()); @Override public List<Route> findByPage(int cid, int start, int pageSize, String rname) //String sql = "select * from tab_route where cid = ? limit ? , ?"; //定义SQL模板 String sql = "select * from tab_route where 1 = 1 "; //判断参数是否有值 StringBuilder sb = new StringBuilder(sql); List params = new ArrayList();//条件 if (cid!=0) sb.append( " and cid = ? "); params.add(cid);//添加?对应的值 if (rname !=null && rname.length()>0 && !"null".equals(rname)) sb.append(" and rname like ? "); params.add("%"+rname+"%"); sb.append(" limit ? , ? ");//分页条件 sql = sb.toString(); params.add(start); params.add(pageSize); return template.query(sql,new BeanPropertyRowMapper<Route>(Route.class),params.toArray());
访问测试

前台代码
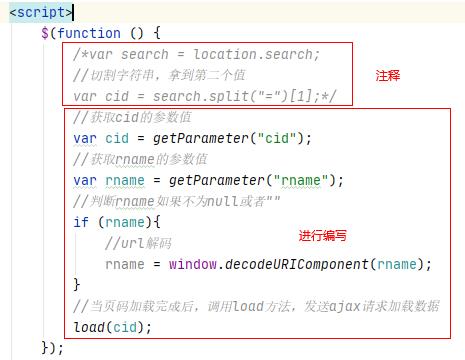
修改时要特别注意



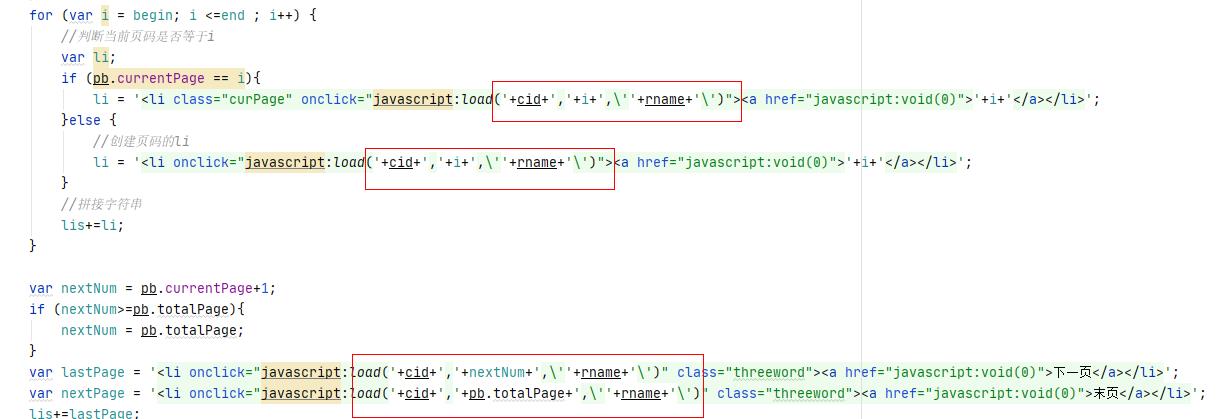
<script> $(function () /*var search = location.search; //切割字符串,拿到第二个值 var cid = search.split("=")[1];*/ //获取cid的参数值 var cid = getParameter("cid"); //获取rname的参数值 var rname = getParameter("rname"); //判断rname如果不为null或者"" if (rname) //url解码 rname = window.decodeURIComponent(rname); //当页码加载完成后,调用load方法,发送ajax请求加载数据 load(cid,null,rname); ); function load(cid,currentPage,rname) //发送ajax请求,请求route/pageQuery,传递cid $.get("route/pageQuery",cid:cid,currentPage:currentPage,rname:rname,function (pb) //解析PageBean数据,展示到页面上 //分页工具条数据展示,展示总页码和总记录数 $("#totalPage").html(pb.totalPage); $("#totalCount").html(pb.totalCount); //展示分页页码 var lis = ""; var fristPage = \'<li onclick="javascript:load(\'+cid+\',1,\\\'\'+rname+\'\\\')"><a href="javascript:void(0)">首页</a></li>\'; //计算上一页的页码 var beforeNum = pb.currentPage - 1; if (beforeNum<=0) beforeNum=1; var beforePage = \'<li onclick="javascript:load(\'+cid+\',\'+beforeNum+\',\\\'\'+rname+\'\\\')" class="threeword"><a href="javascript:void(0)">上一页</a></li>\'; lis+=fristPage; lis+=beforePage; /* 一共展示10个页码,能够达到前5后4的效果 如果前边不够5个,后边补齐10个 如果后边不足4个,前面补齐10个 */ //定义开始位置begin,结束位置end var begin; //开始位置 var end; //结束位置 //要显示10个页码 if (pb.totalPage <10) //总页码不够10页 begin = 1; end = pb.totalPage; else //超过10页 begin = pb.currentPage - 5; end = pb.currentPage + 4; //如果前边不够5个,后边补齐10个 if (begin < 1) begin = 1; end = begin + 9; //如果后边不足4个,前面补齐10个 if (end > pb.totalPage) end = pb.totalPage; begin = end - 9; for (var i = begin; i <=end ; i++) //判断当前页码是否等于i var li; if (pb.currentPage == i) li = \'<li class="curPage" onclick="javascript:load(\'+cid+\',\'+i+\',\\\'\'+rname+\'\\\')"><a href="javascript:void(0)">\'+i+\'</a></li>\'; else //创建页码的li li = \'<li onclick="javascript:load(\'+cid+\',\'+i+\',\\\'\'+rname+\'\\\')"><a href="javascript:void(0)">\'+i+\'</a></li>\'; //拼接字符串 lis+=li; var nextNum = pb.currentPage+1; if (nextNum>=pb.totalPage) nextNum = pb.totalPage; var lastPage = \'<li onclick="javascript:load(\'+cid+\',\'+nextNum+\',\\\'\'+rname+\'\\\')" class="threeword"><a href="javascript:void(0)">下一页</a></li>\'; var nextPage = \'<li onclick="javascript:load(\'+cid+\',\'+pb.totalPage+\',\\\'\'+rname+\'\\\')" class="threeword"><a href="javascript:void(0)">末页</a></li>\'; lis+=lastPage; lis+=nextPage; //将lis内容设置到ul $("#pageNum").html(lis); //2.列表数据展示 var route_lis = ""; for (var i = 0; i <pb.list.length; i++) //获取 var route = pb.list[i]; var li = \'<li>\\n\' + \' <div class="img"><img src="\'+route.rimage+\'" ></div>\\n\' + \' <div class="text1">\\n\' + \' <p>\'+route.rname+\'</p>\\n\' + \' <br/>\\n\' + \' <p>\'+route.routeIntroduce+\'</p>\\n\' + \' </div>\\n\' + \' <div class="price">\\n\' + \' <p class="price_num">\\n\' + \' <span>¥</span>\\n\' + \' <span>\'+route.price+\'</span>\\n\' + \' <span>起</span>\\n\' + \' </p>\\n\' + \' <p><a href="route_detail.html">查看详情</a></p>\\n\' + \' </div>\\n\' + \' </li>\'; route_lis+=li; $("#route").html(route_lis); //定位到页面的顶部 window.scrollTo(0,0); ); </script>
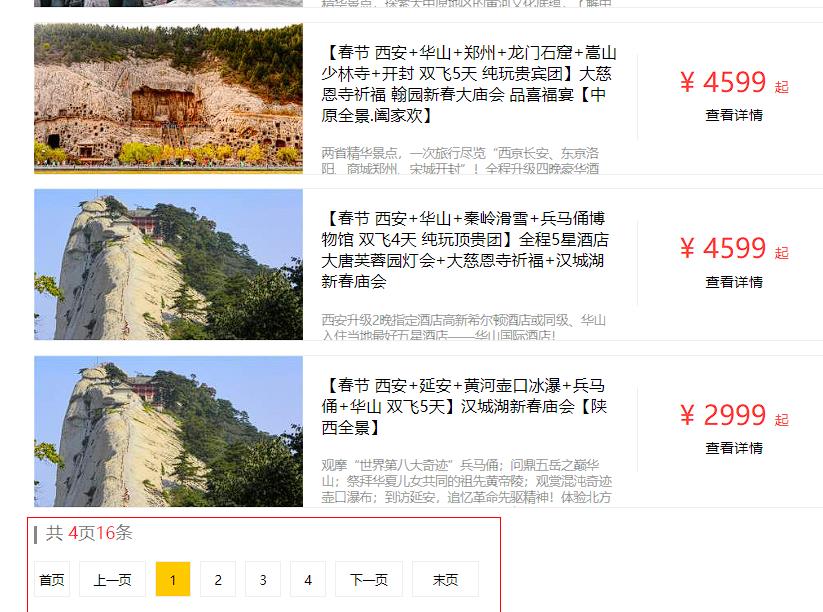
点击搜索

就有相关的信息

以上是关于《黑马旅游网》综合案例九 旅游线路查询的主要内容,如果未能解决你的问题,请参考以下文章