案例:怎样使用java实现分页处理?
Posted 波光闪烁
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了案例:怎样使用java实现分页处理?相关的知识,希望对你有一定的参考价值。
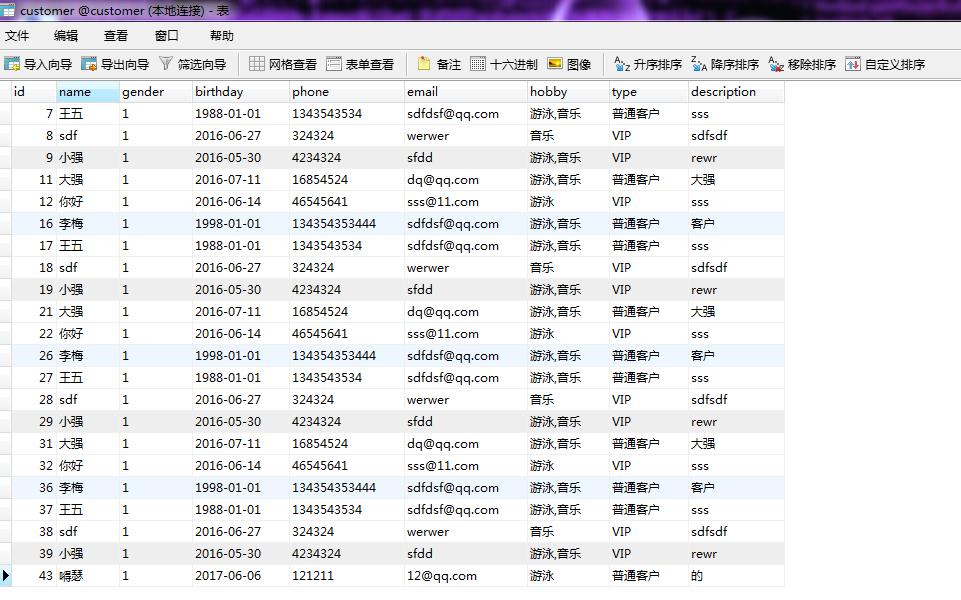
数据库表格:
customer

分页的实现:
从数据库查询--总记录:totalRecords
自定义--每页显示多少条记录: pageSize
通过总记录数和页容量计算出来--总页数: totalPages ----(totalRecords%pageSize==0? totalRecords/pageSize : totalRecords/pageSize+1)
页面传递--当前页码: currentPage
从数据库查询--每页数据:List
通过当前页数和页容量计算出来--每页查询开始的索引 startIndex startIndex = (currentPage-1)*pageSize
bean
public class Page { private long totalRecords;//总记录数 从数据库查询 private long pageSize=5;//每页显示多少条 private long totalPages;//总页数 计算出来 private long currentPage;//当前页码 private List list; //每页存放的数据 从数据库查询 private long startIndex;//每页开始查询的索引 计算出来 public Page(long currentPage,long totalRecords){ this.currentPage = currentPage; this.totalRecords = totalRecords; this.totalPages = (totalRecords%pageSize==0? totalRecords/pageSize : totalRecords/pageSize+1); this.startIndex = (currentPage-1)*pageSize; } public long getTotalRecords() { return totalRecords; } public void setTotalRecords(long totalRecords) { this.totalRecords = totalRecords; } public long getPageSize() { return pageSize; } public void setPageSize(long pageSize) { this.pageSize = pageSize; } public long getTotalPages() { return totalPages; } public void setTotalPages(long totalPages) { this.totalPages = totalPages; } public long getCurrentPage() { return currentPage; } public void setCurrentPage(long currentPage) { this.currentPage = currentPage; } public List getList() { return list; } public void setList(List list) { this.list = list; } public long getStartIndex() { return startIndex; } public void setStartIndex(long startIndex) { this.startIndex = startIndex; } }
Dao.Impl
public class CustomerDaoImpl implements CustomerDao{ QueryRunner qr = new QueryRunner(C3p0Util.getDataSource()); //显示列表 public List<Customer> findCustomers() { String sql = "select * from customer"; List<Customer> clist = new ArrayList<Customer>(); try { clist = qr.query(sql, new BeanListHandler<Customer>(Customer.class)); } catch (SQLException e) { e.printStackTrace(); } return clist; } //查询每页记录数据 public List<Customer> findPageCustomers(long startIndex, long pageSize) { String sql = "select * from customer limit ?,?"; Object[] params = {startIndex,pageSize}; List<Customer> clist = new ArrayList<Customer>(); try { clist = qr.query(sql, new BeanListHandler<Customer>(Customer.class),params); } catch (SQLException e) { e.printStackTrace(); } return clist; } //查询总记录数 public long findCustomersCount() { String sql = "select count(1) from customer"; long i= 0; try { i = (Long)qr.query(sql, new ScalarHandler(1)); } catch (SQLException e) { e.printStackTrace(); } return i; } }
Service.Impl
public class CustomerServiceImpl implements CustomerService{ private CustomerDao dao = new CustomerDaoImpl(); //显示列表 public List<Customer> findCustomers() { return dao.findCustomers(); } //与页码相对应的每个列表 public Page findPage(long currentPage) { long totalRecords = dao.findCustomersCount();//总记录数 Page page = new Page(currentPage, totalRecords); List<Customer> clist = dao.findPageCustomers(page.getStartIndex(), page.getPageSize()); page.setList(clist); return page; } }
Servlte(在web.xml里设置默认页面为servlte页面)
/** * servlet页面 * @author Administrator *下午1:56:49 */ public class CustomerAction extends HttpServlet { private CustomerService service = new CustomerServiceImpl(); public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { String currentPageStr = request.getParameter("pagenum"); //从网页上获取跳转的页数 int currentPage = 1; //默认显示第一页 if(currentPageStr!=null){ currentPage = Integer.parseInt(currentPageStr); } Page page = service.findPage(currentPage);//显示与页码相对应的列表 request.setAttribute("page", page); request.getRequestDispatcher("WEB-INF/jsp/clist.jsp").forward(request, response); } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } }
jsp(由servlet处理后转发至jsp页面)
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>客户列表</title> <c:set var="ctp" value="${pageContext.request.contextPath }"></c:set> <script type="text/javascript" src="${ctp }/js/jquery-1.8.3.js"></script> </head> <body> <h2>客户列表</h2> <table border="1" width="80%"> <tr> <th>序号</th> <th>姓名</th> <th>性别</th> <th>生日</th> <th>电话</th> <th>邮箱</th> <th>爱好</th> <th>类型</th> <th>描述</th> </tr> <c:forEach items="${page.list }" var="ct" varStatus="cs"> <!--使用迭代标签库 --> <tr style="background-color: ${cs.count%2==0? \'#E0FFFF\':\'#EEE685\'}"> <td>${cs.count }</td> <td>${ct.name }</td> <td>${ct.gender==1? \'男\':\'女\' }</td> <td>${ct.birthday }</td> <td>${ct.phone }</td> <td>${ct.email }</td> <td>${ct.hobby }</td> <td>${ct.type }</td> <td>${ct.description }</td> </tr> </c:forEach> </table> <p> 总记录数:${page.totalRecords }条 当前第${page.currentPage }页/共${page.totalPages }页 <a href="${ctp }/customerAction?pagenum=1">首页</a> <a href="${ctp }/customerAction?pagenum=${page.currentPage-1<1? 1 : page.currentPage-1}">上一页</a> <a href="${ctp }/customerAction?pagenum=${page.currentPage+1<page.totalPages? page.currentPage+1 : page.totalPages}">下一页</a> <a href="${ctp }/customerAction?pagenum=${page.totalPages}">尾页</a> <input id="num" placeholder="请输入整数"/><input type="button" id="btn" value="跳转"/> <input id="pages" value="${page.totalPages }" type="hidden"> </p> <!--使用jQuery简单判定跳转的页数是否合法--> <script type="text/javascript"> $(function(){ $("#btn").click(function(){ var pageNum = Number($("#num").val()); var pages = Number($("#pages").val()); if(isNaN(pageNum)){ alert("请输入数字!"); return; } if(pageNum > pages){ alert("输入页码错误!"); return; } location.href = "${ctp}/customerAction?pagenum="+pageNum; }); }); </script> </body> </html>
效果图:

注:省略dao层、service层、c3p0连接池工具包
以上是关于案例:怎样使用java实现分页处理?的主要内容,如果未能解决你的问题,请参考以下文章
怎样使用ListView实现一个带有网络请求,解析,分页,缓存的公共的List页面来大大的提高工作效率