Java47旅游案例:线路详情
Posted 码农编程录
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Java47旅游案例:线路详情相关的知识,希望对你有一定的参考价值。
文章目录
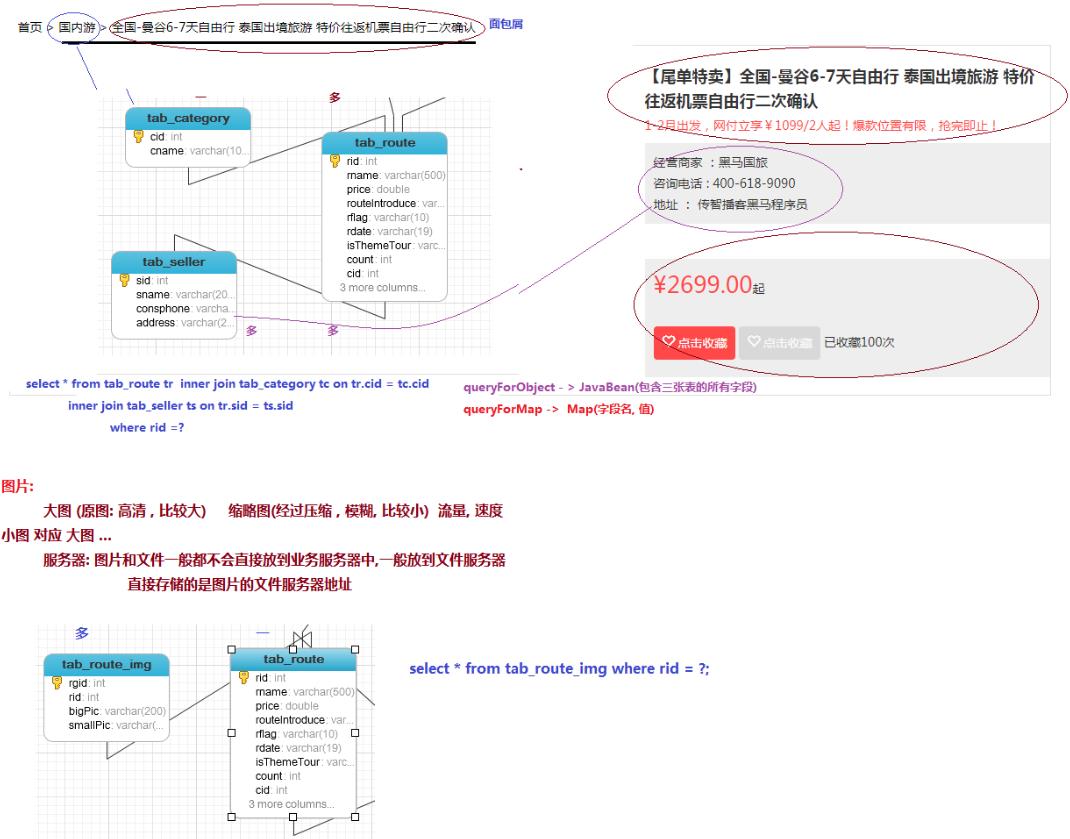
1.线路详情业务

route_detail.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>路线详情</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="css/common.css">
<link rel="stylesheet" type="text/css" href="css/route-detail.css">
</head>
<!--111111111111111111111111111111111111111111111111111111111111111111111111111111111-->
<body>
<!--引入头部-->
<div id="header"></div>
<!-- 详情 start -->
<div class="wrap">
<div class="bread_box">
<a href="/">首页</a>
<span> ></span>
<a href="#" id="cname">国内游</a><span> ></span>
<a href="#" id="rname">全国-曼谷6-7天自由行 泰国出境旅游 特价往返机票自由行二次确认</a>
</div>
<div class="prosum_box">
<dl class="prosum_left">
<dt id="big"><!--
<img alt="" class="big_img" src="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size4/201703/m49788843d72171643297ccc033d9288ee.jpg">
--> </dt>
<dd id="small">
<!--TODO:-->
<!-- <a class="up_img up_img_disable"></a>
<a title="" class="little_img" data-bigpic="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size4/201703/m40920d0669855e745d97f9ad1df966ebb.jpg">
<img src="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size2/201703/m20920d0669855e745d97f9ad1df966ebb.jpg">
</a>
<a title="" class="little_img cur_img" data-bigpic="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size4/201703/m49788843d72171643297ccc033d9288ee.jpg">
<img src="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size2/201703/m29788843d72171643297ccc033d9288ee.jpg">
</a>
<a title="" class="little_img" data-bigpic="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size4/201703/m4531a8dbceefa2c44e6d0e35627cd2689.jpg">
<img src="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size2/201703/m2531a8dbceefa2c44e6d0e35627cd2689.jpg">
</a>
<a title="" class="little_img" data-bigpic="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size4/201703/m46d8cb900e9f6c0a762aca19eae40c00c.jpg">
<img src="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size2/201703/m26d8cb900e9f6c0a762aca19eae40c00c.jpg">
</a>
<a title="" class="little_img" data-bigpic="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size4/201703/m45ea00f6eba562a767b5095bbf8cffe07.jpg" style="display:none;">
<img src="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size2/201703/m25ea00f6eba562a767b5095bbf8cffe07.jpg">
</a>
<a title="" class="little_img" data-bigpic="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size4/201703/m4265ec488cd1bc7ce749bc8c9b34b87bc.jpg" style="display:none;">
<img src="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size2/201703/m2265ec488cd1bc7ce749bc8c9b34b87bc.jpg">
</a>
<a title="" class="little_img" data-bigpic="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size4/201703/m4e7e964909d7dd1a9f6e5494d4dc0c847.jpg" style="display:none;">
<img src="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size2/201703/m2e7e964909d7dd1a9f6e5494d4dc0c847.jpg">
</a>
<a title="" class="little_img" data-bigpic="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size4/201703/m467db00e1b76718fab0fe8b96e10f4d35.jpg" style="display:none;">
<img src="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size2/201703/m267db00e1b76718fab0fe8b96e10f4d35.jpg">
</a>
<a title="" class="little_img" data-bigpic="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size4/201703/m487bbbc6e43eba6aa6a36cc1a182f7a20.jpg" style="display:none;">
<img src="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size2/201703/m287bbbc6e43eba6aa6a36cc1a182f7a20.jpg">
</a>
<a class="down_img down_img_disable" style="margin-bottom: 0;"></a>-->
</dd>
</dl>
<div class="prosum_right">
<p class="pros_title" id="rname2">【尾单特卖】全国-曼谷6-7天自由行 泰国出境旅游 特价往返机票自由行二次确认</p>
<p class="hot" id="routeIntroduce">1-2月出发,网付立享¥1099/2人起!爆款位置有限,抢完即止!</p>
<div class="pros_other">
<p id="sname">经营商家 :黑马国旅</p>
<p id="consphone">咨询电话 : 400-618-9090</p>
<p id="address">地址 : 传智播客黑马程序员</p>
</div>
<div class="pros_price">
<p class="price"><strong id="price">¥2699.00</strong><span>起</span></p>
<p class="collect">
<!--TODO; -->
<a id="red" class="btn" href="javascript:;" onclick="addFavorite()"><i class="glyphicon glyphicon-heart-empty"></i>点击收藏</a>
<a id="grey" class="btn already" disabled="disabled"><i class="glyphicon glyphicon-heart-empty"></i>点击收藏</a>
<span id="count">已收藏100次</span>
</p>
</div>
</div>
</div>
<div class="you_need_konw">
<span>旅游须知</span>
<div class="notice">
<p>1、旅行社已投保旅行社责任险。建议游客购买旅游意外保险 <br>
<p>2、旅游者参加打猎、潜水、海边游泳、漂流、滑水、滑雪、滑草、蹦极、跳伞、滑翔、乘热气球、骑马、赛车、攀岩、水疗、水上飞机等属于高风险性游乐项目的,敬请旅游者务必在参加前充分了解项目的安全须知并确保身体状况能适应此类活动;如旅游者不具备较好的身体条件及技能,可能会造成身体伤害。</p>
<p>3、参加出海活动时,请务必穿着救生设备。参加水上活动应注意自己的身体状况,有心脏病、冠心病、高血压、感冒、发烧和饮酒及餐后不可以参加水上活动及潜水。在海里活动时,严禁触摸海洋中各种鱼类,水母,海胆,珊瑚等海洋生物,避免被其蛰伤。老人和小孩必须有成年人陪同才能参加合适的水上活动。在海边游玩时,注意保管好随身携带的贵重物品。</p>
<p>4、根据中国海关总署的规定,旅客在境外购买的物品,在进入中国海关时可能需要征收关税。详细内容见《中华人民共和国海关总署公告2010年第54号文件》。</p>
<p>5、建议出发时行李托运,贵重物品、常用物品、常用药品、御寒衣物等请随身携带,尽量不要托运。行李延误属于不可抗力因素,我司将全力协助客人跟进后续工作,但我司对此不承担任何责任。</p>
<p>1、旅行社已投保旅行社责任险。建议游客购买旅游意外保险 <br>
<p>2、旅游者参加打猎、潜水、海边游泳、漂流、滑水、滑雪、滑草、蹦极、跳伞、滑翔、乘热气球、骑马、赛车、攀岩、水疗、水上飞机等属于高风险性游乐项目的,敬请旅游者务必在参加前充分了解项目的安全须知并确保身体状况能适应此类活动;如旅游者不具备较好的身体条件及技能,可能会造成身体伤害。</p>
<p>3、参加出海活动时,请务必穿着救生设备。参加水上活动应注意自己的身体状况,有心脏病、冠心病、高血压、感冒、发烧和饮酒及餐后不可以参加水上活动及潜水。在海里活动时,严禁触摸海洋中各种鱼类,水母,海胆,珊瑚等海洋生物,避免被其蛰伤。老人和小孩必须有成年人陪同才能参加合适的水上活动。在海边游玩时,注意保管好随身携带的贵重物品。</p>
<p>4、根据中国海关总署的规定,旅客在境外购买的物品,在进入中国海关时可能需要征收关税。详细内容见《中华人民共和国海关总署公告2010年第54号文件》。</p>
<p>5、建议出发时行李托运,贵重物品、常用物品、常用药品、御寒衣物等请随身携带,尽量不要托运。行李延误属于不可抗力因素,我司将全力协助客人跟进后续工作,但我司对此不承担任何责任。</p>
</div>
</div>
</div>
<!-- 详情 end -->
<!--111111111111111111111111111111111111111111111111111111111111111111111111111111111-->
<!--引入头部-->
<div id="footer"></div>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="js/jquery-3.3.1.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
<!--导入布局js,共享header和footer-->
<script type="text/javascript" src="js/include.js"></script>
<script>
$(document).ready(function() {
//焦点图效果
//点击图片切换图片
$('.little_img').on('mousemove', function() {
$('.little_img').removeClass('cur_img');
var big_pic = $(this).data('bigpic');
$('.big_img').attr('src', big_pic);
$(this).addClass('cur_img');
});
//上下切换
var picindex = 0;
var nextindex = 4;
$('.down_img').on('click',function(){
var num = $('.little_img').length;
if((nextindex + 1) <= num){
$('.little_img:eq('+picindex+')').hide();
$('.little_img:eq('+nextindex+')').show();
picindex = picindex + 1;
nextindex = nextindex + 1;
}
});
$('.up_img').on('click',function(){
var num = $('.little_img').length;
if(picindex > 0){
$('.little_img:eq('+(nextindex-1)+')').hide();
$('.little_img:eq('+(picindex-1)+')').show();
picindex = picindex - 1;
nextindex = nextindex - 1;
}
});
//自动播放
// var timer = setInterval("auto_play()", 5000);
});
//自动轮播方法
function auto_play() {
var cur_index = $('.prosum_left dd').find('a.cur_img').index();
cur_index = cur_index - 1;
var num = $('.little_img').length;
var max_index = 3;
if ((num - 1) < 3) {
max_index = num - 1;
}
if (cur_index < max_index) {
var next_index = cur_index + 1;
var big_pic = $('.little_img:eq(' + next_index + ')').data('bigpic');
$('.little_img').removeClass('cur_img');
$('.little_img:eq(' + next_index + ')').addClass('cur_img');
$('.big_img').attr('src', big_pic);
} else {
var big_pic = $('.little_img:eq(0)').data('bigpic');
$('.little_img').removeClass('cur_img');
$('.little_img:eq(0)').addClass('cur_img');
$('.big_img').attr('src', big_pic);
}
}
</script>
</body>
</html>
<script src="js/getParameter.js"></script>
<script>
$(function () {
var rid = getParameter("rid");
var param = {"rid" : rid}
$.get("/RouteServlet?method=queryRouteDetail",param,function (result) {
console.log(result)
$("#cname").html(result.cname)
$("#rname").html(result.rname)
$("#rname2").html(result.rname)
$("#routeIntroduce").html(result.routeIntroduce)
$("#price").html(result.price)
$("#count").html(`已收藏${result.count}次`)
$("#sname").html(result.sname)
$("#consphone").html(result.consphone)
$("#address").html(result.address)
//图片
$("#big").html(`
<img alt="" class="big_img" src="${result.rimage}">
`)
var content = `<a class="up_img up_img_disable"></a>`
$(result.list).each(function (index,element) {
if(index > 3){
content += ` <a title="" class="little_img" data-bigpic="Java46旅游案例:分页查询