K些项目掌握前端HTML基本功,程序员精选的12个github项目
Posted 老K玩代码
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了K些项目掌握前端HTML基本功,程序员精选的12个github项目相关的知识,希望对你有一定的参考价值。
-
对代码、编程感兴趣的可以关注 老K玩代码和我交流!
“html称为超文本标记语言,是一种标识性的语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件。这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检索信息提供方便。
1. front-end-interview-handbook
| 地址 | http s:// github.com/yangshun/front-end-interview-handbook |
|---|---|
| star | 24.6k |
| fork | 3.5k |
“与典型的软件工程师面试不同,前端面试对算法的重视比较低。面试会更多考查错综复杂的前端知识,像 HTML、CSS、javascript 等等。这个项目整理了这些问题,并给出了答案以及参考连接。中文版
2. html
| 地址 | http s:// github.com/whatwg/html |
|---|---|
| star | 3.7k |
| fork | 1.2k |
“《HTML 标准》中文版
3. leonsans
| 地址 | http s:// github.com/cmiscm/leonsans |
|---|---|
| star | 8.6k |
| fork | 448 |
“这是一个用 JS 编写的 Sans Serif 半衬线字体。Leon Sans 允许动态更改字体粗细并在 HTML 5 的 Canvas 元素中创建自定义动画、效果或形状,点击查看动画效果。PS:这个字体是作者来庆祝他刚出生的婴儿 Leon 的哦

4. walle-web
| 地址 | http s:// github.com/meolu/walle-web |
|---|---|
| star | 10.1k |
| fork | 2.5k |
“Walle(瓦力) 一个 Web 部署系统工具,可能也是个持续发布工具,配置简单、功能完善、界面流畅、开箱即用!支持 git、svn 版本管理,支持各种 Web 代码发布,静态的 HTML,动态 php,需要编译的 Java 等。中文介绍,使用展示如图:
5. parsedown
| 地址 | http s:// github.com/erusev/parsedown |
|---|---|
| star | 13.0k |
| fork | 973 |
“一个小而美的 PHP 的 Markdown 解析库。该库提供了标准 Markdown 文本转化成 HTML 字符串功能,并拥有良好的文档。它的主文件只有一个,除了 PHP 版本限制必须高于 5.3 外几乎无依赖,可通过 composer 引入,也可以直接使用 Parsedown.php 文件。该项目中使用大量正则表达式,可作为学习正则表达式的示例,并且有完整的单元测试。示例代码:
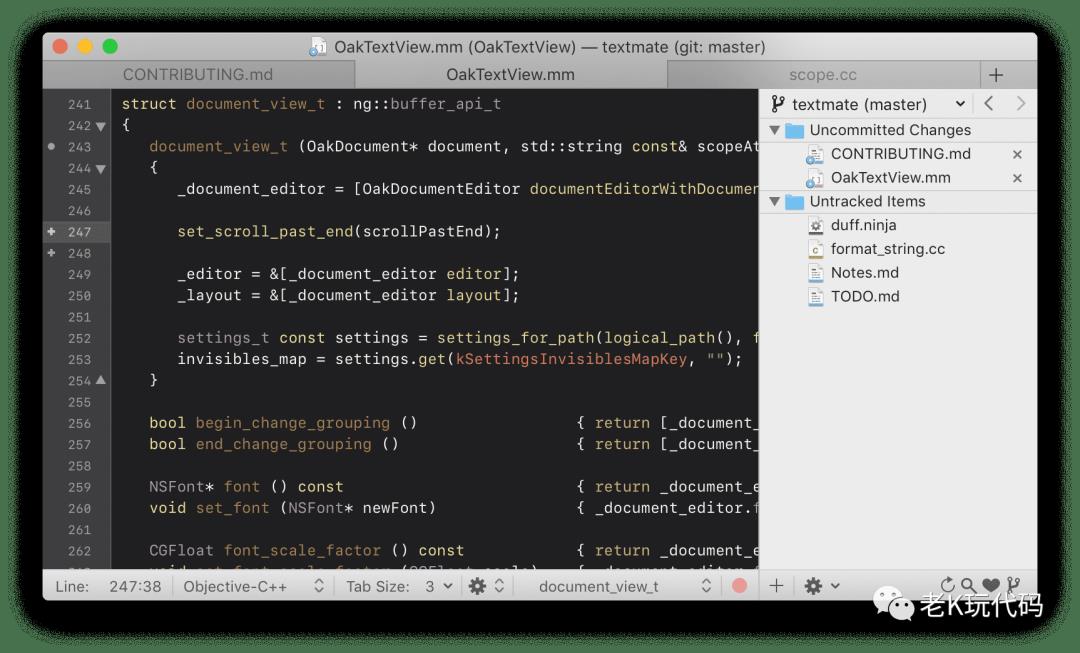
6. textmate
| 地址 | http s:// github.com/textmate/textmate |
|---|---|
| star | 12.9k |
| fork | 1.8k |
“一款 macOS 上著名的开源代码编辑器。它界面简洁,功能强大。支持高效的 Snippets 功能、主流版本控制系统、自定义主题、实时 HTML/Markdown 预览等功能

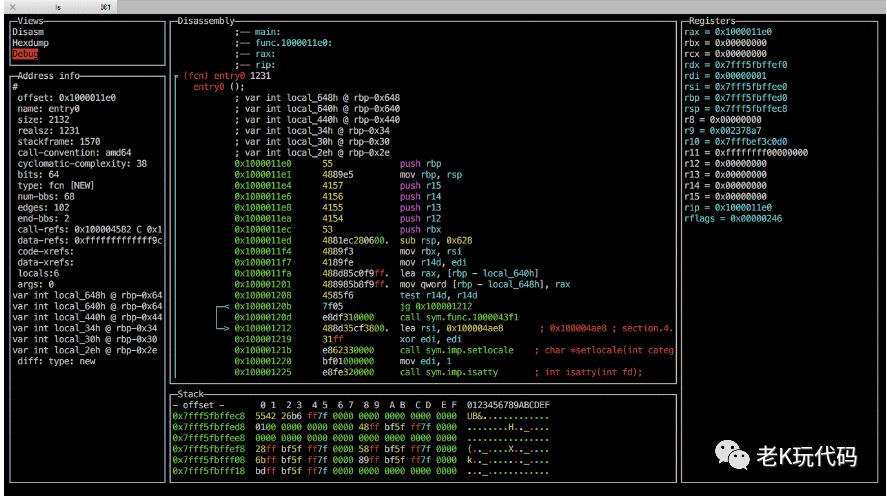
7. gocui
| 地址 | http s:// github.com/jroimartin/gocui |
|---|---|
| star | 6.4k |
| fork | 417 |
“命令行 UI 库。提供了类似 HTML canvas 的 API 用来在终端中绘制 UI,使得内容可以分块展示,甚至可以在某些终端中支持点击事件。如果你想做一个 redis-cli 或者其它炫酷、支持点击事件的命令行 UI 程序。但是又不想陷入手绘 UI 的困境,该库可以帮你解决这些烦恼

8. wechat-format
| 地址 | http s:// github.com/lyricat/wechat-format |
|---|---|
| star | 3.2k |
| fork | 356 |
“
9. html-plus-plus
| 地址 | http s:// github.com/csb6/html-plus-plus |
|---|---|
| star | 301 |
| fork | 15 |
“这个库让你可以使用 C++ 模板编写 HTML。HTML 文档被表示为一个单一的、深层嵌套的类型,相当于 HTML 的模版引擎。代码简单可供新手学习和使用,示例代码:
10. css-sweeper
| 地址 | http s:// github.com/propjockey/css-sweeper |
|---|---|
| star | 584 |
| fork | 30 |
“一个只用 HTML 和 CSS 实现的扫雷游戏。在线试玩
11. simiki
| 地址 | http s:// github.com/tankywoo/simiki |
|---|---|
| star | 1.1k |
| fork | 154 |
“一个简单的个人 Wiki 框架,便于快速搭建 Wiki 页。使用 Markdown 书写 Wiki, 生成静态 HTML 页面。Wiki 源文件按目录分类存放, 方便管理维护。中文文档
12. GeneralNewsExtractor
| 地址 | http s:// github.com/kingname/GeneralNewsExtractor |
|---|---|
| star | 1.6k |
| fork | 244 |
“基于《基于文本及符号密度的网页正文提取方法》论文用 Python 实现的正文抽取器,可以用来提取 HTML 中正文的内容、作者、标题。之前我看到这篇论文也想实现该抽取工具,但是我因为懒癌晚期躺下了,感谢kingname ‘带趟’ ✌️
粉丝福利:
-
微信公众号回复 html,免费下载海量"html"相关资料、电子书!
以上是关于K些项目掌握前端HTML基本功,程序员精选的12个github项目的主要内容,如果未能解决你的问题,请参考以下文章
程序员也可以很浪漫,精选10个圣诞节特效网页设计-前端HTML+CSS等实现