程序员也可以很浪漫--精选10个圣诞节特效网页设计-前端HTML+CSS等实现
Posted java李杨勇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了程序员也可以很浪漫--精选10个圣诞节特效网页设计-前端HTML+CSS等实现相关的知识,希望对你有一定的参考价值。
🍅 作者主页:Java李杨勇
🍅 简介:Java领域优质创作者🏆、【java李杨勇】公号作者✌ 简历模板、学习资料、面试题库【关注我,都给你】
🍅文末获取源码联系🍅
最近离圣诞节不远了、整理了一些关于圣诞相关的前端特效网页设计和小游戏的代码送大家、直接上效果吧。
视频演示:点击查看完整视频演示 》》》
html5基于svg绘制调皮圣诞老人:

<![CDATA[
@import url('https://fonts.googleapis.com/css?family=Luckiest+Guy');
.bg fill: #4285f4
.footprintfill:#4285f4
.pinkfill:#ffafd4
.redfill:#900f10
.whitefill:#fff
.blackfill:#000
.strokestroke:#000;stroke-width:1
.txtfill:#f0f7ff;font-family:'Luckiest Guy', cursive;font-size:60px;text-transform:uppercase;
.hiddenopacity:0
svgwidth:100%;padding-bottom: 55.55%;height:1px;overflow: visible;visibility:hidden;
]]>
</style>
</defs>
<script xlink:href="js/TweenMax.min.js" type="text/javascript"></script>
<script type="text/javascript">沉睡的圣诞老人动画背景:

<div class="santa">
<div class="disc"></div>
<div class="hat">
<div class="hat-space"></div>
</div>
<div class="furr"></div>
<div class="face">
<div class="eyebrows eyebrows--left"></div>
<div class="eyebrows eyebrows--right"></div>
<div class="nose"></div>
<div class="beard">
<div class="beard--left"></div>
<div class="beard--right"></div>
</div>
<div class="mouth"> </div>
</div>
<div class="hand--up">
<div class="arm--right"></div>
<div class="hand--right"></div>
</div>
<div class="hand--left"></div>
<div class="stomach">
<div class="belt-buckle"></div>
</div>
<div class="leg--up"></div>
<div class="leg--down"></div>
</div>旋转圣诞树动态特效:

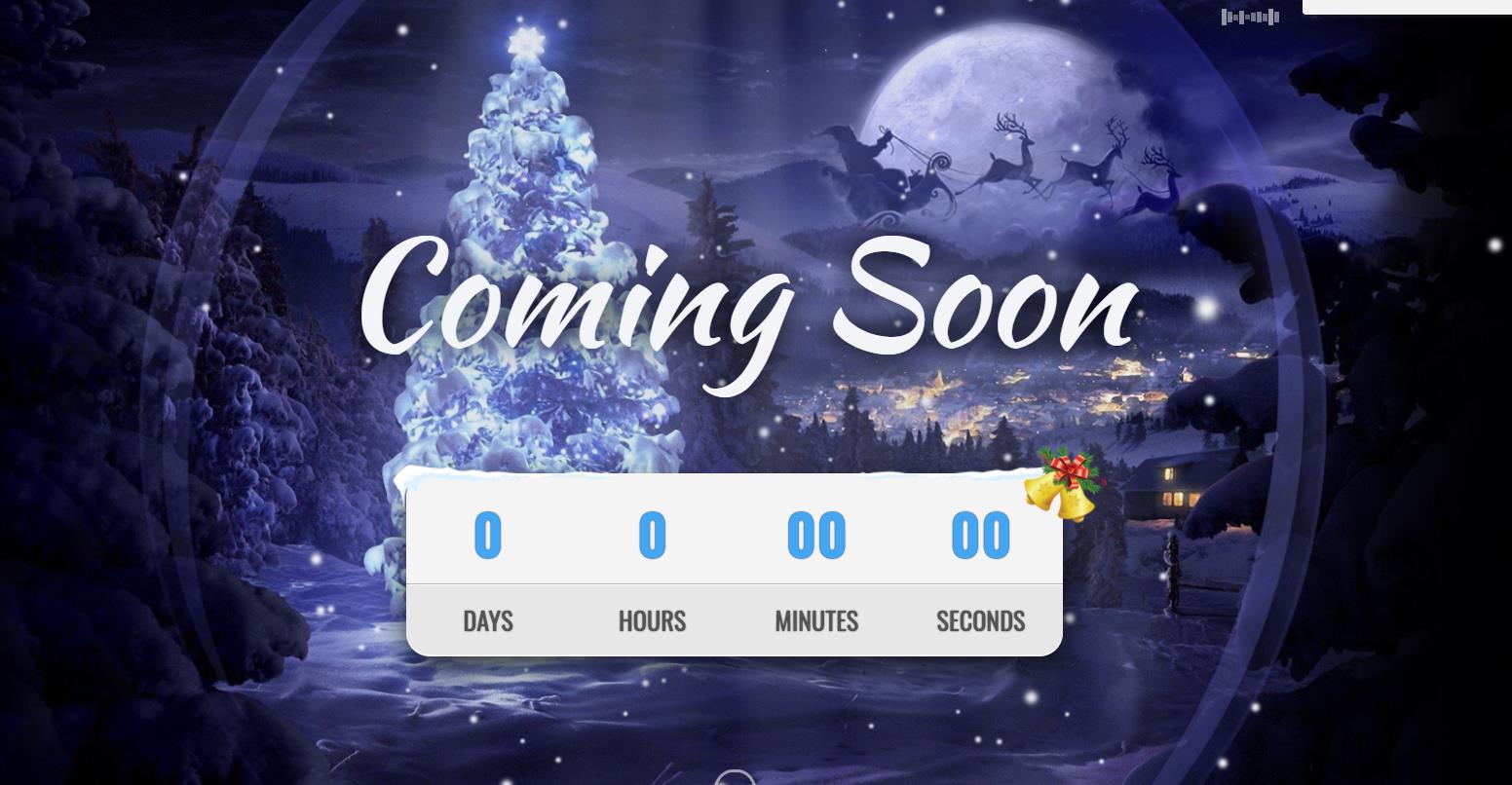
圣诞树生成动画制作:

<div id="container" class="parallax-container snow">
<ul id="christmas_scene" class="christmas-scene">
<li class="layer" data-depth="0.80">
<div class="layer-5 layer-photo photo-zoom"></div>
</li>
<li class="layer" data-depth="0.60">
<div class="layer-4 layer-photo photo-zoom"></div>
</li>
<li class="layer" data-depth="0.40">
<div class="layer-3 layer-photo photo-zoom"></div>
</li>
<li class="layer" data-depth="0.20">
<div class="layer-2 layer-photo photo-zoom"></div>
</li>
<li class="layer" data-depth="0.00">
<div class="layer-1 layer-photo"></div>
</li>
</ul>
<!-- Countdown Container -->
<div id="countdown_container"></div>
<!-- Merry Christmas Text -> You can replace with anything you like! -->
<div class="merry-christmas-text">Merry Christmas</div>
<!-- Happy new year 2017 photo -->
<div class="happy-new-year"></div>
<!-- Contact Pole Image -> From here the E-mail modal is triggered -->
<div id="mail_pole">
<img src="images/pole.png" class="img-responsive" alt="mail-pole" data-toggle="modal" data-target="#contact_modal">
</div>
<!-- Christmas Tree -->
<img src="images/christmas-tree.png" alt="christmas-tree" id="christmas_tree">
</div>fullpage翻屏滚动下雪js效果模板:

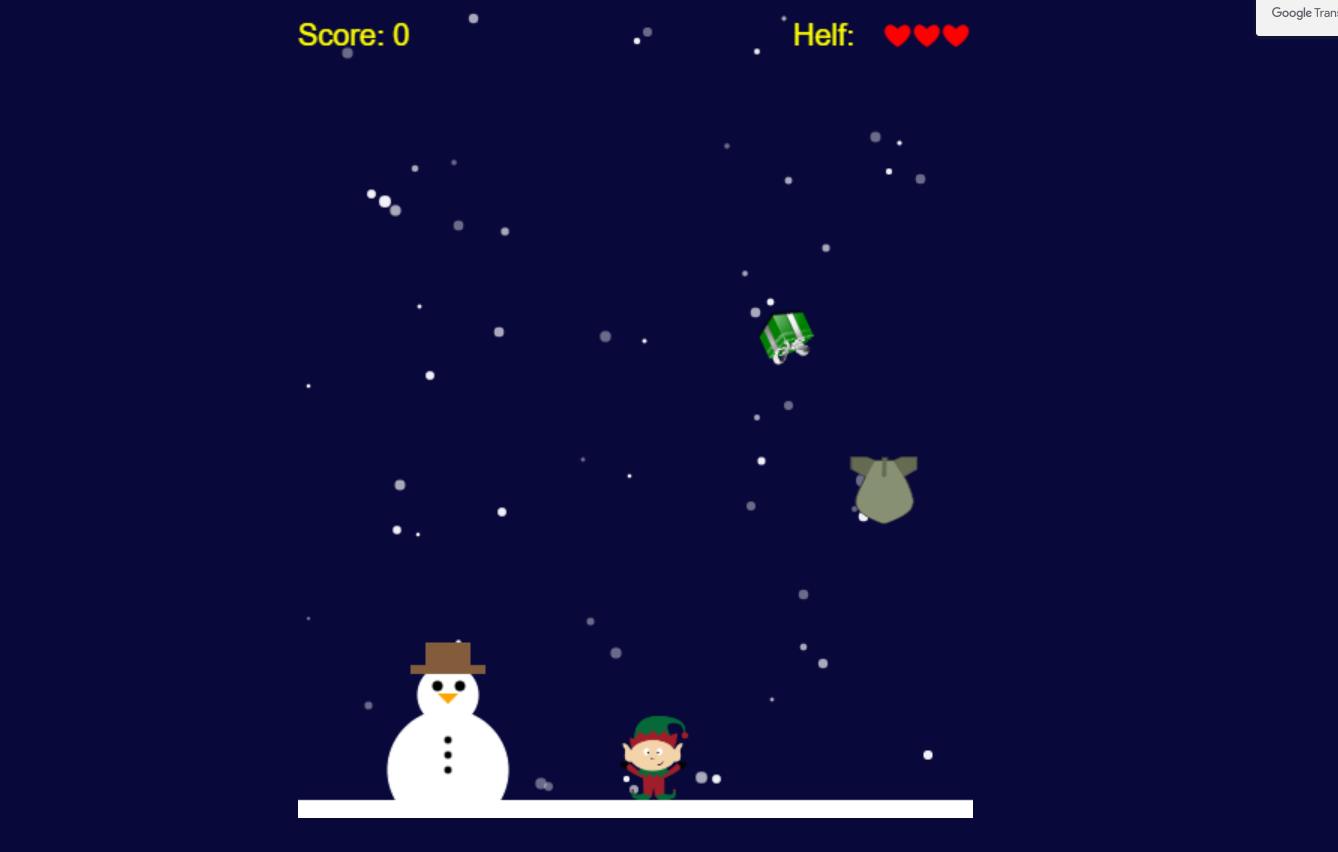
圣诞抓礼物小游戏:

var canvas = document.getElementById("canvas"),
ctx = canvas.getContext("2d"),
elfImage = document.getElementById("elf");
greenGiftImage = document.getElementById("green_gift");
redGiftImage = document.getElementById("red_gift");
blueGiftImage = document.getElementById("blue_gift");
bombImage = document.getElementById("bomb");
bangImage = document.getElementById("bang");
var x = canvas.width / 2;
var y = canvas.height - 30;
var dx = 2;
var dy = -2;
const elfHeight = 70;
const elfWidth = 55;
var elfX = (canvas.width - elfWidth) / 2;
const elfSpeed = 10;
var rightPressed = false;
var leftPressed = false;
var spacePressed = false;
var spawnInterval;
var spawnTimer = 50;css3雪花圣诞树动画特效:

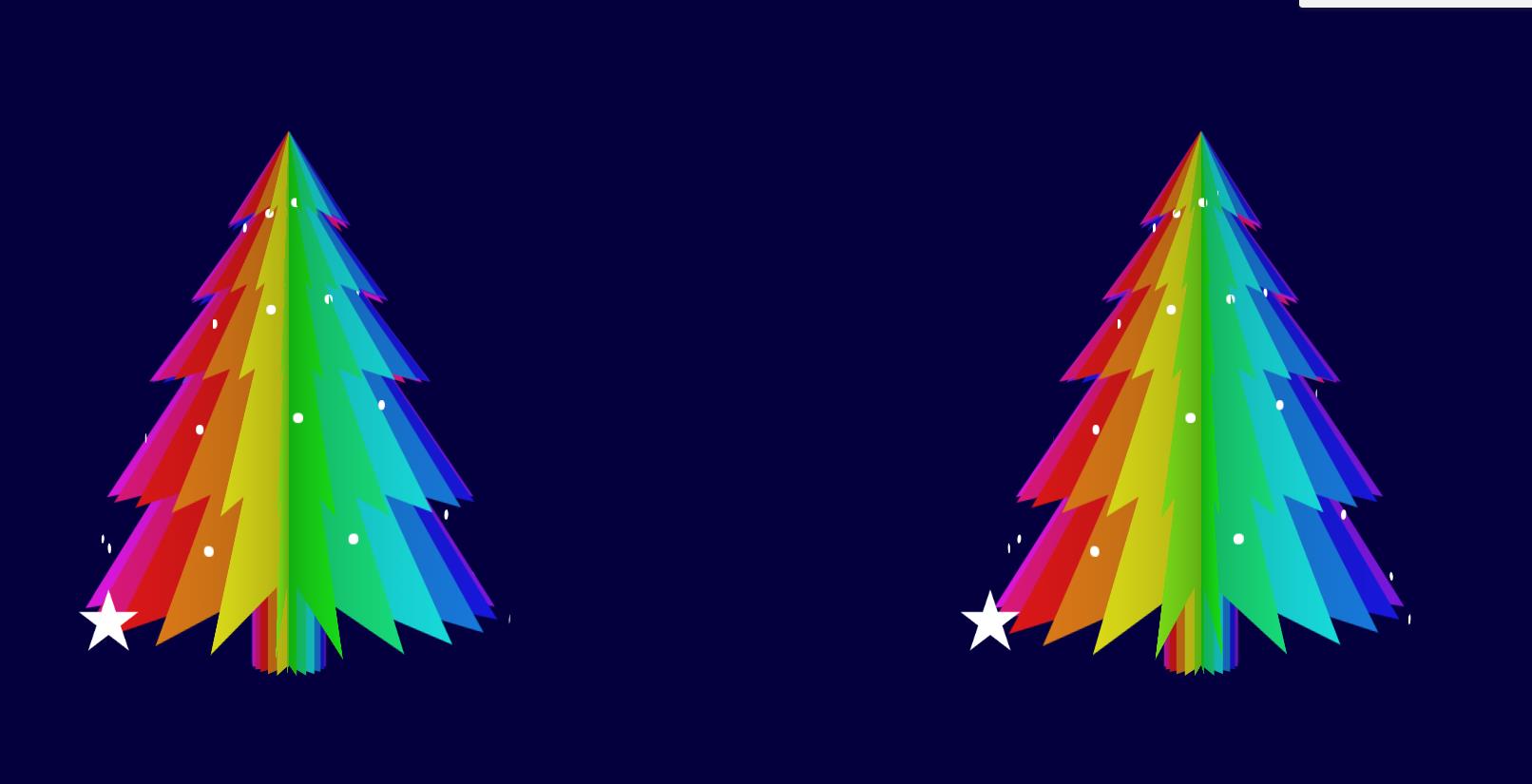
卡通彩色圣诞树动画特效:

源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻微信公众号获取联系方式👇🏻👇🏻👇🏻
打卡 文章 更新 115/ 365天
精彩专栏推荐订阅:在下方专栏👇🏻👇🏻👇🏻👇🏻
以上是关于程序员也可以很浪漫--精选10个圣诞节特效网页设计-前端HTML+CSS等实现的主要内容,如果未能解决你的问题,请参考以下文章
程序员也可以很浪漫--精选10个圣诞节特效网页设计-前端HTML+CSS等实现
程序员也可以很浪漫--精选10个圣诞节特效网页设计-前端HTML+CSS等实现