圣诞节,来看看程序员的浪漫
Posted zhy郑小鱼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了圣诞节,来看看程序员的浪漫相关的知识,希望对你有一定的参考价值。
前言:最近看到好多写圣诞树的,我这个前端小白也想凑个热闹。自己写了个小页面,祝我们圣诞快乐,平平安安!
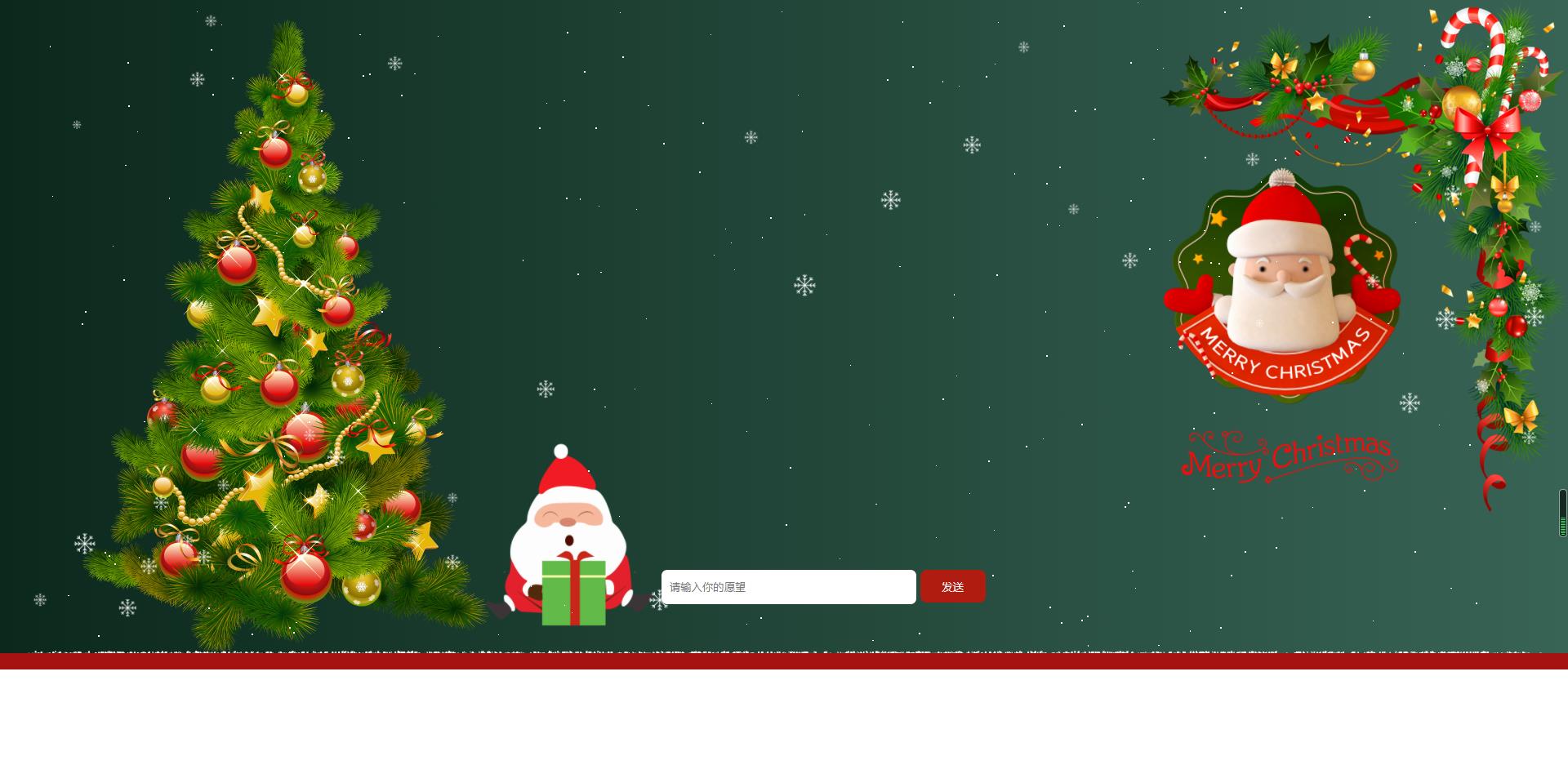
话不多说,放个效果图:


上代码:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圣诞快乐</title>
<!-- 小奶熊样式 -->
<link rel="stylesheet" href="style.css">
<style>
html body
margin: 0;
padding: 0;
/* 整个容器 */
.container
position: relative;
width: 100%;
height: 800px;
overflow: hidden;
background-image: linear-gradient(to right, #0b281C, #386455);
/* 圣诞树 */
.tree
display: inline-block;
position: relative;
width: 600px;
height: 800px;
.tree img
position: absolute;
right: 0;
bottom: 0;
/* 圣诞老人和输入框 */
.main
position: absolute;
display: inline-block;
bottom: 0;
.main img
position: absolute;
left: -100px;
bottom: -50px;
width: 400px;
height: 400px;
.main .item
position: absolute;
width: 500px;
left: 210px;
bottom: 60px;
.main input
width: 300px;
height: 40px;
border: none;
border-radius: 7px;
padding-left: 10px;
input:focus
outline: none;
.main button
width: 80px;
height: 40px;
border: none;
background-color: #B01C10;
border-radius: 8px;
color: white;
cursor: pointer;
button:hover
background-color: rgb(139, 19, 19);
/* 右侧 */
.picture
position: absolute;
top: 0;
right: 0;
/* 右侧卡牌 */
.card img
position: absolute;
width: 300px;
height: 300px;
top: 200px;
right: 200px;
/* 飘雪收集 */
.collection
width: 100%;
height: 20px;
background-color: #A61212;
</style>
</head>
<body>
<!-- 页面效果 -->
<div class="container">
<div class="tree">
<img src="imgs/树.png" />
</div>
<div class="main">
<img src="imgs/圣诞老人.png" />
<div class="item">
<input type="text" placeholder="请输入你的愿望" id="hope" />
<button id="btn">发送</button>
</div>
</div>
<div class="picture">
<img src="imgs/picture.png" />
</div>
<div class="card" id="card">
<img src="imgs/card.png" />
</div>
</div>
<!-- 雪花效果 底部收集-->
<div class="collection"></div>
<!-- 礼盒效果 -->
<div class="present" id="bong">
<div class="teddy-santa-hat">
<div class="teddy-santa-hat-part"></div>
</div>
<div class="teddy-bear">
<div class="bear-left-ear"></div>
<div class="bear-right-ear"></div>
<div class="bear-left-eye"></div>
<div class="bear-right-eye"></div>
<div class="bear-nose"></div>
<div class="bear-mouth"></div>
</div>
<div class="box-lid">
<div class="box-top-lid"></div>
<div class="box-left-lid"></div>
<div class="box-front-lid"></div>
<div class="box-right-lid"></div>
<div class="box-back-lid"></div>
</div>
<div class="box">
<div class="box-left"></div>
<div class="box-front"></div>
</div>
<div class="back-box-cover">
<div class="box-right"></div>
<div class="box-back"></div>
</div>
<div class="tree-left"></div>
<div class="tree-right"></div>
</div>
</body>
<script type="text/javascript" src="./jquery-3.2.1.js"></script>
<!-- 导入雪花插件 -->
<script type="text/javascript" src="./snowfall.jquery.js"></script>
<script type="text/javascript">
//飘雪效果
$('.container').snowfall(
image: "imgs/雪花.png",
minSize: 10,
maxSize: 32
);
$(document).snowfall(
collection: '.collection',
flakeCount: 250
);
//显示
$('#btn').click(function ()
//显示礼物小奶熊
$('#bong').toggle();
//显示愿望
var inner = $("input").val();
$("<span></span>").appendTo(".container");
$("span").text(inner).css(
'color': '#A61212',
'font-size': '50px',
'font-family': 'serif',
'font-style': 'italic',
'position': 'absolute',
'top': "150px",
'left': '420px'
)
// 清空input里的值
$("input").val("");
);
//监听键盘事件
$(document).keyup(function (event)
if (event.keyCode == 13)
$("#btn").trigger("click");
);
</script>
</html>图片:



 雪花:
雪花:
结语:因为我里面的雪花效果用了插件,还有一些图片及礼物小熊样式,我把压缩包放在资源里了(免费下载哦),喜欢就点个赞吧,嘻嘻。
以上是关于圣诞节,来看看程序员的浪漫的主要内容,如果未能解决你的问题,请参考以下文章