12~18k的前端面试会问什么?
Posted 李不要熬夜
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了12~18k的前端面试会问什么?相关的知识,希望对你有一定的参考价值。
不论是跳槽还是涨薪,工资肯定是要往上走的,那么在这个12~18k这区间需要掌握那些可以拿到这工资呢?和在不同公司的小伙伴及些老大聊了下,总结了一下前端这个区间内的要求。可能会有小伙伴说这些全掌握了都不止18k了吧,我想说的是,根据已掌握的技术来查漏补缺,要高工资也得有实力拿。
名词解释
精通
- 了解背后的原理和规范
- 动手重写过实现代码
- 可以以为此为基础做二次开发
- 能读懂源码并做出修改
掌握
- 曾在项目中大量使用过此技术
- 可以自如的使用这项技术进行开发
- 参与技术论坛区讨论或者写过相关文章
了解
- 未在开发中使用过,但写过demo
- 阅读过相关文档或者视频教程
- 可以用五分钟内向他人介绍这项技术的特点和应用场景
不了解
- 只是听过名字
- 只是大概的翻过文档
- 没有写过关于这项技术的代码
- 需要同时具备当前等级所有特性
- 高等级描述包含低等级描述特性
手写代码
可以借助emmet或者编辑器的提醒,非复制粘贴整段代码的方式书写代码。
记忆性考察:
需要背下来的内容,不可以借助搜索引擎。比如大多数关键字的拼写,对于超长关键词可以借助编辑器完成输入。 一些常用的知识点也会要求记忆性考察,比如盒模型和选择器规则,因为日常使用频度较高,理应记住。
索引性考察:
可以一次性在搜索引擎通过技术关键字找到解决方案。比如: 我们希望做一个特殊效果的轮播图,文字和背景图不同步滚动,背景图每次只是水平偏移一小截,文字则是整页的滚动 面对这个描述能够识别出搜索关键词为“视差滚动”
理解性考察:
要求能够通过代码的方式展现知识点以及和其他知识点的对比。 能够在某应用场景内设计出该技术的使用方案。 能够讲清其背后的数学原理或者逻辑关系。
面试意图
正面
- 是否具有工作岗位所需要的最低能力
- 是否有过类似项目开发经历
- 是否掌握工作岗位所需技能
- 现场编码解决问题
- 正确使用搜索引擎
- 能够对之前项目中使用过的技术做出详细解释
- 是否对技术有热情
- 有在线可访问的代码
- 有技术博客
- 在技术社区积极回答问题
- 关注新技术,并且做过官方demo以外的案例
- 日常使用技术解决生活中的问题
- 成长空间
- 计算机专业背景
- 良好的算法基础
- 良好的表达能力
- 做过技术文章翻译
- 有至少一项5年以上的爱好
反面
- 对冷门知识点做记忆性考察
- 对过时知识点做解释型
- 以回答出问题的个数作为录用指标
- 面试应该像测视力一样,一开始从最容易的问题入手,逐步深入,直到无法正确回答。
- 如果面试中面试者没有回答对任何问题或者回答对了所有的问题,都不是一次成功的面试。
面试方法
- 了解职业经历,确认工作内容。
- 通过场景概括出技术能力范围。
- 面试前确认,模糊的地方在开始的时候确认。
- 参与了哪些项目,在项目中扮演什么角色,完成了哪些编码工作。
- 工作的流程是怎么样的,是否有规范(比如gitflow)工作的经验。
- 按照简历的技能列表挑选比较鲜明的做提问。
- 对于基础知识,比如HTTP协议,以记忆性考察为主;对于正则路由promise等技术如果不是近期项目使用过,但是声称掌握,可放宽为索引性考察。
总结:
内容部分知识举例说明了一些常见的技能列表,实际上会根据面试者的简历情况设置问题。
记忆性内容作为底线要求,如果不能达标,意味着基础不牢,在日后的工作中会在很多基本的问题上搞不清。
编码环节主要做搜索性考察,因为这是工作的常态形式。使用搜索引擎的能力决定了程序员的日常水平。
理解性考察对应的是知识点的理解和应用,是否能够把知识点运用到开发中,并且对日常开发中遇到的问题有自己的思考,反应的是面试者的潜力和发展。
基本功考察
1. 关于关于HTML
- html语义化标签的理解; 结构化的理解; 能否写出简洁的html结构; SEO优化
- h5中新增的属性; 如自定义属性data, 类名className等, 新增表单元素, 拖拽Drag
- h5中新增的API, 修改的API, 废弃的API 稍作了解 (离线存储, audio, video)
2.关于CSS
- CSS选择器( 三大特性 )
- BFC机制
- 盒模型
- CSS模块化开发(封装); SCSS和LESS的使用
- 屏幕适配 以及 页面自适应
- CSS3中新增的选择器
- CSS3中新增的属性, transform trasition animation等…
3. 关于布局
- 标准文档流(padding + margin + 负margin) + 浮动float + 定位
- 百分比布局(流式布局): px单位 用 %num代替, 占父级元素的百分比
- flex弹性布局: 主轴 辅助轴的几个属性
- grid栅格布局: 使用框架中的类名来替代: 本质上还是百分比布局
4. 关于JS基础
- 变量数据类型及检测: 基本 + 引用
- 运算符: 算术 + 条件 + 逻辑 + 位 + 短路, 隐式转换等
- 条件, 循环, 异常处理 if switch()case xxx: try catch finally throw
- 函数定义, 调用方式(apply, call, 直接调用), 传参: 实参给形参赋值
- 字符串, 数组, 对象常用API,
- 正则表达式
5.关于JS高级
- 作用域, 作用域链, 闭包
- 原型, 原型链, 继承
- 函数上下文, this指向
- js的运行机制, 事件队列和循环
- 同步, 异步编程
6.关于网络协议
- HTTP协议
- cookie, session, token
7.关于ES6语法
- 字符串, 数组, 对象 扩展的api
- 变量扩展: let const 解构赋值 块级作用域
- 函数扩展: 箭头函数 默认参数, rest参数
- 展开运算符, 模板字符串
- set 和 map数据结构
- 迭代器和生成器函数 next 和 yield的理解
- proxy对象 属性代理器: 属性的读取(get)和设置(set)相关操作
- promise对象, 异步编程的解决方案
- async + await: 异步编程的终极方案 promise + generator的语法糖
- class语法 构造函数的语法糖
- 模块化编程 export + import 的 导出和导入
8.VUE基础
- 基本指令
- 实例的属性和方法
- 实例的生命周期
- 组件基础: 创建,注册,添加属性方法,套用等…
- 组件通信传值 父子, 兄弟, 跨级
- 插槽slot等…
9. VUE高级
- vue-router: 搭建SPA
- 路由,组件的配置
- 路由间的传值
- 路由跳转
- 路由的导航守卫
- 记住在router.js 和 组件页面中的使用方式
- vuex: 状态管理: 数据仓库store
- 实例化仓库的5大属性的使用
state,getters,mutations,actions,modules - 辅助函数mapState等…, 仓库中计算属性的映射, 方便操作
- 记住在 store.js 和 组件中 使用方式
10.VUE深入, 源码阅读
- 数据响应式原理
- virtual dom
- diff 算法
- nextTick等等…
- vue2和vue3的数据绑定
- vue3的componest API
- vite的用法
DOM
掌握原生的DOM操作
增删查改
熟悉node和element对象
事件关于事件的机制
- 冒泡和捕获
- 事件委托
- 自定义事件
- Event对象
- 面向对象
了解面向对象的思想,能够以面向对象的思想构建应用。比如封装一个日历组件,设计对象所需的属性值和方法。
- new方法
- 继承,派生
- 原型和原型链
函数
- 熟悉Array,String等的方法
- call和apply方法的使用
- 链式调用
- this
工程化
1.掌握gulp
2.索引行考察手写gulp任务
3.掌握模块化
- CMD标准
- commonjs
- ES6模块
- babel如何使用
- webpack打包方案
- 异步加载
- 打包多个文件
4.掌握webpack
- 阅读webpack文档
- 理解配置文件结构
- 合并,注入生效代码部分
- 热更新
了解nodeJS对于前端岗位,nodejs的使用主要集中在自动化和搭建简单的数据服务器两个方面。
- 是否上传过npm包
- 断点调试法
- express
- 插件
- 中间件
- 路由原理
- HTTP协议
- 数据库查询
- HTML模板(ejs,pug)
了解ES6
- promise
- Generator
- 花括号作用域
- class
- 数组遍历(ES5)
- 严格模式(ES5)
- 模块系统
框架专题
通用
- MVC
- 双向数据绑定
- 单项数据流
- 组件化
- 生命期
- 路由
前端模板
- 横向对比,所用模板的优点
- 至少使用过两种以上的前端模板
工程能力考察:
1.项目能力
- vue-cli脚手架搭建和功能配置
- vue.config.js
- vite的使用和搭建等
- webpack的常用配置
- 项目构建 打包
2.熟悉各类框架的文档…
- UI框架: Bootstrap, MUI, Element-ui等
- 常用的插件整理, 整理一个自己插件库, 封装自己的方法库,组件库
3.常用的工具熟练度
- PC端和移动端开发注意事项和兼容性
4.经验总结: 如何快速确定项目的技术选型
5.git或者svn等使用情况
6.项目中的性能优化记录 ( 都是细节点…多记录 )
7.需求文档的理解, 可以结合 项目流程图, UML图
8.问题解决能力: (bug定位调试, 查找文档, 寻求他人…)
前端面试题
明确了前端面试(学习)方向,也要看看面试题的方向,不管是技术的面试还是人事项目的,想要拿下offer,在大方向就不能出错,毕竟有的公司面试轮数还是挺多的。
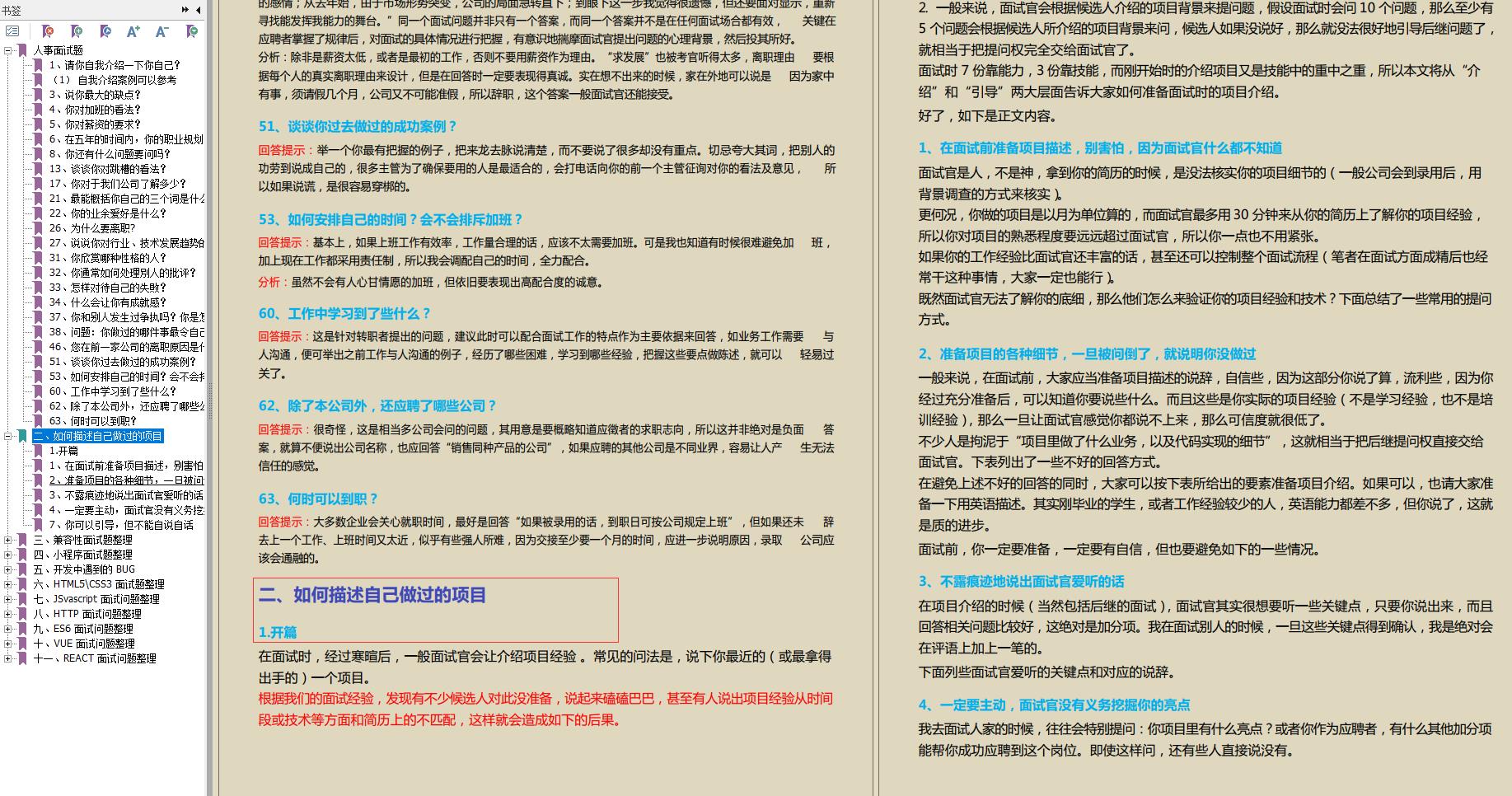
这份2021前端面试题精编涵盖了人事面试题、项目、小程序、HTML5\\CSS3、JSvascript 、HTTP、VUE、REACT 等内容,都是面试的问题整理,面试前看看准没错。


完整版的2021前端面试题精编这里共享,没有展开的内容是等着小伙伴们来细细阅读。
结尾
作为技术人,最重要的就是自己的技术能力,很多人在刚毕业的时候一腔热血,每天打鸡血一般通宵工作也不嫌累,但是后来被社会毒打的次数多了,很容易就疲倦了,可能有的人喊着喊着就放弃了,开始安于现状,这是很危险的事情,技术这条路不进则退,只有持续学习才能在技术这条路上越走越远
而另外一方面,客观的困难确实又是存在的,比如工作量太大没时间,前端技术发展太快学不完等,这就需要你找到一条可持续发展的道路,比如每周仔细研读一篇高质量技术文章,或者定期地进行总结,不要给自己太大的压力,但又必须要保持学习和进步
无论你选择的方法是什么,最终最重要的还是要落到实处,收藏了一大堆优秀文章的链接放在收藏夹吃灰是没用的
以上是关于12~18k的前端面试会问什么?的主要内容,如果未能解决你的问题,请参考以下文章