鸿蒙App开发---初识鸿蒙开发
Posted 一天一篇Python库
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了鸿蒙App开发---初识鸿蒙开发相关的知识,希望对你有一定的参考价值。
鸿蒙App开发
博主通过前面介绍的3个组件,让大家认识到了鸿蒙开发的魅力。不过,话又说回来,对于初学者来说,没有剖析项目的目录,直接上代码可能并不容易上手。
今天,博主就将鸿蒙的目录结构给大家分析清楚,方便后续的知识学习。
搭建鸿蒙开发环境
首先,我们需要安装Java JDK,博主后续的讲解大部分都是用Java语言开发鸿蒙App,所以系统中必须有Java JDK,安装地址:
https://www.oracle.com/java/technologies/javase-downloads.html
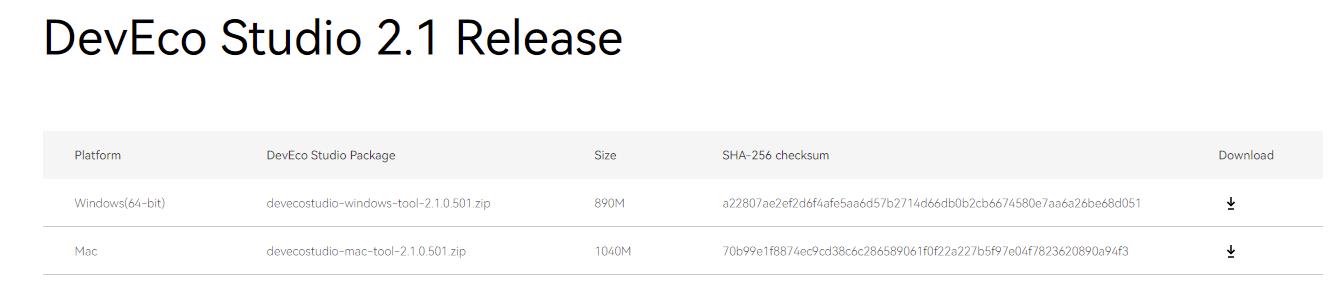
接着,安装鸿蒙的开发工具DevEco Studio。具体网址为:
https://developer.harmonyos.com/cn/develop/deveco-studio。
这里选择对于的系统版本安装即可:

创建一个鸿蒙的项目
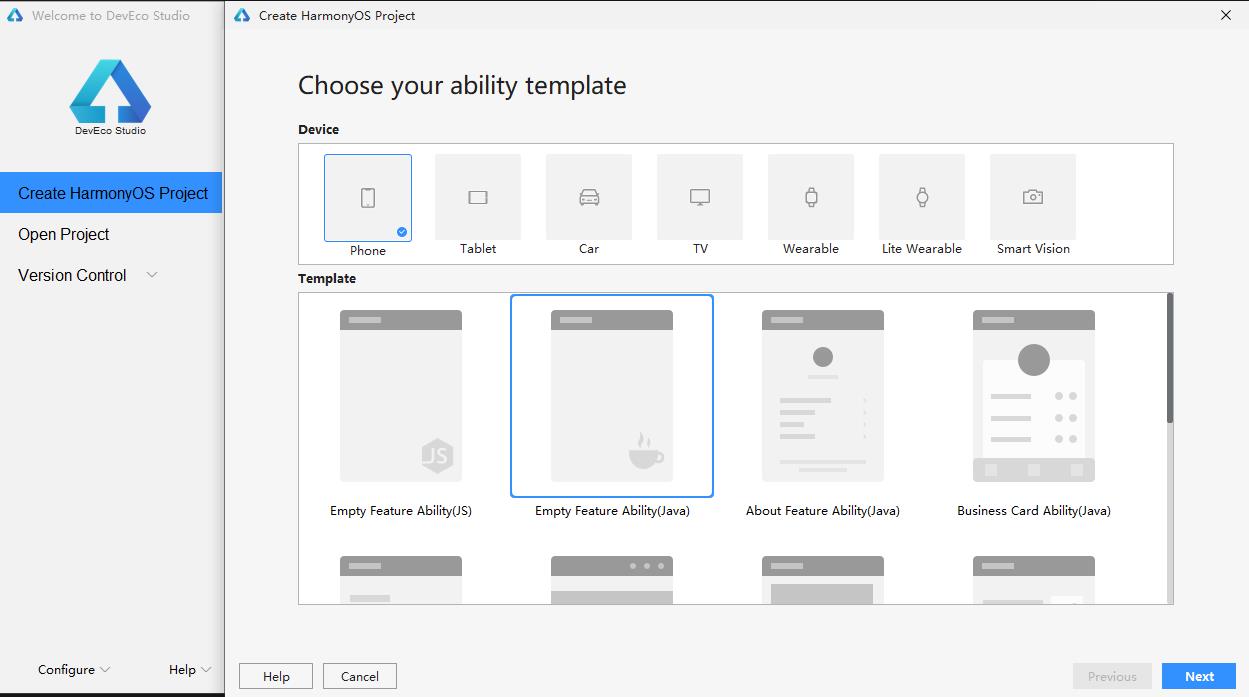
鸿蒙的开发工具相对来说非常的简介,一眼就能看出如何创建新的项目以及打开现有的项目。如下图所示:

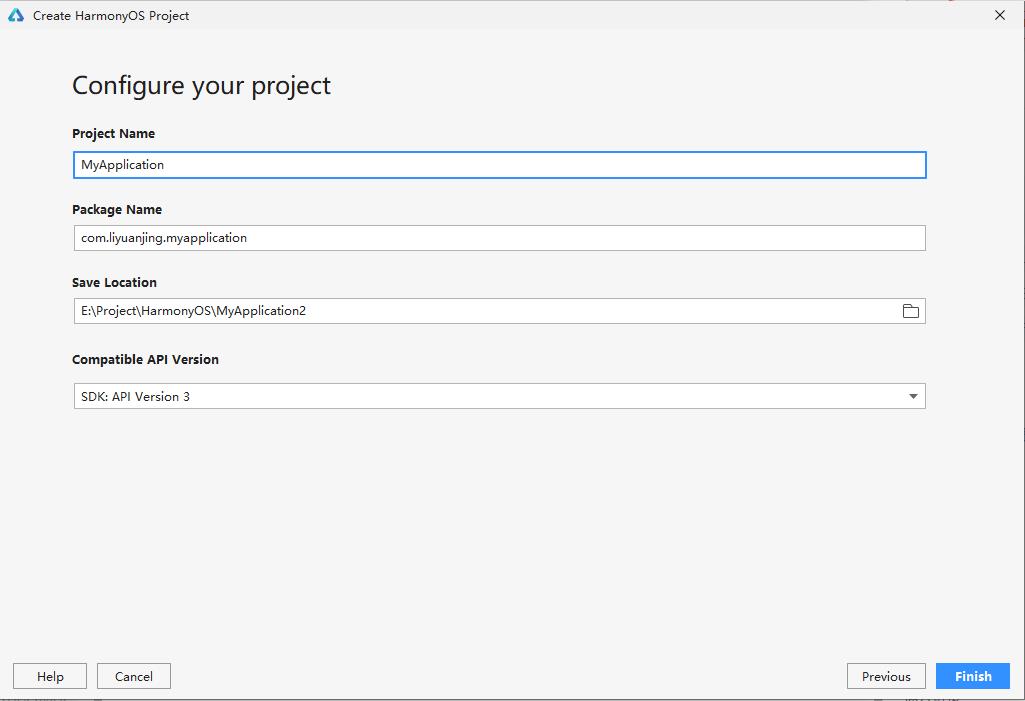
这里,我们选择空鸿蒙App界面进行创建,然后输入App的名称以及包名即可。

到这里,我们创建的鸿蒙App项目就已经成功了。
鸿蒙项目的目录结构
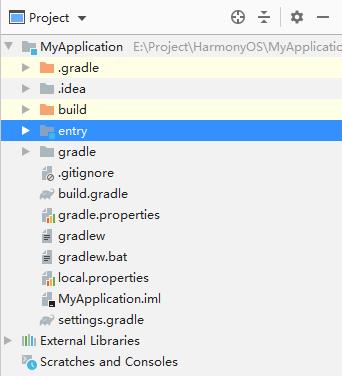
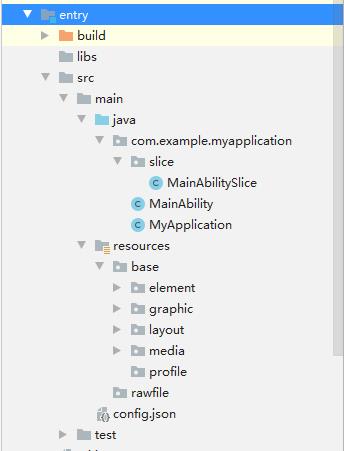
项目创建完成之后,我们先来看看其整体的目录结构,具体如下图所示:

gradle:Gradle配置文件,由系统自动生成,一般情况下不需要进行修改。
entry:这个是我们大多数开发中需要用到的文件夹。它的目录结构如下所示:

libs:导入的Java引用包放在这里,比如你需要在项目中使用java发送邮件,可以将mail.jar包放在这里然后导入项目。
src-main-Java:开发项目的Java代码都放置在这里,我们也主要在这里进行开发。
- MainAbilitySlice:可以想象成画纸,一个画板可以放置多个画纸,比如华为的平行视界中,左边一个页面,右边一个页面。就等价于MainAbility放置了两个MainAbilitySlice。相当于android开发中的Fragment。
- MainAbility:可以把它想象成画板,相当于Android开发中的Activity。
- MyApplication:相当于Android项目中的MyApplication,不过Android继承Application,鸿蒙继承AbilityPackage,作用基本一样,项目的初始配置都在这里进行。
src-main-resources:用于存放资源文件。
- media:存放项目中需要使用的本地多媒体内容,多媒体包括图片,视频,音频等。相当于Android项目中的drawable。
- element:存放字符串,矢量大小数据,样式文件内容等,相当于Android项目中的values。
- layout:存放XML布局文件,相当于Android项目中的layout。
- graphic:存放shape标签内容,常用于设置background-element背景属性,在Android中是放置在drawable中的,这里单独列出文件夹进行放置。
src-main-config.json:HAP清单文件,相当于Android项目中的AndroidManifest.xml,用于配置MainAbilitySlice内容等。
build.gradle:entry模块的编译配置文件。
src-test:编写测试文件的目录。
需要注意的是,我们至少在组件篇的大部分讲解,都只涉及entry文件里的内容编辑。而其他文件,后续会专门讲到,所以以后在讲解时进行介绍。(比如打包HAP应用等用到什么文件等等)
运行鸿蒙App
考虑到鸿蒙设备还没有完全普及,这里先介绍如何使用模拟器运行鸿蒙App,将来讲解导出鸿蒙Hap应用时,在介绍签名等内容。
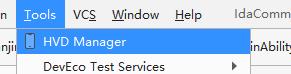
首先,我们如果需要运行鸿蒙App,需要点击Tool-HVD Manager创建模拟器,如下图所示:


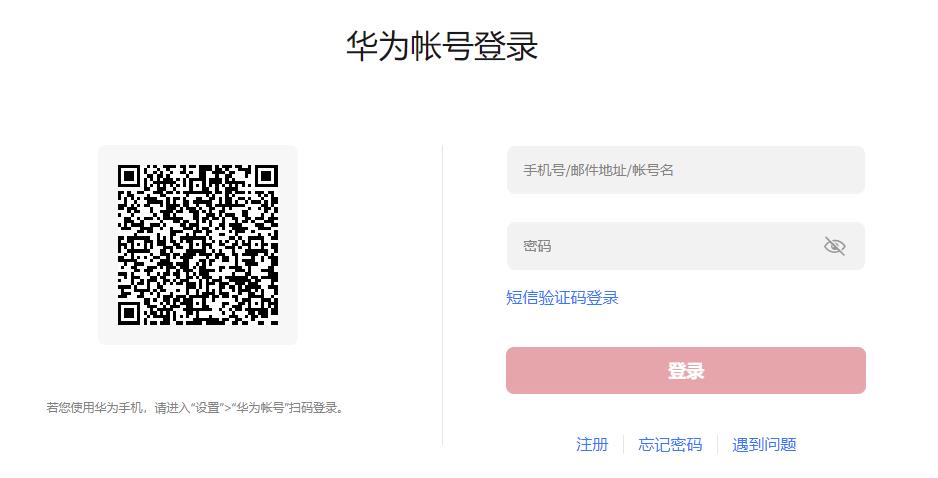
点击之后,会弹出网页登录请求,如果有华为手机,直接使用华为手机扫码登录。如果是其他设备,注册或者使用账号登录。
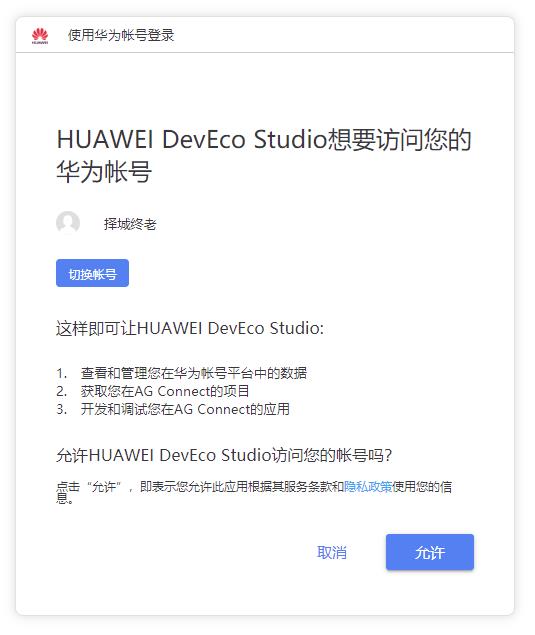
这里,登录之后会弹出如下图所示的界面,点击允许即可。

之后,返回DevEco Studio会出现如下界面,这里也点击同意Agree:


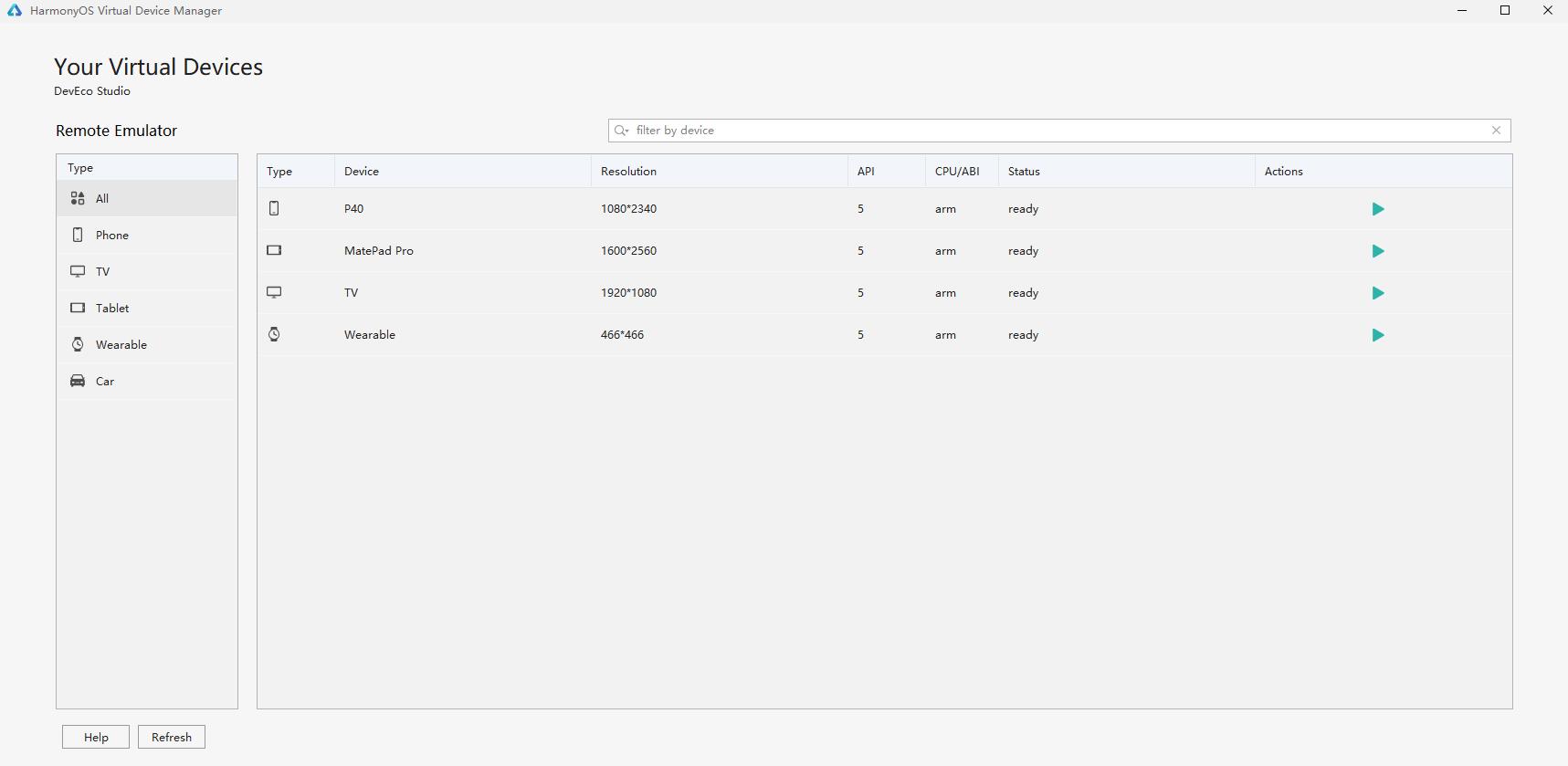
如上图所示,点击Agree之后,会出现设备的选择。因为我们测试的是手机App,所以直接运行P40即可。

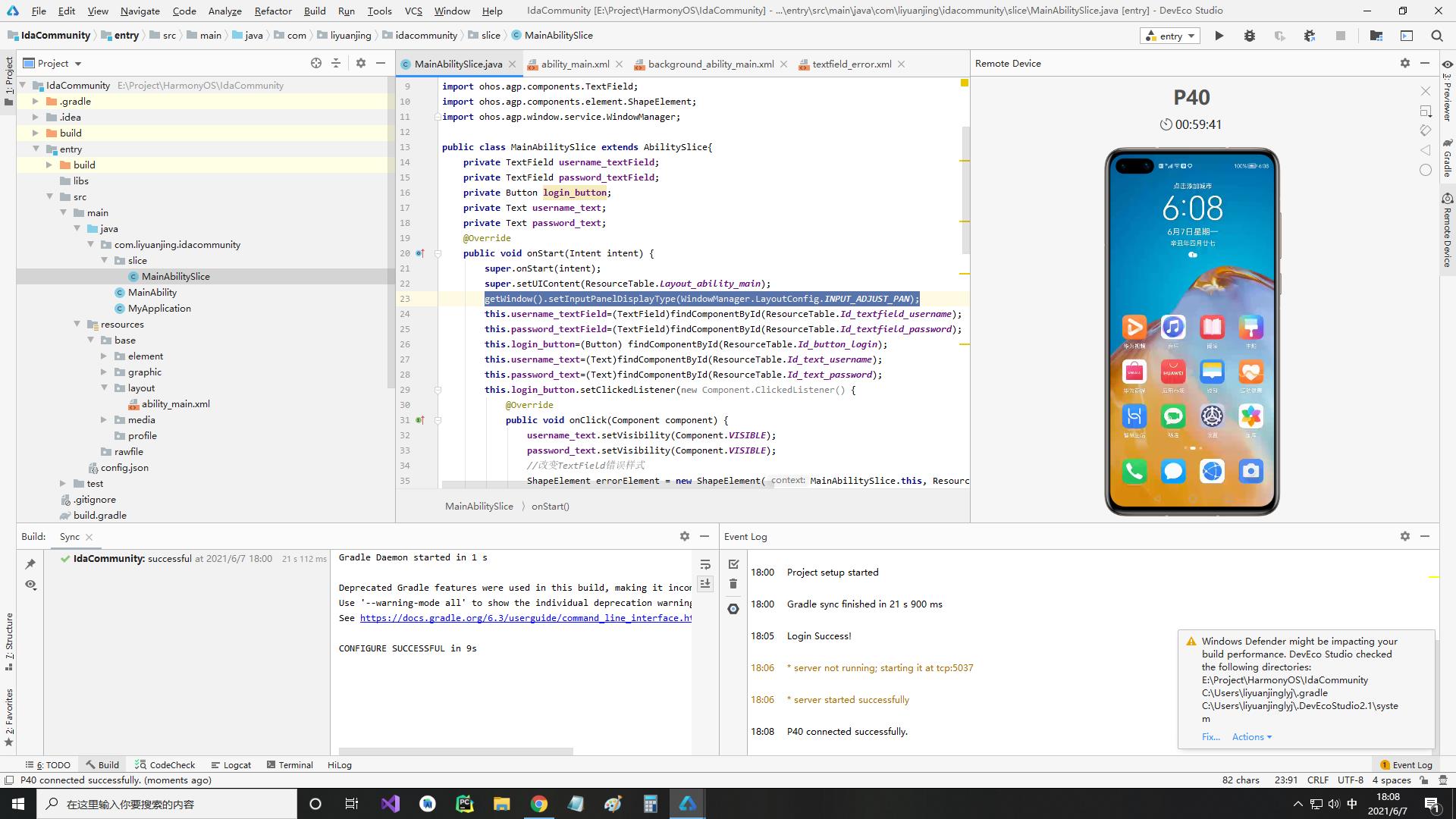
运行之后,在编译器右侧就会出现模拟器,如果需要运行项目的话,直接点击Run-run entry就可以在模拟器上测试App了。
以上是关于鸿蒙App开发---初识鸿蒙开发的主要内容,如果未能解决你的问题,请参考以下文章