鸿蒙App开发---Text组件
Posted 一天一篇Python库
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了鸿蒙App开发---Text组件相关的知识,希望对你有一定的参考价值。
鸿蒙App开发之Text
从2021年6月2号开始,鸿蒙系统已经完全开源。
目前学习鸿蒙开发正当其时,如果你之前学习过android开发,那么鸿蒙完全可以直接上手。

不过,博主写的鸿蒙开发课程任何人都可以学习,因为都是从基础的组件开始讲解。下面,博主将从Text组件入门,来一步步讲解鸿蒙开发的要点。
Text组件
Text是用来显示字符串的组件,在界面上显示为一块文本区域。示例代码如下所示:
<Text
ohos:id="$+id:text_helloworld"
ohos:height="match_content"
ohos:width="match_content"
ohos:layout_alignment="center"
ohos:background_element="$graphic:background_ability_main"
ohos:padding="10vp"
ohos:text_font="serif"
ohos:text="$string:HelloWorld"
ohos:element_left="$media:icon"
ohos:text_size="50vp"/>
这里,是通过XML布局文件来创建Text文本组件。
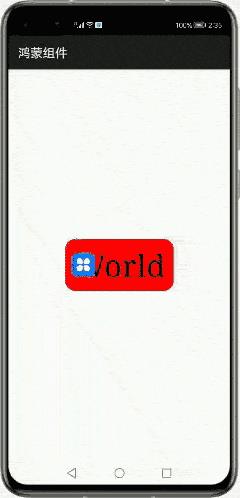
运行之后,效果如下:

| 属性 | 含义 |
|---|---|
| id | 组件名称,方便在代码中获取组件 |
| height|width | 宽度与高度,match_content为根据内容大小自适应 |
| layout_alignment | 文本对其方式,center为水平垂直居中 |
| background_element | 文本背景,可以通过graphic资源文件设置边框颜色等等数据 |
| padding | 内间距 |
| text_font | 字体选择,可选择的字体有:sans-serif,HwChinese-medium等 |
| text | 文本的内容,这里为Hello World,引用的string资源文件内容 |
| element_left | 文字左侧图片,这里为鸿蒙默认图标 |
| text_size | 字体大小 |
当然,Text组件还有很多其他的属性,相对来说用的比较少,比如max_text_lines文本最大行,这些在后面的组件讲解。
通过代码操作Text组件
上面,我们都是通过XML布局文件进行Text组件的设置以及操作。但是其第一个属性就是id,通过它我们可以在代码中对Text组件做更多的事情。
示例如下:
public class MainAbilitySlice extends AbilitySlice {
private Text hw_text;
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
this.hw_text=(Text)findComponentById(ResourceTable.Id_text_helloworld);
this.hw_text.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
if(hw_text.getText().equals("Hello World")){
hw_text.setText("Harmony OS");
}else{
hw_text.setText("Hello World");
}
}
});
}
}
这里,我们给Text组件设置了点击事件,当Text组件文本为Hello World时,替换为Harmony OS。当Text组件文本不是Hello World时,替换为Hello World。
简单的理解,就是“Harmony OS”与“Hello World”两个文本点击后相互替换。
使用Text组件实现跑马灯效果
在众多的开发中,讲解文本组件时,都会介绍其跑马灯效果的实现。那么博主讲解鸿蒙也不例外,我们来实现鸿蒙系统文本组件的跑马灯效果。
示例如下:
public class MainAbilitySlice extends AbilitySlice {
private Text hw_text;
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
this.hw_text=(Text)findComponentById(ResourceTable.Id_text_helloworld);
this.hw_text.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
if(hw_text.getText().equals("Hello World")){
hw_text.setText("Harmony OS");
}else{
hw_text.setText("Hello World");
}
}
});
// 跑马灯效果
this.hw_text.setTruncationMode(Text.TruncationMode.AUTO_SCROLLING);
// 始终处于自动滚动状态
this.hw_text.setAutoScrollingCount(Text.AUTO_SCROLLING_FOREVER);
// 启动跑马灯效果
this.hw_text.startAutoScrolling();
}
}
这里,我们只需要增加三行即可。
但是如果直接运行的话,肯定没有效果,因为文本的宽度是自适应内容宽度,而跑马灯之所以能够实现,是因为其宽度小于文本宽度。
所以,我们需要改变文本的宽度,将其设置为固定的大小,且小于文本字符串,XML修改代码如下:
ohos:width="175vp"
运行之后,效果如首图所示。
资源文件引用内容:
graphic:background_ability_main:
<?xml version="1.0" encoding="UTF-8" ?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<corners
ohos:radius="50"/>
<solid
ohos:color="#FF0000"/>
</shape>
string:HelloWorld:
{
"string": [
{
"name": "app_name",
"value": "鸿蒙组件"
},
{
"name": "mainability_description",
"value": "Java_Phone_Empty Feature Ability"
},
{
"name": "HelloWorld",
"value": "Hello World"
}
]
}
以上是关于鸿蒙App开发---Text组件的主要内容,如果未能解决你的问题,请参考以下文章