鸿蒙App开发---TextField组件
Posted 一天一篇Python库
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了鸿蒙App开发---TextField组件相关的知识,希望对你有一定的参考价值。
鸿蒙App开发之TextField
在前面的Text与Button讲解之后,我们实现了一个拨号的界面。但其实拨号的号码显示并不是使用Text组件,因为它监测删除太麻烦。

而真正用于拨号界面的组件是TextField文本框。同时,它也是继承自Text组件:
public class TextField extends Text
和前面的章节一样,今天我们专门讲解TextField文本框的使用方式。
创建TextField
首先,我们还是使用XML布局文件进行TextField组件的创建。示例代码如下:
<TextField
ohos:height="40vp"
ohos:width="match_parent"
ohos:text_size="25vp"
ohos:margin="20vp"
ohos:padding="5vp"
ohos:background_element="$graphic:background_ability_main"
ohos:hint="请输入用户名"
ohos:basement="#00FF00"
ohos:text_alignment="vertical_center"
/>
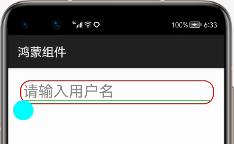
运行之后,效果如下:

这里,有几个重要的数据我们需要注意,具体如下表所示:
| 属性 | 含义 |
|---|---|
| hint | 文本框提示内容 |
| basement | 输入框基线,也就是图片中绿色直线 |
| text_alignment | 输入内容垂直居中 |
| element_cursor_bubble | 文本的光标气泡,也就是图片中绿色圆形 |
| multiple_lines | 多行显示 |
| text_input_type | 文本框类型,比如密码设置为pattern_password,就会只显示***号 |
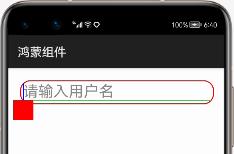
我们在上面的代码中,并没有设置这个属性。下面,我们来将它改为矩形红色,示例代码如下:
ohos:element_cursor_bubble="$graphic:textfield_bubble"
这里,我们只需要添加一行属性即可,graphic文件夹下textfield_bubble内容如下所示:
<?xml version="1.0" encoding="UTF-8" ?>
<shape
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<solid
ohos:color="#FF0000"/>
</shape>
运行之后,效果如下:

实战登录界面
到今天,我们已经学习了3个组件:Text、Button以及TextField。
通过这3个组件,我们完全可以实现手机上的登录界面。下面,我们就来实现登录界面的效果。
首先,是我们XML的布局文件,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:alignment="center"
ohos:background_element="$media:background"
ohos:orientation="vertical">
<Text
ohos:height="match_content"
ohos:width="match_content"
ohos:text_size="50vp"
ohos:bottom_margin="20vp"
ohos:text="登录界面"/>
<StackLayout
ohos:height="match_content"
ohos:width="match_parent"
ohos:margin="10vp">
<TextField
ohos:id="$+id:textfield_username"
ohos:height="40vp"
ohos:width="match_parent"
ohos:text_size="25vp"
ohos:background_element="$graphic:background_ability_main"
ohos:text_alignment="vertical_center"
ohos:padding="5vp"
ohos:hint="请输入用户名"
ohos:margin="10vp"/>
<Text
ohos:id="$+id:text_username"
ohos:height="match_content"
ohos:width="match_content"
ohos:layout_alignment="right"
ohos:text="输入的用户名错误"
ohos:visibility="hide"
ohos:text_size="15vp"
ohos:text_color="#FF0000"
ohos:margin="20vp"
ohos:text_alignment="vertical_center"/>
</StackLayout>
<StackLayout
ohos:height="match_content"
ohos:width="match_parent"
ohos:margin="10vp">
<TextField
ohos:id="$+id:textfield_password"
ohos:height="40vp"
ohos:width="match_parent"
ohos:text_size="25vp"
ohos:background_element="$graphic:background_ability_main"
ohos:text_alignment="vertical_center"
ohos:text_input_type="pattern_password"
ohos:padding="5vp"
ohos:hint="请输入密码"
ohos:margin="10vp"/>
<Text
ohos:id="$+id:text_password"
ohos:height="match_content"
ohos:width="match_content"
ohos:layout_alignment="right"
ohos:text_size="15vp"
ohos:text_color="#FF0000"
ohos:text="密码输入错误"
ohos:margin="20vp"
ohos:visibility="hide"
ohos:text_alignment="vertical_center"/>
</StackLayout>
<Button
ohos:id="$+id:button_login"
ohos:height="match_content"
ohos:width="100vp"
ohos:top_padding="5vp"
ohos:bottom_padding="5vp"
ohos:text_size="25vp"
ohos:background_element="$graphic:background_ability_main"
ohos:text="登录"/>
</DirectionalLayout>
Java页面代码:
package com.liyuanjing.idacommunity.slice;
import com.liyuanjing.idacommunity.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.components.Button;
import ohos.agp.components.Component;
import ohos.agp.components.Text;
import ohos.agp.components.TextField;
import ohos.agp.components.element.ShapeElement;
public class MainAbilitySlice extends AbilitySlice{
private TextField username_textField;
private TextField password_textField;
private Button login_button;
private Text username_text;
private Text password_text;
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
//设置输入框不被软键盘遮挡
getWindow().setInputPanelDisplayType(WindowManager.LayoutConfig.INPUT_ADJUST_PAN);
this.username_textField=(TextField)findComponentById(ResourceTable.Id_textfield_username);
this.password_textField=(TextField)findComponentById(ResourceTable.Id_textfield_password);
this.login_button=(Button) findComponentById(ResourceTable.Id_button_login);
this.username_text=(Text)findComponentById(ResourceTable.Id_text_username);
this.password_text=(Text)findComponentById(ResourceTable.Id_text_password);
this.login_button.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
username_text.setVisibility(Component.VISIBLE);
password_text.setVisibility(Component.VISIBLE);
//改变TextField错误样式
ShapeElement errorElement = new ShapeElement(MainAbilitySlice.this, ResourceTable.Graphic_textfield_error);
username_textField.setBackground(errorElement);
password_textField.setBackground(errorElement);
}
});
this.username_textField.setFocusChangedListener(new Component.FocusChangedListener() {
@Override
public void onFocusChange(Component component, boolean b) {
if (b) {
// 获取到焦点
if(username_text.getVisibility()==Component.VISIBLE){
username_text.setVisibility(Component.INVISIBLE);
}
} else {
//失去焦点
ShapeElement backgroundElement = new ShapeElement(MainAbilitySlice.this, ResourceTable.Graphic_background_ability_main);
username_textField.setBackground(backgroundElement);
}
}
});
this.password_textField.setFocusChangedListener(new Component.FocusChangedListener() {
@Override
public void onFocusChange(Component component, boolean b) {
if (b) {
// 获取到焦点
if(password_text.getVisibility()==Component.VISIBLE){
password_text.setVisibility(Component.INVISIBLE);
}
} else {
// 失去焦点
ShapeElement backgroundElement = new ShapeElement(MainAbilitySlice.this, ResourceTable.Graphic_background_ability_main);
password_textField.setBackground(backgroundElement);
}
}
});
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
}
默认TextField样式(background_ability_main.xml):
<?xml version="1.0" encoding="UTF-8" ?>
<shape
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<corners
ohos:radius="50"/>
<stroke
ohos:width="5"
ohos:color="#00FF00"/>
<solid
ohos:color="#FFFFFFFF"/>
</shape>
点击登录后TextField样式(textfield_error.xml):
<?xml version="1.0" encoding="UTF-8" ?>
<shape
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<corners
ohos:radius="50"/>
<stroke
ohos:width="5"
ohos:color="#FF0000"/>
<solid
ohos:color="#FFFFFFFF"/>
</shape>
这里需要注意的是,通过Java改变TextField的代码为:
ShapeElement backgroundElement = new ShapeElement(MainAbilitySlice.this, ResourceTable.Graphic_background_ability_main);
username_textField.setBackground(backgroundElement);
同样的,TextField获取焦点事件以及失去焦点事件由FocusChangedListener进行实现,代码如下:
this.password_textField.setFocusChangedListener(new Component.FocusChangedListener() {
@Override
public void onFocusChange(Component component, boolean b) {
if (b) {
// 获取到焦点
} else {
// 失去焦点
}
}
});
最终实现的效果如首图所示。
以上是关于鸿蒙App开发---TextField组件的主要内容,如果未能解决你的问题,请参考以下文章