Vue 使用脚手架 vue CLI 4.X 创建 vue3.x 项目
Posted 黑木令
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 使用脚手架 vue CLI 4.X 创建 vue3.x 项目相关的知识,希望对你有一定的参考价值。
之前有整理过一部分知识点, 一直没有发布, 因为都是有关 前端 方面的零散内容; 现在想想无论分享什么内容都需要慢慢积累, 所以还是决定将之前整理的相关内容验证之后慢慢分享给大家 这个专题 就是 工作中开发问题总结 相关的内容; 不积跬步,无以至千里, 一时得失莫要在意 。
好了废话不多说, 直接上代码以及图例(为了让大家方便阅读, 都有自己验证过程的一些图片作为分享) 。
1. vue CLI 官网链接: https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create
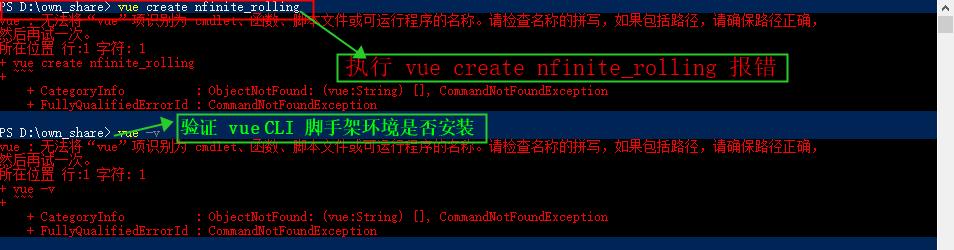
2. 创建项目流程: vue create nfinite_rolling
1. 报错内容: vue : 无法将 "vue" 项识别为 cmdlet、函数、脚本文件或可运行程序的名称 。
2. 报错原因: 没有安装脚手架 vue-cli
3. 解决方案: 安装脚手架vue-cli
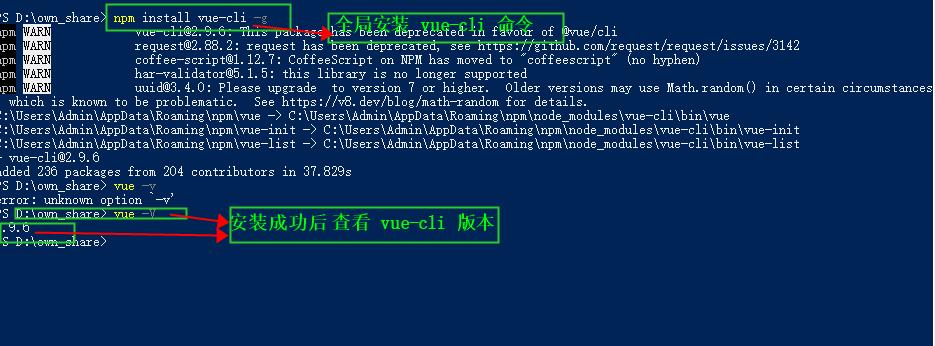
1. 执行命令行: npm install vue-cli -g
2. 验证 vue-cli 是否安装成功 vue -v
4. 如果安装较慢, 可以使用 "淘宝镜像 cnpm", cnpm 安装方法:
1. 执行命令行: npm install -g cnpm --registry=https://registry.npm.taobao.org
2. 验证 cnpm 是否安装成功命令: cnpm -v
3. 使用方式: 将命令行中的 npm 替换为 cnpm 即可 。
图片示例:


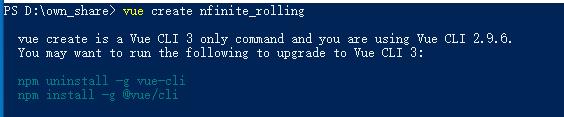
3. 当我们将 vue-cli 安装成功之后执行 vue create nfinite_rolling, 同样有问题:
5. 当我们将 vue-cli 安装成功之后执行 vue create nfinite_rolling, 同样有问题:
1. 这是因为我们在执行 npm install vue-cli -g 时, 安装的 vue-cli 脚手架版本过低。
2. 此时我们需要安装最新版本的 vue-cli 脚手架版本
3. 执行命令: npm uninstall -g vue-cli --> 执行此命令的目的是为了卸载我们之前安装的低版本 vue-cli 脚手架 。
4. 执行命令: npm install -g @vue/cli --> 执行此命令是为了安装最新版本的 vue-cli 脚手架版本 。
图片示例:

4. Webpack 问题:
1. 创建 vue3 项目架构时, 如果没有安装 webpack 会出现问题:
1. 无法将 "webpack" 识别为 cmdlet、函数、脚本文件或可运行程序的名称。
2. 此时我们需要安装 webpack
1. "全局" 安装与卸载方法
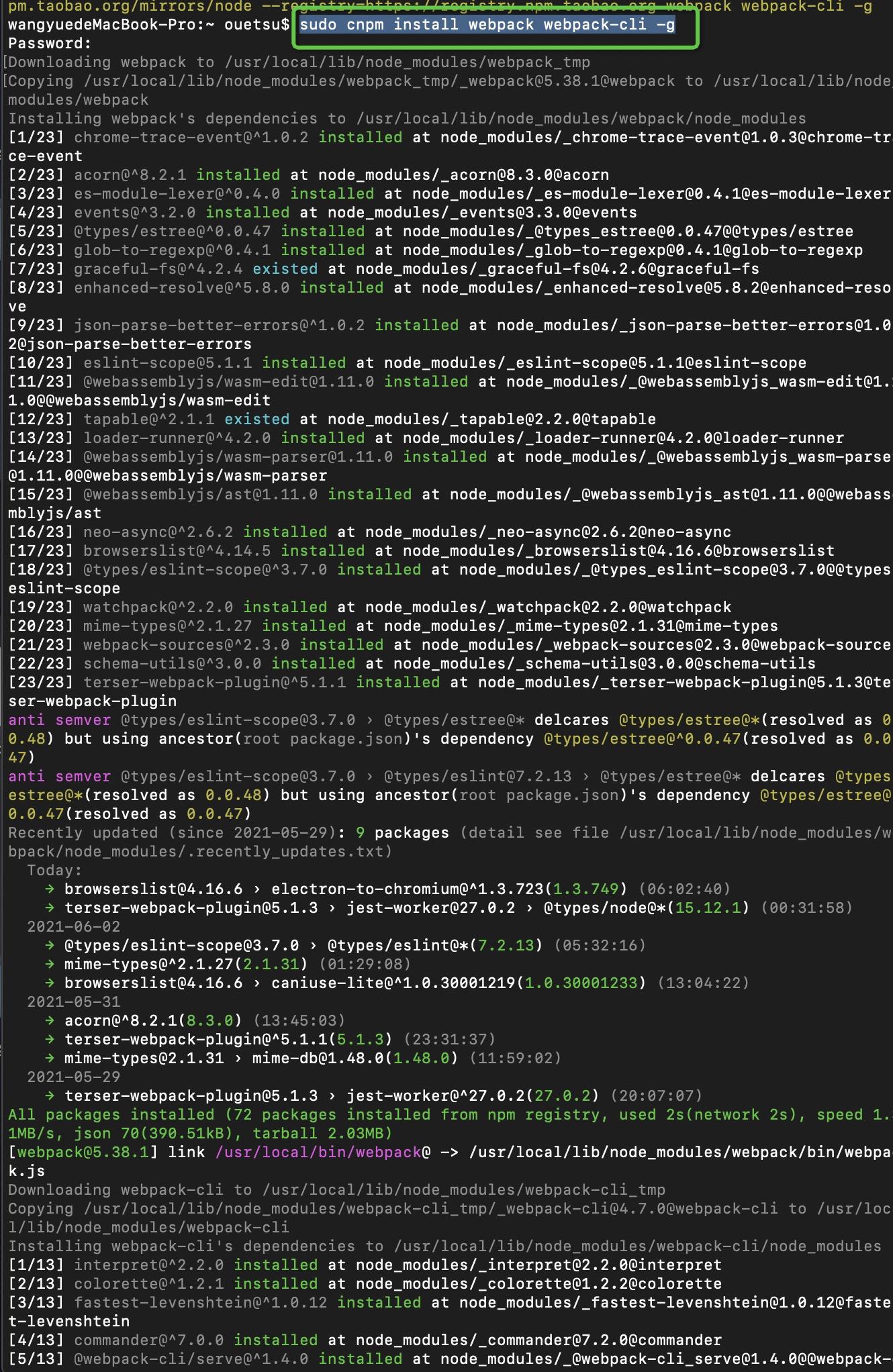
1. 全局安装命令: npm install webpack webpack-cli -g
2. 全局卸载方法: npm uninstall webpack webpack-cli -g
2. "局部" 安装与卸载方法:
1. 局部安装方法: npm install webpack webpack-cli --save-dev
2. 局部卸载方法: npm install webpack webpack-cli -D
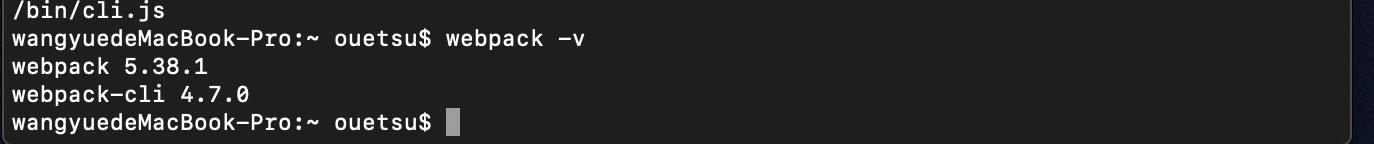
3. 查看 webpack 版本(可作为检查是否安装成功使用)
1. webpack -v
图片示例:


5.1 vue3 (Vue-Cli 4.X) 项目搭建流程:
1. 创建我们需要的项目: vue create nfinite_rolling
1. 可以确定我们的项目位置: 在命令行中去到我们指定的文件夹位置。
2. 确定我们的项目名称 "nfinite_rolling"。
5.2 vue3项目 preset (预设)
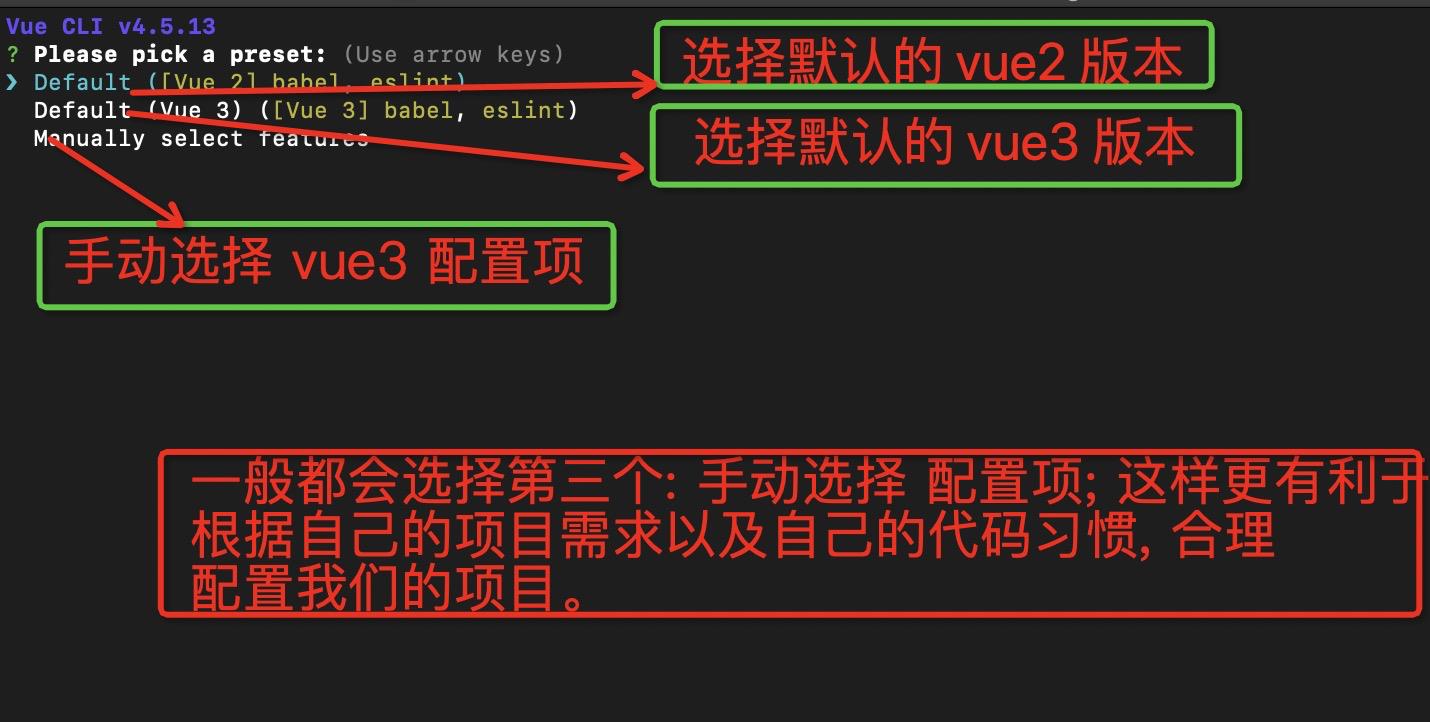
1. 然后提示选取一个 preset (3 中预设配置):
1. 可以选默认的包含了基本的 Babel + ESLint 设置的 preset;
2. 这里我们选 "手动选择特性" 来选取需要的特性(键盘上下键即可切换)
图片示例:

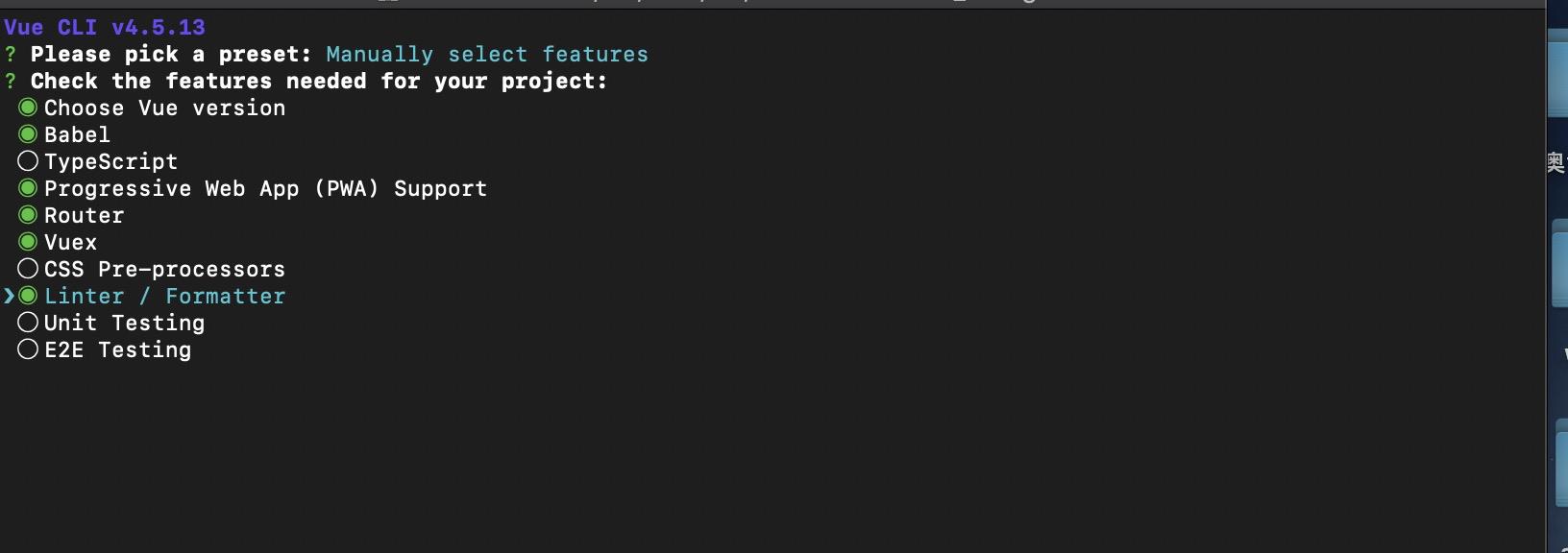
5.3 vue3项目插件配置:
1. vue-cli 4.x 搭建帮我们配置了插件选项, 在创建项目过程中将我们需要的基本功能插件配置完成
2. 键盘 "上下键" 即可切换, "空格键" 可选中与取消
图片示例:

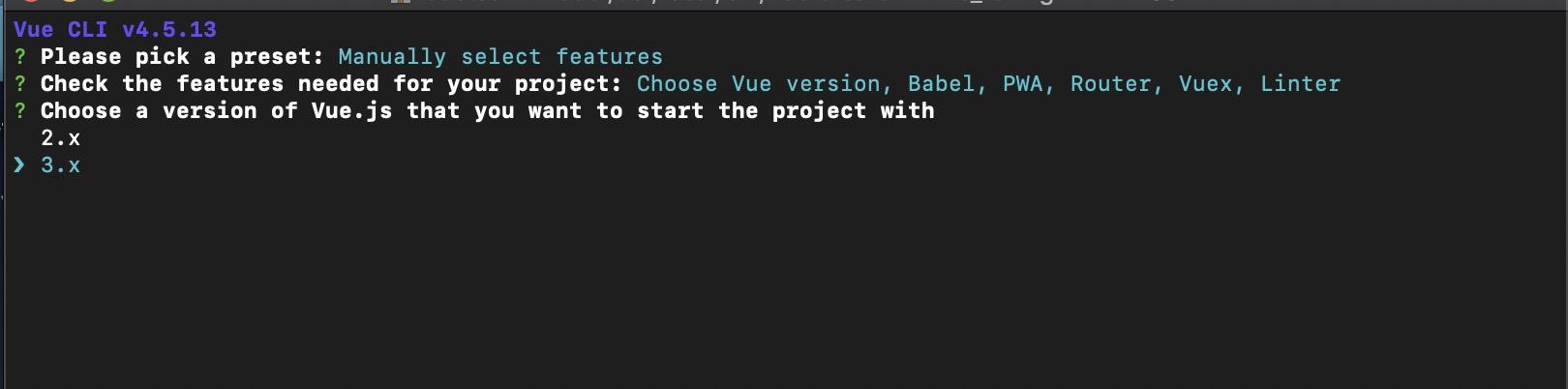
5.4 选择要启动项目的Vue.js版本
1. 选择我们搭建项目需要的 "Vue.js" 版本。
2. 我们搭建的 vue3 项目, 自然需要选择 Vue.js 3.x 版本了。
3. 键盘 "上下键" 即可切换我们需要的版本选择 。
图片示例:

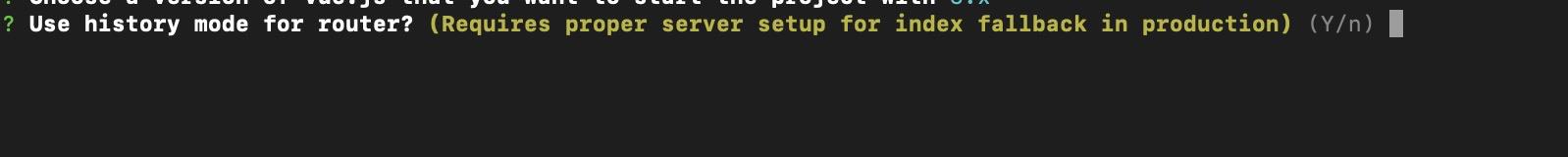
5.5 选择是否使用路由 history router
1. 这里的配置项, 可以直接设置 router 文件夹下的路由基本配置
2. "Y" 选择使用 history,但需要对后端配置;
3. "n" 选择的是hash, 即地址栏 URL 中的 # 符号,它会在url中加一个#,比如:http://localhost:8080/#/, 这里我选择 n 。
4. 这里根据我们的也无需求, 以及后台设置去决定我们的选择 。
图片示例:

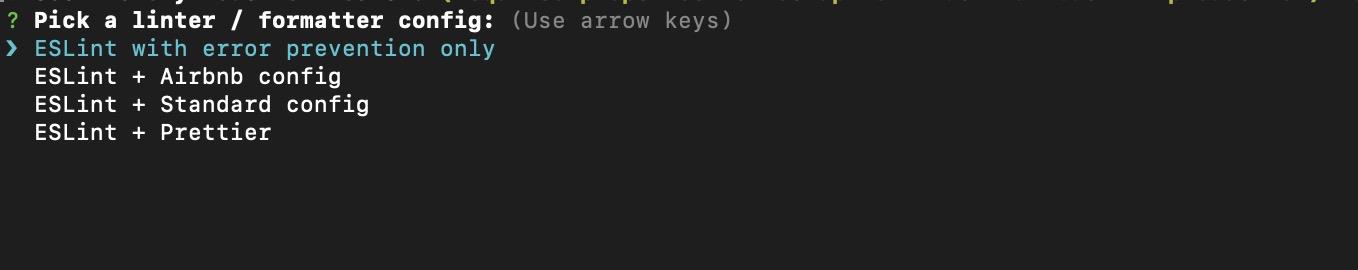
5.6 选择一个linter/formatter配置
1. ESLint with error prevention only
1. 只配置使用 ESLint 官网的推荐规则 (https://eslint.bootcss.com/docs/rules/)
2. ESLint + Airbnb config
1. 使用 ESLint 官网推荐的规则 + Airbnb 第三方的配置(https://github.com/airbnb/javascript)
3. ESLint + Standard config
1. 使用 ESLint 官网推荐的规则 + Standard 第三方的配置(https://github.com/standard/standard/blob/master/docs/RULES-zhcn.md#javascript-standard-style)
2. 这是 JavaScript standard 代码规范的全文。
4. ESLint + Prettier
1. 使用 ESLint 官网推荐的规则 + Prettier 第三方的配置
2. Prettier 主要是做风格统一。代码格式化工具()
图片示例:

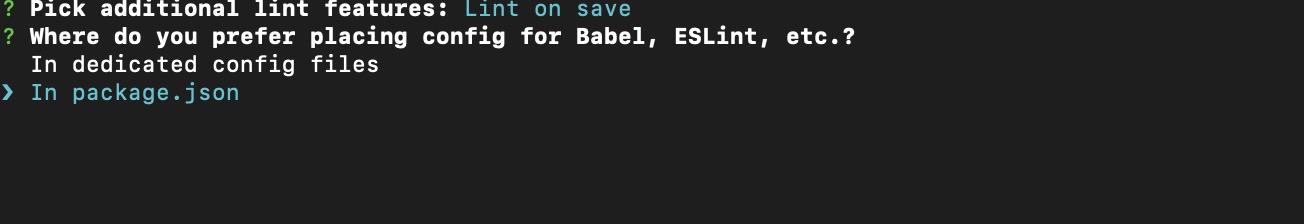
5.7 选择什么时候进行代码校验
1. Lint on save: 保存就检查 。
2. Lint and fix on commit: 是当 fix 或 commit 时检查 。
5.8 Babel、ESLint 等的配置, 选择如何存放配置
1. In dedicated config files: 存放到 config 独立文件中
2. In package.json: 存放到 package.json 中
图片示例:

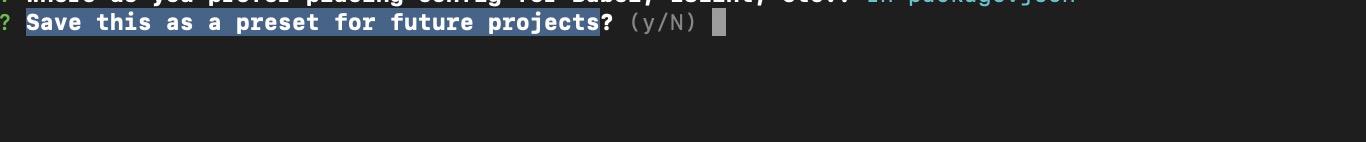
5.9 是否保存当前的配置作为将来项目的预设
1. 是否保存当前的配置
1. N 不记录,如果选择
2. Y 需要输入保存名字
3. 我选择N不记录
图片示例:

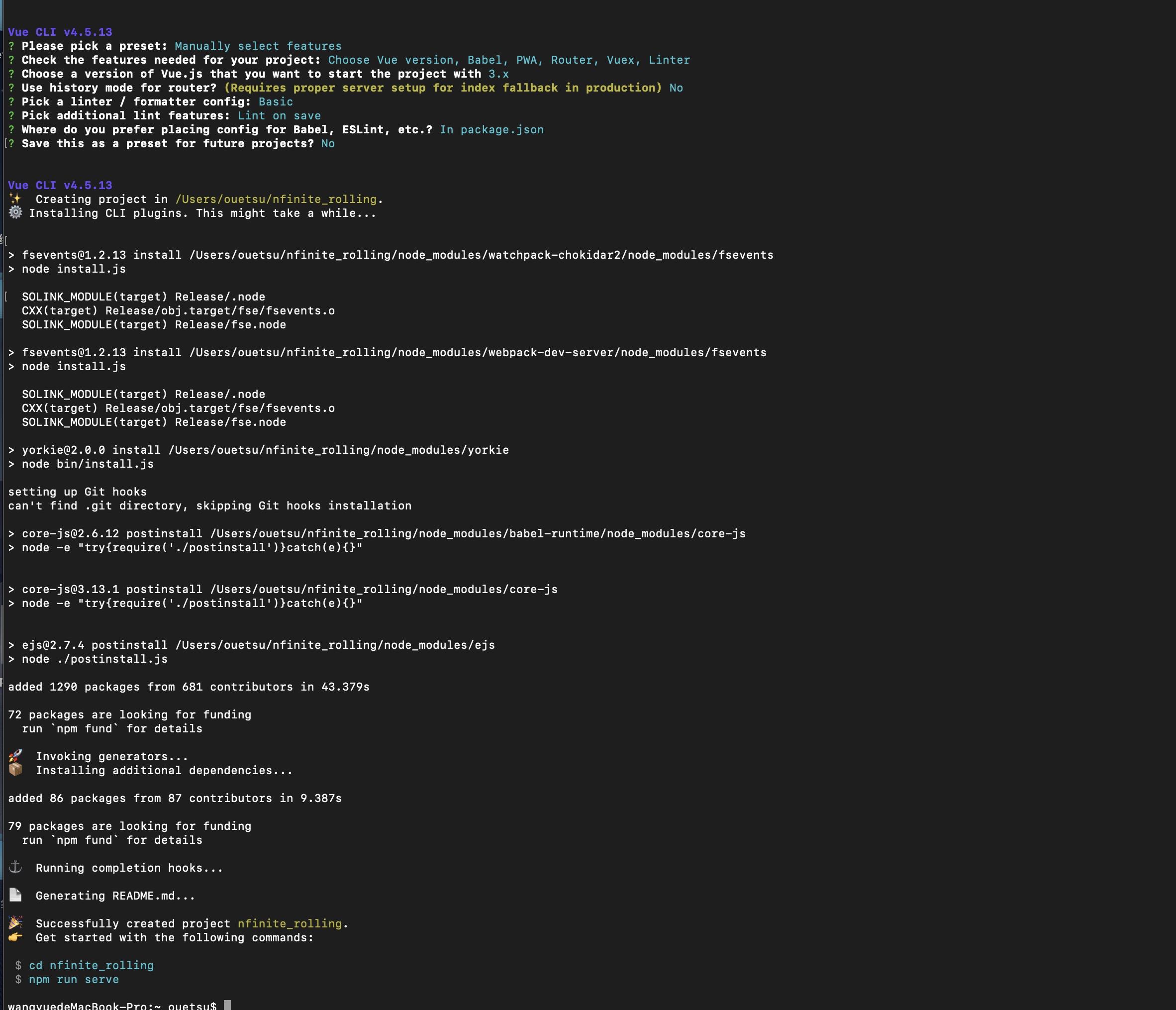
5.9.1 项目创建成功图例:

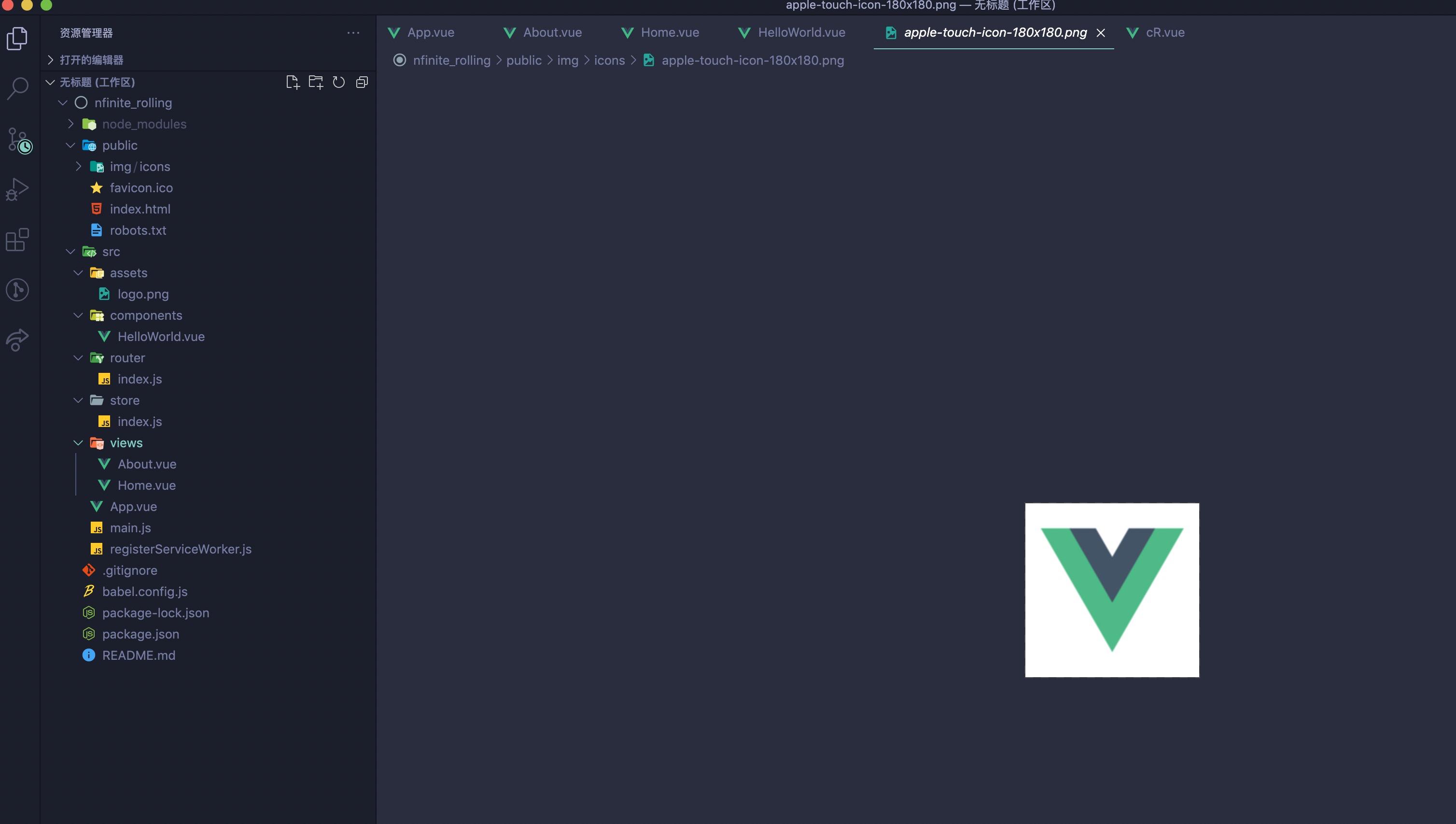
6.0 创建成功项目目录:

如果对你有所帮助,希望大家喜欢点个关注;整理知识点不易, 每次都是在工作繁忙之余夜深人静之时整理, 每次整理时都在思考如何让大家更容易理解, 更容易找到、看到自己想看到的内容; 无论知识点是大是小, 我都会验证后再分享, 以防自己发表的文章给大家造成误导。如有问题还望不吝赐教,本人会及时更改 (本文原创, 如需转载,请注明出处) 。
以上是关于Vue 使用脚手架 vue CLI 4.X 创建 vue3.x 项目的主要内容,如果未能解决你的问题,请参考以下文章