关于安装Vue CLI 4.x版本报错的解决方法
Posted 再见已是路人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于安装Vue CLI 4.x版本报错的解决方法相关的知识,希望对你有一定的参考价值。
安装命令错误(低级错误)
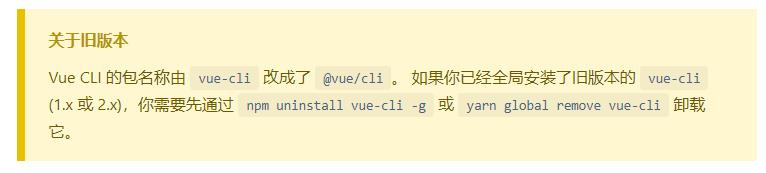
Vue CLI 的包名称由 vue-cli 改成了 @vue/cli
//旧版本安装命令:
npm install -g vue-cli
//新版本安装命令:
npm install -g @vue/cli
未安装node环境或node版本不匹配
安装vue/cli前,首先先检查其电脑是否安装node,打开cmd输入一下命令:
node -v
如有安装会显示出其安装node的版本,如下:

如果没有安装,那就到node官网下载进行安装;
切记:Vue CLI 4.x 需要 Node.js v8.9 或更高版本 (推荐 v10 以上)
安装完成后,或已经安装了,然后再执行以下命令,检查npm版本:
npm -v
显示结果如下图:

我在查阅文章时,也有文章说可能是npm版本低的问题,我当时也不知道什么问题,也就顺便更新的一下,反正也不会影响什么,就试一试,于是从6.14.0更新到8.1.3版本;(我的原因不是这个问题,所以还是报错)
npm install -g npm@latest
如果你的电脑已经安装了node后,就可以直接安装@vue/cli
npm install -g @vue/cli
未删除之前版本脚手架相关缓存(我遇到的问题)
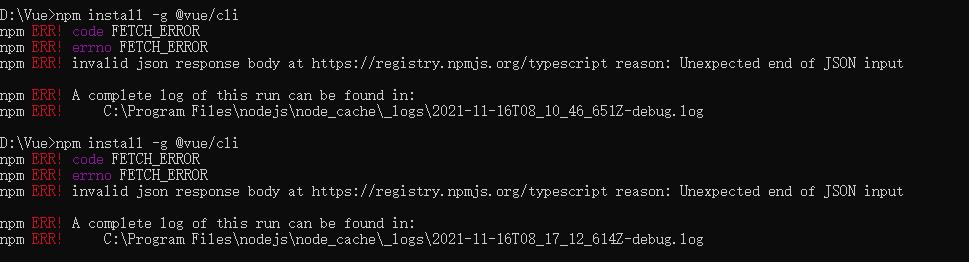
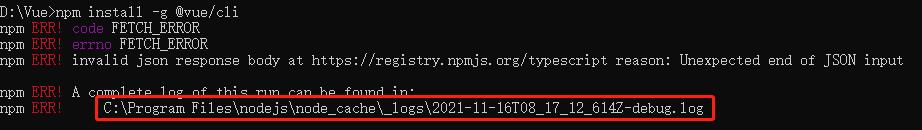
下图是我的安装报错信息:

说实话,我看不太懂,但是我知道应该是跟node缓存有关;
首先我还是先看了一下官网安装说明,安装之前要先把旧版本的卸载掉;

我就按照上面的命令执行以下代码:
npm uninstall vue-cli -g
然后再次安装vue/cli,还是以然报错,和上面的报错信息是一样的;
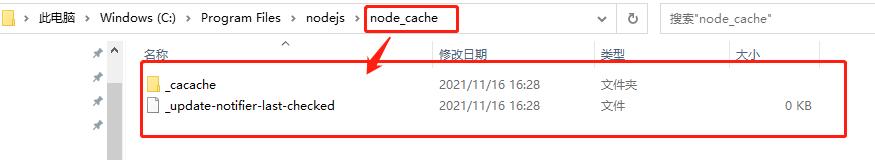
于是,我又查了一下文章,有点文章说什么跟之前版本脚手架的缓存有关,我又看了一下报错信息,我按照下面的路径找到node-cache这个文件夹:


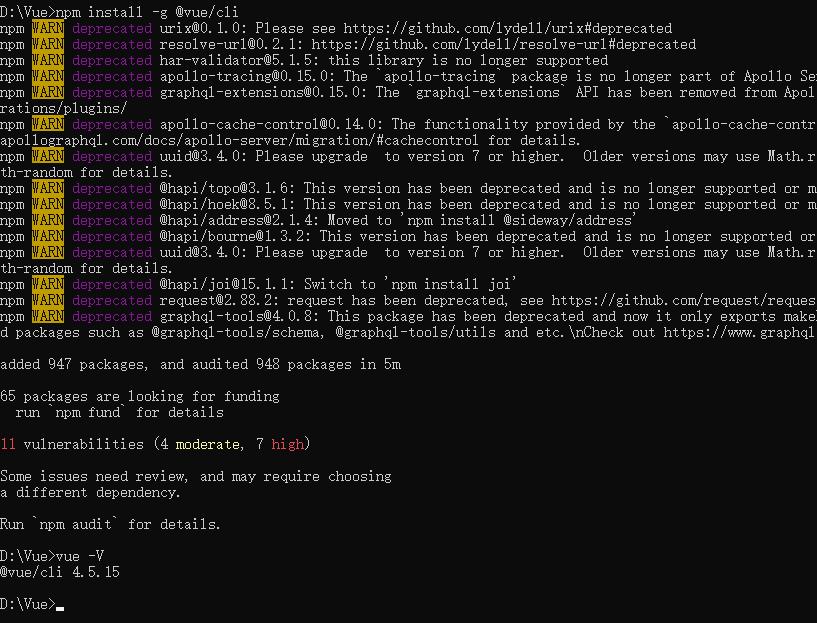
最后我把这个文件夹下面的缓存全部给删掉,也是抱着试一试的心态,删掉后又重新执行下面 安装@vue/cli 的命令,结果成功啦!
npm install -g @vue/cli
还用下面的命令检查了一下版本
//注意后面那个-V 的 V 是大写的
vue-V
运行结果下图所示:

以上是关于关于安装Vue CLI 4.x版本报错的解决方法的主要内容,如果未能解决你的问题,请参考以下文章