Vue学习笔记——使用Vue脚手架
Posted 小萨摩!
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue学习笔记——使用Vue脚手架相关的知识,希望对你有一定的参考价值。
3.1初始化脚手架
3.1.1.说明
- Vue脚手架是Vue官方提供的标准化开发工具(开发平台)
- 最新的版本是4.x。
- 文档:https://cli.vuejs.org/zh/
3.1.2.具体步骤
第一步(仅第一次执行):全局安装@vue/cli。
npm install -g @vue/cli
第二步:切换到要创建项目的目录,然后使用命令创建项目
vue create xxxx
第三步:启动项目
npm run serve
3.1.3. 模板项目的结构
├── node_modules
├── public
│ ├── favicon.ico: 页签图标
│ └── index.html: 主页面
├── src
│ ├── assets: 存放静态资源
│ │ └── logo.png
│ │── component: 存放组件
│ │ └── HelloWorld.vue
│ │── App.vue: 汇总所有组件
│ │── main.js: 入口文件
├── .gitignore: git 版本管制忽略的配置
├── babel.config.js: babel 的配置文件
├── package.json: 应用包配置文件
├── README.md: 应用描述文件
├── package-lock.json:包版本控制文件
3.2.ref与props
ref
- 作用:用于给结点打标识
- 读取方式:this.$refs.xxxxxx
props
- 作用:用于父组件给子组件传递数据
- 读取方式一:只指定名称
props: [‘name’, ‘age’, ‘setName’] - 读取方式二:指定名称和类型
props:
name: String,
age: Number,
setNmae: Function
- 读取方式三:指定名称/类型/必要性/默认值
props:
name: type: String, required: true,default:xxx,
3.3.混入
- Vue插件是一个包含install方法的对象
- 通过install方法给Vue或Vue实例添加方法,定义全局指令等
3.4.插件
- Vue插件是一个包含install方法的对象
- 通过install方法给Vue或Vue实例添加方法,定义全局指令等
3.5.Todo-list案例

组件化编码流程(通用)
- 实现静态组件:抽取组件,使用组件实现静态页面的效果
- 展示动态数据:
2.1数据的类型、名称是什么?
2.2数据保存在哪个组件? - 交互——从绑定事件监听开始
3.6.Vue中的自定义事件
绑定事件监听
<Header @addTodo="addTodo"/>
//或者
<Header ref="header"/>
this.$refs.header.$on('addTodo', this.addTodo)
触发事件
this.$emit('addTodo', todo)
3.7.全局事件总线
- Vue原型对象上包含事件处理的方法
1) $on(eventName, listener): 绑定自定义事件监听
2) $emit(eventName, data): 分发自定义事件
3) $off(eventName): 解绑自定义事件监听
4) $once(eventName, listener): 绑定事件监听, 但只能处理一次 - 所有组件实例化对象的原型对象就是Vue的原型对象
1) 所有组件对象都能看到 Vue 原型对象上的属性和方法
2)Vue.prototype.$bus = new Vue(),所有的组件对象都能看到$bus 这个属性对象 - 全局事件总线
1) 包含事件处理相关方法的对象(只有一个)
2) 所有的组件都可以得到
3.7.2.指定事件总线对象
new Vue(
beforeCreate () // 尽量早的执行挂载全局事件总线对象的操作
Vue.prototype.$globalEventBus = this
,
).$mount('#root')
3.7.3.绑定事件
this.$globalEventBus.$on('deleteTodo',this.deleteTodo)
3.7.4 分发事件
this.$globalEventBus.$emit('deleteTodo',this.index)
3.7.5 解绑事件
this.$globalEventBus.$off('deleteTodo')
3.8.消息订阅与发布
3.8.1.理解
- 这种方式的思想与全局事件总线很相似
- 它包含以下操作:
订阅消息–对应绑定事件监听
发布消息–分发事件
取消消息订阅–解绑事件监听 - 需要引入一个消息订阅与发布的第三方实现库:PubSubJS
3.8.2.使用PubSubJS
- 在线文档: https://github.com/mroderick/PubSubJS
- 下载: npm install -S pubsub-js
- 相关语法
(1) import PubSub from ‘pubsub-js’ // 引入
(2) PubSub.subscribe(‘msgName’, functon(msgName, data) )
(3) PubSub.publish(‘msgName’, data): 发布消息, 触发订阅的回调函数调用
(4) PubSub.unsubscribe(token): 取消消息的订阅
3.9.过度与动画
3.9.1.效果

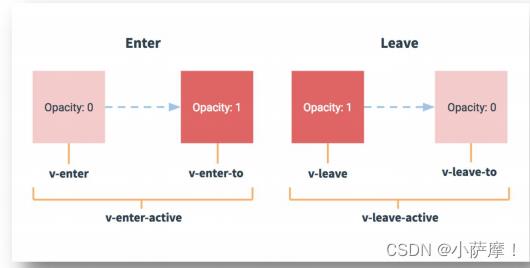
3.9.2.vue动画的理解
- 操作css的trasition或animation
- vue会给目标元素添加/移除特定的class
- 过度的相关类名:
1. xxx-enter-active: 指定显示的 transition
2. xxx-leave-active: 指定隐藏的 transition
3. xxx-enter/xxx-leave-to: 指定隐藏时的样式

3.9.3.基本过渡动画的编码
- 在目标元素外包裹 < transition name=“xxx” >
- 定义class样式
a) 指定过渡样式: transition
b) 指定隐藏时的样式: opacity/其它
VUE学习笔记:27.脚手架vue-cli之promise
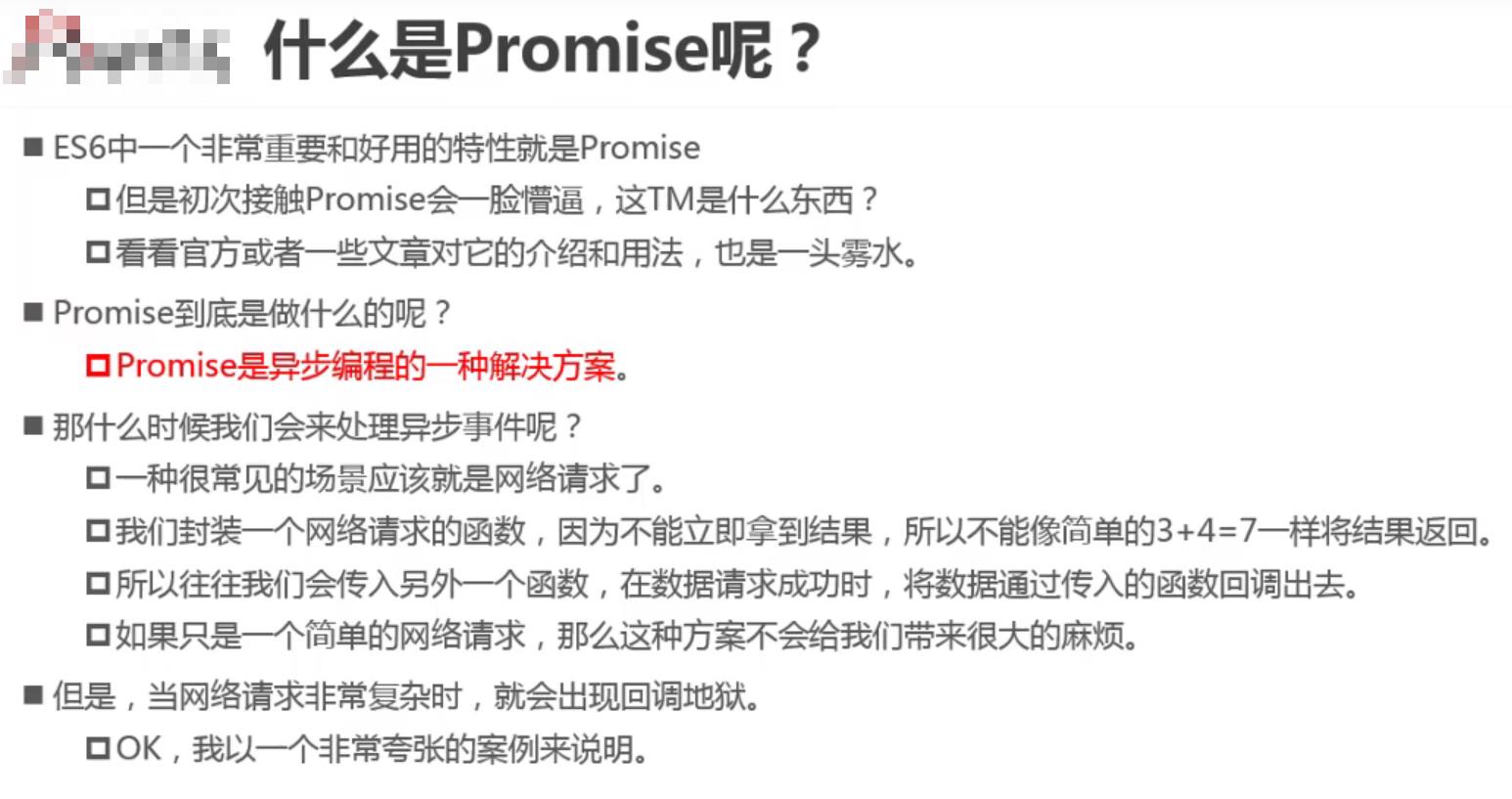
一.什么是Promise


二.Promise的使用
1.基本使用
(1)不使用Promise
我们使用定时器setTimeout来模拟异步操作,看看Promise的作用。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
//setTimeout:两个参数:1个是函数,另一个是时间毫秒。当设置的时间结束后,会自动调用函数
setTimeout(function(){
console.log("666");
},2000)
</script>
</body>
</html>
效果如下:

(2)使用Promise
格式:
- 创建一个Promise对象,并传入1个参数,该参数为一个函数。且该函数也有两个参数resolve, reject
let p = new Promise(function(resolve, reject){
//做一些异步操作相关的代码
});
案例:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
let p = new Promise(function(resolve, reject){
setTimeout(function(){
console.log("666");
},2000)
});
</script>
</body>
</html>
效果与上面的一样,在页面加载完2秒后打印"666"
注意:
- 如果把Promise定义在最外层,当页面加载到对于代码时。会直接执行Promise
- 如果把Promise定义在一个函数中,当函数调用时,会直接执行Promise
- 我们一把都把Promise定义在函数中
2.resolve
前面我们讲了Promise需要传入一个函数作为参数,且该函数有resolve, reject两个参数。resolve可以简单的理解为Promise执行成功后的回调函数。
格式如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
let p = new Promise(function(resolve, reject){
setTimeout(function(){
console.log("666");
resolve("hahaha")
},2000);
});
p.then(function(data){
console.log(data);
})
</script>
</body>
</html>
注意:
- 当Promise中调用了resolve时,在Promise执行完成后会自动执行then中的方法
- resolve中可以返回一个数据
- then方法中传入一个函数,该函数可以有一个参数。该参数就是resolve中返回的数据
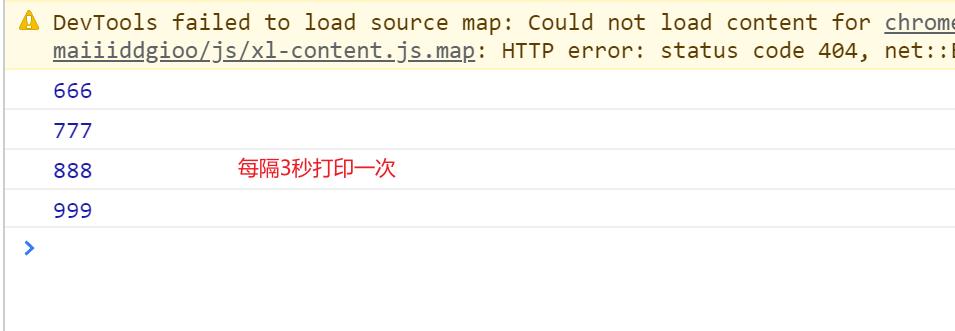
进阶练习:等待3秒打印666,再等待3秒打印777,再等待3秒打印888,再等待3秒打印999
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
let myPromise = function(data){
let p = new Promise(function(resolve, reject){
setTimeout(function(){
console.log(data);
resolve()
},3000);
});
return p;
};
myPromise(666).then(function(){
myPromise(777).then(function(){
myPromise(888).then(function(){
myPromise(999)
})
})
})
</script>
</body>
</html>
效果如下:

从这个案例就可以看出Promise的强大了,它可以大大的简化我们的代码。更利于维护。
3.reject
reject与resolve的用法一样,不过它是表示Promise失败后的回调
案例:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
function myPromise(){
let p = new Promise(function(resolve, reject){
setTimeout(function(){
var num = Math.ceil(Math.random()*20); //生成1-10的随机数
console.log('随机数生成的值:',num)
if(num<=10){
resolve(num);
}
else{
reject('数字太于10了即将执行失败回调');
}
}, 2000);
})
return p
}
myPromise().then(
function(data){
console.log('resolved成功回调');
console.log('成功回调接受的值:',data);
},
function(reason){
console.log('rejected失败回调');
console.log('失败执行回调抛出失败原因:',reason);
}
);
</script>
</body>
</html>
效果如下:

注意:
- 当Promise中同时出现resolve和reject时,then方法需要传入两个函数。第一个函数对应resolve,第二个函数对应reject
4.catch的用法
与Promise对象方法then方法并行的一个方法就是catch,与try catch类似,catch就是用来捕获异常的。即捕获reject。如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
function myPromise(){
let p = new Promise(function(resolve, reject){
setTimeout(function(){
var num = Math.ceil(Math.random()*20); //生成1-10的随机数
console.log('随机数生成的值:',num)
if(num<=10){
resolve(num);
}
else{
reject('数字太于10了即将执行失败回调');
}
}, 2000);
})
return p
}
myPromise().then(
function(data){
console.log('resolved成功回调');
console.log('成功回调接受的值:',data);
}).catch (
function(reason){
console.log('rejected失败回调');
console.log('失败执行回调抛出失败原因:',reason);
});
</script>
</body>
</html>
注意:
- then中的第二个函数和catch都是捕捉reject的。
- 当then中的第一个函数执行出异常时,也会跳转到catch方法中
如下:<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <script> function myPromise(){ let p = new Promise(function(resolve, reject){ setTimeout(function(){ var num = Math.ceil(Math.random()*20); //生成1-10的随机数 console.log('随机数生成的值:',num) if(num<=10){ resolve(num); } else{ reject('数字太于10了即将执行失败回调'); } }, 2000); }) return p } myPromise().then( function(data){ console.log('resolved成功回调'); console.log('成功回调接受的值:',data); console.log(nodata); }).catch ( function(reason){ console.log('rejected失败回调'); console.log('失败执行回调抛出失败原因:',reason); }); </script> </body> </html>
5.all方法
- all是跟then,catch同级的方法
- all提供了同时处理多个异步方法的能力
- all可以接受数组
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
function myPromise1(){
let p = new Promise(function(resolve, reject){
setTimeout(function(){
var num = Math.ceil(Math.random()*20); //生成1-10的随机数
console.log('随机数生成的值:',num)
if(num<=10){
resolve(num);
}
else{
reject('数字太于10了即将执行失败回调');
}
}, 2000);
})
return p
};
function myPromise2(){
let p = new Promise(function(resolve, reject){
setTimeout(function(){
var num = Math.ceil(Math.random()*20); //生成1-10的随机数
console.log('随机数生成的值:',num)
if(num<=10){
resolve(num);
}
else{
reject('数字太于10了即将执行失败回调');
}
}, 2000);
})
return p
};
function myPromise3(){
let p = new Promise(function(resolve, reject){
setTimeout(function(){
var num = Math.ceil(Math.random()*20); //生成1-10的随机数
console.log('随机数生成的值:',num)
if(num<=10){
resolve(num);
}
else{
reject('数字太于10了即将执行失败回调');
}
}, 2000);
})
return p
};
// 同时执行3个异步操作
Promise.all([myPromise1(),myPromise2(),myPromise3()]).then(
function(data){
console.log('resolved成功回调');
console.log('成功回调接受的值:',data);
}).catch (
function(reason){
console.log('rejected失败回调');
console.log('失败执行回调抛出失败原因:',reason);
});
</script>
</body>
</html>
效果如下:

注意:
- 使用all方法同时处理多个异步方法时,只有所有方法都是resolve,才会执行then中对应resolve的方法。而只要有一个方法是reject就会触发reject对应的方法
6.race方法
- race与all一样都可以同时处理多个异步方法。
- 但race执行哪个回调函数,取决于哪个异步方法先执行完。如果最先执行完成的异步方法是resolve的,则执行resolve的回调。如果最先执行完成的异步方法是reject的,则执行reject的回调。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
function myPromise1(){
let p = new Promise(function以上是关于Vue学习笔记——使用Vue脚手架的主要内容,如果未能解决你的问题,请参考以下文章