echarts 显示隐藏后宽度高度变小问题
Posted 欧阳呀
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts 显示隐藏后宽度高度变小问题相关的知识,希望对你有一定的参考价值。
实况解析
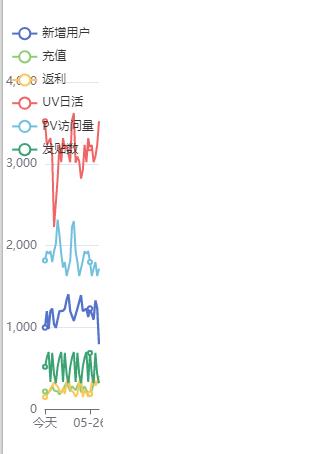
见下图,此图中,数据总统计下有两个大的分类:
- 表格数据(table形式)
- echarts(数据可视化形式)
我可以点击按钮,切换两个视图(通过控制display)产生的问题是:
如果默认显示 echarts,如下图,是没有问题的,但如果优先显示表格,再切换到 echarts界面,就会出现高度和宽度不对的情况。
1. 正常情况下

什么称之为正常情况 => echarts的外部容器宽高都够,且初始状态为display:block
2. 非正常情况

非正常情况 => echarts的外部容器宽高不明确,因为其初始状态为display:none。此时echarts会默认设置最小宽度与高度,如上图所示。
3. 处理方案及思路
原因上面已经简述了,这时候应该思考的是:
- 它是什么时候绘制的?
- 找到绘制方法
- 等echarts的父元素设置为display:block再去渲染
- 不能重复渲染,只渲染一次,除非数据更新了(考虑到性能问题)
4. 解决方案
本解决方案是将echarts封装成子组件的形式(很方便,建议使用):
默认的渲染方式是(echarts.vue):
drawLine() {
// 基于准备好的dom,初始化echarts实例
// console.log(this.id);
let myChart = echarts.init(document.getElementById(this.id));
// 绘制图表
myChart.setOption({
title: {
text: "",
},
tooltip: {
trigger: "axis",
},
legend: {
data: ["新增用户", "充值", "返利", "UV日活", "PV访问量", "发贴数"],
},
grid: {
left: "3%",
right: "4%",
bottom: "3%",
containLabel: true,
},
xAxis: {
type: "category",
boundaryGap: false,
data: [],
},
yAxis: {
type: "value",
},
series: [
// 数据
],
});
},以上是绘制的方法,默认的调用是在此组件的挂载阶段:
mounted() {
this.drawLine();
}由于我们是在父组件调用,当容器为display:block的时候调用,所以此处调用注释掉!
父组件:
// 切换div显示隐藏的方法
changeTable(type) {
if (type) {
this.isTable = true;
} else {
this.isTable = false;
if (!this.isInit) {
this.$nextTick(() => {
// hd为echarts组件上的ref值
this.$refs.hd.drawLine();
});
// isInit 为节流阀 防止多次绘制
this.isInit = true;
}
}
},搞定,收工!如果对你有帮助的话,点赞收藏一波,感激不尽~
以上是关于echarts 显示隐藏后宽度高度变小问题的主要内容,如果未能解决你的问题,请参考以下文章