隐藏的Swiper显示后无法获取正确的宽度和高度
Posted 前端[色色]
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了隐藏的Swiper显示后无法获取正确的宽度和高度相关的知识,希望对你有一定的参考价值。
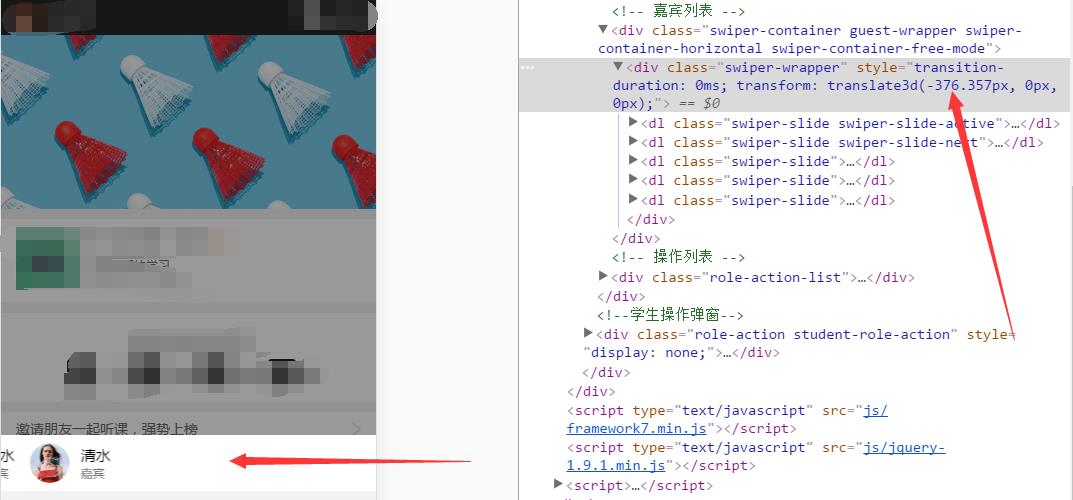
今天在使用swiper的时候,元素默认是显示的时候没毛病,但是默认是隐藏的状态,再显示的时候发现滑动的时候宽度计算有误,如下图所示:
正确的显示如下:

隐藏的元素再次显示如下:
宽度计算有误

解决方案:
1 var mySwiper = myApp.swiper(\'.guest-wrapper\',{ 2 freeMode : true, 3 slidesPerView : \'auto\', 4 observer: true,//修改swiper自己或子元素时,自动初始化swiper 5 observeParents: true//修改swiper的父元素时,自动初始化swiper 6 });
只需加上后面两行即可。
参数具体含义可看官网说明:http://www.swiper.com.cn/api/Observer/2015/0308/218.html
以上是关于隐藏的Swiper显示后无法获取正确的宽度和高度的主要内容,如果未能解决你的问题,请参考以下文章