Echarts旭日图-解决lable文字溢出问题
Posted 希儿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Echarts旭日图-解决lable文字溢出问题相关的知识,希望对你有一定的参考价值。
1、需求
1.1、解决lable文字溢出问题 解决方案:
1.1.1、文字隐藏,鼠标移入后展示
1.1.2、到达指定宽度后部分文字隐藏用...三个点显示,鼠标移入后显示全部数据
1.2、数据格式转换
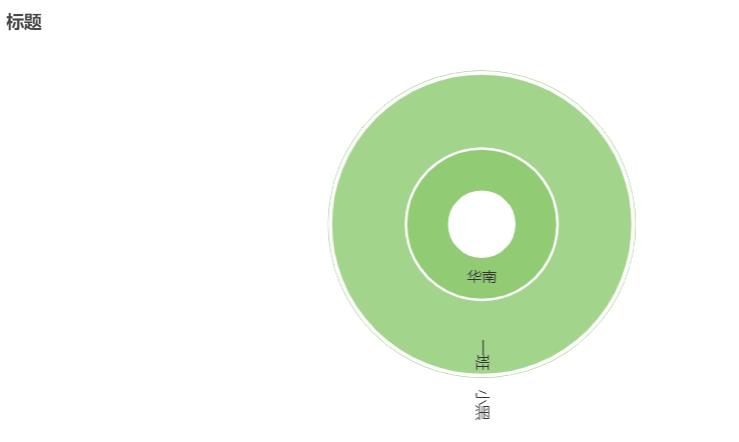
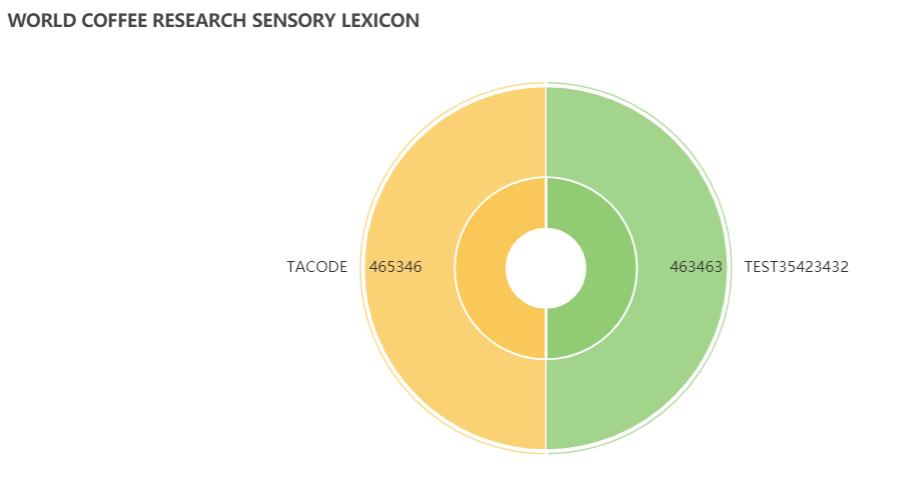
2、实现效果

3、重点代码
4、完整代码
var departmentPieData =[{
"grade":[
{
"class":"一班",
"director":[
{
"sugar":1,
"student":"小黑"
}
]
}
],
"school":"华南"
}]
var series = [];
departmentPieData.forEach((item,i)=>{
let layer1 = {name:item.school,children:[]};
series.push(layer1);
item.grade.forEach((s,j)=>{
let layer2 = {name:s.class,children:[]};
layer1.children.push(layer2);
s.director.forEach((c,w)=>{
let layer3 = {name:c.student,value:c.sugar};
layer2.children.push(layer3);
})
})
})
option = {
title: {
text: \'标题\',
textStyle: {
fontSize: 14,
align: \'center\'
},
subtextStyle: {
align: \'center\'
},
},
series: {
type: \'sunburst\',
data: series,
radius: [0, \'95%\'],
sort: null,
emphasis: {
focus: \'ancestor\'
},
levels: [{}, {
r0: \'15%\',
r: \'35%\',
itemStyle: {
borderWidth: 2
},
label: {
rotate: \'tangential\'
}
}, {
r0: \'35%\',
r: \'70%\',
label: {
align: \'right\'
}
}, {
r0: \'70%\',
r: \'72%\',
label: {
position: \'outside\',
padding: 3,
silent: false
},
itemStyle: {
borderWidth: 3
}
}]
}
};
5、解决lable文字超出问题
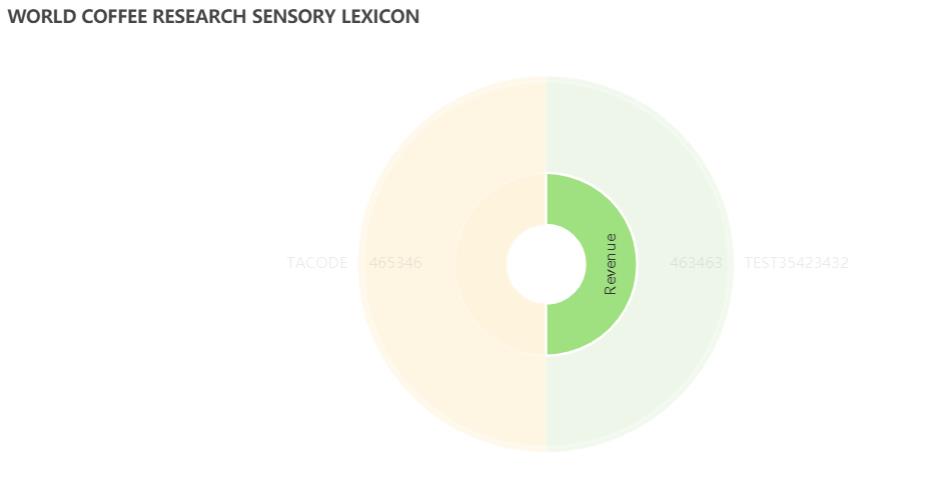
5.1、实现效果(文字隐藏,鼠标移入显示文字)


lable超出宽度,显示三个点(...),鼠标移入显示全部文字
设置方式:
levels.label.show = true;
5.2、重点代码
label: {
overflow: "truncate"
},
emphasis: {
label: {
show: true,
width: 9999
},
focus: \'ancestor\'
},
levels:[{},{
label: {
show: false,
width: 44,
rotate: \'tangential\'
}
}]
5.3、完整代码
var departmentPieData =[ {
"salePlatforms":[
{
"salesPlatform":"463463",
"couponCodeInners":[
{
"num":1,
"couponCode":"TEST35423432"
}
]
}
],
"department":"Revenue"
},
{
"salePlatforms":[
{
"salesPlatform":"465346",
"couponCodeInners":[
{
"num":1,
"couponCode":"TACODE"
}
]
}
],
"department":"Marketing"
}
]
var series = [];
departmentPieData.forEach((item,i)=>{
let layer1 = {name:item.department,children:[]};
series.push(layer1);
item.salePlatforms.forEach((s,j)=>{
let layer2 = {name:s.salesPlatform,children:[]};
layer1.children.push(layer2);
s.couponCodeInners.forEach((c,w)=>{
let layer3 = {name:c.couponCode,value:c.num};
layer2.children.push(layer3);
})
})
})
option = {
title: {
text: \'WORLD COFFEE RESEARCH SENSORY LEXICON\',
textStyle: {
fontSize: 14,
align: \'center\'
},
subtextStyle: {
align: \'center\'
},
},
series: {
label: {
overflow: "truncate"
},
emphasis: {
label: {
show: true,
width: 9999
},
focus: \'ancestor\'
},
type: \'sunburst\',
data: series,
radius: [0, \'95%\'],
sort: null,
levels: [{}, {
r0: \'15%\',
r: \'35%\',
itemStyle: {
borderWidth: 2
},
label: {
show: false,
width: 44,
rotate: \'tangential\'
}
}, {
r0: \'35%\',
r: \'70%\',
label: {
align: \'right\'
}
}, {
r0: \'70%\',
r: \'72%\',
label: {
position: \'outside\',
padding: 3,
silent: false
},
itemStyle: {
borderWidth: 3
}
}]
}
};
声明:此博客为个人学习之用,如与其他作品雷同,纯属巧合,并请明示指出
以上是关于Echarts旭日图-解决lable文字溢出问题的主要内容,如果未能解决你的问题,请参考以下文章