vue error in created hook怎么解决?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue error in created hook怎么解决?相关的知识,希望对你有一定的参考价值。
这是它的一个生命周期钩子函数,就是一个vue实例被生成后调用这个函数。一个vue实例被生成后还要绑定到某个html元素上,之后还要进行编译,然后再插入到document中。每一个阶段都会有一个钩子函数,方便开发者在不同阶段处理不同逻辑。一般可以在created函数中调用ajax获取页面初始化所需的数据。
“vue error in created hook”的中文翻译为“在创建钩vue错误”。
解决方案
第一步,在命令行中
npm install cross-env --save-dev
第二步,在进行npm install
npm install
参考技术A它是在生命周期钩子函数错误。
它是在生命周期钩子函数错误吧,就是一个vue实例被生成后调用这个函数,或许你是在生命周期之前,调用了定义的函数、方法、对象、对象属性等。
原因1:ASP服务未开启。
原因2:ISAPI和CGI扩展,检查版本。
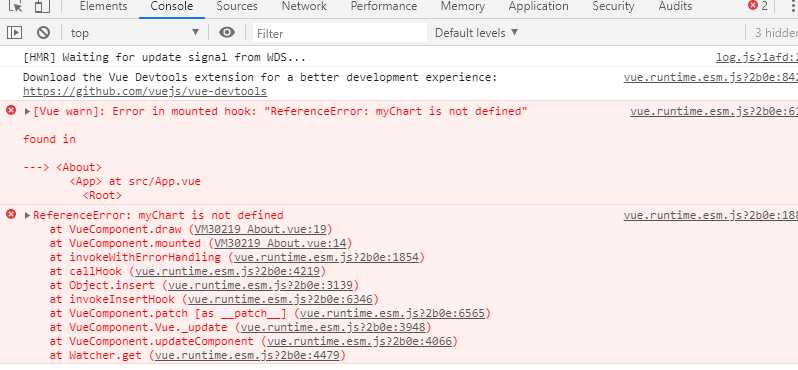
vue引入echart Error in mounted hook: "ReferenceError: myChart is not defined" found in(

解决办法:
以上是关于vue error in created hook怎么解决?的主要内容,如果未能解决你的问题,请参考以下文章
vue引入echart Error in mounted hook: "ReferenceError: myChart is not defined" found in(
[Vue warn]: Error in mounted hook: "ReferenceError: Can't find variable: Promise"
vue中 Error in mounted hook: "TypeError: __WEBPACK_IMPORTED_MODULE_0__assets_swiper_js__.default
Error in mounted hook: TypeError: Cannot read properties of undefined (reading isHiddenDay ) found
Echarts 明明和官方文档配置一致,图表加载却是报错:Error in mounted hook: "TypeError: Cannot read property 'get&#