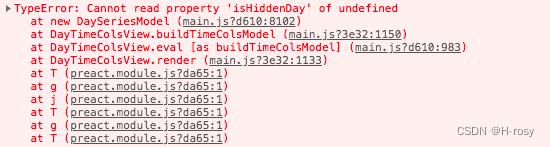
Error in mounted hook: TypeError: Cannot read properties of undefined (reading isHiddenDay ) found
Posted H-rosy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Error in mounted hook: TypeError: Cannot read properties of undefined (reading isHiddenDay ) found相关的知识,希望对你有一定的参考价值。
Error in mounted hook: TypeError: Cannot read properties of undefined (reading isHiddenDay ) found
无法读取未定义的属性‘isHiddenDay’. 在vue中使用fullcalendar在mounted钩子中渲染报错
背景
我在一个小demo中实现还是好好的,并且用的依赖都是6.x版本的,但是当我合并到正式项目中时确一直无法渲染出来。并且我正式项目中的版本依赖和demo中的依赖是一一致的,但是始终无法解决问题。最终我去了FullCalendar的github官网中找,试了很多办法,最终不得已只能采用降低版本来解决问题。我看github中讨论产生这种情况的有很多,大多数是认为这是npm包管理工具的一些问题,然后还有一些是fullcalendar本身版本的问题。

我的小demo中的依赖版本:

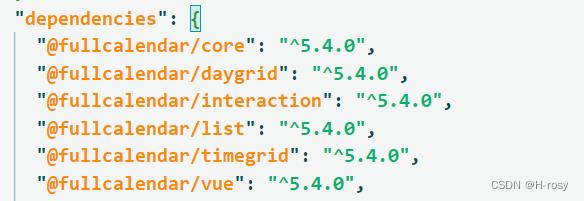
最终在正式项目中的依赖版本:

解决办法
直接把所有与FullCalendar相关的插件版本号6.0.2改为5.4.0。然后执行npm install即可。如果这仍然无法解决你的问题,那么你可以直接到它的官网的issue中搜索关键字isHiddenDay即可,这里我给出两个对我有帮助的链接:isHiddenDay讨论比较多的issue和比较新的一个issue。希望我能够帮助大家节省一点时间
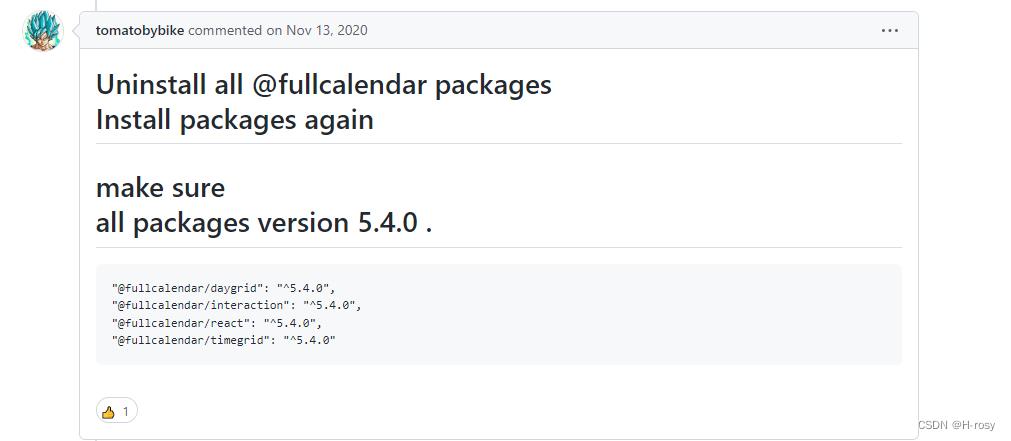
我采用的是github中的这个解决方案:
Uninstall all @fullcalendar packages
Install packages again
make sure
all packages version 5.4.0 .
“@fullcalendar/daygrid”: “^5.4.0”,
“@fullcalendar/interaction”: “^5.4.0”,
“@fullcalendar/react”: “^5.4.0”,
“@fullcalendar/timegrid”: “^5.4.0”

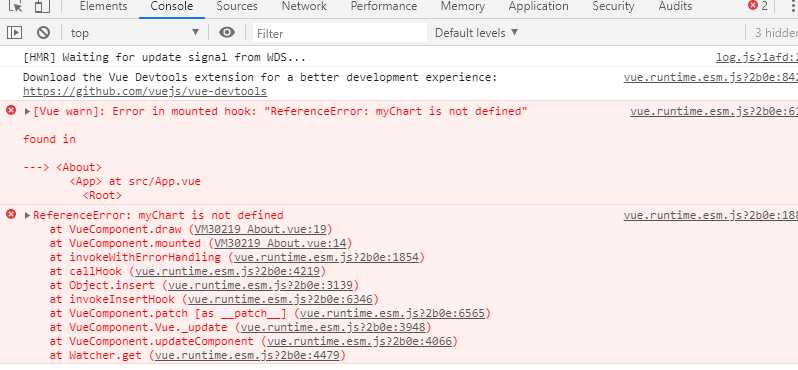
vue引入echart Error in mounted hook: "ReferenceError: myChart is not defined" found in(

解决办法:
以上是关于Error in mounted hook: TypeError: Cannot read properties of undefined (reading isHiddenDay ) found的主要内容,如果未能解决你的问题,请参考以下文章