应用层——HTTPHTTPS协议详解
Posted Y—X
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了应用层——HTTPHTTPS协议详解相关的知识,希望对你有一定的参考价值。
HTTP协议
HTTP 全称 HyperText Transfer Protocol超文本传输协议,超文本即超越普通文本的文本,即音视频、图片、文件的混合体。
URL
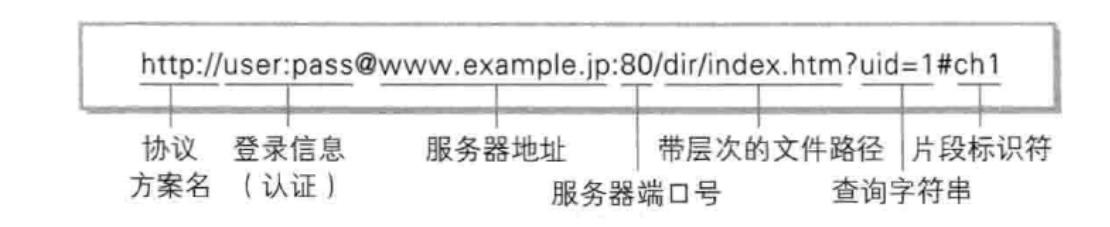
URL(Uniform Resourse Locator)统一资源定位符

1.协议方案名:通信双方指定的协议名
2.主机名和密码:对用户进行认证
3.域名:服务器的主机名或IP地址
4.端口:服务段侦听的端口,省略时使用默认端口HTPP使用80端口,HTTPS使用443端口
5.资源路径:资源在主机上的存放路径,"/"是服务器定义的逻辑上的根目录
6.查询字符串:浏览器给服务器提交的数据,传输数据的时候,需要进行URL编码,对于服务器而言,接收到URL编码之后的查询字符串,需要进行URL解码。
7.片段标识符:用于指定网络资源中的片断,指定后打开网页可直接定位到对应的位置。
HTTP基本特征
- 无链接 : TCP建立链接和http无关,http直接向对方发送http request
- 无状态 :http本身无状态的,并不会记录任何用户信息,只进行request<->response,记录你的基本信息的技术是cookie+session。
- 简单快速:短链接进行文本(html,css,img,js…)传输 http/1.0
HTTP协议格式
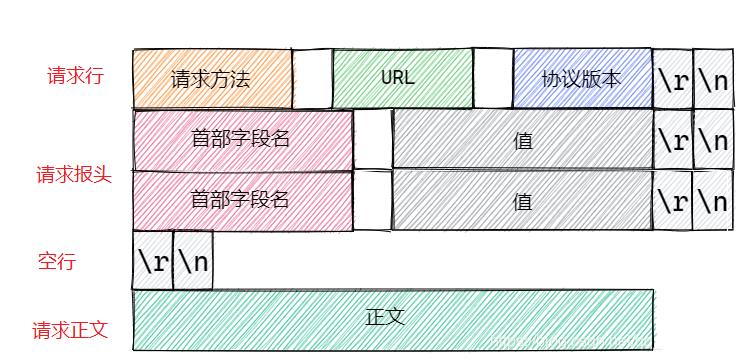
HTTP请求

1.请求方法:
- GET:从服务器获取资源,也可以提交数据,提交的数据存储在URL中
- POST:向服务器提交数据,提交的数据是在正文当中
- PUT:传输文件
- HEAD:获取报文头部
- DELETE:删除文件
- OPTIONS: 询问支持的方法
2.请求报头(Header):请求的属性, 冒号分割的键值对;每行数据使用\\r\\n分隔,遇到空行表示Header部分结束;
- Content-Type: 数据类型(text/html等)
- Content-Length: Body的长度
- Host: 客户端告知服务器, 所请求的资源是在哪个主机的哪个端口上;
- User-Agent: 声明用户的操作系统和浏览器版本信息;
- referer: 当前页面是从哪个页面跳转过来的;
- location: 搭配3xx状态码使用, 告诉客户端接下来要去哪里访问;
- Cookie: 用于在客户端存储少量信息. 通常用于实现会话(session)的功能;
3.正文(Body): 空行后面的内容都是Body. Body允许为空字符串. 如果Body存在, 则在Header中会有一个Content-Length属性来标识Body的长度;
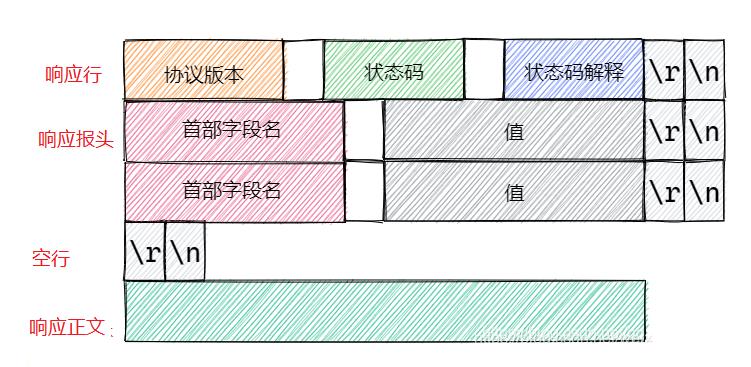
HTTP响应

协议版本:
- HTTP1.0,之前只有GET方法,增加了POST、HEAD方法;加入了协议版本号;加入了HTPP Header,让请求处理灵活;增加响应状态码,标记出错的原因。
- HTTP1.1,增加了PUT等方法,允许长连接。
状态码:
- 1xx:提示信息,表示收到的请求正在处理
- 2xx:报文已经被收到并且正确处理
- 200 OK,请求成功
- 201 Create,该请求成功,并因此创建了一个新的资源
- 3xx:重定向,需要进行附加操作已完成请求
- 301,永久重定向 - 302,临时重定向
- 4xx:客户端错误,请求报文有误,服务器无法处理请求
- 400,语义有误,当前请求无法被服务器理解,请求参数有误
- 403,服务器已经理解请求,但是拒绝执行它
- 404,请求所希望的资源未被在服务器上发现
- 5xx:服务器错误,服务器在处理请求时,内部发生了错误
- 500,服务器遇到意外的情况阻止其执行请求
- 502,504 web服务器故障、程序进程不够
HTTP中GET和POST的区别?
1.GET通过URL传参 , POST通过正文传参。GET方法是不安全的,因为在发送请求过程中,请求的参数会拼在URL的后面不安全;而POST方法是把请求参数放在正文中,对用户来说不可见,相比GET来说比较私密。
2.GET请求的URL有长度限制;而POST请求把参数和值放在消息体中,没有长度要求。
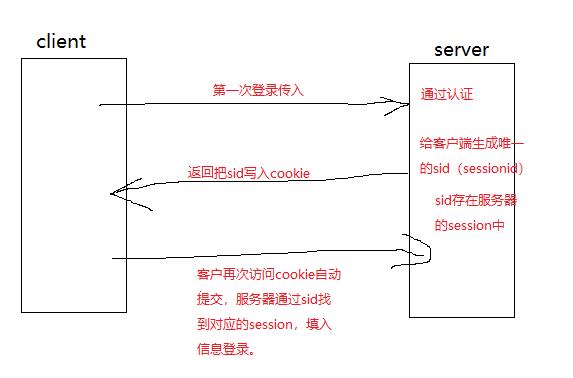
Cookie
HTTP 协议是无状态的,为了让 HTTP 协议尽可能简单,使得它能够处理大量事务。HTTP 引入 Cookie 来保存状态信息。我们平时上网登录一个网站一段时间之内不需要在登录,用的就是cookie和session技术
cookie是游览器中的一个文件,这个文件分为内存级和硬盘级(写在本地文件中,比如保存密码)

HTTP不安全
- 通信使用明文传输(不加密),账号信息容易泄露
- 未验证通信双方的身份,访问虚假用户
- 传输过程中报文遭到恶意篡改
HTTPS
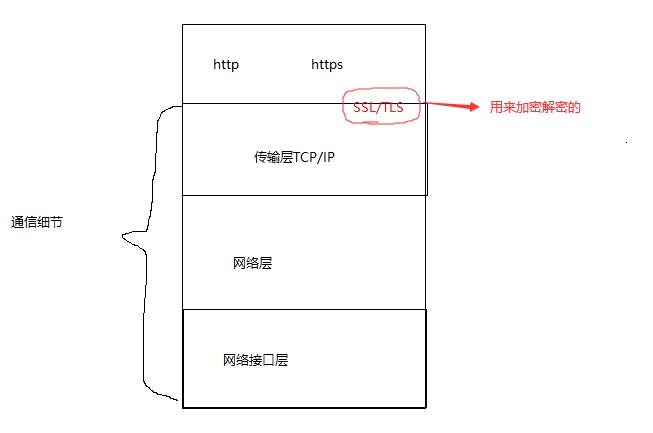
HTTPS是为了解决HTTP的缺点而引入的,在 TCP 和 HTTP 网络层之间加入了 SSL/TLS 安全协议,使得报文能够加密传输。
SSL/TLS

TLS是SSL的后续版本。TSL在根本上使用对称加密和非对称加密两种形式。
对称加密
**对称加密(**Symmetrical Encryption)指加密和解密时使用的密钥都是同样的密钥,只要保证了密钥的安全性,那么整个通信过程也就是具有了机密性。
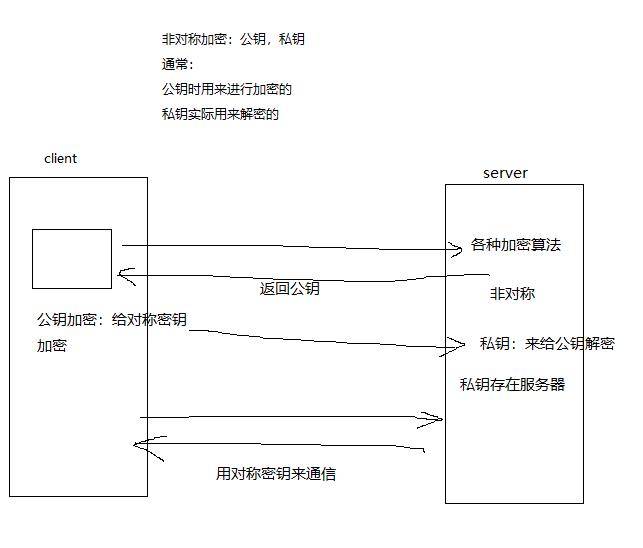
非对称加密
非对称加密(Asymmetrical Encryption),非对称加密中有两个密钥,一个是公钥进项加密,一个是私钥进行解密。
HTTPS安全性
HTTPS使用混合加密、摘要算法、数字证书来解决HTTP的不安全性。
- 混合加密:在通信建立前采用非对称加密的方式交换会话密钥,在通信过程中使用对称加密的方式进行通信。

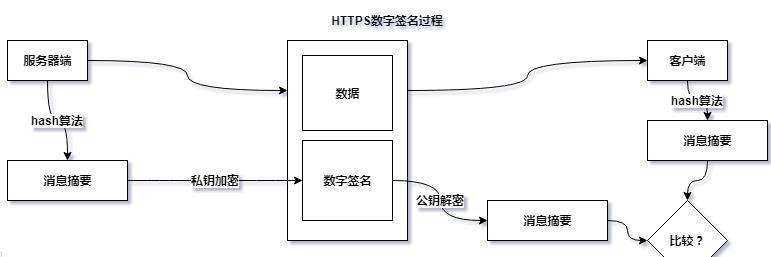
- 摘要算法:客户端会在发送之前通过摘要算法计算出明文的”指纹“,发送的时间将明文+指纹一同加密后,发送给服务器,服务器解密之后,使用同样的摘要算法对明文进行计算,如果计算结果和发送过来的"指纹"相同,则说明数据是完整的。

当然,这个过程的前提是客户端要知道服务器端的公钥。问题的关键的是,和消息本身一样,服务器端的公钥不能在不安全的网络中直接发送给客户端,或者说客户端拿到的公钥如何证明是服务器端的。
此时就需要引入了证书颁发机构(Certificate Authority,简称CA),CA数量并不多,客户端内置了所有受信任CA的证书。CA对服务器端的公钥(和其他信息)数字签名后生成证书。
- 数字证书:客户端向服务端索要公钥,然后用公钥加密,服务端接收到后,使用私钥解密,如何保证公钥不被篡改?借助第三方权威机构CA,将服务器公钥放在数字证书中,只要证书可靠,公钥就是可信的
以上是关于应用层——HTTPHTTPS协议详解的主要内容,如果未能解决你的问题,请参考以下文章