HTTPHTTPS详解及相关面试题
Posted 爪洼ing
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTTPHTTPS详解及相关面试题相关的知识,希望对你有一定的参考价值。
一、HTTP协议
概述
- 超文本传输协议(Hypertext Transfer Protocol,简称HTTP)是是一个应用层协议,它使用 TCP 连接进行可靠的传送。
- HTTP 是一种请求/响应式的协议,即一个客户端与服务器建立连接后,向服务器发送一个请求;服务器接到请求后,给予相应的响应。
1.1、HTTP请求及响应格式
HTTP请求报文
HTTP 请求报文由请求行、请求头部、空行 和 请求包体 4 个部分组成,如下图:

1、请求行:请求行由方法字段、URL 字段 和HTTP 协议版本字段 3 个部分组成,他们之间使用空格隔开。
方法字段:
- GET :获取一个资源,同时参数直接跟在URL后面,url长度受限制2048字节
- POST:不仅可以获取资源,还可以提交资源(譬如上传文件),参数放在请求体中,包大小4G
- HEAD:只要响应头,没有响应体,通常用于测试URL是否存在
- DELETE:删除一个资源
- PUT:通常修改一个资源
2、请求头:请求头部由关键字/值对组成,每行一对,关键字和值用英文冒号“:”分隔。请求头部通知服务器有关于客户端请求的信息,
常用的请求头字段:
-
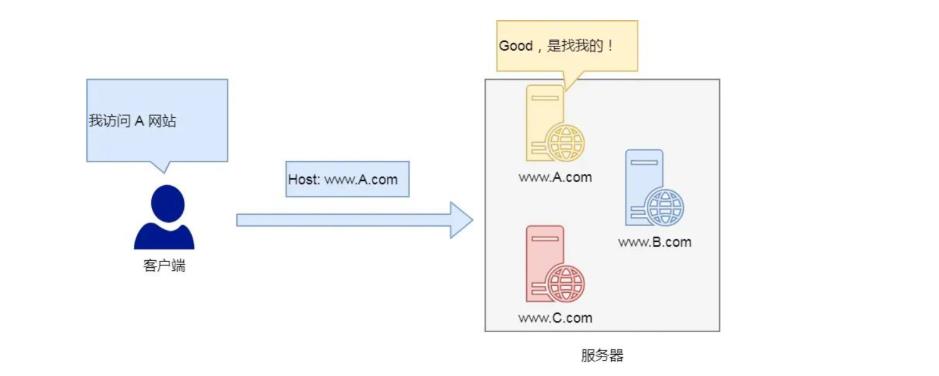
Host:客户端发送请求时,用来指定服务器域名。例如:
Host: www.A.com
-
connection:字段最常用于客户端要求服务器使用 TCP 持久连接,以便其他请求复用,连接方式(close 或 keepalive);

注:HTTP/1.1 版本的默认连接都是持久连接,但为了兼容老版本的 HTTP,需要指定
Connection首部字段的值为Keep-Alive。 -
Cookie:存储于客户端扩展字段,向同一域名的服务端发送属于该域的cookie;
HTTP 响应报文
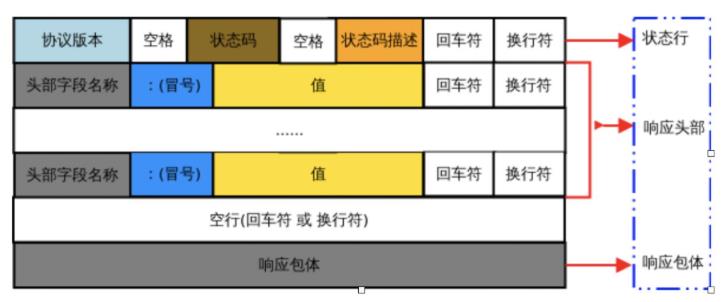
TTP 响应报文由状态行、响应头部、空行 和 响应包体 4 个部分组成 : 如下图:

1、状态行:状态行由 HTTP 协议版本字段、状态码和状态码的描述文本 3 个部分组成,他们之间使用空格隔开;
HTTP状态码 :
状态码由三位数字组成,第一位数字表示响应的类型,常用的状态码有五大类如下所示:
- 1xx:表示服务器已接收了客户端请求,客户端可继续发送请求;
- 2xx:表示服务器已成功接收到请求并进行处理;
- 3xx:表示服务器要求客户端重定向;
- 4xx:表示客户端的请求有非法内容;
- 5xx:表示服务器未能正常处理客户端的请求而出现意外错误;
状态码描述文本有如下取值:
- 200 OK:表示客户端请求成功;
- 400 Bad Request:表示客户端请求有语法错误,不能被服务器所理解;
- 401 Unauthonzed:表示请求未经授权,该状态代码必须与 WWW-Authenticate 报头域一起使用;
- 403 Forbidden:表示服务器收到请求,但是拒绝提供服务,通常会在响应正文中给出不提供服务的原因;
- 404 Not Found:请求的资源不存在,例如,输入了错误的URL;
- 500 Internal Server Error:表示服务器发生不可预期的错误,导致无法完成客户端的请求;
- 503 Service Unavailable:表示服务器当前不能够处理客户端的请求,在一段时间之后,服务器可能会恢复正常;
2、响应头:
常用的响应头字段:
-
Content-Length:响应体的长度

-
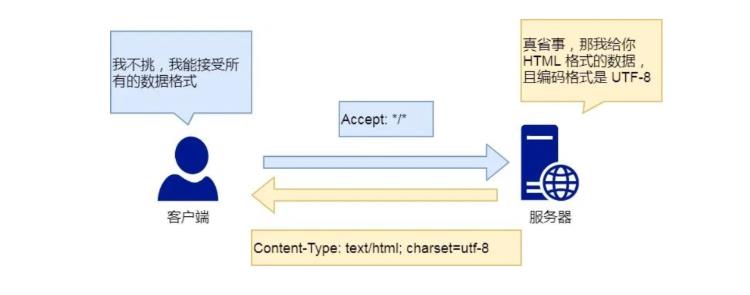
Content-Type:字段用于服务器回应时,告诉客户端,本次数据是什么格式。

Content-Type: text/html; charset=utf-8客户端请求的时候,可以使用 Accept 字段声明自己可以接受哪些数据格式。
Accept: */*上面代码中,客户端声明自己可以接受任何格式的数据。
-
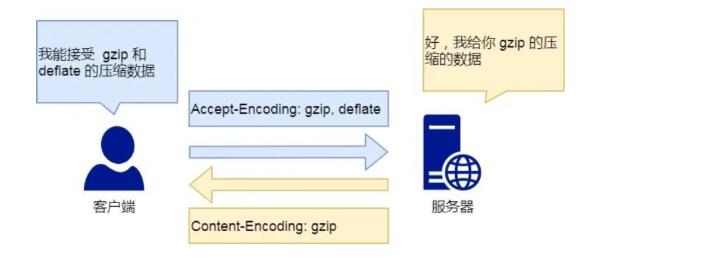
Content-Encoding:字段说明数据的压缩方法。表示服务器返回的数据使用了什么压缩格式 如:
Content-Encoding: gzip
客户端在请求时,用
Accept-Encoding字段说明自己可以接受哪些压缩方法。Accept-Encoding: gzip, deflate
1.2、HTTP1.0 、 HTTP1.1、HTTP2.0
如下是分别介绍HTTP1.0 、 HTTP1.1、HTTP2.0
-
HTTP 1.0:默认使用短连接,浏览器每次请求都需要与服务器建立一次 TCP 连接,服务器处理完成后立即断开 TCP 连接(无连接),服务端不记录客户端的请求状态(无状态)。
-
HTTP 1.1:默认使用长连接,用以保持连接特性。使用长连接的 HTTP 协议,会在响应头加入这行代码:
// Keep-Alive不会永久保持连接,它有一个持续时间,可以在不同的服务器软件中设定这个时间。 // 实现长连接需要客户端和服务端都支持长连接。 Connection:keep-alive在使用长连接的情况下,当一个网页打开完成后,客户端和服务器之间用于传输 HTTP 数据的 TCP 连接不会关闭,客户端再次访问这个服务器时,会继续使用这一条已经建立的连接。
-
HTTP 2.0:引入二进制数据帧和流的概念,支持多路复用、服务器推送,支持使用二进制格式传输数据,而 HTTP 1.0 依然使用文本格式传输。
二、HTTPS协议
HTTPS的核心就在于SSL和TLS这两个,注:SSL是TLS的前身,但因为SSL名气很大所以一般两个混着叫!
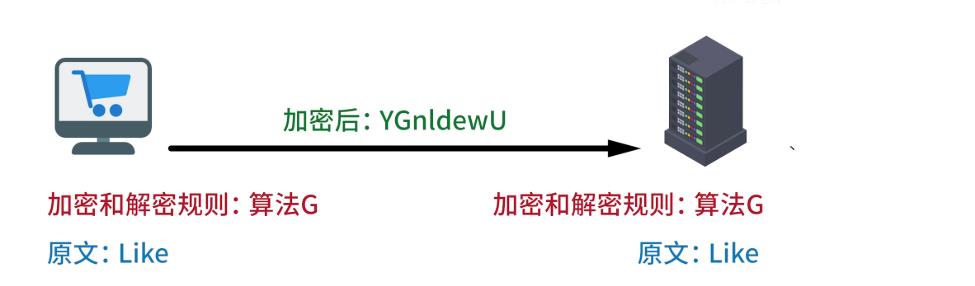
对称加密: 我们的发送方和接收方使用**相同的钥匙**去==快速==加密和解密,但是存在问题:如果加密方式被他人获取,很容易就会被破解,典型对称加密算法:DES、AES

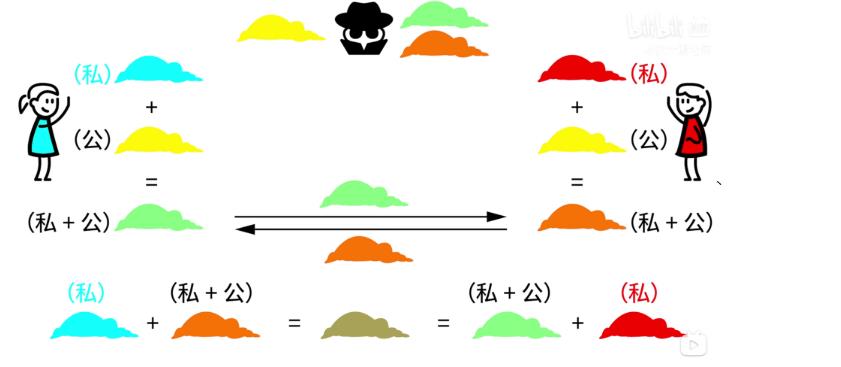
非对称加密:密钥成对出现(私钥、公钥),私钥只有自己知道,不在网络中传输;而公钥可以公开。相比对称加密速度较慢,典型的非对称加密算法有:RSA、DSA 注意:公钥和私钥是一对,如果用公钥对数据加密,那么只能用对应的私钥解密。如果用私钥对数据加密,只能用对应的公钥进行解密。因为加密和解密用的是不同的密钥,所以称为非对称加密。

以上是对称加密和非对称加密的区别:而我们的SSL/TLS则是两种加密算法都有用到!
非对称加密过程 :
(1) A 要向 B 发送信息,A 和 B 都要产生一对用于加密和解密的公钥和私钥。
(2) A 的私钥保密,A 的公钥告诉 B;B 的私钥保密,B 的公钥告诉 A。
(3) A 要给 B 发送信息时,A 用 B 的公钥加密信息,因为 A 知道 B 的公钥。
(4) A 将这个消息发给 B (已经用 B 的公钥加密消息)。
(5) B 收到这个消息后,B 用自己的私钥解密 A 的消息。其他所有收到这个报文的人都无法解密,因为只有 B 才有 B 的私钥。
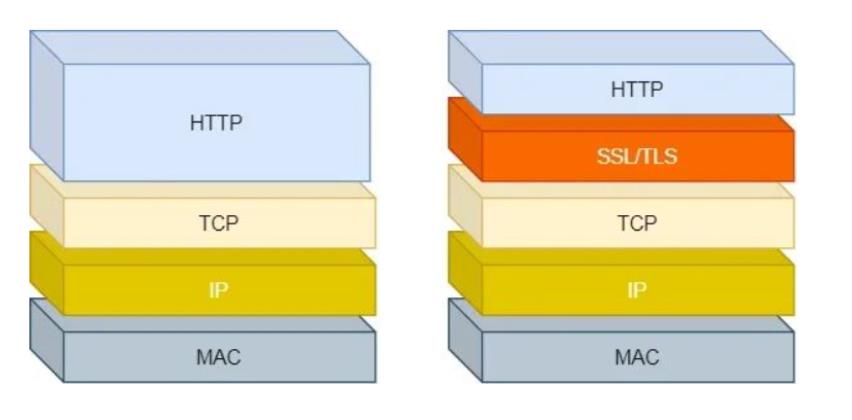
HTTPS 在 HTTP 与 TCP 层之间加入了
SSL/TLS协议,如图:

因此,HTTPS 在 TCP 三次握手之后,还需进行 SSL/TLS 的握手过程,才可进入加密报文传输。
问题:HTTPS如何解决:我们沟通的对象是我们想要沟通的对象呢?
例如 : www.bilibili.com 和 www.bi1ibi1i.com 这种问题
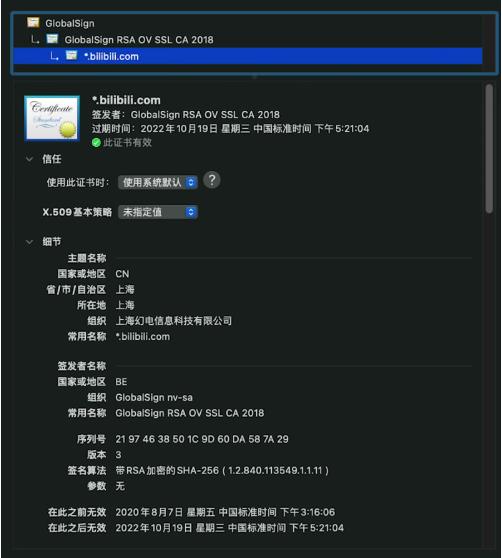
HTTPS协议的服务端需要申请SSL证书(其实是TLS,只不过SSL名气太大!)去证明,B站就是我们要访问的B站,而不是其他网站伪造的,而想让SSL整数生效就需要去CA也就是证书颁发机构(Certificate Authority)去申请,我们的SSL生效以后,我们就可以通过HTTPS去访问我们的网站了,而且浏览器也会把我们HTTP服务器默认的80端口,改为443端口 !
相关面试题
1、HTTP1.0 、 HTTP1.1、HTTP2.0 的主要区别 ?
-
HTTP 1.0:默认使用短连接,浏览器每次请求都需要与服务器建立一次 TCP 连接,服务器处理完成后立即断开 TCP 连接(无连接),服务端不记录客户端的请求状态(无状态)。
-
HTTP 1.1:默认使用长连接,用以保持连接特性。使用长连接的 HTTP 协议,会在响应头加入这行代码:
// Keep-Alive不会永久保持连接,它有一个持续时间,可以在不同的服务器软件中设定这个时间。 // 实现长连接需要客户端和服务端都支持长连接。 Connection:keep-alive在使用长连接的情况下,当一个网页打开完成后,客户端和服务器之间用于传输 HTTP 数据的 TCP 连接不会关闭,客户端再次访问这个服务器时,会继续使用这一条已经建立的连接。
-
HTTP 2.0:引入二进制数据帧和流的概念,支持多路复用、服务器推送,支持使用二进制格式传输数据,而 HTTP 1.0 依然使用文本格式传输。
2、GET 和 POST 的区别?
- URL 中参数可见性:GET 参数可见(通过拼接 URL 进行传递参数),POST 参数不可见。
- 是否可缓存:GET 请求是可以缓存的,POST 请求不可以缓存。
- 传输数据的大小:GET 一般传输数据大小不超过 2k-4k(根据浏览器不同,限制不一样,但相差不大),POST 请求传输数据的大小根据
php.ini配置文件设定,也可以无限大。 - 安全性:GET 不安全,POST 安全。
- 数据包个数:GET 产生一个 TCP 数据包;POST 产生两个 TCP 数据包。
3、讲一下HTTP 的优缺点
- HTTP 协议的特性「无状态、明文传输」既是优点也是缺点,同时还有一大缺点「不安全」。
① 无状态协议的优缺点:
-
无状态的好处:服务器不用去记忆 HTTP 的状态,不需要额外的资源来记录状态信息,这能减轻服务器的负担,能够把更多的 CPU 和内存资源用在对外提供服务上。
-
无状态的坏处:服务器没有记忆能力,它在完成有关联性的操作时会非常麻烦。
例如登录 -> 添加购物车 -> 下单 -> 结算 -> 支付,这系列操作都要知道用户的身份才行。但服务器不知道这些请求是有关联的,每次都要确认一遍用户身份信息。
对于无状态的问题,解法方案有很多种,其中比较简单的方式用 Cookie 技术。
Cookie 通过在请求和响应中写入 Cookie 信息来控制客户端的状态。相当于,在客户端第一次请求后,服务器会下发一个带有客户身份信息的「小贴纸」,后续客户端请求服务器的时候,带上「小贴纸」,服务器就能识别了:在这里插入图片描述
② 明文传输的优缺点:
- 明文意味着在传输过程中的信息,是可方便阅读的,通过浏览器的 F12 控制台或 Wireshark 抓包都可以直接肉眼查看,为我们调试工作带了极大的便利性。
- 但是这正是这样,HTTP 的所有信息都暴露在了光天化日下,相当于信息裸奔。在传输的漫长的过程中,信息的内容都毫无隐私可言,很容易就能被窃取,如果里面有你的账号密码信息,那你号没了。
4、HTTPS和HTTP的区别是什么?
- ① 安全性区别:HTTP 是超文本传输协议,信息是明文传输,存在安全风险的问题。HTTPS 可以保证信息传输安全,在 TCP 和 HTTP 网络层之间加入了 SSL/TLS 安全协议,使得报文能够加密传输。
- ② 建里连接流程区别:HTTP 连接建立相对简单, TCP 三次握手之后便可进行 HTTP 的报文传输。而 HTTPS 在 TCP 三次握手之后,还需进行 SSL/TLS 的握手过程,才可进入加密报文传输。
- ③ 端口区别:HTTP 的端口号是 80,HTTPS 的端口号是 443。
- ④ 是否需要申请数字证书:HTTPS 协议需要向 CA(证书权威机构)申请数字证书,来保证服务器的身份是可信的。而 HTTP 协议不需要。
5、Cookie和Session的作用以及有什么区别?
Cookie和Session的作用 ?
- Cookie 一般用来保存用户信息。比如我们在 Cookie 中保存已经登录过得用户信息,下次访问网站的时候页面可以自动帮你登录的一些基本信息给填了;
- **Session 的主要作用就是通过服务端记录用户的状态。**典型的场景是购物车,当你要添加商品到购物车的时候,系统不知道是哪个用户操作的,因为 HTTP 协议是无状态的。服务端给特定的用户创建特定的 Session 之后就可以标识这个用户并且跟踪这个用户了。
Cookie和Session的区别 ?
- Cookie 数据保存在客户端,Session 数据保存在服务器端。
- Cookie 存储在客户端中,而Session存储在服务器上,相对来说 Session 安全性更高。如果要在 Cookie 中存储一些敏感信息,不要直接写入 Cookie 中,最好能将 Cookie 信息加密然后使用到的时候再去服务器端解密。
- Cookie ⼀般⽤来保存⽤户信息,Session 的主要作用就是通过服务端记录用户的状态。
6、URL和URI的之间有什么区别?
参考文章:
- https://blog.csdn.net/sinat_38719275/article/details/102607458
- https://blog.csdn.net/qq_32595453/article/details/80563142
- URI:是统一资源标志符,可以唯一标识一个资源。
- URL:是统一资源定位符,可以提供该资源的路径。URL 是 URI 的一个子集,它不仅唯一标识资源,而且还提供了定位该资源的信息。
URI 的作用像身份证号一样,URL 的作用更像家庭住址一样。
7、简单介绍一下对称加密算法和非对称加密算法的区别?
- 对称加密算法:双方持有相同的密钥,进行加密速度快,典型对称加密算法:DES、AES。
- 非对称加密算法:密钥成对出现(私钥、公钥),私钥只有自己知道,不在网络中传输;而公钥可以公开。相比对称加密速度较慢,典型的非对称加密算法有:RSA、DSA。
8、HTTPS 是如何建立连接的?其间交互了什么?
HTTPS 是在 HTTP 与 TCP 之间加了一层 SSL/TLS 协议 ,所以建里连接流程如下:
① 首先建立 TCP 连接:三次握手。
② 然后建里 SSL/TLS 加密:
SSL/TLS 协议基本流程:
- 客户端向服务器索要并验证服务器的公钥。
- 双方协商生产「会话秘钥」。
- 双方采用「会话秘钥」进行加密通信。
- 前两步也就是 SSL/TLS 的建立过程,也就是握手阶段。
③ 发送HTTP 请求。
参考文章:https://csp1999.blog.csdn.net/article/details/117506872
以上是关于HTTPHTTPS详解及相关面试题的主要内容,如果未能解决你的问题,请参考以下文章