HTML列表元素和表格元素整理
Posted 奶油莓果酱
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML列表元素和表格元素整理相关的知识,希望对你有一定的参考价值。
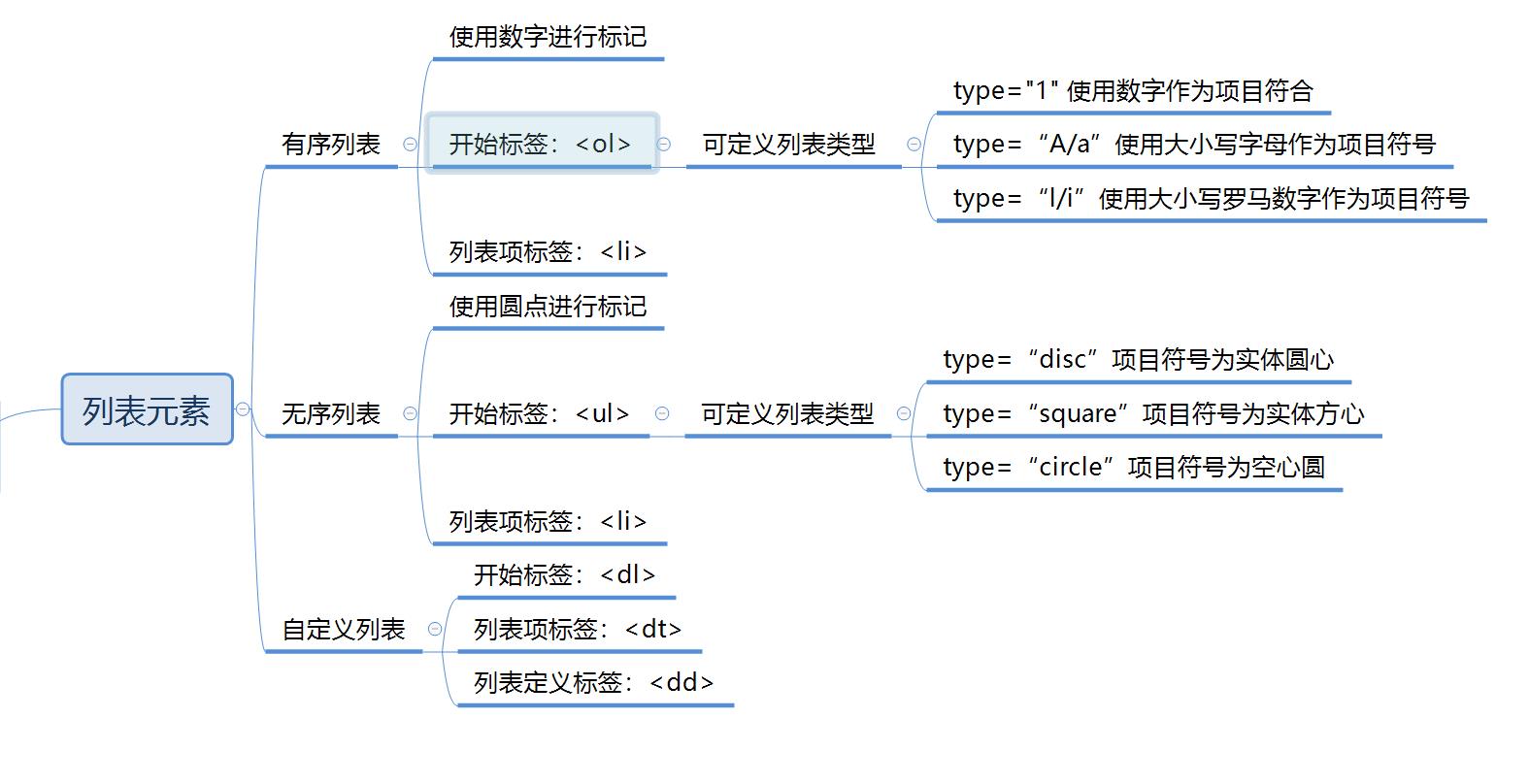
1.列表元素:列表主要由有序列表、无序列表、自定义列表
思维导图:

实例代码:
<body>
<h2>搜索引擎排名</h2>
<ol type="1">
<li>Google</li>
<li>Baidu</li>
<li>Bing</li>
<li>Sogou</li>
</ol>
<h2>软件编程语言</h2>
<ul type="square">
<li>Java</li>
<li>C++</li>
<li>Python</li>
<li>javascript</li>
</ul>
<h2>健康食品</h2>
<dl>
<dt>水果</dt>
<dd>苹果</dd>
<dd>香蕉</dd>
<dt>蔬菜</dt>
<dd>西兰花</dd>
<dd>菠菜</dd>
</dl>
</body>
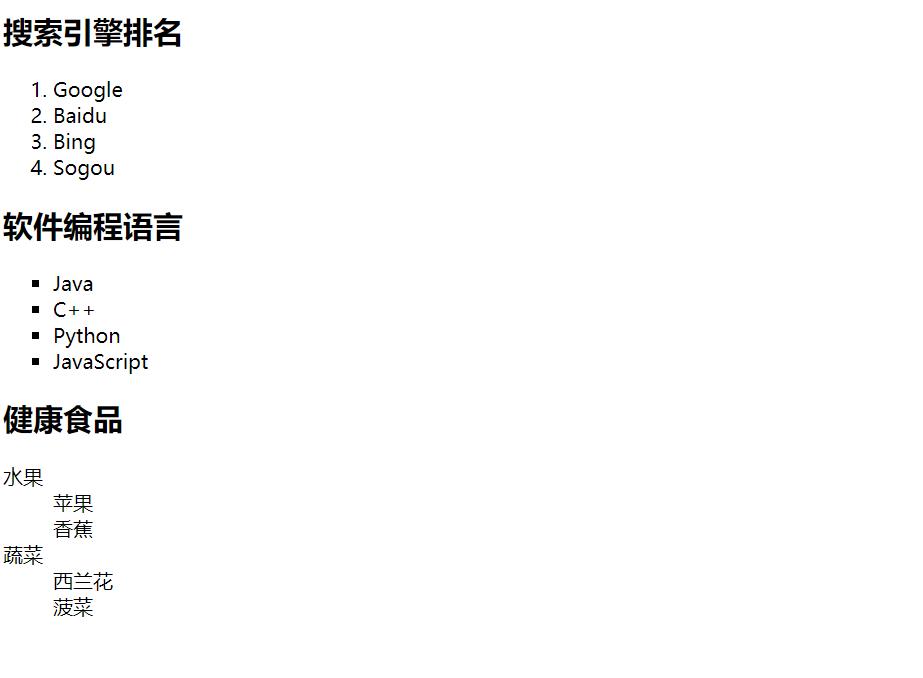
运行结果:

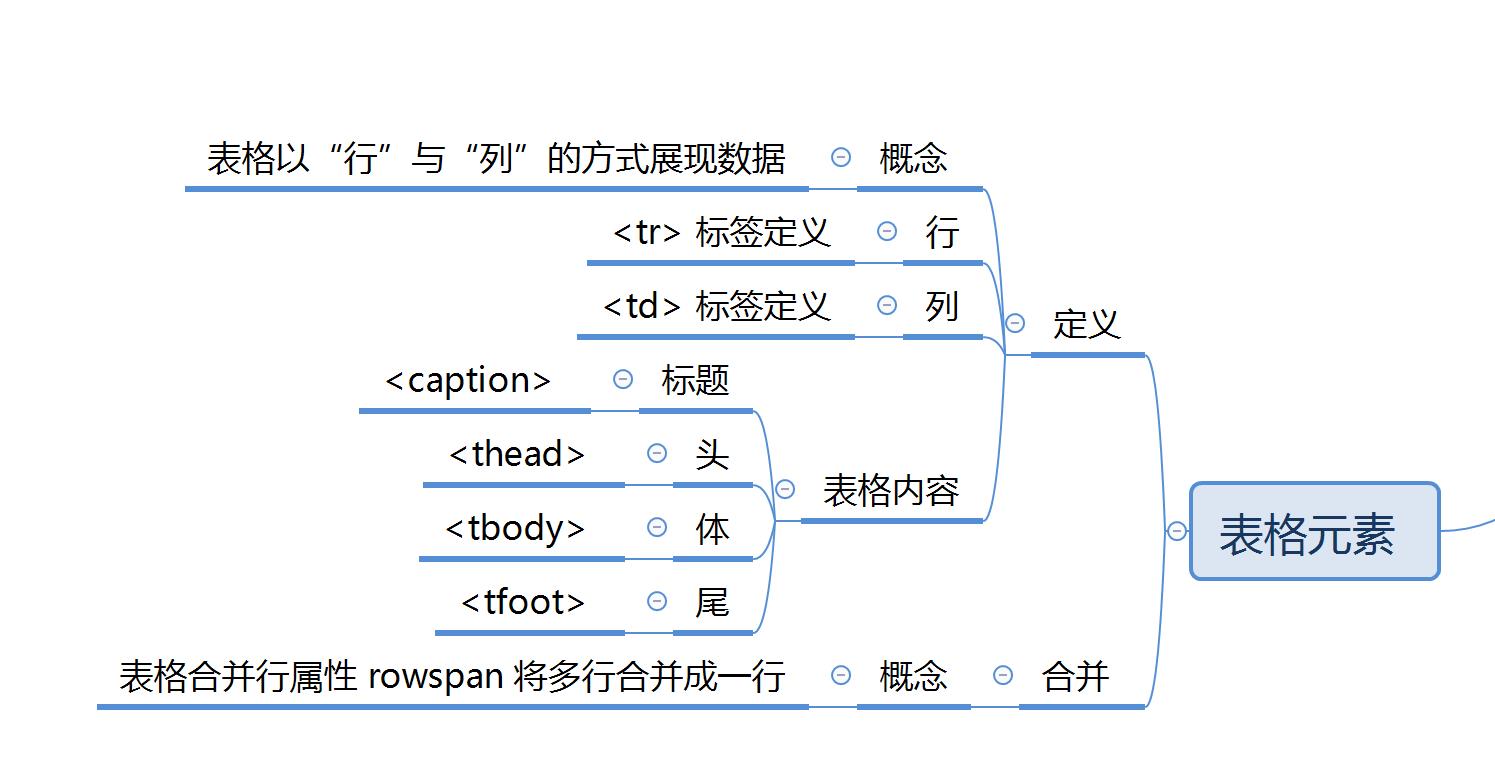
2.表格元素:
思维导图:

实例代码:
<body>
<h1><center>小说排行榜</center></h1> <center>
<table border="1"cellspacing="0">
<tr>
<td>排名</td>
<td>关键词</td>
<td>趋势</td>
<td>今日搜索</td>
<td>最近七日</td>
<td><center>相关链接</center></td>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td><img src="up.jpg" ></td>
<td>356</td>
<td>3560</td>
<td><a href="">贴吧</a> <a href="">图片</a> <a href="">百科</a></td> </tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td><img src="down.jpg"></td>
<td>356</td>
<td>3560</td>
<td><a href="">贴吧</a> <a href="">图片</a> <a href="">百科</a></td> </tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td><img src="up.jpg"></img></td>
<td>356</td>
<td>3560</td>
<td><a href="">贴吧</a> <a href="">图片</a> <a href="">百科</a></td> </tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td>1</td>
<td>356</td>
<td>3560</td>
<td><a href="">贴吧</a> <a href="">图片</a> <a href="">百科</a></td> </tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td>1</td>
<td>356</td>
<td>3560</td>
<td><a href="">贴吧</a> <a href="">图片</a> <a href="">百科</a></td> </tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td>1</td>
<td>356</td>
<td>3560</td>
<td><a href="">贴吧</a> <a href="">图片</a> <a href="">百科</a></td> </tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td>1</td>
<td>356</td>
<td>3560</td>
<td><a href="">贴吧</a> <a href="">图片</a> <a href="">百科</a></td> </tr>
</table> </center>
</body>
运行结果:

以上是关于HTML列表元素和表格元素整理的主要内容,如果未能解决你的问题,请参考以下文章