软件测试体系学习及构建-HTML之图像,表格,列表,区块
Posted NoamaNelson
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了软件测试体系学习及构建-HTML之图像,表格,列表,区块相关的知识,希望对你有一定的参考价值。
(8)-html之图像,表格,列表,区块
1 图像
1.1 图像标签
- 图像由
<img>标签定义; <img>是空标签,只包含属性,并且没有闭合标签;- 需要使用源属性
(src),页面上才能显示图像,其值是图像的 URL 地址;
| 标签 | 说明 |
|---|---|
<img> | 定义图像 |
<map> | 定义图像地图 |
<area> | 定义图像地图中的可点击区域 |
1.2 使用方法
<img src="url" alt="可替换的文本信息">
1.3 Alt属性
- 用来为图像定义一串预备的可替换的文本;
- 文本的内容用户自定义;
- 作用:浏览器无法载入图像时,就会显示替换文本,这样很容易知道错误信息。
1.4 高度和宽度
- 使用height(高度 与 width(宽度)进行设置;
- 属性值默认单位为像素;
- 使用方法:
<img src="xxx.jpg" alt="可替换文本信息" width="数字" height="数字">
- 建议对图像的宽度和高度进行设置,这样便于图片显示,而不打乱页面布局;
1.5 举例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>图像学习</title>
</head>
<body>
<!-- 图像在文字中的使用 -->
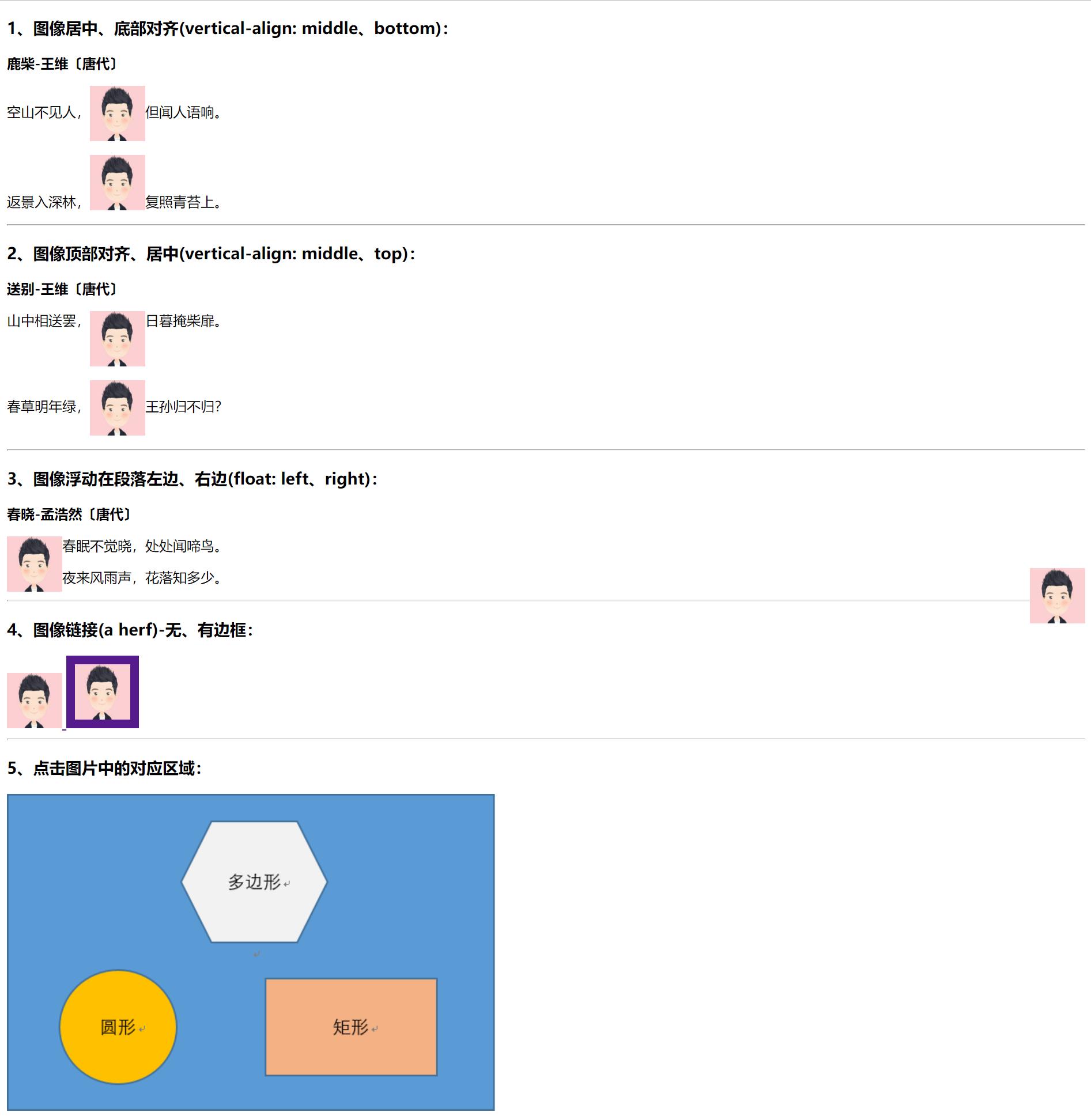
<h3>1、图像居中、底部对齐(vertical-align: middle、bottom):</h3>
<p><b>鹿柴-王维〔唐代〕</b></p>
<p>空山不见人,<img src="F:\\html_study\\img\\1.jpg" alt="图片居中" style="vertical-align: middle;" width="64" height="64">但闻人语响。
</p>
<p>返景入深林,<img src="F:\\html_study\\img\\1.jpg" alt="图片底部对齐" style="vertical-align: bottom;" width="64"
height="64">复照青苔上。</p>
<hr>
<h3>2、图像顶部对齐、居中(vertical-align: middle、top):</h3>
<p><b>送别-王维〔唐代〕</b></p>
<p>山中相送罢,<img src="F:\\html_study\\img\\1.jpg" alt="顶部对齐" style="vertical-align: top;" width="64" height="64">日暮掩柴扉。
</p>
<p>春草明年绿,<img src="F:\\html_study\\img\\1.jpg" alt="图片居中" style="vertical-align: middle;" width="64" height="64">王孙归不归?
</p>
<hr>
<h3>3、图像浮动在段落左边、右边(float: left、right):</h3>
<p><b>春晓-孟浩然〔唐代〕</b></p>
<p>春眠不觉晓,<img src="F:\\html_study\\img\\1.jpg" alt="图像浮动在段落左边" style="float: left;" width="64" height="64">处处闻啼鸟。
</p>
<p>夜来风雨声,<img src="F:\\html_study\\img\\1.jpg" alt="图像浮动在段落右边" style="float: right;" width="64" height="64">花落知多少。
</p>
<hr>
<h3>4、图像链接(a herf)-无、有边框:</h3>
<a href="https://blog.csdn.net/NoamaNelson" <br><img border="0" src="F:\\html_study\\img\\1.jpg" alt="图像链接无边框"
width="64" height="64">
<img border="10" src="F:\\html_study\\img\\1.jpg" alt="图像链接有边框" width="64" height="64"></a>
<hr>
<h3>5、点击图片中的对应区域:</h3>
<img border="0" src="F:\\html_study\\img\\2.jpg" width="565" height="367" alt="图片" usemap="#planetmap">
<map name="planetmap">
<area shape="rect" coords="333,212,530,322" alt="矩形" href="html\\矩形.html">
<area shape="circle" coords="160,269,69" alt="圆形" href="html\\圆形.html">
<area shape="poly" coords="272,31,369,31,404,99,369,168,272,168,237,99" alt="多边形" href="html\\多边形.html">
</map>
</body>
</html>




1.6 总结
- 关于图像映射标签
<area>;
| shape | coords |
|---|---|
| rect(矩形) | 矩形左上角和右下角的坐标 |
| circle(圆形) | 圆心的坐标和半径 |
| poly(多边形) | 规定多边形各顶点坐标 |
2 表格
2.1 表格标签
- 由
<table>标签来定义; - 每个表格均有若干行(由
<tr>标签定义); - 每行被分割为若干单元格(由
<td>标签定义); - 数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等;
- 举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表格学习</title>
</head>
<body>
<table border="1">
<tr>
<td>r1, c1</td>
<td>r1, c2</td>
</tr>
<tr>
<td>r2, c1</td>
<td>r2, c2</td>
</tr>
</table>
</body>
</html>

2.2 边框属性
- 如上2.1的代码,使用了
border来设置边框; border的值从0开始,值越大,边框越粗;- 以下
border的值为1,5,20;



2.3 表格表头
- 使用
<th>标签进行定义; - 举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表格学习</title>
</head>
<body>
<table border="1">
<tr>
<th>项目</th>
<th>说明</th>
</tr>
<tr>
<td>r1, c1</td>
<td>r1, c2</td>
</tr>
<tr>
<td>r2, c1</td>
<td>r2, c2</td>
</tr>
</table>
</body>
</html>

2.4 表格示例
- 示例1:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表格学习</title>
</head>
<body>
<table border="1">
<h4>1、有边框</h4>
<tr>
<th>项目</th>
<th>说明</th>
</tr>
<tr>
<td>r1, c1</td>
<td>r1, c2</td>
</tr>
<tr>
<td>r2, c1</td>
<td>r2, c2</td>
</tr>
</table>
<h4>2、无边框</h4>
<table border="0">
<tr>
<th>项目</th>
<th>说明</th>
</tr>
<tr>
<td>r1, c1</td>
<td>r1, c2</td>
</tr>
<tr>
<td>r2, c1</td>
<td>r2, c2</td>
</tr>
</table>
<h4>3、设置标题</h4>
<table border="1">
<caption>成绩单</caption>
<tr>
<th>姓名</th>
<th>科目</th>
<th>分数</th>
</tr>
<tr>
<td>隔壁老王</td>
<td>数学</td>
<td>100</td>
</tr>
<tr>
<td>草根小李</td>
<td>语文</td>
<td>100</td>
</tr>
</table>
<h4>4、单元格跨行扩列,类似合并</h4>
<table border="1">
<caption>成绩单</caption>
<tr>
<th>姓名</th>
<th colspan="2">科目和分数</th>
</tr>
<tr>
<td>隔壁老王</td>
<td>数学</td>
<td>100</td>
</tr>
<tr>
<td>草根小李</td>
<td>语文</td>
<td>100</td>
</tr>
<tr>
<td rowspan="2">剑神无名</td>
<td>剑气</td>
<td>100</td>
</tr>
<tr>
<td>武力</td>
<td>99</td>
</tr>
<以上是关于软件测试体系学习及构建-HTML之图像,表格,列表,区块的主要内容,如果未能解决你的问题,请参考以下文章