HTML5-表格
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5-表格相关的知识,希望对你有一定的参考价值。
参考技术Ahtml <ul> 元素 ( 或 HTML 无序列表元素) 代表多项的无序列表,即无数值排序项的集合,且它们在列表中的顺序是没有意义的。通常情况下,无序列表项的头部可以是几种形式,如一个点,一个圆形或方形。头部的风格并不是在页面的 HTML 描述定义, 但在其相关的 CSS 可以用 list-style-type 属性。 ul 标签需要和 li 标签结合使用。
属性说明:
HTML <ol> 元素 表示多个有序列表项,通常渲染为有带编号的列表。
属性说明:
HTML 元素 (或 HTML 描述列表元素)是一个包含术语定义以及描述的列表,通常用于展示词汇表或者元数据 ( 键-值对列表 )。
HTML 的 table 元素表示表格数据 — 即通过二维数据表表示的信息。
?> 属性:(写在开头标签的里面的单词就叫做该元素的属性)
浏览器运行效果如下:
把上面表格中数字为 1 和 2 的单元格进行合并,数字为 3 和 6 的单元格进行合并。
数字为 1 和 2 的单元格分别在不同的列中所以是进行了列合并,因为只需要合并两个单元格所以 colspan 的值为 2, 列合并只需要在数字为 1 的单元格中添加属性 colspan,然后把数字为 2 的单元格删除,列合并就完成了。
数字为 1 和 2 的单元格分别在不同的行中所以是进行了行合并,因为只需要合并两个单元格所以 rowspan 的值为 2, 行合并只需要在数字为 3 的单元格中添加属性 rowspan,然后把数字为 6 的单元格删除,行合并就完成了。
浏览器运行效果如下:
用表格和表单制作如下网页。完整html代码
1、使用标签<table></table>定义网页的表格,使用style赋值类型将显示在网页。

2、使用<tr>标签定义行,使用<th>定义表头,表头的文字自动加粗。

3、<tr>和<td>标签配合,定义每行中的表格数量,现在定义3行5列的表格。

4、使用<caption></caption>定义表格的标题。

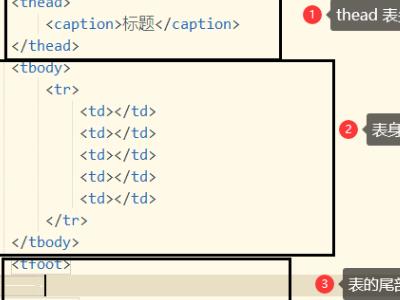
5、表格分为三个部分,表头部,表主体,表尾部。

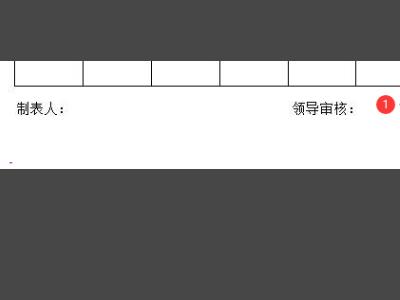
6、表头部和主体分别放标题和表格的内容,而表的尾部通常放的是页数。

<center>
<table>
<caption style="text-decoration:underline;font-weight:bold;">请留下个人资料</caption>
<tr><td>姓名:</td><td><input type="text"></td></tr>
<tr><td>电话:</td><td><input type="text"></td></tr>
<tr><td>E-mail:</td><td><input type="text"></td></tr>
<tr><td>性别:</td><td><input type="radio" checked>男 <input type="radio">女</td></tr>
<tr><td>年龄:</td><td><select><option>20以下</option></select></td></tr>
<tr><td>留言版:</td><td><textarea></textarea></td></tr>
<tr><td>您的爱好:</td><td><input type="checkbox">运动 <input type="checkbox">阅读<br><input type="checkbox">听音乐 <input type="checkbox">旅游</td></tr>
</table>
<input type="submit" value="提交"> <input type="reset" value="全部重写">
</center>本回答被提问者和网友采纳 参考技术B 留下你的联系方式 我有个注册表单做的非常好
以上是关于HTML5-表格的主要内容,如果未能解决你的问题,请参考以下文章