HTML5 table 表格如何做?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5 table 表格如何做?相关的知识,希望对你有一定的参考价值。
下图1的表格想用HTML5的table或bootstrap来做,但是做出的却是图2的效果,请告知该如何做<table border="1"> <tr> <td colspan="2" rowspan="5">单元格1</td> <td colspan="8">单元格1</td> <td colspan="5">单元格1</td> <td colspan="2" rowspan="5">单元格1</td> <td rowspan="5">单元格1</td> </tr> <tr> <td rowspan="4">单元格1</td> <td colspan="2">单元格1</td> <td colspan="5">单元格1</td> <td rowspan="4">单元格1</td> <td rowspan="4">单元格1</td> <td rowspan="4">单元格1</td> <td rowspan="4">单元格1</td> <td rowspan="4">单元格1</td> </tr> <tr> <td rowspan="3">单元格1</td> <td rowspan="3">单元格1</td> <td rowspan="3">单元格1</td> <td rowspan="3">单元格1</td> <td rowspan="3">单元格1</td> <td rowspan="3">单元格1</td> <td rowspan="3">单元格1</td> <td>单元格1</td><td>单元格1</td><td>单元格1</td> <td>单元格1</td><td>单元格1</td> </tr> <tr> <td>单元格1</td><td>单元格1</td><td>单元格1</td> <td>单元格1</td><td>单元格1</td> </tr> <tr> <td>单元格1</td><td>单元格1</td><td>单元格1</td> <td>单元格1</td><td>单元格1</td> </tr> <tr> <td>单元格1</td><td>单元格1</td><td>单元格1</td> <td>单元格1</td><td>单元格1</td><td>单元格1</td> <td>单元格1</td><td>单元格1</td><td>单元格1</td> <td>单元格1</td><td>单元格1</td><td>单元格1</td> <td>单元格1</td><td>单元格1</td><td>单元格1</td> <td>单元格1</td><td>单元格1</td><td>单元格1</td> </tr></table>
理论知识咱都懂,说实际的。要不直接代码说话

你分的网格错误了,每一行最多有12列
希望对你有帮助,望采纳! 参考技术A 表格有什么?
1)框架
2)横线
3)竖线
4)方格
所以,一个表格是由许多线和方格组成的。当然,可以加上标题等。
用HTML创建表格没有任何不同。
1)table:表格标记,表格中所有的属性等都必须在<table></table>当中
2)tr:行标记,表格中水平间隔
3)td:列标记,表格中垂直间隔追问
我代码都贴出来了....说点实际的,理论知识都懂
如何用<dl>标签做表格而不用table标签
我们都知道很多的内容编辑器(TinyMCE编辑器、fck)都有插入表格功能,快速方便,但是这些表格用到的<table>标签,可以查看html源代码就能发现,table标签对搜索引擎不是很友好,table太多话可能无法被SE收录,有没办法用其他方法来实现绘制表格呢?比如用<dl>标签?
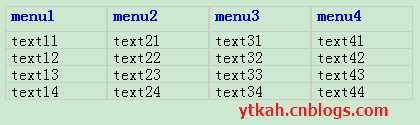
<dl> 标签是定义列表(definition list),结合<dt>(定义列表中的项目)和<dd>(描述列表中的项目),并将它们设置为同行显示就能实现表格的效果,如下图所示

定义一下css样式,float:left; 为同行显示,如果文字太多,可以设置dd的高度height,避免表格边框参差不齐
<style>
dl{float:left;margin: 0px auto;border:1px solid #ccc;width:100px;} dt{ font-weight:bold; color:blue; height:1.5em; padding-left:5px;} dd{margin:auto;border-top:1px solid #ccc; padding-left:5px;}
</style>
html代码如下
<body>
<dl id="first"> <dt>menu1</dt> <dd>text11</dd> <dd>text12</dd> <dd>text13</dd> <dd>text14</dd> </dl> <dl id="second"> <dt>menu2</dt> <dd>text21</dd> <dd>text22</dd> <dd>text23</dd> <dd>text24</dd> </dl> <dl id="third"> <dt>menu3</dt> <dd>text31</dd> <dd>text32</dd> <dd>text33</dd> <dd>text34</dd> </dl> <dl id="fourth"> <dt>menu4</dt> <dd>text41</dd> <dd>text42</dd> <dd>text43</dd> <dd>text44</dd> </dl>
</body>

以上是关于HTML5 table 表格如何做?的主要内容,如果未能解决你的问题,请参考以下文章