HTML5游戏制作——炮塔游戏
Posted 两点IT
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5游戏制作——炮塔游戏相关的知识,希望对你有一定的参考价值。
本章学习创建一个炮台类游戏,通过一个完成的游戏案例,来理解:
平铺背景、物理属性、行为的含义,以及进一步熟悉界面视图的功能
,掌握基本的操作技巧。
玩家点击鼠标可以实现炮口的朝向,并根据鼠标点击的距离计算炮弹的初速度,实现距离越大速度越快的效果。将箱子打出视图之外可获取积分,当积分大于一定值的时候,即胜利。
掌握tiledbackground对象的使用方法
掌握physics行为的使用方法
巩固原点设置和复制对象的方法
巩固setangle toward position动作
巩固mouse对象的使用方法
掌握applyimpulse at angle动作
掌握applyimpulse at angle动作
了解onloader layout complete事件
1. 添加对象和图层
(1)首先,点击文件,新建一个空白项目,点击【Open】。
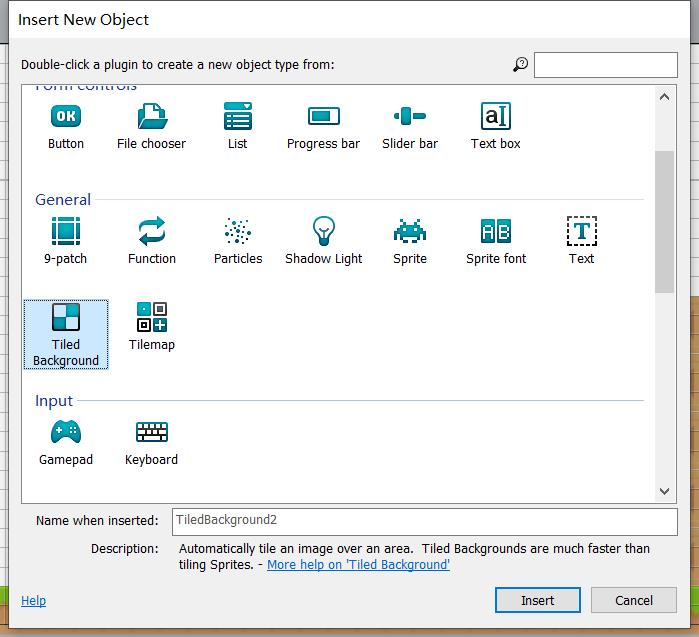
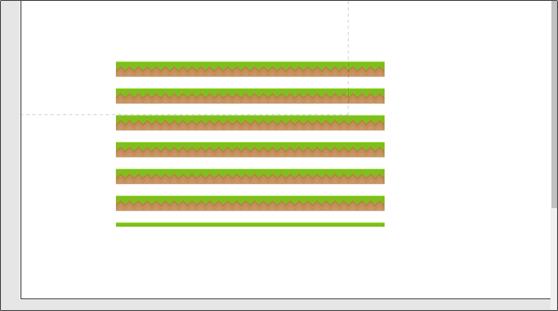
(2)将默认的图层命名为【Background】,回到视图窗口,我们再添加一个平铺背景的对象【TiledBackground】,导入我们的平铺素材,然后调整到合适的位置。
平铺背景:即重复显示的意思,将这张图片重复显示直到充满整个屏幕。很多图案的重复也可以叫做平铺。
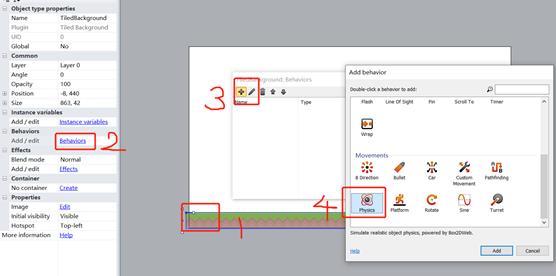
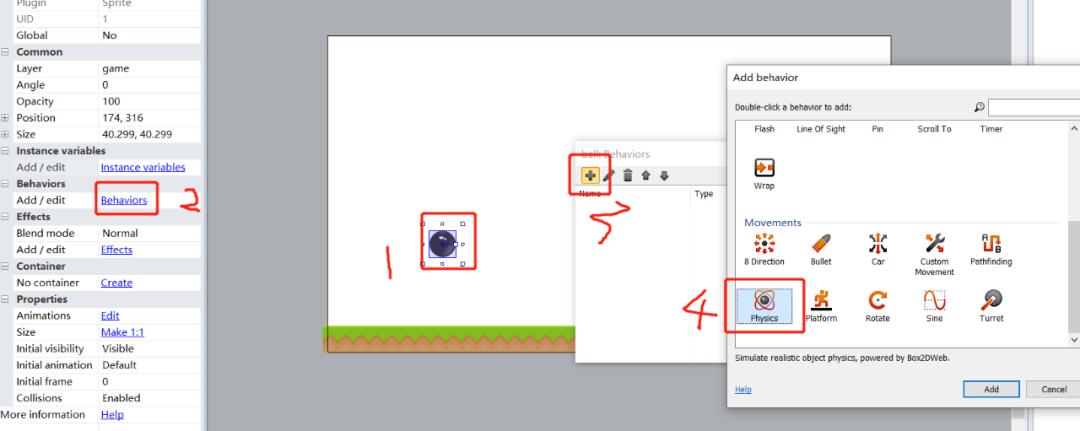
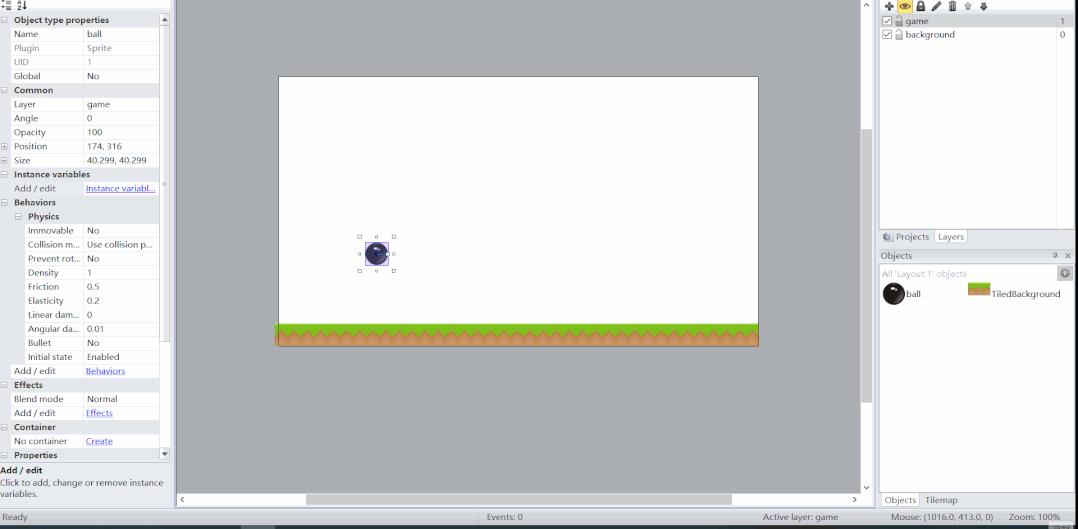
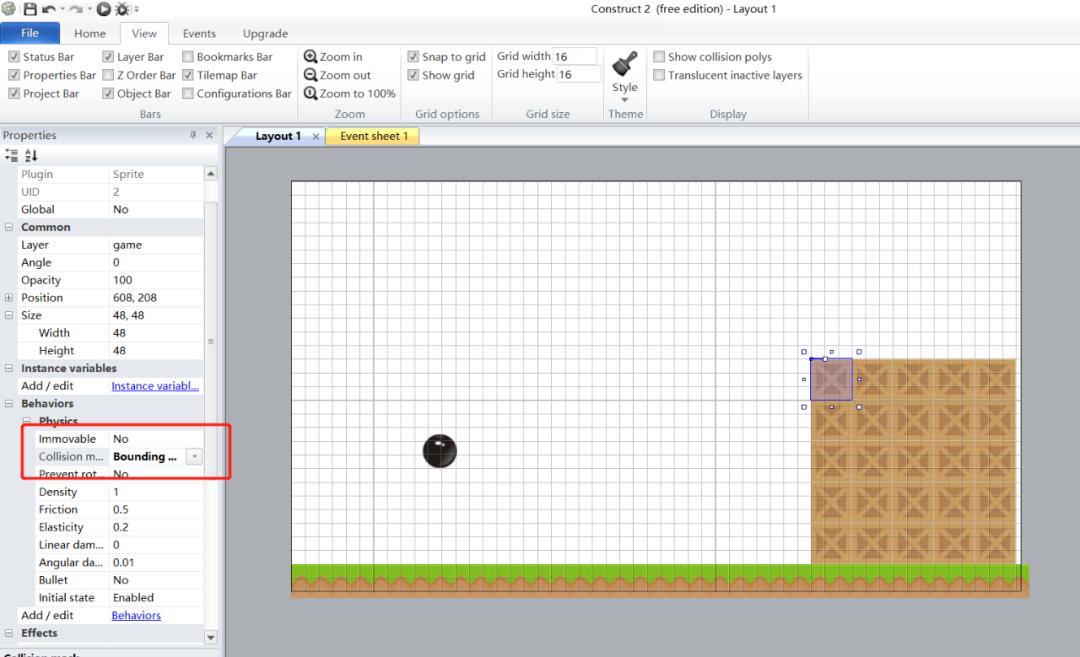
(3)接着我们来给它添加一个物理行为【Physics】,物理行为即给对象添加了一个物理属性,可模仿真实世界中的重力作用。
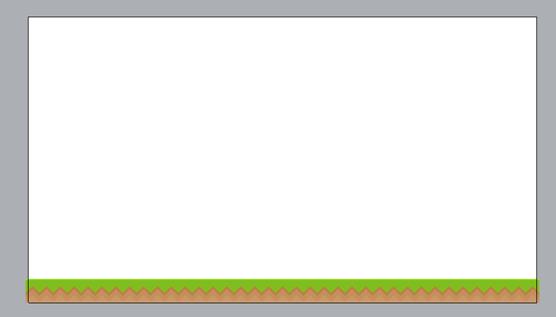
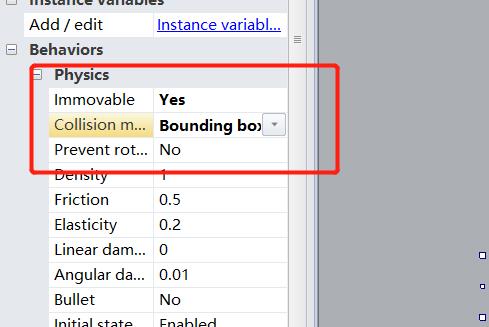
添加完物理行为后,大家会发现它会往下掉。这是因为物理行为会模仿自然环境产生重力效果。我们可以将其设置为不可移动【Immovable】>【Yes】,碰撞覆盖我们选中盒型碰撞【CollisionMask】>【BoundingBox】。
(4)接下来,我们再新建一个图层,命名为【Game】。
然后,我们导入Ball对象,可以直接将对象拖入【Game】图层,并调整合适大小;同样给它添加一个物理行为【Physics】。
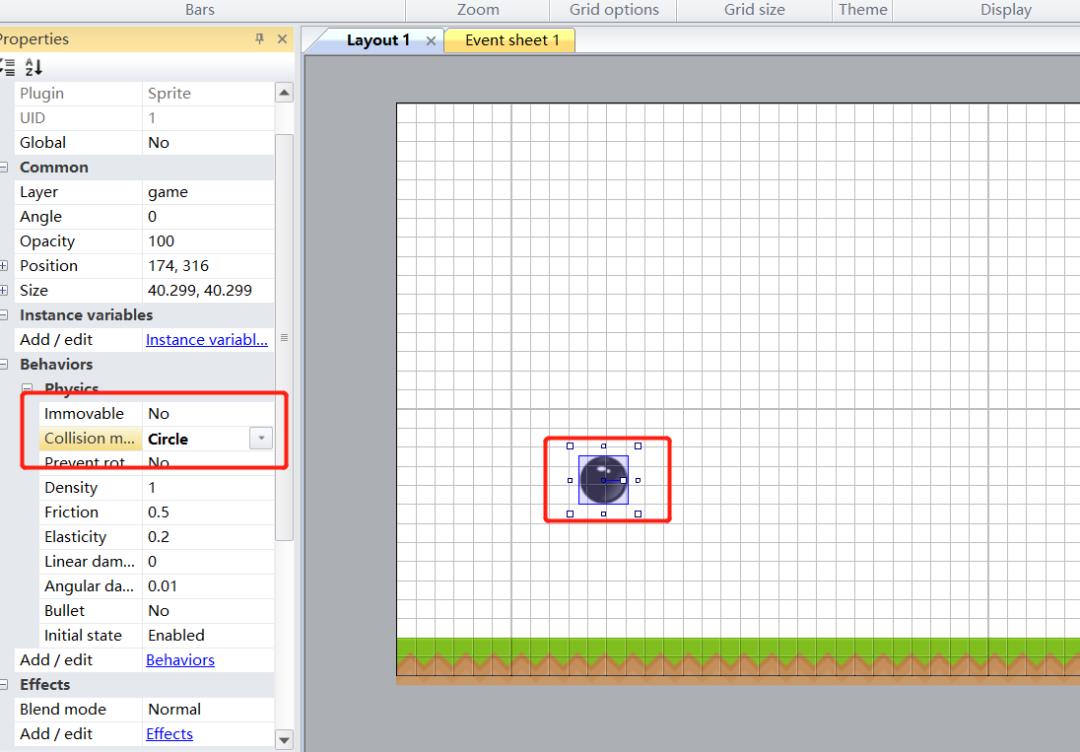
并将球的碰撞覆盖【CollisionMask】设置为环形碰撞【Circle】。
2. 添加Game图层内容
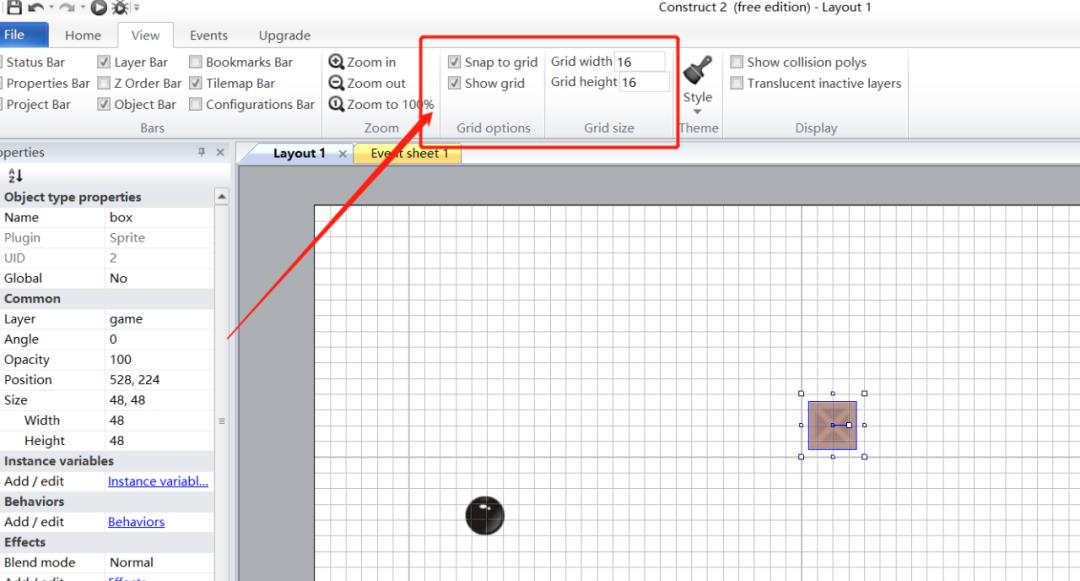
(1)导入箱子对象【box】,将它的大小【size】设置为【48,48】。然后点击视图【view】,并勾选对齐网格【snapto gird】,设置网格大小为16,接着再勾选显示网格【showgrid】。这时画布中便会出现网格效果,方便我们去对齐添加的对象。
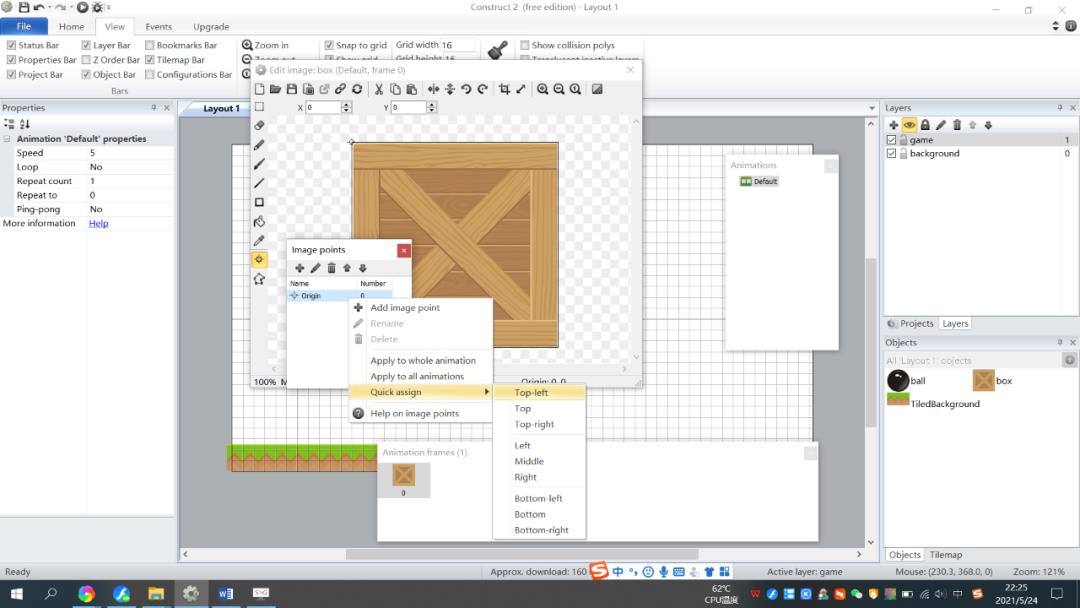
(2)双击箱子【box】对象,打开动画编辑器,选中原点【origin】,在弹出的对话框中选中origin,单击右键,快速定位【quickassign】,将它的原点设置为左上角【top-left】。
设置箱子对象的原点为左上角,主要目的是方便箱子对齐。
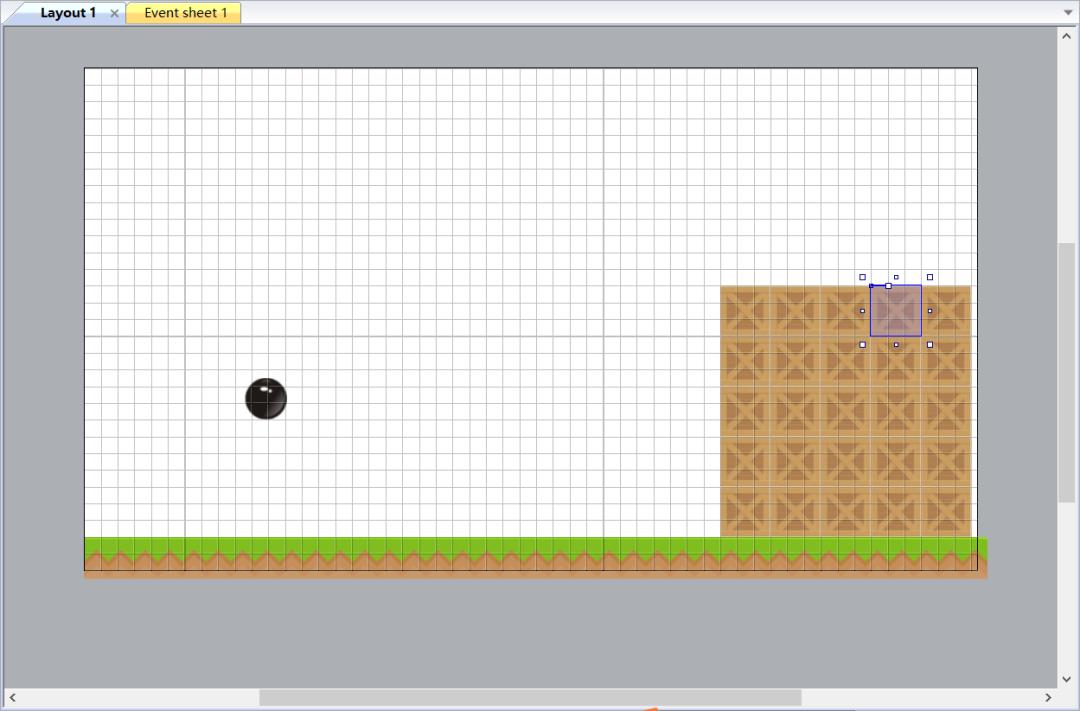
(3)按住【Ctrl】键,拖动鼠标左键,依次复制出多个箱子对象。
(4)然后,选中一个箱子,再给箱子也添加一个物理行为【Physics】,点击其他箱子可以发现物理行为同样被复制了。同时,要将它的碰撞覆盖设置为盒型碰撞。
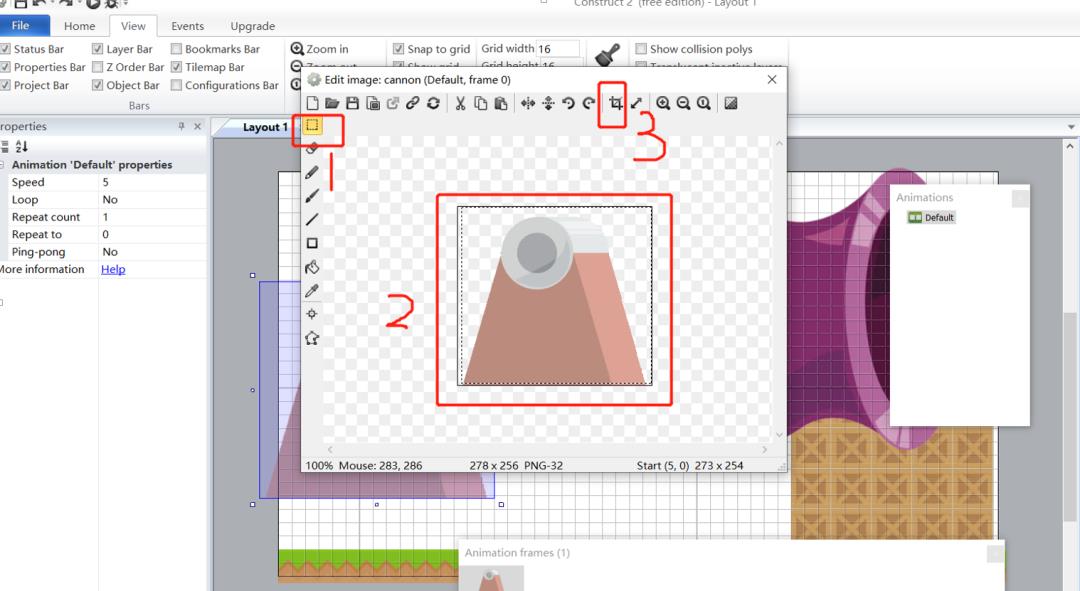
选中炮塔对象,双击编辑图像,使用矩形选框,选中炮塔,并把多余的部分裁剪,最后调整大小。操作过程如下图所示:
3. 设置发射子弹功能
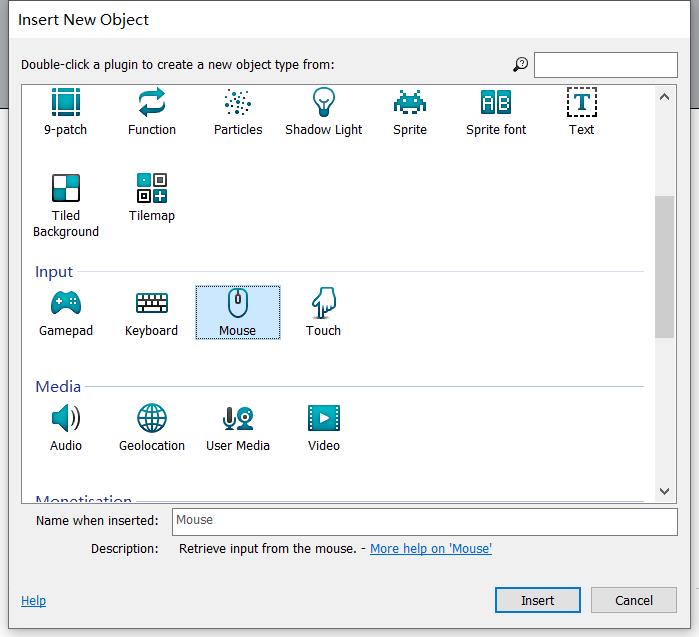
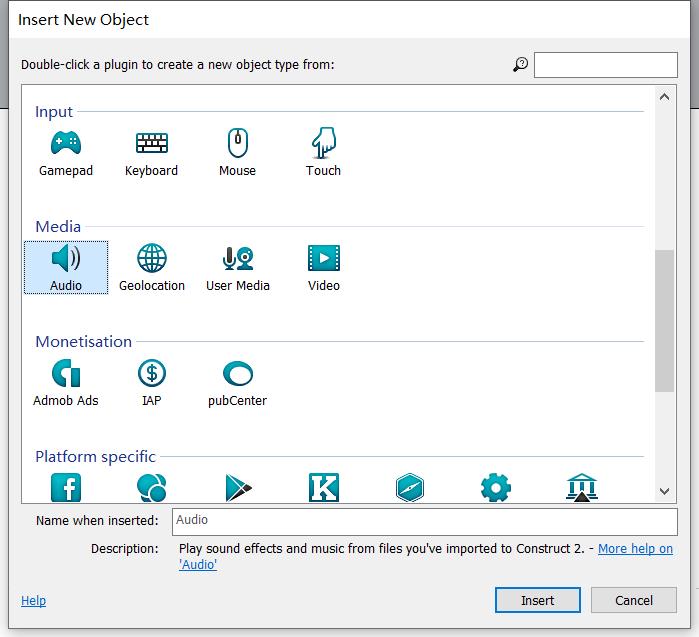
(1)首先,插入鼠标对象。在画布中双击空白处,找对鼠标对象,点击【Insert】即可。
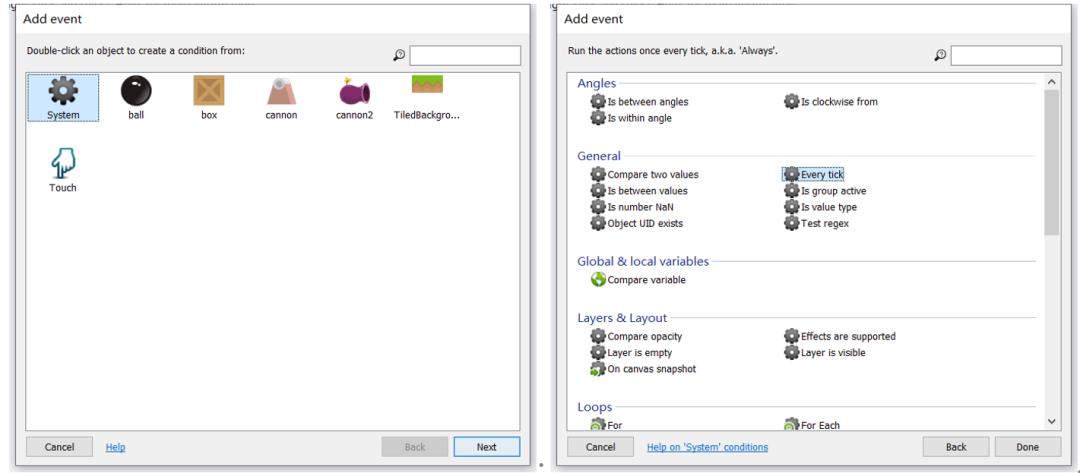
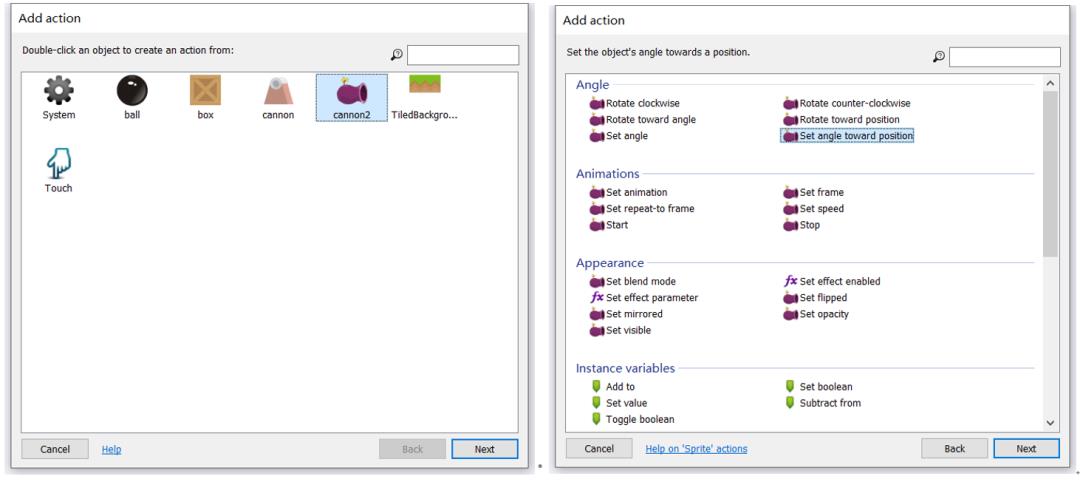
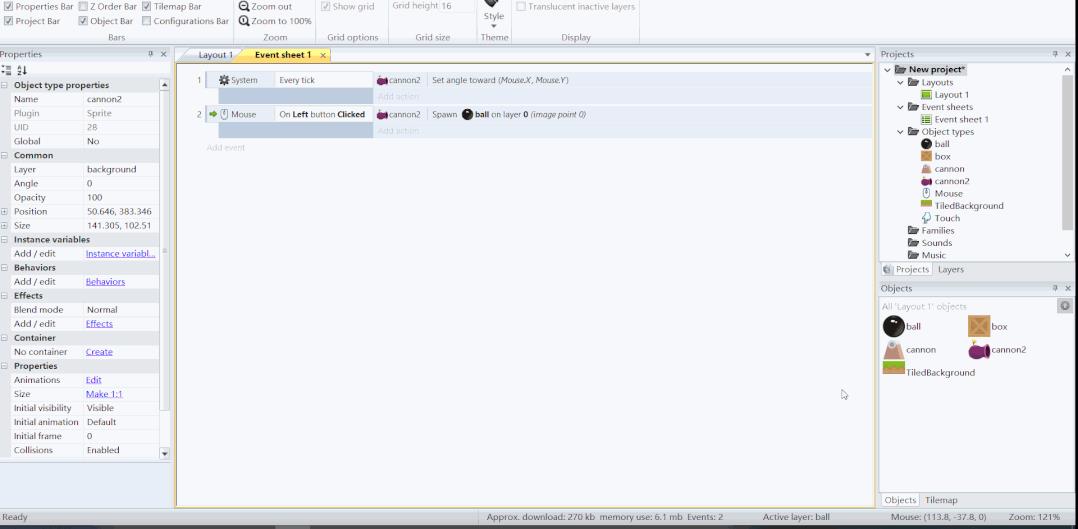
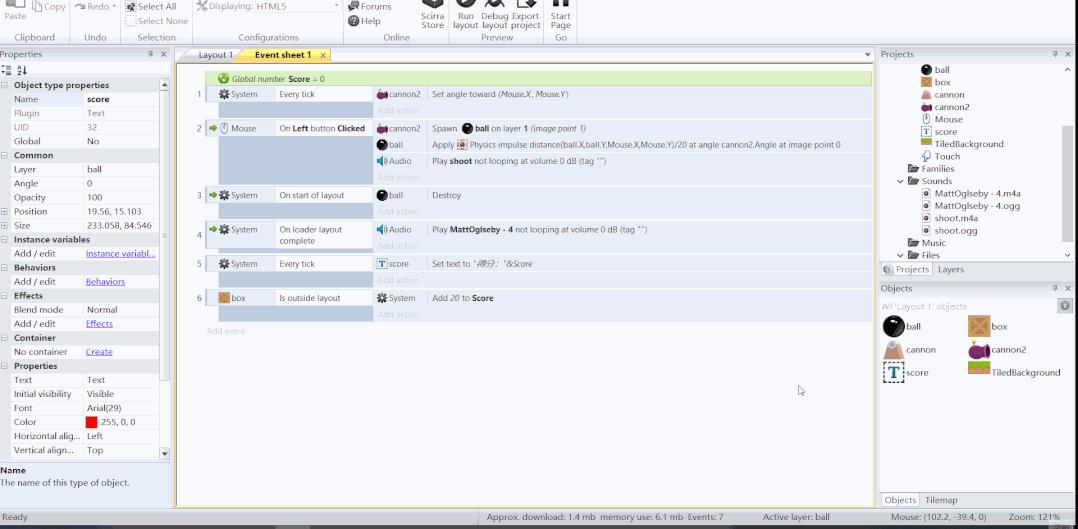
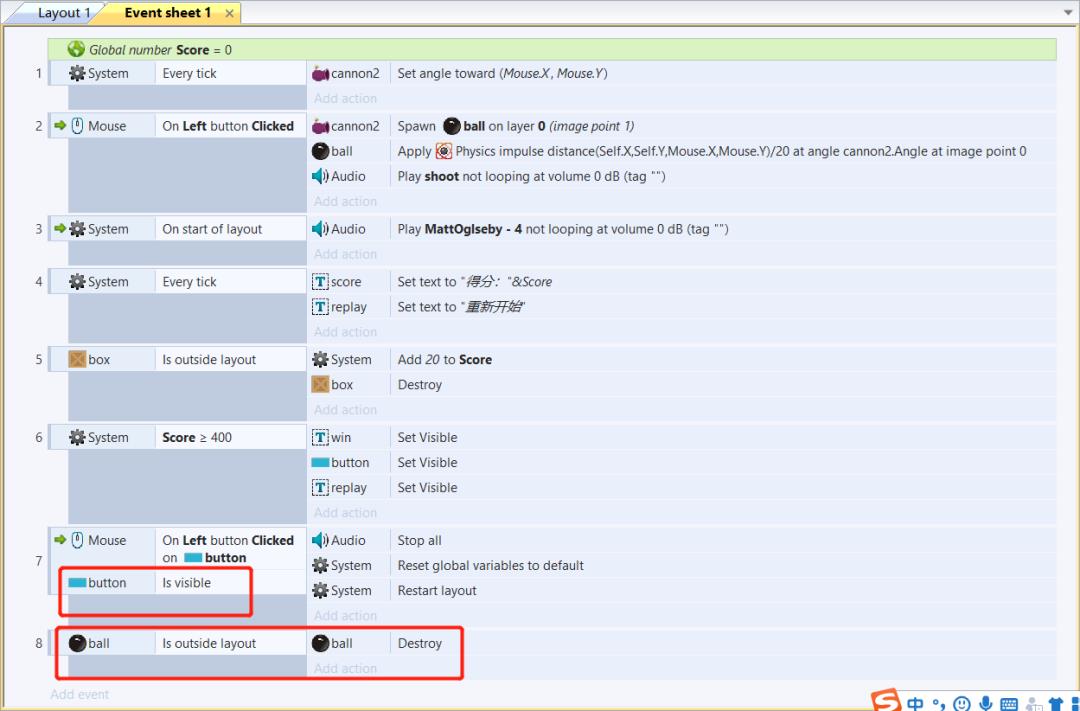
选中系统【System】>每帧【EveryTick】;
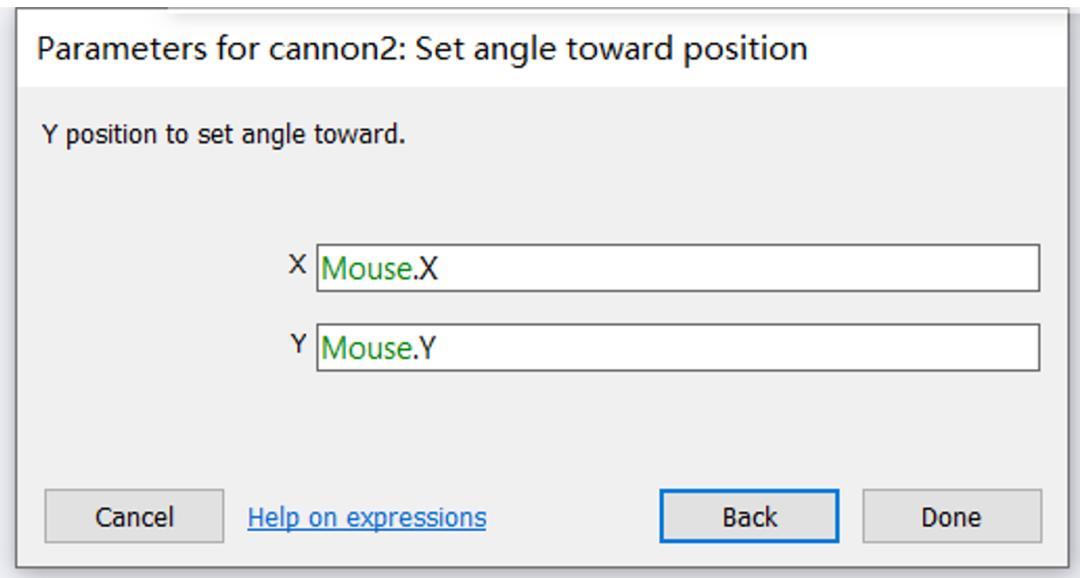
选中我们的大炮对象【Cannon2】,设置它的朝向【SetAngle Toward Position】为鼠标朝向。
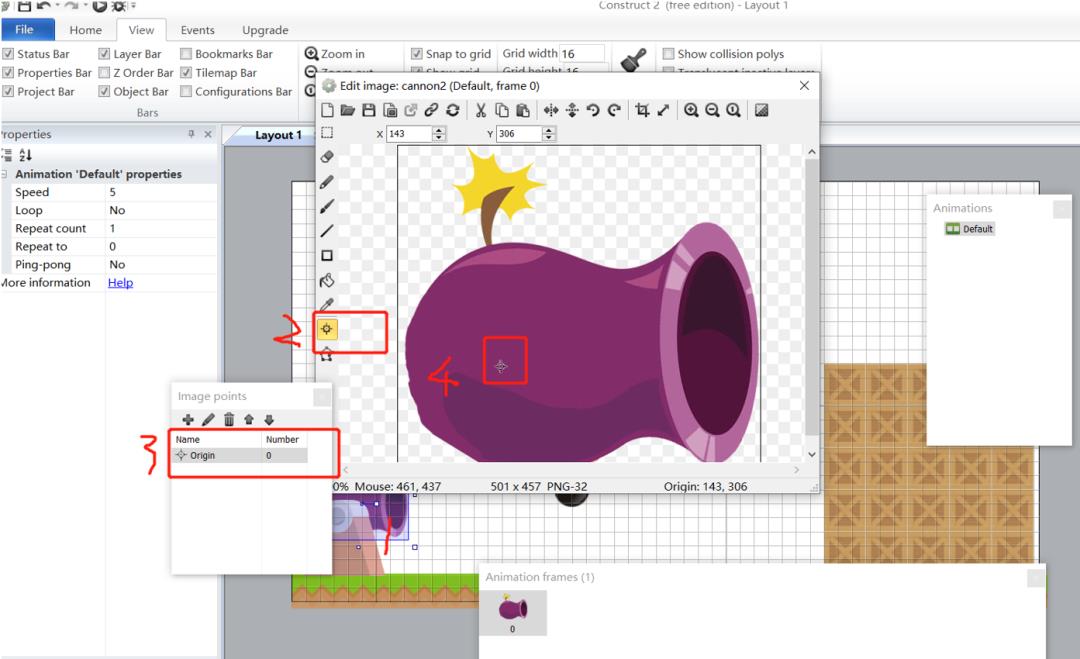
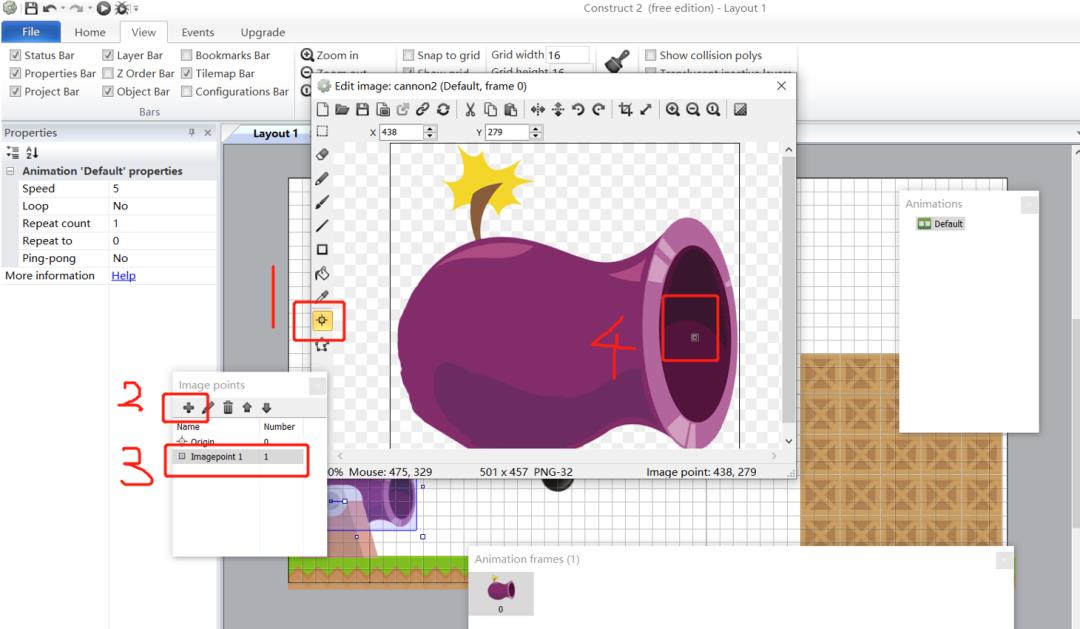
双击编辑大炮,选择原点,将它的原点设置在合适的位置。
为了方便对齐,我们可以将自动对齐网格取消,便于用鼠标拖动对齐圆圈。也可使用键盘
↑↓←→
键进行微调。
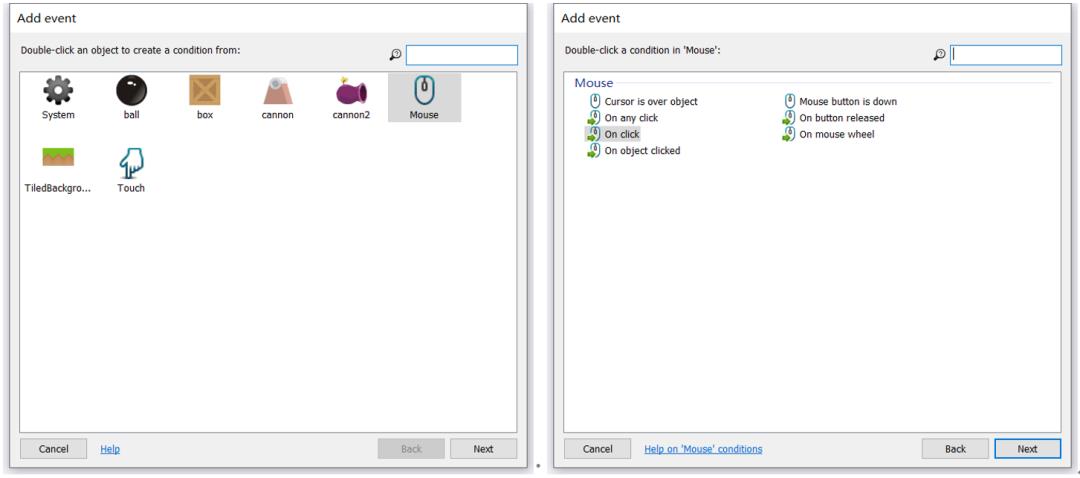
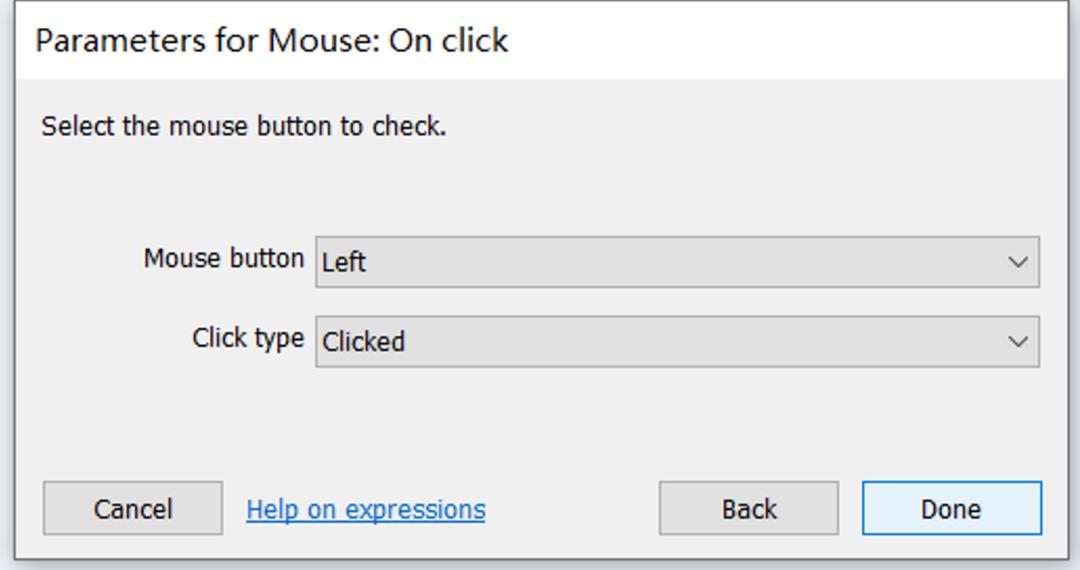
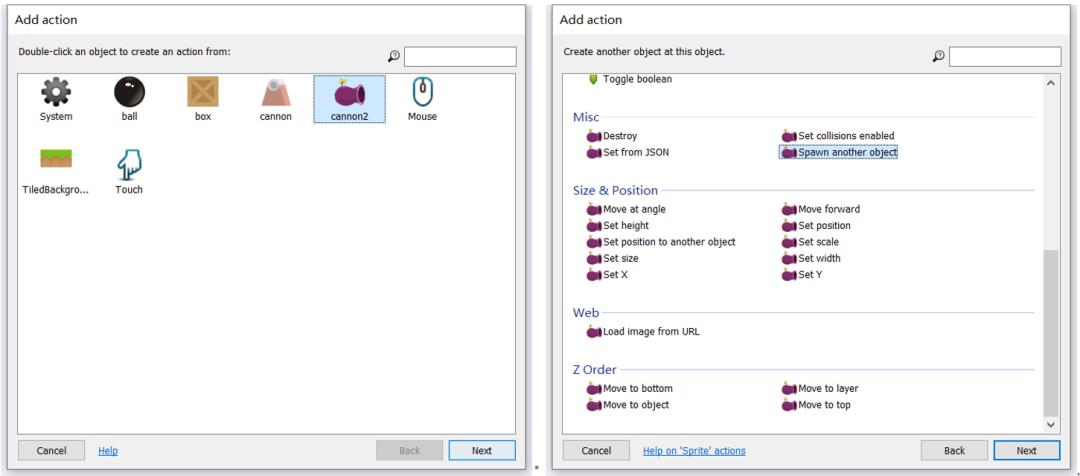
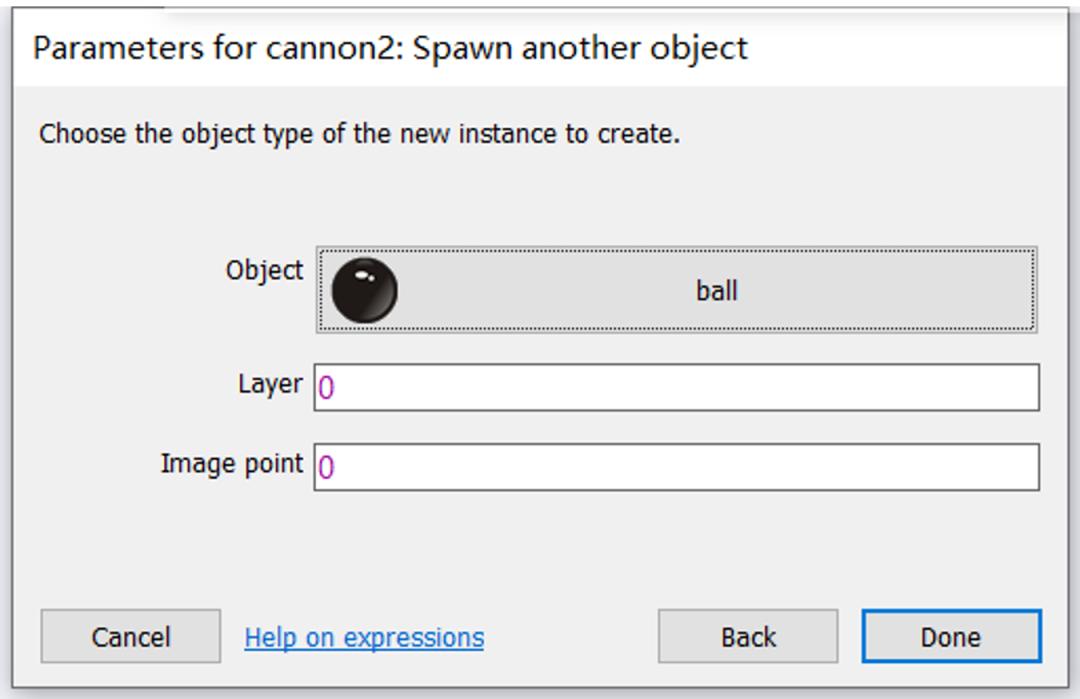
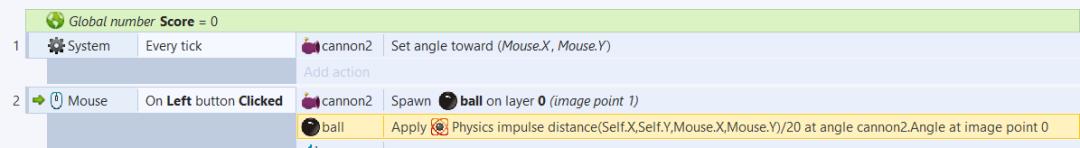
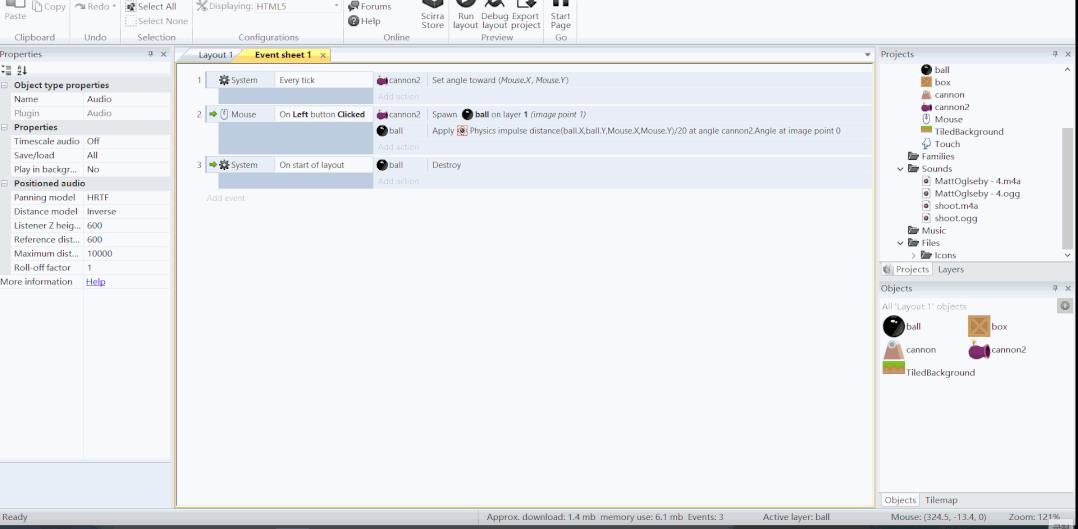
依次操作为,添加事件,【Add event】>选中鼠标【Mouse】>当点击鼠标左键【On click】的时候,炮管产生炮弹。具体操作如下:
发现还有一些问题,我们的炮弹没有从炮口发射出来,而是从下往上出来的,还实现了球体的完美平衡(注意这里的炮弹有物理属性),需要编辑一下图像原点,将其设置为炮口。
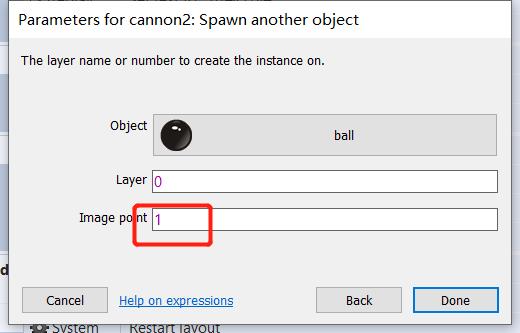
(4)双击大炮对象,编辑图形原点,添加一个原点,将其设置在炮口。然后,切换到事件列表,将语句2中的动作图像原点改为1。
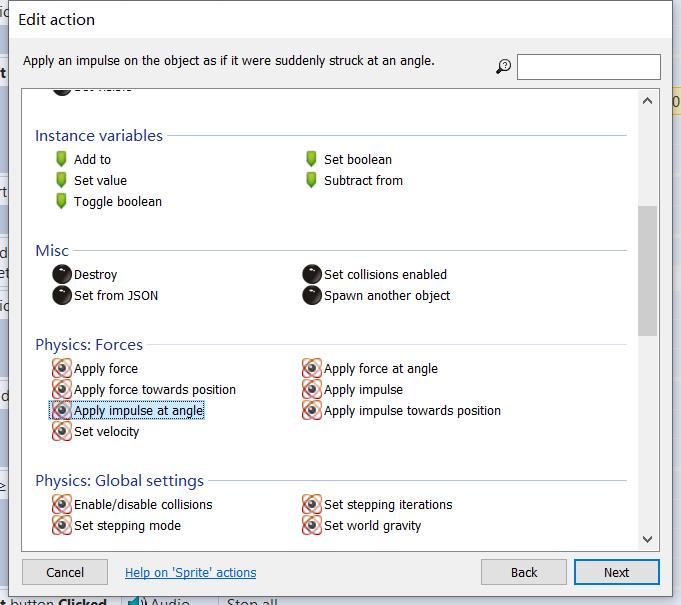
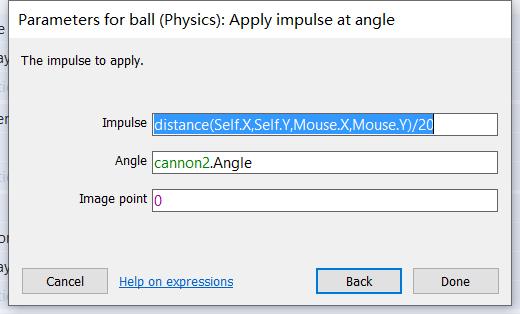
在语句2中继续添加动作,选中【ball】,选择【Applyimpulse at angle】对某个角度添加脉冲,即添加一个初速度。
然后,在【Impulse】中设置鼠标与炮弹之间的距离,
distance(ball.X,ball.X,mouse.X,mouse.Y)
,注意是在英文状态下输入;Angle设置为炮身的角度【cannon2.angle】
4. 添加音效
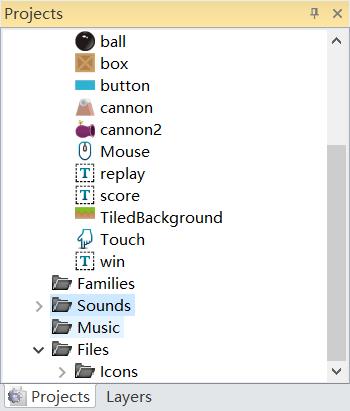
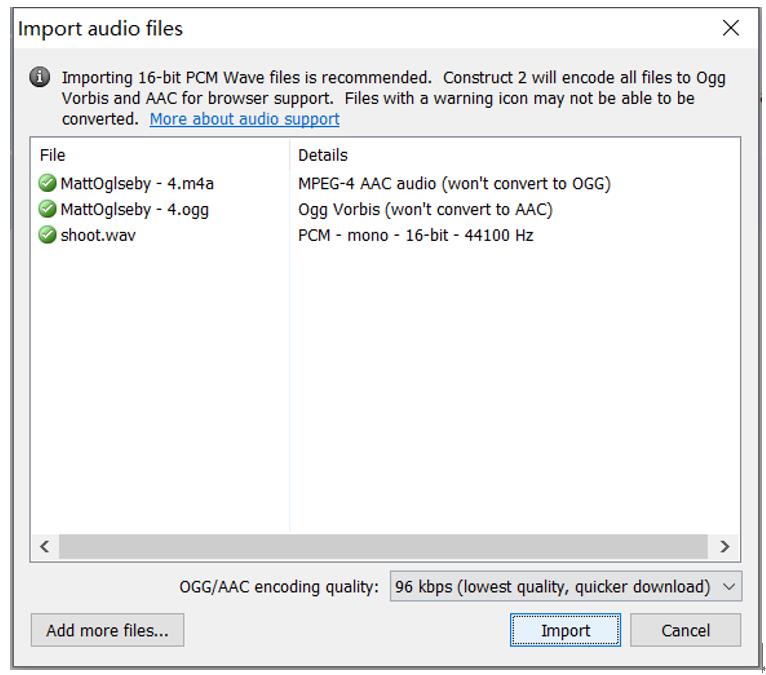
在项目工程面板中找到【Sounds】文件夹,单击右键【ImportSounds】导入音频。
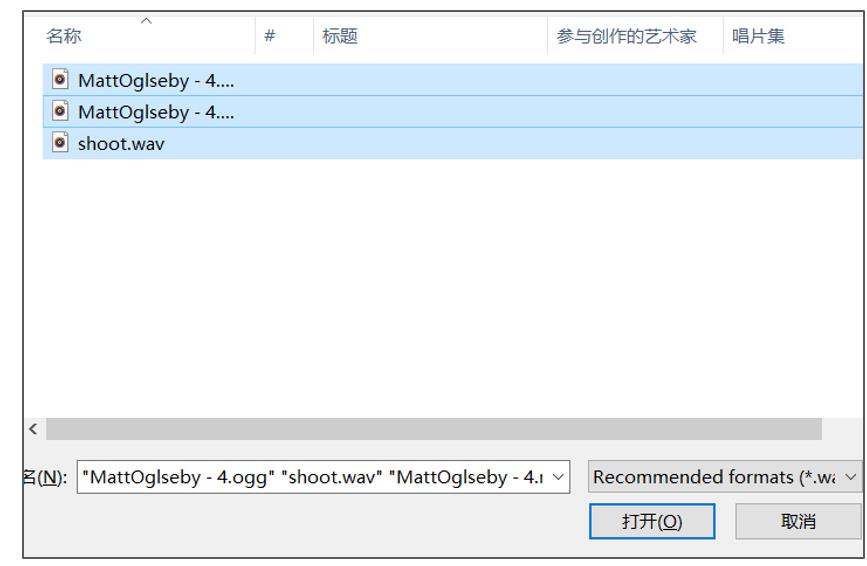
找到所需的音效文件,点击打开,再点击【Import】导入,确定。
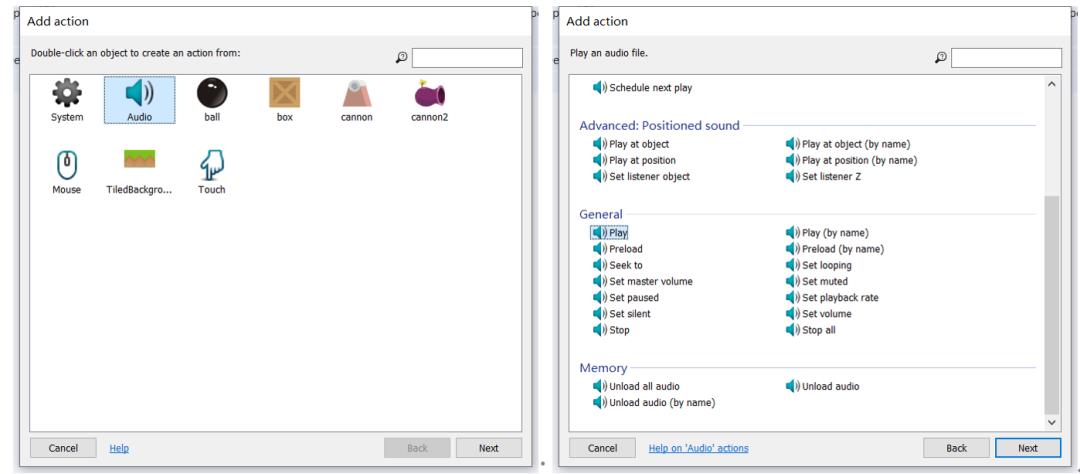
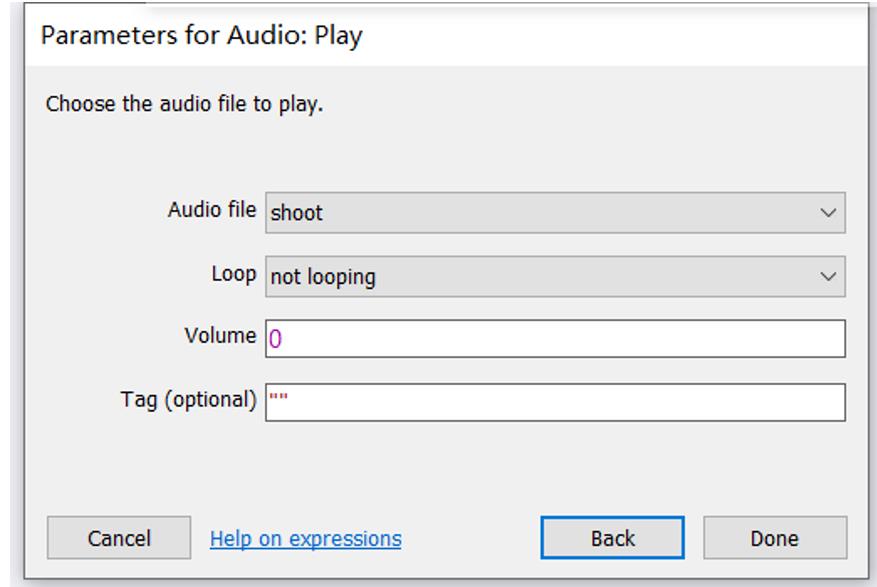
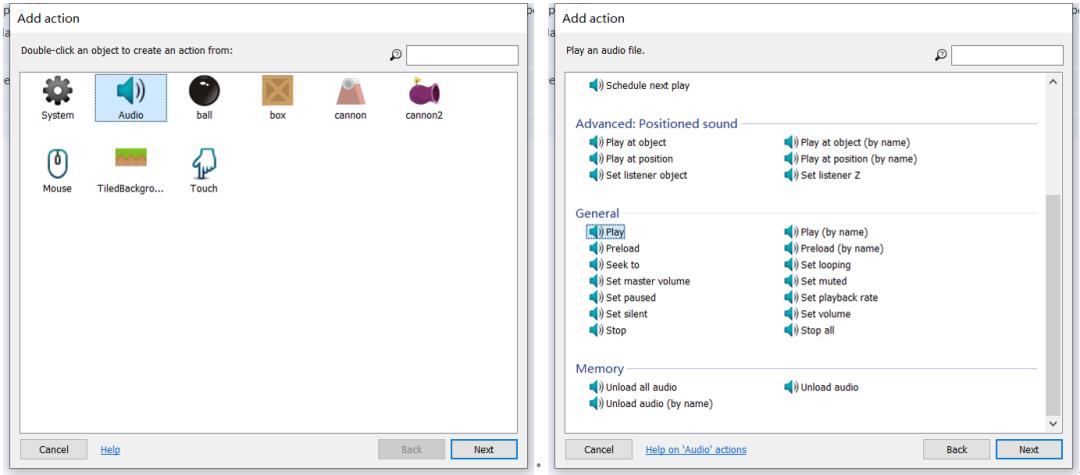
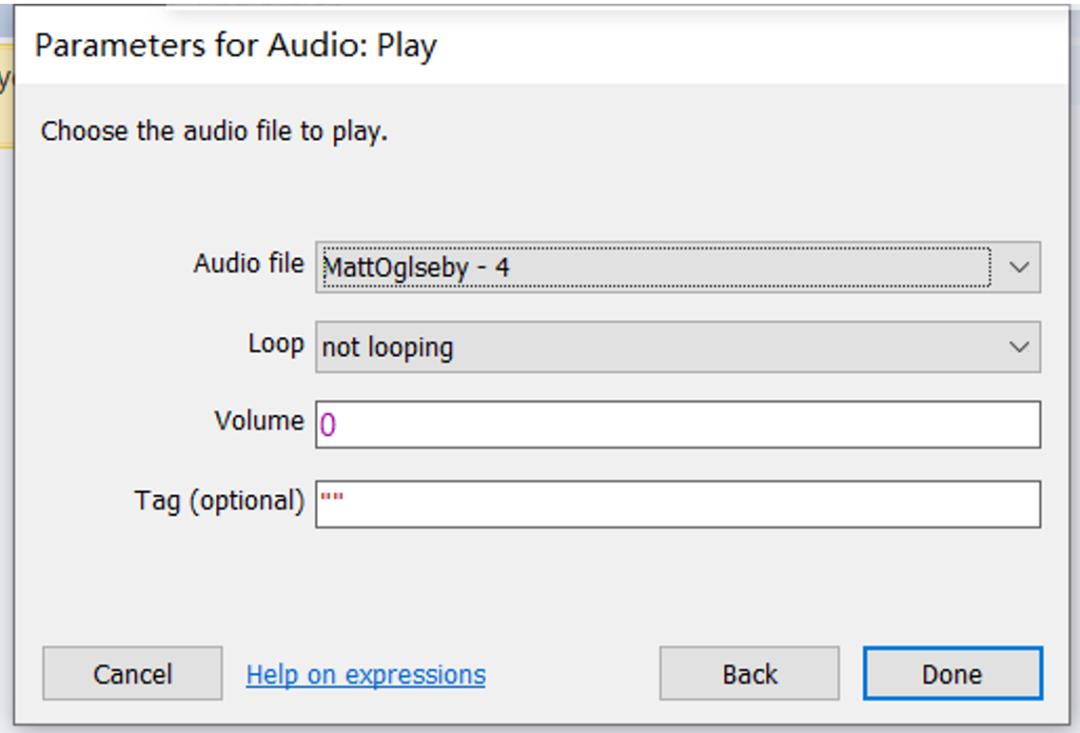
依次操作为:添加动作【AddAction】>选中音效【Audio】>播放【Play】,找到对应的音效,点击确定即可。
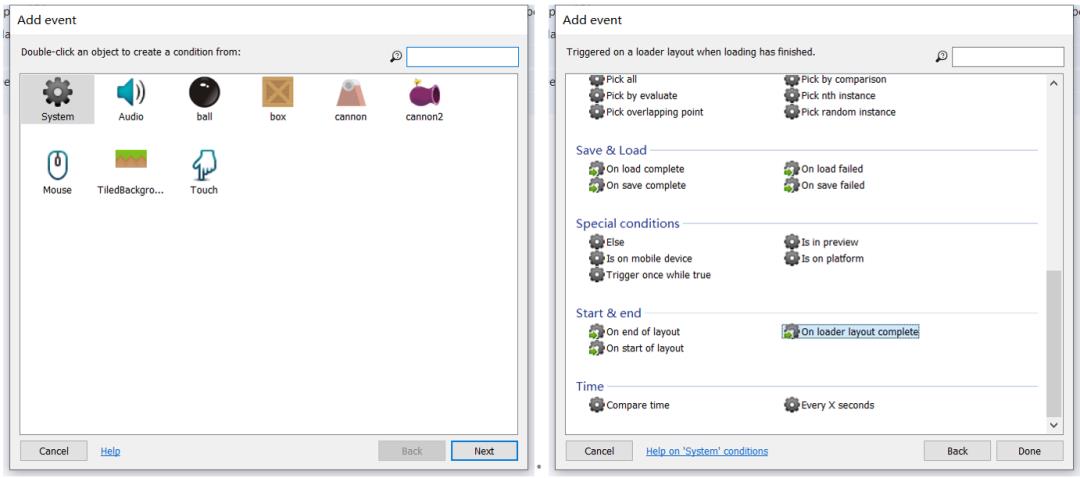
新建语句4,依次执行:系统【System】>加载界面完成【OnLoader Layout Complete】。
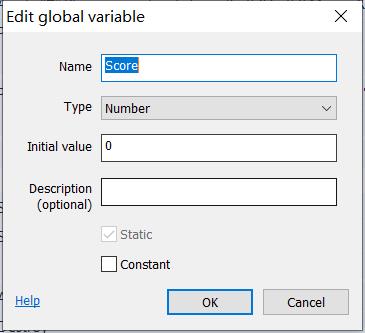
5. 添加积分功能
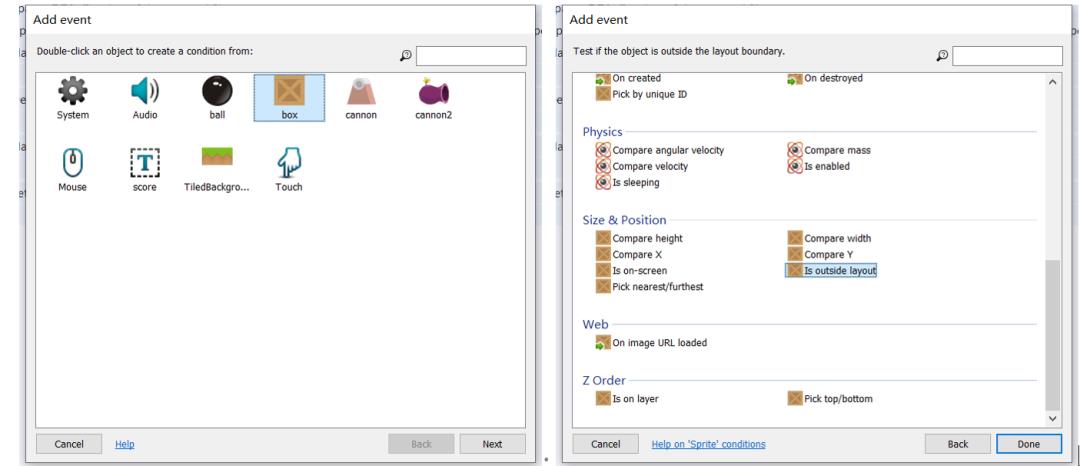
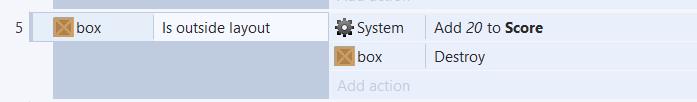
(4)添加语句5,当箱子出界的时候,积分增加20。
操作如下:添加事件【Add event】,选中箱子【Box】,添加条件为箱子出界【Is outside layout】。
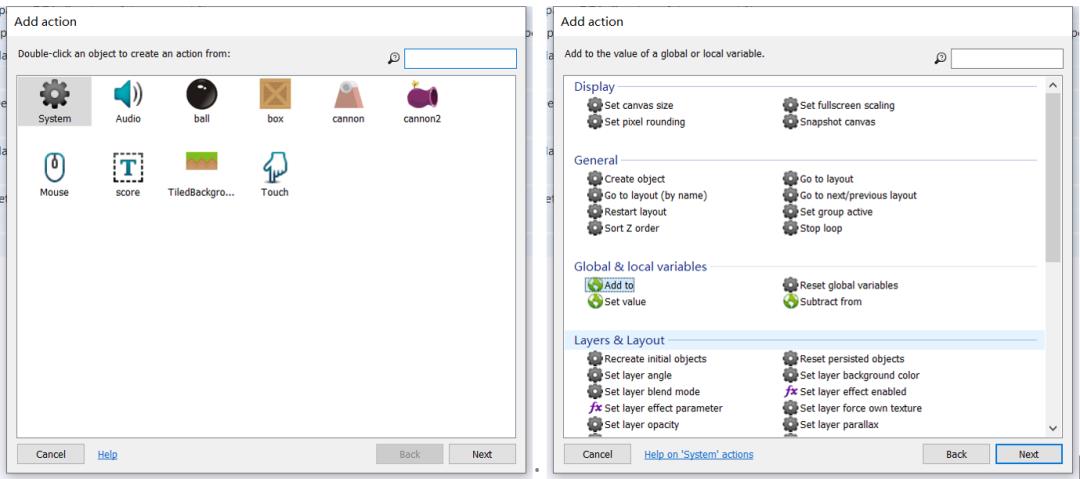
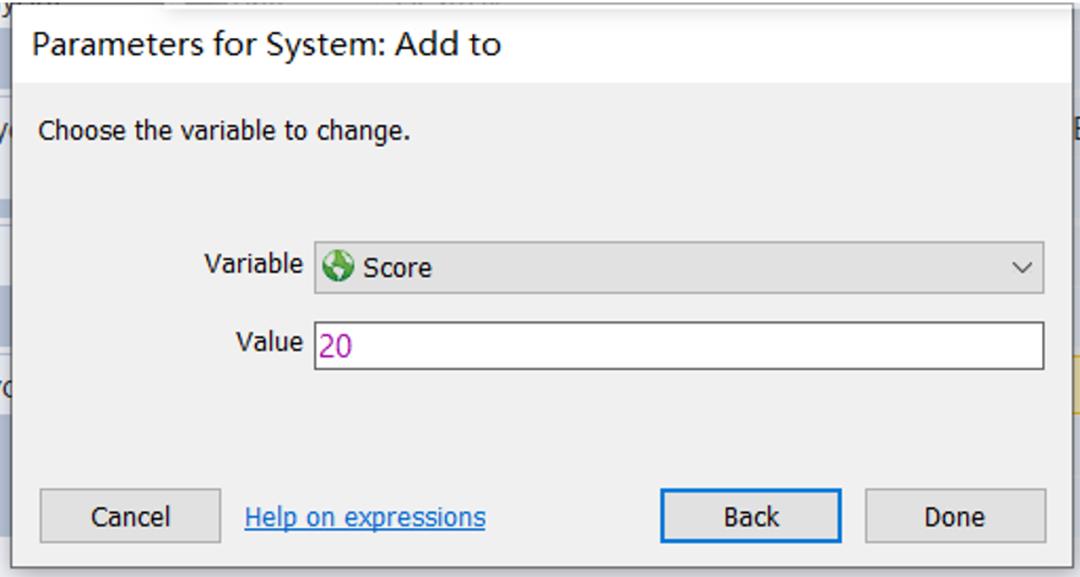
接着添加动作:系统【system】>增加【add to】>选中积分【Score】,设置数值为【20】。
测试发现积分会不断的增加,原因是箱子出界后并没有消失,所以会不断的增加;
6. 设置重玩
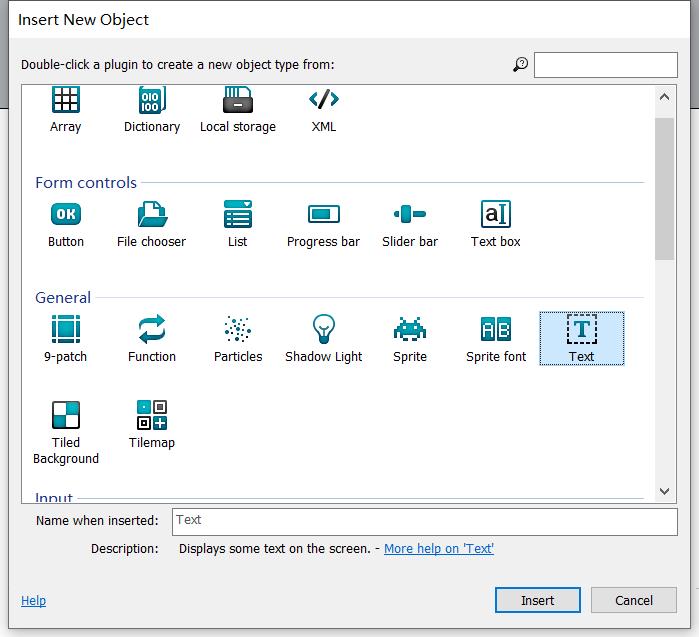
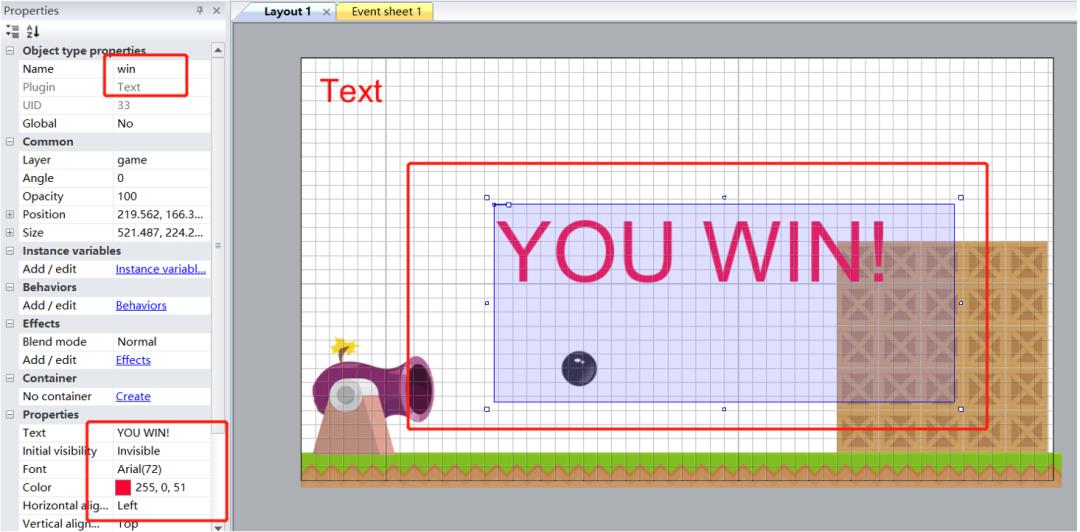
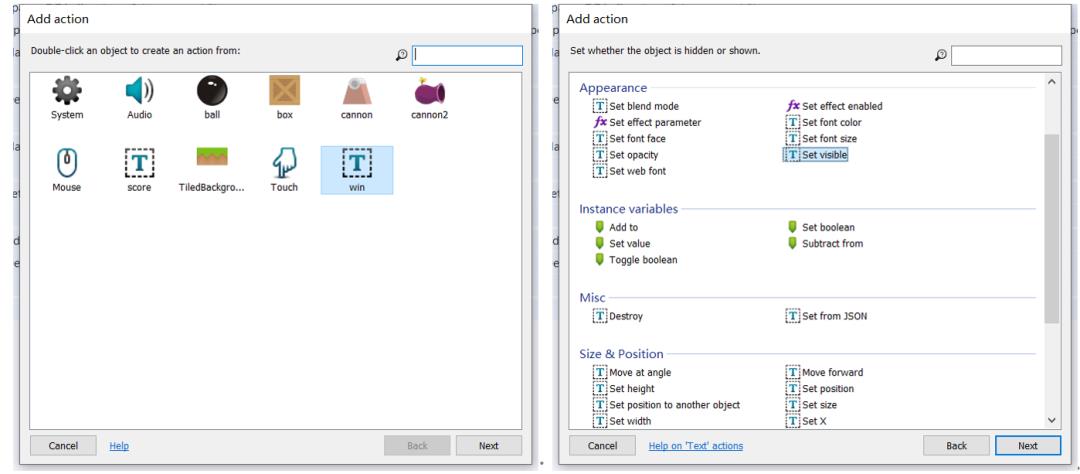
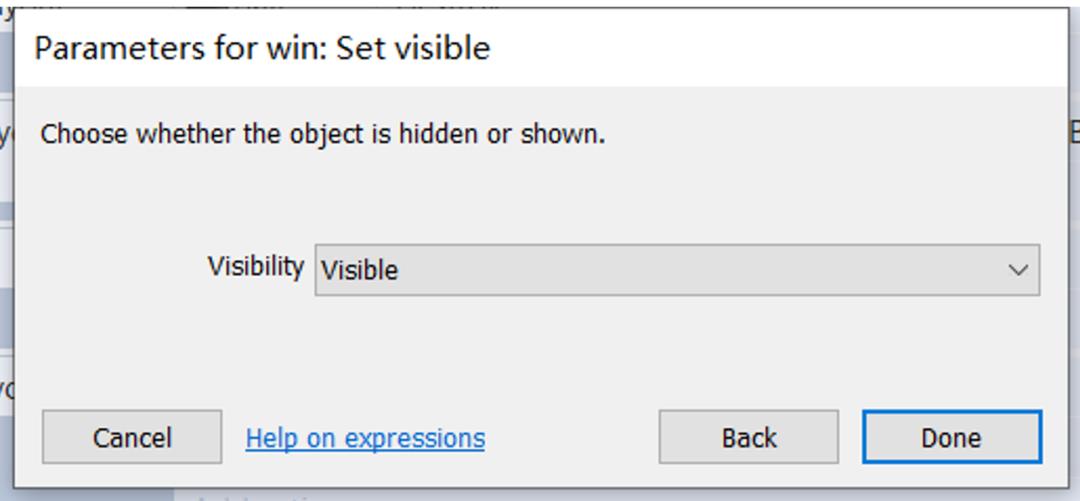
(1)再次添加文本对象,命名为Win,设置它的显示内容为YOUWIN!,大小72,不可视。
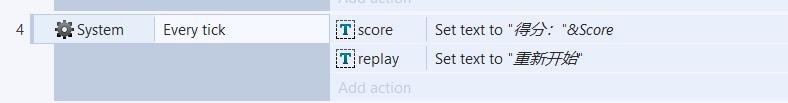
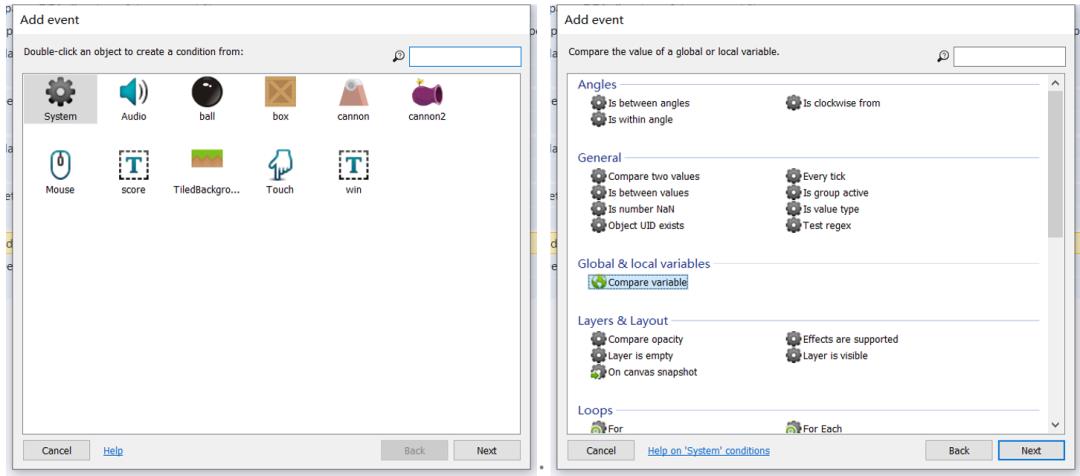
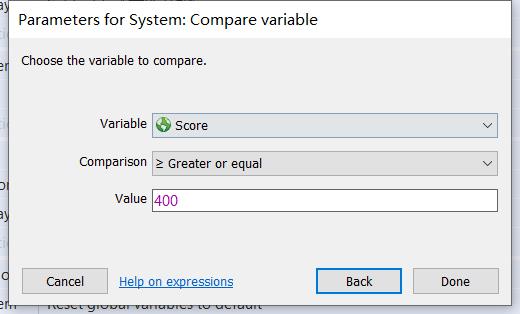
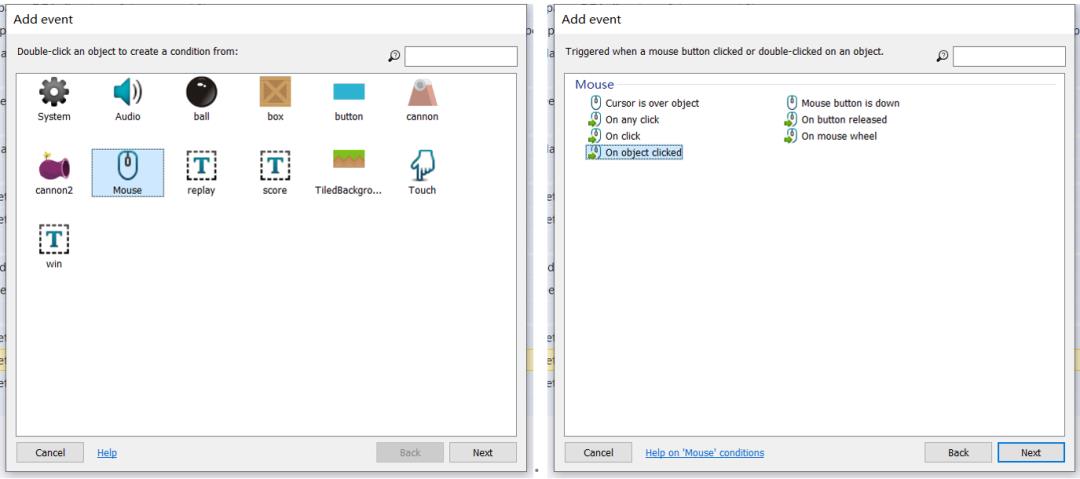
回到事件列表中,我们添加一个事件,当我们的积分>400的时候,游戏胜利。依次操作如下图所示:
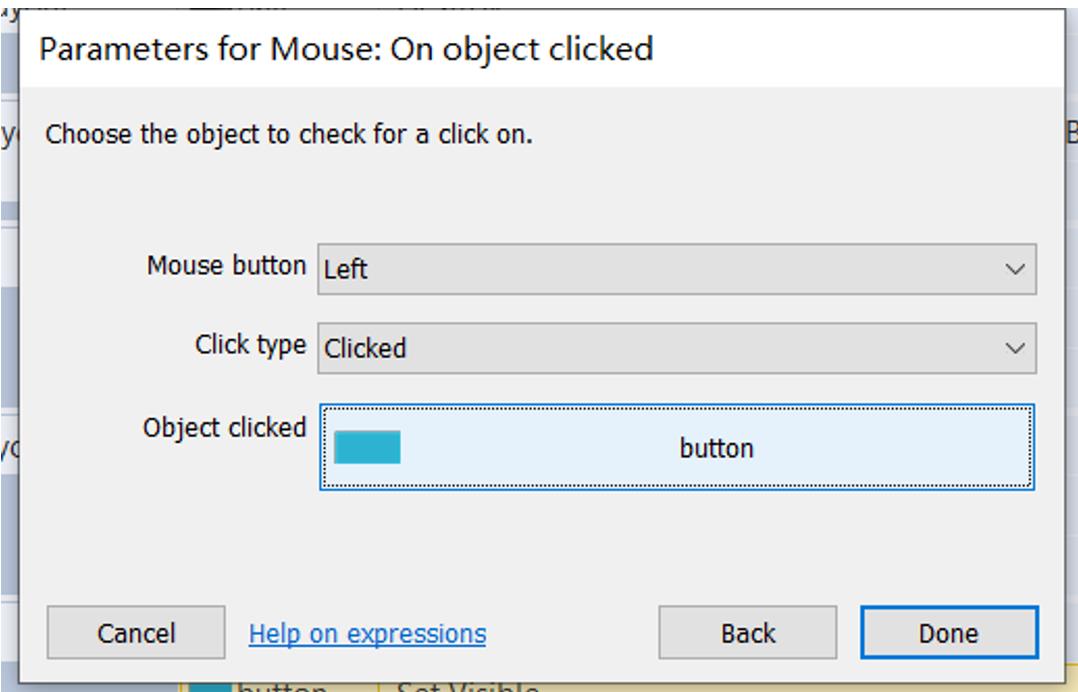
选择鼠标对象,在某个对象上单击鼠标的时候,做某个动作。
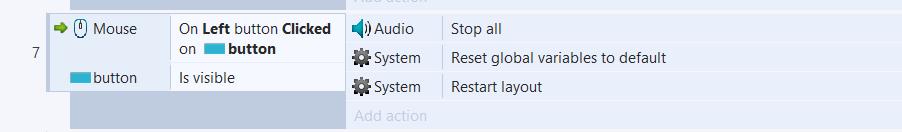
这里需要注意,当鼠标点击按钮对象的时候,需要再加一个条件即当按钮对象显示的时候,鼠标才可以点击。
【免责声明】图片等素材来源网络,仅供学习,如有侵权请及时联系
以上是关于HTML5游戏制作——炮塔游戏的主要内容,如果未能解决你的问题,请参考以下文章
HTML5游戏制作完全指南
HTML5制作扑克翻牌游戏(送《HTML5 网页游戏设计从基础到开发》)
游戏1:HTML5制作网页游戏围住神经猫--createjs
通过HTML5和WebGL来制作2D游戏
Html5版贪吃蛇游戏制作(经典玩法)
用 HTML5 画布制作一个简单的汽车游戏