Html5版贪吃蛇游戏制作(经典玩法)
Posted 弹了个球
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Html5版贪吃蛇游戏制作(经典玩法)相关的知识,希望对你有一定的参考价值。
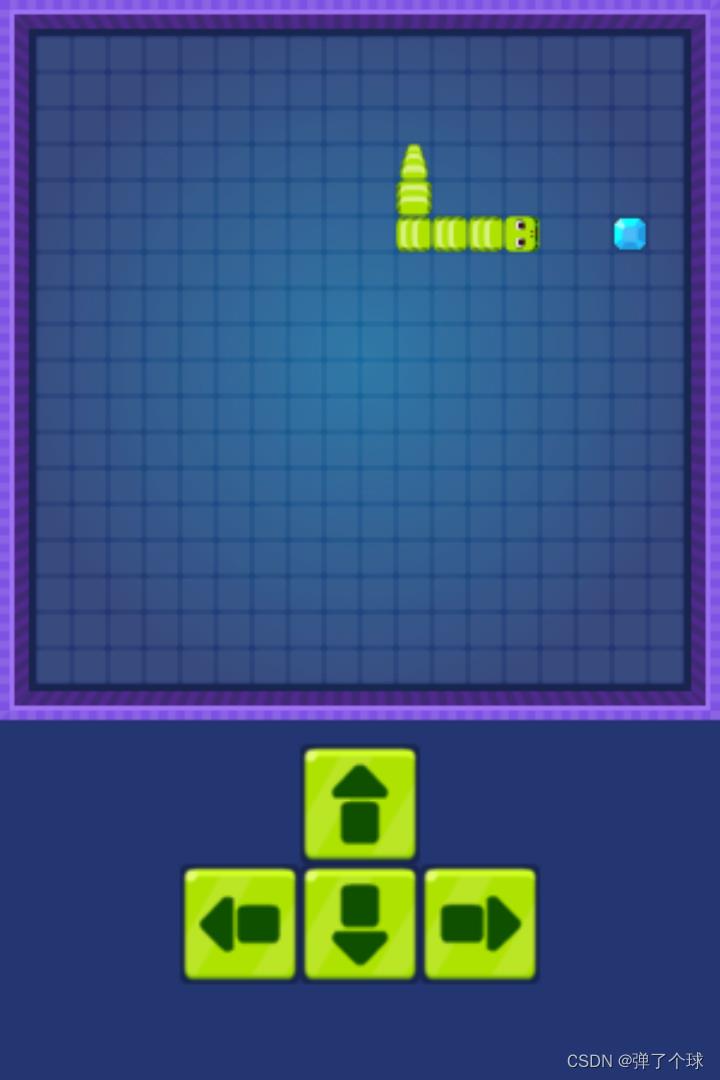
回味经典小游戏,用html5做了个贪吃蛇的小游戏,完成了核心经典玩法的功能。
游戏可以通过电脑的键盘“方向键”控制,也可以点击屏幕中的按钮进行控制。(支持移动端哈)

蛇的移动是在18 x 18的格子中进行移动,每次移动都会移动一小格,速度可以进行调整加难。
实现功能
- 制作了游戏的场景。
- 小蛇的控制及移动。
- 吃到目标后,蛇会变长。
- 目标点随机出现。
- 碰到屏幕边缘、蛇身后Game Over。
移动太慢的话,可以修改下蛇的移动速度哈
源码地址: pro.youyu001.com
用到技术
- 使用逐帧动画制作了蛇头的动画效果。
- 使用数组记录了蛇的位置数据。
- 通过数组判断蛇不可以移动的位置,进行游戏逻辑的判断。
- 加入和键盘对游戏的控制。
- 使用了面向对象方式处理了蛇、食物等物品的逻辑。
代码说明
1、游戏区域的创建,18 x 18大小的空间用来进行移动。
var mapsize = x:18,y:18;//地图比例 18X18
var maparr = [];//地图方块数组
var bg = new PIXI.Sprite.fromImage("res/snake/di.jpg");
app.stage.addChild(bg);
for(var i=0;i<mapsize.x;i++)
for(var j=0;j<mapsize.y;j++)
var box = new PIXI.Sprite.fromImage("res/snake/kuai.png");
box.anchor.set(0.5,0.5);
box.x = 45+j*30;
box.y = 45+i*30;
app.stage.addChild(box);
2、通过对象封装方式,定义了蛇的对象中的属性和方法逻辑。(具体实现可以看源码哈)
function Snake(x, y)//蛇对象
var self = this;
this.view = new PIXI.extras.AnimatedSprite.fromImages(snakeurl);
this.view.rotation = Math.PI/180*270;
this.view.anchor.set(0.5,0.5);
this.view.x = x;
this.view.y = y;
app.stage.addChild(this.view);
this.snakebodyarr = [self];//蛇全身部件数组
var snakebodyarrsize = 3;//初始蛇身长3个单位
self.last_direction = "right";//最后一次蛇头移动方向
self.next_time_direction = "right";//下次的移动方向
var food = null;
this.Move_Method = function()//蛇头移动方法
this.add_Parts = function(url,rotation)//增加蛇身体
function add_Parts(url,x,y,rotation,father)//初始化蛇身体+尾巴
function BodyMove_Method()//蛇身体移动方法
function bodyrotation(direction)//蛇头旋转替换下节蛇身纹理
function next_food(x,y)//检查与食物的碰撞
function naxt_snakehand(x,y)//检查蛇头位置
function next_step(x,y)//检查下次移动位置情况
this.addFood = function(snakeheadx,snakeheady)//生成食物
this.interference_check = function(x,y,skx,sky)//检查碰撞
this.remove = function()//移除蛇和食物
3、通过帧频计算蛇的移动速度
定义1个变量,用于记录移动时间相关
var speedtime = 30;//记录小蛇移动的间隔帧数在帧频函数中,执行下面代码。每0.5秒小蛇移动一次
//小蛇定时移动
speedtime--;
if(speedtime == 0)
snake.Move_Method();//小蛇移动
speedtime = 30-Math.round(snake.snakebodyarr.length*0.1);
4、通过键盘事件控制移动方向
当鼠标点击方向键时改变小蛇移动方向变量
function keyDown(event)//键盘监听
var event = event || window.event;
switch (event.keyCode)
case 37:
if(snake.last_direction=="right")
return;
snake.next_time_direction = "left";
break;
case 39:
if(snake.last_direction=="left")
return;
snake.next_time_direction = "right";
break;
case 38:
if(snake.last_direction=="down")
return;
snake.next_time_direction = "up";
break;
case 40:
if(snake.last_direction=="up")
return;
snake.next_time_direction = "down";
break;
return false;
5、游戏失败验证
检测下次是否能顺利移动
function next_step(x,y)//检查下次移动位置情况
for(var i=1;i<self.snakebodyarr.length;i++)
var snake = self.snakebodyarr[i];
if(x==snake.view.x&&y==snake.view.y)
app.stage.addChild(self.view);
addgameout();
游戏结束事件
function gameend()//游戏结束界面
if(snake.snakebodyarr.length!=324)
return false;
app.ticker.remove(zp);
left.view.interactive = false;
right.view.interactive = false;
up.view.interactive = false;
down.view.interactive = false;
snake.view.stop();
var gameover = new PIXI.Sprite.fromImage("res/map/gameover.png");
gameover.x = 198;
gameover.y = 320;
app.stage.addChild(gameover);
gameover.interactive = true;
gameover.on("pointertap",gameoverclick);
function gameoverclick()//游戏结束的点击事件
app.stage.removeChild(gameover);
add playgame();
snake.remove();
return true;
游戏还有很多待完善的地方,可以追加很多新的功能,比如:穿墙,加个boss啥的哈...
Python制作当年第一款真正意义上的手机游戏——贪吃蛇游戏
前言
最近有很多的同学问,能不能用Python做出一个小游戏来,而且最好要讲清楚每一段干嘛是用来干嘛的
那行,今天将来讲解一下用Python pygame做一个贪吃蛇的小游戏

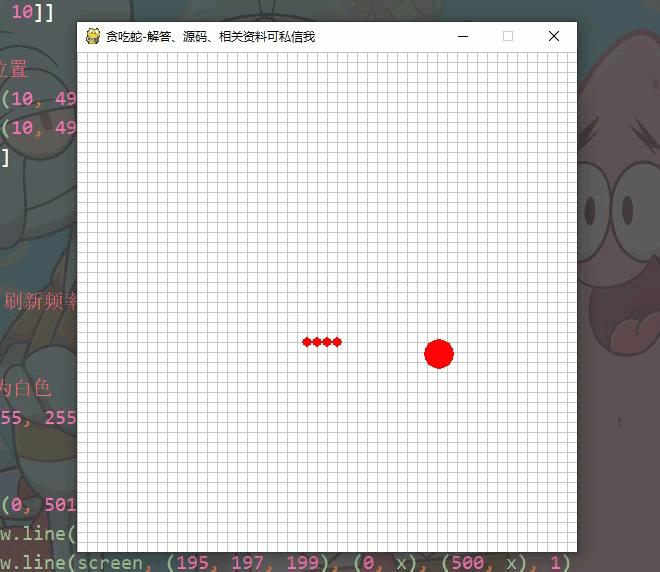
据说是贪吃蛇游戏是1976年,Gremlin公司推出的经典街机游戏,那我们今天用Python制作的这个贪吃蛇小游戏是一个像素版的,虽然简陋,但还是可以玩起来的

主页左侧可以免费领取【代码】【相关教程、资料】,或者对于本篇文章有疑问的同学可以私信我
我们主要要做的内容
- 创建游戏窗口
- 绘制贪吃蛇与食物
- 蛇吃食物
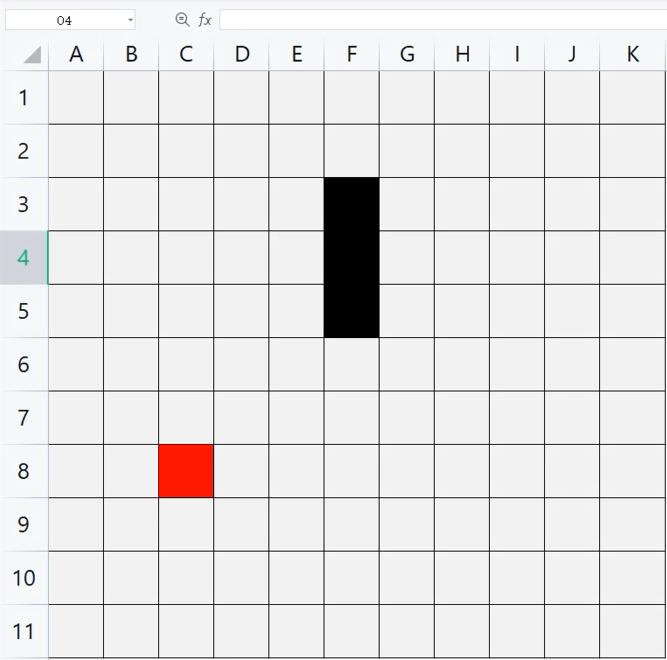
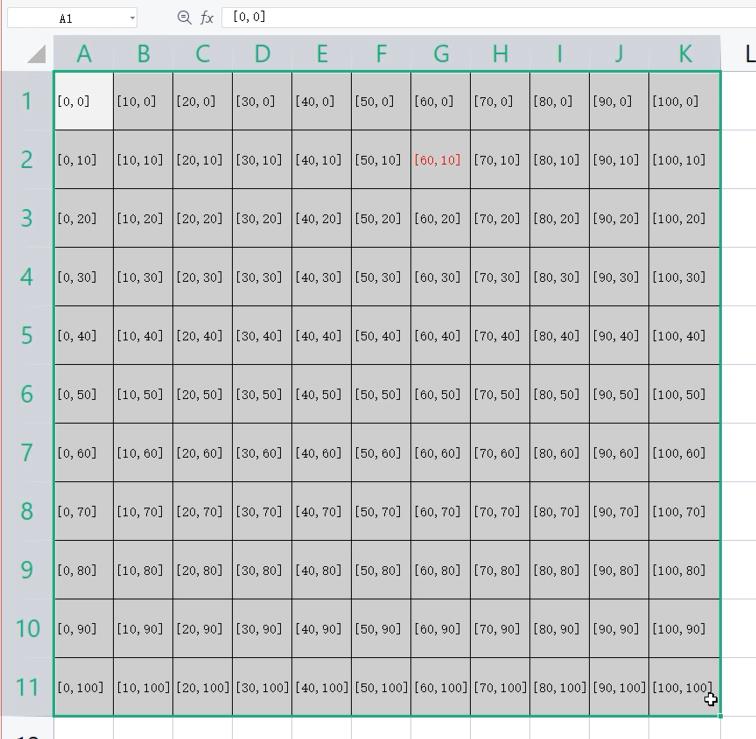
贪吃蛇的棋盘模型


现在就开始我们的代码,首先,还是导入模块
import pygame
import random
import copy
1. 创建游戏窗口
1.1 游戏初始化
pygame.init()
clock = pygame.time.Clock() # 设置游戏时钟
pygame.display.set_caption("贪吃蛇-解答、源码、相关资料可私信我") # 初始化标题
screen = pygame.display.set_mode((500, 500)) # 初始化窗口 窗体的大小为 500 500
1.2 初始化蛇的位置 蛇的长度 10 10 也就是蛇的 X Y 坐标
snake_list = [[10, 10]]
首先设置蛇的一个运行方向 接下来判断键盘事件在决定蛇的运行方向
蛇可以运行起来了,那么接下来就是,吃食物增加自己的长度和不吃食物在不同的位置显示
初始小蛇方向
move_up = False
move_down = False
move_left = False
move_right = True
1.3 初始化食物的位置
x = random.randint(10, 490)
y = random.randint(10, 490)
food_point = [x, y]
1.4 开启游戏循环
running = True
while running:
# 游戏时钟 刷新频率
clock.tick(20)
1.5 填充背景为白色
screen.fill([255, 255, 255])
1.6 绘制背景
for x in range(0, 501, 10):
pygame.draw.line(screen, (195, 197, 199), (x, 0), (x, 500), 1)
pygame.draw.line(screen, (195, 197, 199), (0, x), (500, x), 1)
food_rect = pygame.draw.circle(screen, [255, 0, 0], food_point, 15, 0)

1.7绘制蛇
snake_rect = []
for pos in snake_list:
# 1.7.1 绘制蛇的身子
snake_rect.append(pygame.draw.circle(screen, [255, 0, 0], pos, 5, 0))

2. 绘制贪吃蛇与食物
2.1 获取蛇的长度,移动蛇的身子
pos = len(snake_list) - 1
while pos > 0:
snake_list[pos] = copy.deepcopy(snake_list[pos - 1])
pos -= 1
2.2 更改蛇头位置
if move_up:
snake_list[pos][1] -= 10
if snake_list[pos][1] < 0:
snake_list[pos][1] = 500
if move_down:
snake_list[pos][1] += 10
if snake_list[pos][1] > 500:
snake_list[pos][1] = 0
if move_left:
snake_list[pos][0] -= 10
if snake_list[pos][0] < 0:
snake_list[pos][0] = 500
if move_right:
snake_list[pos][0] += 10
if snake_list[pos][0] > 500:
snake_list[pos][0] = 0
2.3 键盘控制移动职位
for event in pygame.event.get():
# print(event)
# 判断按下的按键
if event.type == pygame.KEYDOWN:
# 上键
if event.key == pygame.K_UP:
move_up = True
move_down = False
move_left = False
move_right = False
# 下键
if event.key == pygame.K_DOWN:
move_up = False
move_down = True
move_left = False
move_right = False
# 左键
if event.key == pygame.K_LEFT:
move_up = False
move_down = False
move_left = True
move_right = False
# 右键
if event.key == pygame.K_RIGHT:
move_up = False
move_down = False
move_left = False
move_right = True
2.4 获取蛇的长度,移动蛇的身子
pos = len(snake_list) - 1
while pos > 0:
snake_list[pos] = copy.deepcopy(snake_list[pos - 1])
pos -= 1

3. 蛇吃食物
3.1 碰撞检测 如果蛇吃掉食物
if food_rect.collidepoint(pos):
# 贪吃蛇吃掉食物
snake_list.append(food_point)
# 重置食物位置
food_point = [random.randint(10, 490), random.randint(10, 490)]
food_rect = pygame.draw.circle(screen, [255, 0, 0], food_point, 15, 0)
break
3.2 如果蛇吃掉了自己
head_rect = snake_rect[0]
count = len(snake_rect)
while count > 1:
if head_rect.colliderect(snake_rect[count - 1]):
running = False
count -= 1
pygame.display.update()

以上是关于Html5版贪吃蛇游戏制作(经典玩法)的主要内容,如果未能解决你的问题,请参考以下文章