通过HTML5和WebGL来制作2D游戏
Posted 极客标签社区
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了通过HTML5和WebGL来制作2D游戏相关的知识,希望对你有一定的参考价值。
Istrolid是一款采用诸多web新技术的html5游戏。游戏的作者treeform分别使用webGL、WebSocket、AudioContext和作者自制的响应式HTML框架来渲染图形、创建网络连接、播放音频和设计UI。另外,他还使用了Electron来将游戏打包成Windows和Mac的桌面应用程序。笔者这次给大家分享一下Istrolid作者的游戏开发心得。
在使用openGL和WebGL引擎时,开发者通常会创建多个网格和纹理对象。但是Istrolid的作者却有着自己独特的建构方法。他通过一个网格和纹理对象来绘画所有的游戏内容。游戏中的飞船有非常简单的多边形构成,有的甚至是由若干个三角形构成的。因此作者认为没有必为每一个要绘制的物体都新建一个网格对象。
取而代之的是创建一个动态的网格并在每一帧画面中通过代码来调整这个网格。这样会大大加快绘制的速度。这种方法和通常被开发者们弃用的openGL的immediate模式比较类似。同时,作者不推荐使用 3D ModelView的矩阵。在编写Istrolid时,他仅仅将一个视点的矩形传递给了着色器。因此这款游戏是完全基于2D引擎的。
图1 游戏中的飞船均由简单的多边形构成
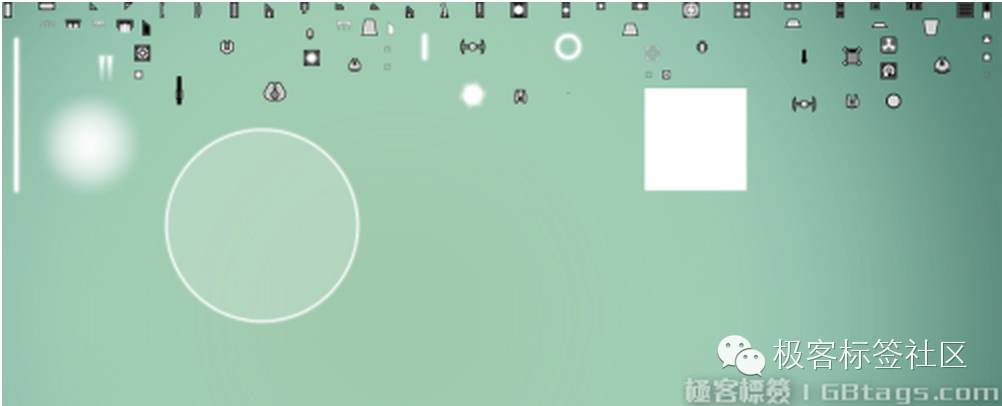
纹理对象也很简单,而且和网格对象一样是动态的。在一个区域或者地形上绘制图片时,游戏程序会加载这个纹理对象并将它放到一个实时打包的纹理地图集中。之后程序会根据新的UI坐标系来创建网格对象。

图2 2048px*2048px的地图集
作者对着色器的操作也很简单。他将所有的颜色都转换到了HSV颜色空间中以便于进行颜色的调整。

图3 HSV颜色空间
javascript快得难以置信。作者原本利用Panda3d和Python来编写却发现Python并不能满足他对速度的需求。他认为不断发展壮大的JavaScript在满足他对速度的追求的同时还能实现更多的功能。他使用CoffeeScript来编写整个游戏并非常喜爱它的缩进排版和箭头标识符。特别令他印象深刻的一点是箭头标识符可以非常快速的创建内联函数。
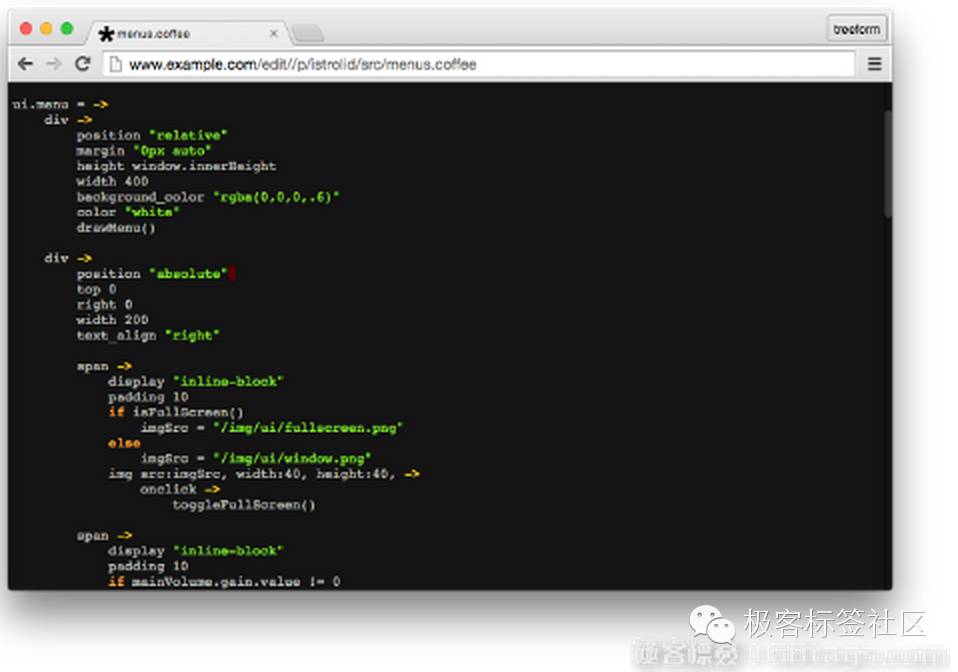
他利用自己三年前编写的基于HTML的编辑器在服务器上编写代码。这样的好处是他可以通过访问编辑器的URL来在任意一台电脑上开始他的开发工作。他用过Windows、Mac和ChromeOS并非常支持ChromeOS的云理念。

图4 作者自制的基于网络的编辑器
作者利用CoffeeScript来编写服务器端程序并用Node.js来运行。他希望这款游戏能够同时支持单人模式和多人模式。当玩家进行单人模式游戏时会开启一个本地服务器。程序通过一个伪WebSocket来连接到本地服务器。这样的好处是可以在一个真实的网络环境中来测试代码,从而简化调试的过程。所有的调试和单步调试都在一个进程中完成。另外,他还可以在这个伪WebSocket中设置网络延时和抖动来模拟复杂的网络环境。
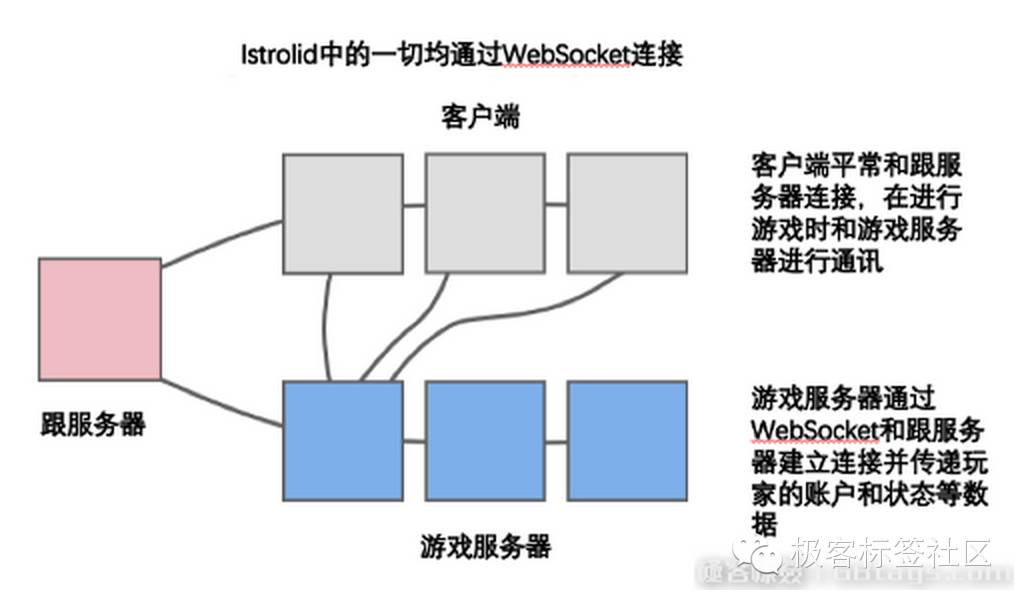
在开发即时战略类游戏时,开发者通常会选择锁步(Lock Step)方法。但是Istrolid得作者并没有这么做。他认为锁步已经过时,不易于编写(尤其是用JavaScript编写时)。而且在这个个人电脑普遍拥有高带宽的时代,锁步的优势已不再明显。他采用delta编码方式,并仅将变动的数据从服务器传给每个玩家的服务器上。

图5 Istrolid的网络结构
浏览器的音频播放能力已经改善许多。作者通过过程生成技术来创建背景音乐,并创建一个随着游戏的进行动态响应的鼓。当一个单位被集中或者爆炸时他会提高这个鼓的音量。他将每一个武器开火时的声音的音量设定成一个随机数以保证每一个武器的声音都有差别,尽管这个差别很细微。除非要开发一个音乐游戏否则作者不推荐在这方面花太多时间。
如果游戏中的UI非常多的话,那么完全靠自己用代码来实现就会非常困难。这时就需要一些些复杂的UI框架来进行辅助。对于HTML5游戏来说,无需使用复杂的工具包即可实现复杂的UI效果。作者还利用HTML5的特性自己设计了一个响应式框架从而简化UI的编写过程。
如今将HTML5游戏编译成适合于Windows、Mac或Linux的桌面应用程序非常容易。Istrolid的作者非常推荐那些因为插件拓展、浏览器过时或者驱动故障等问题头疼的开发者尝试一下Electron。同时这也为把你的游戏发布到类似Steam这样需要提供可下载文件的游戏平台创造了可能。
图6 Electron
点击阅读原文,查看原文章~
以上是关于通过HTML5和WebGL来制作2D游戏的主要内容,如果未能解决你的问题,请参考以下文章