echarts饼图学习
Posted Steven Jon
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts饼图学习相关的知识,希望对你有一定的参考价值。
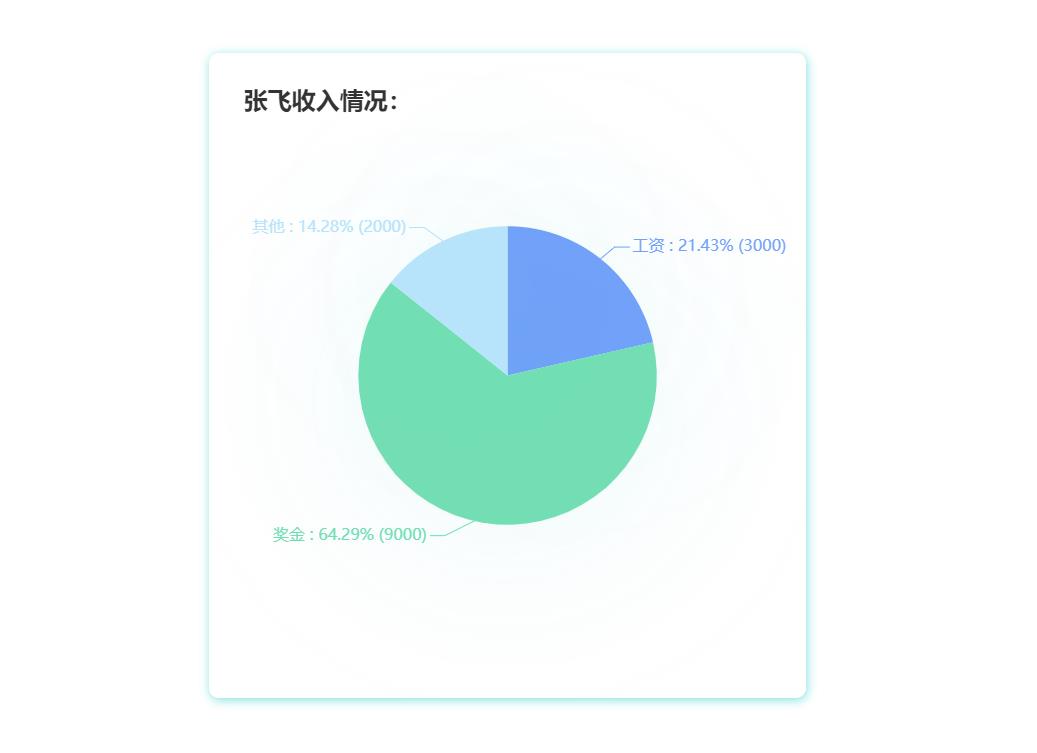
效果图

实现代码
可直接复制运行:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>饼图</title>
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
<style type="text/css">
.center {
position: absolute;
width: 50%;
height: 80%;
box-shadow: 1px 2px 10px 0 rgba(0, 196, 196, 0.5);
border-radius: 10px;
left: 0;
top: 0;
bottom: 0;
right: 0;
margin: auto;
}
</style>
</head>
<body>
<div id = "content" class = "center"></div>
<script type="text/javascript">
var pipe = echarts.init(document.getElementById('content'));
var option = {
title: {
//标题内容
text: '张飞收入情况:',
textStyle: {
fontWeight: 'bold',
fontFamily: 'Microsoft YaHei',
fontSize: 24
},
//标题位置
top: '5%',
left: '5%'
},
//自定义提示框 {a}(系列名称),{b}(数据项名称),{c}(数值),{d}(百分比)
tooltip: {
confine: true, //将提示框限制在图表的区域内,防止超出外界被截断
formatter: '{a}<br>{b} : <span>{d}% ({c})</span>'
},
series: [{
name: '张飞',
type: 'pie',
radius: '50%',//饼图大小
center: ['50%', '50%'],//圆心位置['左右', '上下']
itemStyle: {
normal: {
//增加阴影效果
shadowBlur: 200,
shadowColor: 'rgba(44, 196, 196, 0.12)',
//增加数据显示内容 :{a}(系列名称),{b}(数据项名称),{c}(数值),{d}(百分比)
label: {
fontSize: 16,
formatter: '{b} : {d}% ({c})'
}
}
},
data: [{name: '工资', value: 3000}, {name: '奖金', value: 9000}, {name: '其他', value: 2000}]
}],
//改变饼图数据颜色
color: ['#73A0FA', '#73DEB3', '#b7e3fb']
};
pipe.setOption(option);
//随着浏览器窗口大小改变而改变
window.addEventListener("resize", function() {
pipe.resize();
});
</script>
</body>
</html>
以上是关于echarts饼图学习的主要内容,如果未能解决你的问题,请参考以下文章