31-Vue之ECharts-饼图
Posted 爱学习de测试小白
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了31-Vue之ECharts-饼图相关的知识,希望对你有一定的参考价值。
ECharts-饼图
前言
- 本篇来学习饼图的实现
饼图的特点
- 饼图可以很好地帮助用户快速了解不同分类的数据的占比情况
饼图的基本实现
- ECharts 最基本的代码结构
- 准备数据
- 准备配置项 在 series 下设置 type:pie
- 完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>饼图的实现</title>
<!-- cdn方式 引入echarts.js文件 -->
<script src="https://cdn.jsdelivr.net/npm/echarts@5.4.1/dist/echarts.min.js"></script>
</head>
<body>
<div id='app' style="width: 600px;height:400px"></div>
<script>
//1. ECharts最基本的代码结构
//2. 准备数据[name:xxx, value:xxx ,]
//3. 将type的值设置为pie
var mCharts = echarts.init(document.getElementById("app"))
// pieData就是需要设置给饼图的数据, 数组,数组中包含一个又一个的对象, 每一个对象中, 需要有name和value
var pieData = [
name: 'pass',
value: 80
,
name: 'fail',
value: 15
,
name: 'skip',
value: 5
,
name: 'error',
value: 5
]
var option =
series: [
type: 'pie',
data: pieData
]
mCharts.setOption(option)
</script>
</body>
</html>
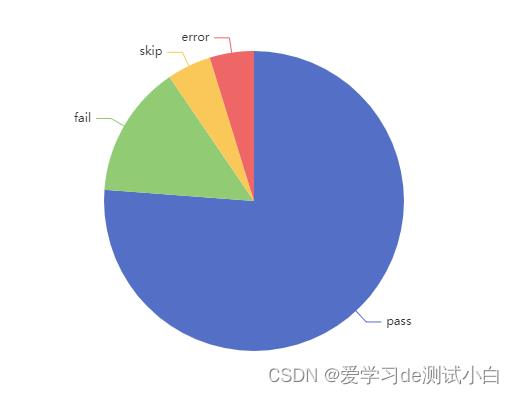
- 效果

饼图的常见效果
显示数值
- label.show : 显示文字
- label.formatter : 格式化文字
var option =
series: [
type: 'pie',
data: pieData,
label:
show: true,
formatter: function (arg)
console.log(arg)
return arg.data.name + '\\n' + arg.percent + '%'
]
- 完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>饼图的实现</title>
<!-- cdn方式 引入echarts.js文件 -->
<script src="https://cdn.jsdelivr.net/npm/echarts@5.4.1/dist/echarts.min.js"></script>
</head>
<body>
<div id='app' style="width: 600px;height:400px"></div>
<script>
//1. ECharts最基本的代码结构
//2. 准备数据[name:xxx, value:xxx ,]
//3. 将type的值设置为pie
var mCharts = echarts.init(document.getElementById("app"))
// pieData就是需要设置给饼图的数据, 数组,数组中包含一个又一个的对象, 每一个对象中, 需要有name和value
var pieData = [
name: 'pass',
value: 80
,
name: 'fail',
value: 10
,
name: 'skip',
value: 5
,
name: 'error',
value: 5
]
var option =
series: [
type: 'pie',
data: pieData,
label:
show: true,
formatter: function (arg)
console.log(arg)
return arg.data.name + '\\n' + arg.percent + '%'
]
mCharts.setOption(option)
</script>
</body>
</html>
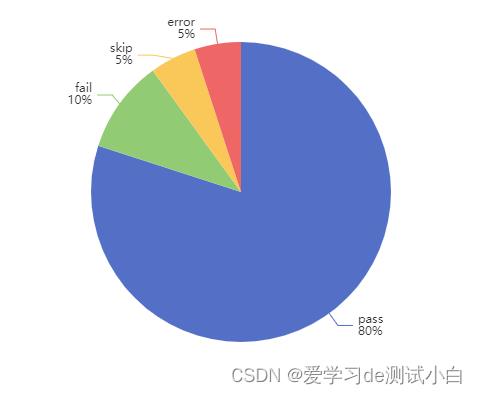
- 效果

南丁格尔图
- 南丁格尔图 : 是每一个扇形的半径随着数据的大小而不同, 数值占比越大, 扇形的半径也就越大
- roseType: ‘radius’
- 完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>饼图的实现</title>
<!-- cdn方式 引入echarts.js文件 -->
<script src="https://cdn.jsdelivr.net/npm/echarts@5.4.1/dist/echarts.min.js"></script>
</head>
<body>
<div id='app' style="width: 600px;height:400px"></div>
<script>
//1. ECharts最基本的代码结构
//2. 准备数据[name:xxx, value:xxx ,]
//3. 将type的值设置为pie
var mCharts = echarts.init(document.getElementById("app"))
// pieData就是需要设置给饼图的数据, 数组,数组中包含一个又一个的对象, 每一个对象中, 需要有name和value
var pieData = [
name: 'pass',
value: 80
,
name: 'fail',
value: 100
,
name: 'skip',
value: 50
,
name: 'error',
value: 50
]
var option =
series: [
type: 'pie',
data: pieData,
label:
show: true,
formatter: function (arg)
console.log(arg)
return arg.data.name + '\\n' + arg.percent + '%'
,
roseType: 'radius'
]
mCharts.setOption(option)
</script>
</body>
</html>
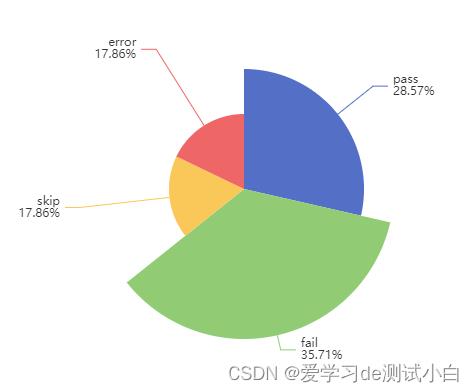
- 效果

选中效果
-
selectedMode:选中模式,表示是否支持多个选中,默认关闭,支持布尔值和字符串,字符串取值可
选 ‘single’ , ‘multiple’ ,分别表示单选还是多选 -
selectedOffset:扇区的偏移距离
-
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>饼图的实现</title>
<!-- cdn方式 引入echarts.js文件 -->
<script src="https://cdn.jsdelivr.net/npm/echarts@5.4.1/dist/echarts.min.js"></script>
</head>
<body>
<div id='app' style="width: 600px;height:400px"></div>
<script>
//1. ECharts最基本的代码结构
//2. 准备数据[name:xxx, value:xxx ,]
//3. 将type的值设置为pie
var mCharts = echarts.init(document.getElementById("app"))
// pieData就是需要设置给饼图的数据, 数组,数组中包含一个又一个的对象, 每一个对象中, 需要有name和value
var pieData = [
name: 'pass',
value: 80
,
name: 'fail',
value: 10
,
name: 'skip',
value: 5
,
name: 'error',
value: 5
]
var option =
series: [
type: 'pie',
data: pieData,
label:
show: true,
formatter: function (arg)
console.log(arg)
return arg.data.name + '\\n' + arg.percent + '%'
,
selectedMode: 'multiple', // multiple 多选 single 单选
selectedOffset: 30 // 偏移距离
// roseType: 'radius'
]
mCharts.setOption(option)
</script>
</body>
</html>
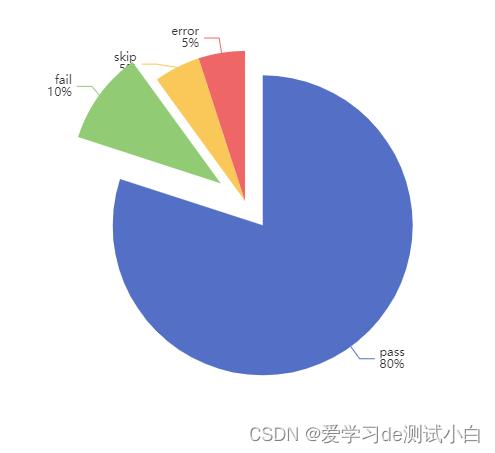
- 效果

圆环
- radius:直接指定外半径值。 string :例如, ‘20%’ ,表示外半径为可视区尺寸(容器高宽中
较小一项)的 20% 长度。 Array. :数组的第一项是内半径,第二项是外半径, 通过 Array , 可以
将饼图设置为圆环图
var option =
series: [
type: 'pie',
data: pieData,
radius: ['50%', '80%']
]
- 完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>饼图的实现</title>
<!-- cdn方式 引入echarts.js文件 -->
<script src="https://cdn.jsdelivr.net/npm/echarts@5.4.1/dist/echarts.min.js"></script>
</head>
<body>
<div id='app' style="width: 600px;height:400px"></div>
<script>
//1. ECharts最基本的代码结构
//2. 准备数据[name:xxx, value:xxx ,]
//3. 将type的值设置为pie
var mCharts = echarts.init(document.getElementById("app"))
// pieData就是需要设置给饼图的数据, 数组,数组中包含一个又一个的对象, 每一个对象中, 需要有name和value
var pieData = [
name: 'pass',
value: 80
,
name: 'fail',
value: 10
,
name: 'skip',
value: 5
,
name: 'error',
value: 5
]
var option =
series: [
type: 'pie',
data: pieData,
label:
show: true,
formatter: function (arg)
console.log(arg)
return arg.data.name + '\\n' + arg.percent + '%'
,
selectedMode: 'multiple', // multiple 多选 single 单选
selectedOffset: 30,// 偏移距离
radius: ['50%', '80%']
// roseType: 'radius'
]
mCharts.setOption(option)
</script>
</body>
</html>
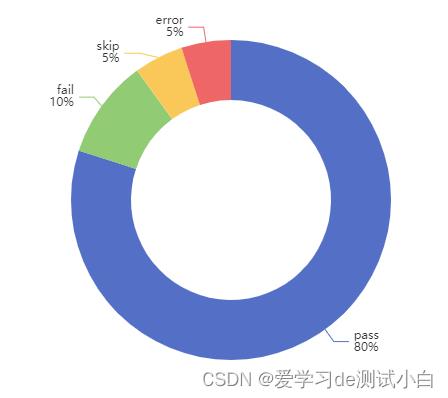
- 效果

以上是关于31-Vue之ECharts-饼图的主要内容,如果未能解决你的问题,请参考以下文章