css3怎样去掉select中三角箭头的背景
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css3怎样去掉select中三角箭头的背景相关的知识,希望对你有一定的参考价值。
用插件:select2.js 百度搜索那个名字即可,现在基本是最好用的下拉组件。原理就是将原来的select隐藏,用新的div构建一个下拉菜单,遮盖在原来的位置。
自己做的话,可以试试在select上覆盖一个div层,用绝对定位。然后把select的透明度opacity写为0.01,不能为0,然后点击那个层,就相当与点击了那个select,div写什么就由你定了。 参考技术A 你好 select的箭头样式不能改变,但可以用js模拟类似功能;
select自定义箭头问题 。。。和一行内不同颜色的整体鼠标滑过变色
1.select自定义箭头问题
用<select><option></option></select>的时候自带的三角箭头与需要的三角不同,这是还要求有select的背景。
background: #536479 url("../images/sel.png") no-repeat 79px;
既有了背景颜色,又有了自定义的三角箭头。
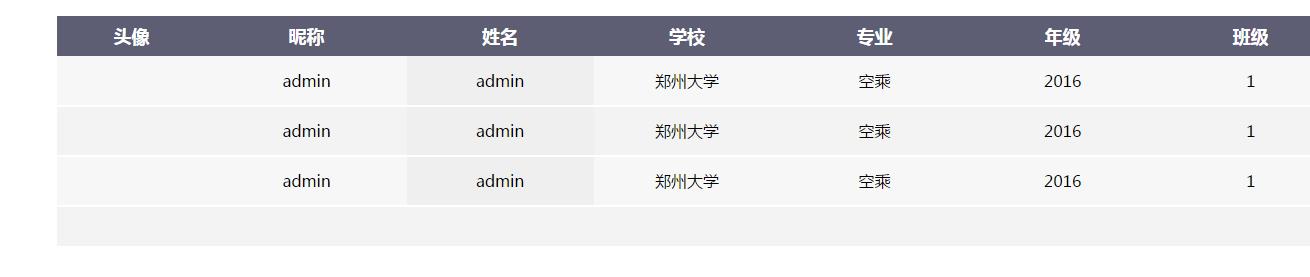
2. 在一行内不同颜色区域鼠标滑过的时候实现整体颜色变化。 如图所示

在tr一行中姓名一列的背景色与其他的背景色不同,要求鼠标滑过的时候tr整行变色,
html代码如下:
<tr class="user-li">
<td><img></td>
<td>admin</td>
<td class="user-name-color">admin</td>
<td>郑州大学</td>
<td>空乘</td>
<td>2016</td>
<td>1</td>
<td>11</td>
</tr>
若直接写整行变色,则姓名一行不会有变化,若分别添上tr整行和姓名一行,滑过变色的时候姓名一行和其他的更改颜色会有时间间隔。
jq代码如下:
// 悬停点击状态
$(\'.user-name-color\').addClass(\'user-name\');
$(\'.user-li\').hover(function (){
$(\'.user-li\').eq($(this).index()).addClass(\'user-li-hover\');
$(\'.user-name-color\').removeClass(\'user-name\');
},function() {
$(\'.user-li\').eq($(this).index()).removeClass(\'user-li-hover\');
$(\'.user-name-color\').addClass(\'user-name\');
})
以上是关于css3怎样去掉select中三角箭头的背景的主要内容,如果未能解决你的问题,请参考以下文章
select自定义箭头问题 。。。和一行内不同颜色的整体鼠标滑过变色
问 如何使用css将select的边框以及右边的小三角形去掉?