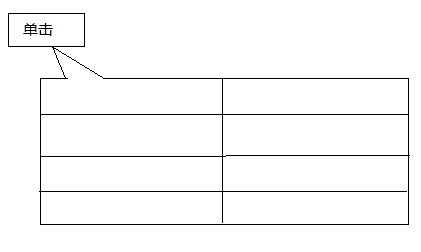
(html/css)点击按钮出现带箭头的表格怎样做,如图:
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了(html/css)点击按钮出现带箭头的表格怎样做,如图:相关的知识,希望对你有一定的参考价值。
单击出现下面的表格,而且带着指向箭头,如何做啊,求大神指点。

样式为border-collapse:collapse
border='1';
j最后就是把背景图压到表格的上边框中
具体的座标,这个要用javascript去自己实现追问
能写标准格式的代码吗?谢谢
参考技术A 背景图。.mmbackground-image(pic路径);追问求代码
参考技术B jquery/js+css追问能写上代码吗?我也知道用什么技术。
新的移动 Safari 按钮的名称
【中文标题】新的移动 Safari 按钮的名称【英文标题】:name of the new mobile safari button 【发布时间】:2010-11-23 13:50:34 【问题描述】:在之前的版本 (http://www.apple.com/webapps/whatarewebapps.html 上使用的方式是“点击加号,然后点击“添加到主屏幕”。
现在不再有加号了。
“分享按钮”有合适的名称吗?它的主要功能是一个箭头,但还有另外两个带箭头的按钮。
对这个按钮有什么想法(或官方名称)吗?
【问题讨论】:
【参考方案1】:如果您进入 Interface Builder 并使用 ToolBars,您会注意到您可以创建默认的系统按钮,并且其中一个按钮有一个名为“Action”的标识符。它有你正在谈论的确切图片。
我称之为操作按钮。
:-)
【讨论】:
好吧,这将用于技术含量较低的用户的说明中。不相信将其称为操作按钮会完全清楚我指的是哪一个【参考方案2】:我将其视为一种“弹出页面”图标。或者您可以将其称为“弯曲箭头”。
【讨论】:
以上是关于(html/css)点击按钮出现带箭头的表格怎样做,如图:的主要内容,如果未能解决你的问题,请参考以下文章
Android开发 ListView的item点击事件出现引导(带箭头和描述)效果