css3怎样在HTML网页写三角形
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css3怎样在HTML网页写三角形相关的知识,希望对你有一定的参考价值。
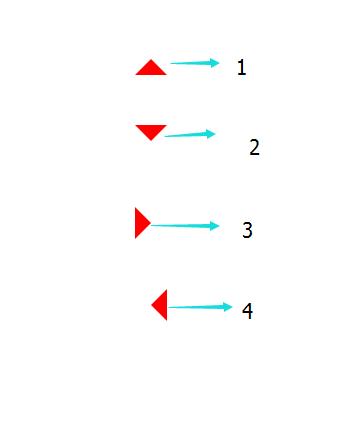
css3写三角形(为了好区分姑且按方向区别):
(1)上三角形:
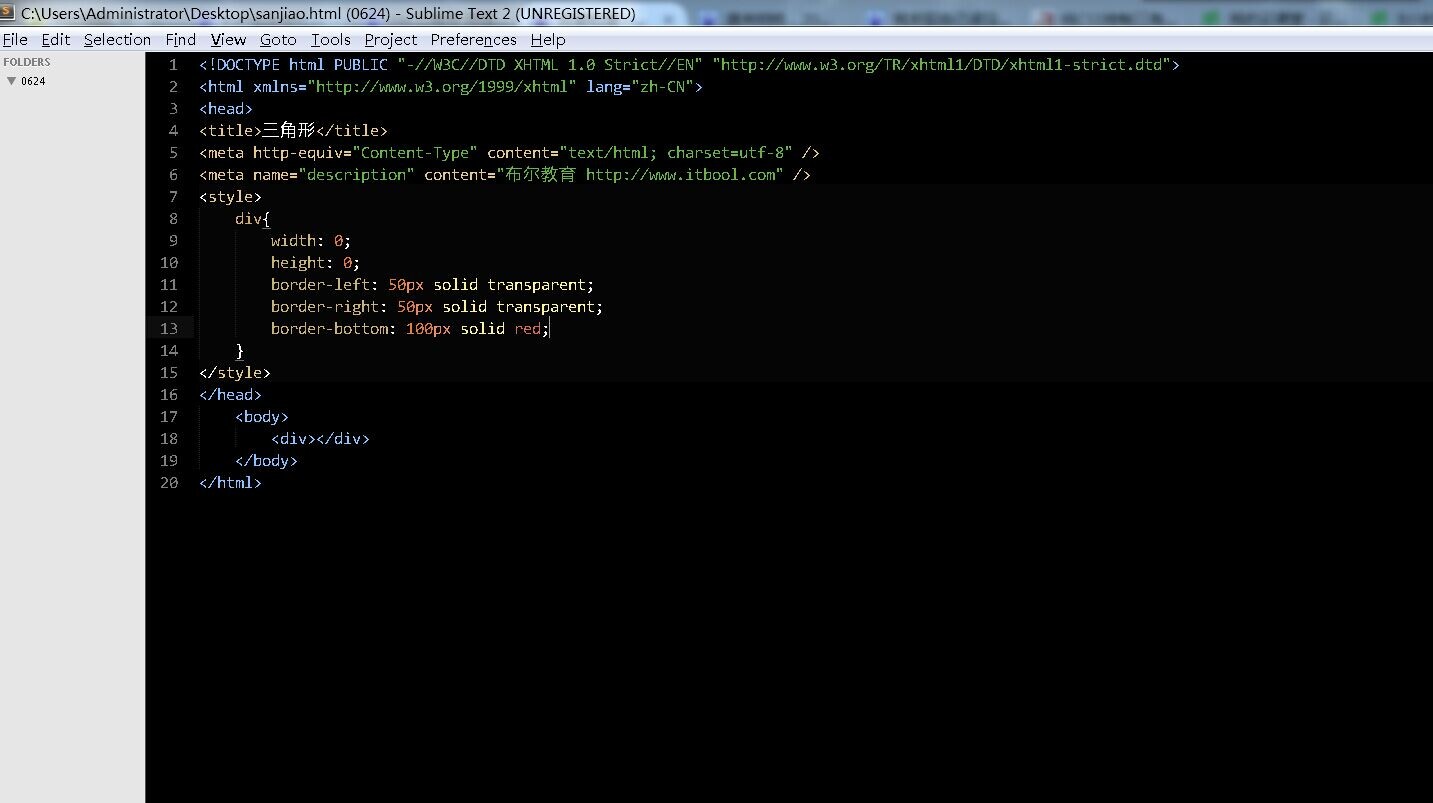
border: 16px solid transparent;
border-bottom: 16px solid #f00;
width: 0;
height: 0;
(2)下三角形:
border: 16px solid transparent;
border-top: 16px solid #f00;
width: 0;
height: 0;
(3)右三角形:
border: 16px solid transparent;
border-left: 16px solid #f00;
width: 0;
height: 0;
(4)左三角形:
border: 16px solid transparent;
border-right: 16px solid #f00;
width: 0;
height: 0;

给你一个参考站:纯css写三角形
我写的时候都是从这上面现抄
css制作三角形的原理是啥?
也是初次接触html,在网上找了下教程,但是不明白三角形的原理是什么?
还有border的三要素(border-width、border-color、border-style)又是如何运用的?我看好像有什么border-style:啥啥啥的;←_←

在矩形的直角,两条边的样式要均分
比如左上角 border-top 和 border-left 的样式要均分
如果border-left 无色透明, border-top有色, 就会出来一个45度的锐角追问
网易云课堂那个教程一点基础都不教,什么叫样式和均分……→_→
另外这个我是在网上找的,云课堂教的是,宽高为0,然后三个边框变白……
样式也就是每一条CSS规则
均分原理是为了好记给起的名字
每个box(盒子)都有4条边(border ),而且边都是有宽度的
边可以设置的样式大概有三条 border-width (宽) border-color(颜色) border-style(虚线啊还是点啊还是实线)
而box的角会被两条边的样式作用,因为你不能说左上角只属于左边,不属于上边
所以沿对角线平分,每边各占一个45度的锐角
2.在矩形的直角,两条边的样式要均分,比如左上角 border-top 和 border-left 的样式要均分
如果border-left 无色透明, border-top有色, 就会出来一个45度的锐角。
以上是关于css3怎样在HTML网页写三角形的主要内容,如果未能解决你的问题,请参考以下文章