vue的富文本编辑器
Posted ```飞翔的翅膀```
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue的富文本编辑器相关的知识,希望对你有一定的参考价值。
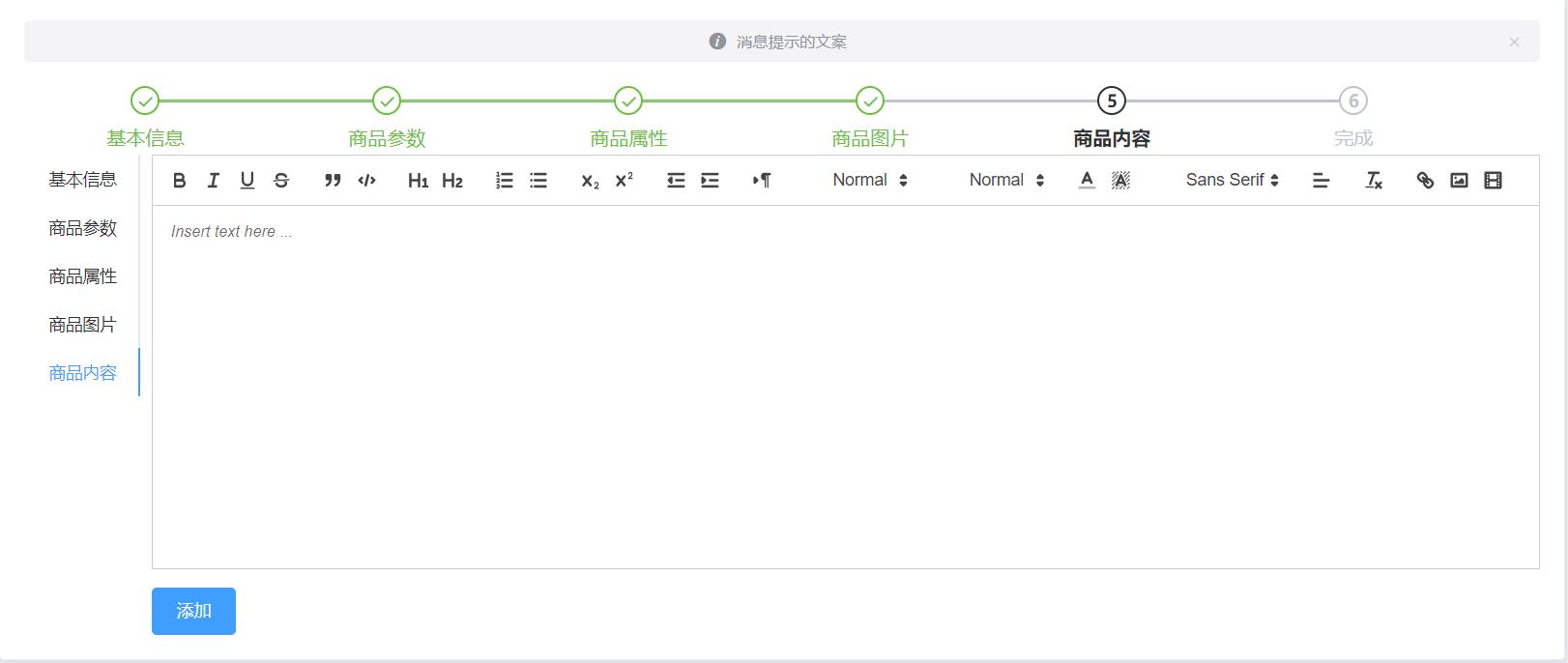
效果图

一 、先安装 vue-quill-editor
npm install vue-quill-editor --save
2.在main.js中引入
//引入富文本编辑器
import VueQuillEditor from 'vue-quill-editor'
//引入vue-quill-editor相关样式
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'
Vue.use(VueQuillEditor)
3.在需要的组件中加载富文本编辑器
<quill-editor v-model="addForm.goods_introduce"></quill-editor>
OK,搞定,简洁的富文本编辑器就展现在你眼前了,另外附上API。Vue-Quill-Editor

然后再解决富编辑器高度问题
.ql-editor {
height: 300px !important;
}
**简单的总结了一下 希望能够帮助到大家**
以上是关于vue的富文本编辑器的主要内容,如果未能解决你的问题,请参考以下文章