vue3 超好用的富文本编辑器
Posted 野生切图仔
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue3 超好用的富文本编辑器相关的知识,希望对你有一定的参考价值。
Ⅰ. 前言
-
quillEditor毫无疑问一款非常强大的 富文本编辑器 -
在
vue中一个也非常好用 ,而且也十分轻量的; -
然而如今的vue3 我们该如何使用它呢 :

Ⅱ.vue3 中 安装 quillEditor
① 下载
npm install @vueup/vue-quill@alpha --save
② 在main.js 中全局组件式导入
import createApp from 'vue';
import QuillEditor from '@vueup/vue-quill'
import '@vueup/vue-quill/dist/vue-quill.snow.css';
createApp(App)
.component('QuillEditor', QuillEditor)
.mount('#app')
③全局使用
<template>
<quill-editor
content-type='html'
:content='content'
:option='option'
@blur='editorBlur($event)'
/>
</template>
<script setup>
import ref from 'vue';
let content = ref("<p> 初始内容。。。</p>");
let option = 。。。。
</script>
-
content-type设置保存的文本类型 ,html=> 已超文本的形式保存; -
content内容也就是这个超文本 => 返回的为 很长的string字符串 (HTML文本); -
后端保存这个字符串, 用的时候,把这个字符串 返回来 内容就渲染啦;
-
引入的图片,图片也是
Base64显示,所以保存 一个字符串 就是 一篇富文本 ;
④ 配置项
option则是配置项,表示你要加入那些功能;- 加了多少 最后会被
treeShaking不用的摇掉 ,从而打包更小;
let editorOption =
modules:
toolbar: [
['bold', 'italic', 'underline', 'strike'], // 加粗 斜体 下划线 删除线
[ color: [] , background: [] ], // 字体颜色、字体背景颜色
[ align: [] ], // 对齐方式
[ size: ['small', false, 'large', 'huge'] ], // 字体大小
[ font: [] ], // 字体种类
[ header: [1, 2, 3, 4, 5, 6, false] ], // 标题
[ direction: 'ltl' ], // 文本方向
[ direction: 'rtl' ], // 文本方向
[ indent: '-1' , indent: '+1' ], // 缩进
[ list: 'ordered' , list: 'bullet' ], // 有序、无序列表
[ script: 'sub' , script: 'super' ], // 上标/下标
['blockquote', 'code-block'], // 引用 代码块
['clean'], // 清除文本格式
['link', 'image', 'video'], // 链接、图片、视频
],
,
;
⑤ 事件
- 同时富文本也可以绑定很多类型的事件
- 如失去焦点事件 👇
<quill-editor
:content='content'
:option='option'
@blur='editorBlur($event)'
/>
......
<script setup>
function editorBlur(val)
console.log('当前的文本框的内容:' + val);
</script>
更多内容可以参考官网 => quillEditor 官网
vue的富文本编辑器
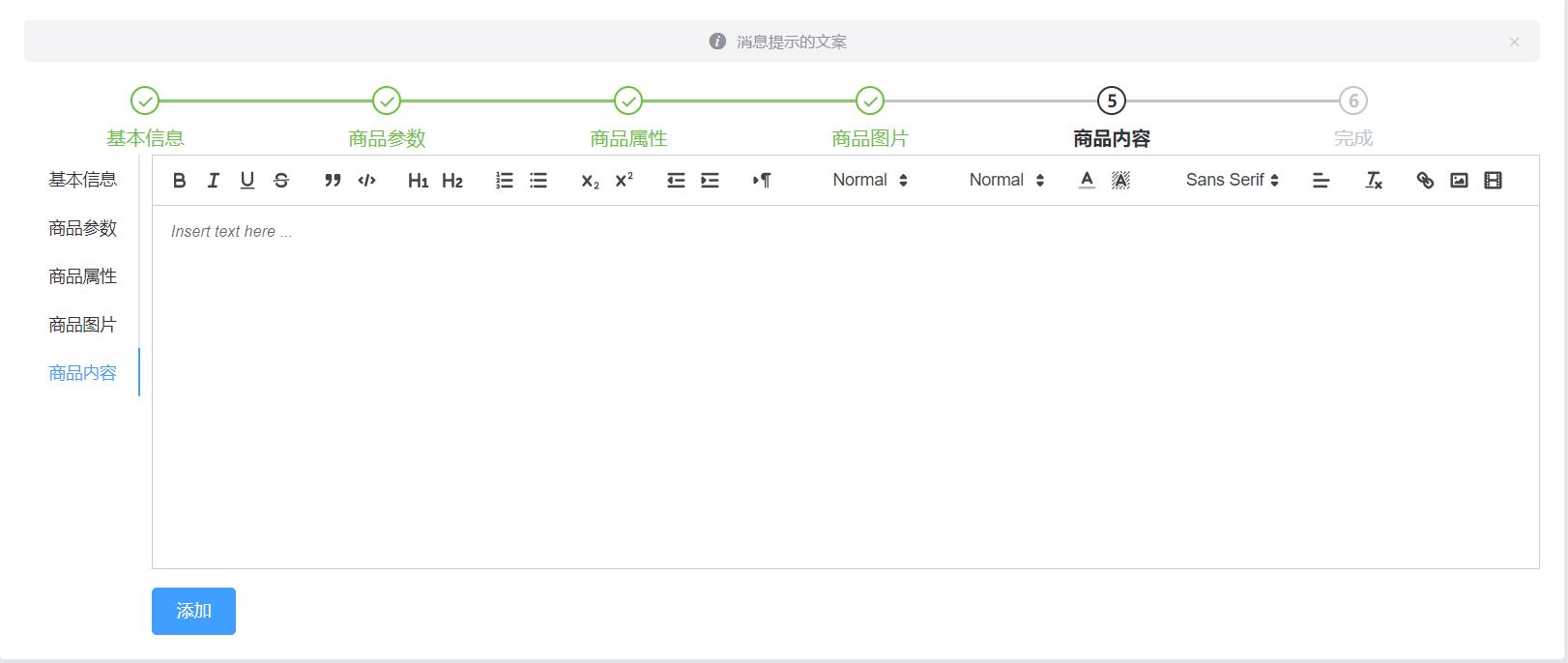
效果图

一 、先安装 vue-quill-editor
npm install vue-quill-editor --save
2.在main.js中引入
//引入富文本编辑器
import VueQuillEditor from 'vue-quill-editor'
//引入vue-quill-editor相关样式
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'
Vue.use(VueQuillEditor)
3.在需要的组件中加载富文本编辑器
<quill-editor v-model="addForm.goods_introduce"></quill-editor>
OK,搞定,简洁的富文本编辑器就展现在你眼前了,另外附上API。Vue-Quill-Editor

然后再解决富编辑器高度问题
.ql-editor
height: 300px !important;
**简单的总结了一下 希望能够帮助到大家**
以上是关于vue3 超好用的富文本编辑器的主要内容,如果未能解决你的问题,请参考以下文章