JavaScript 原型对象原型链
Posted YuLong~W
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript 原型对象原型链相关的知识,希望对你有一定的参考价值。
原型对象
构造函数的原型对象
每个构造函数都有一个原型对象存在,这个原型对象通过构造函数的prototype属性来访问,属性指向了构造函数的原型对象
//构造函数的原型对象
function Person() {} // 定义函数
console.log(Person.prototype) // 输出结果:{constructor: ƒ}
console.log(typeof Person.prototype) // 输出结果:object
案例:利用原型对象共享方法
//利用原型对象共享方法
function Person(name){
this.name=name
// this.sayHello=function(){
// console.log("你好,我叫"+this.name)
// }
}
//使用对象原型加入一个方法,和上述注释代码功能相同
Person.prototype.sayHello=function(){
console.log("你好,我叫"+this.name)
}
var p1=new Person('张三')
var p2=new Person('李四')
p1.sayHello()
p2.sayHello()
//方法相同,即可共享
console.log(p1.sayHello===p2.sayHello)//打印结果为:true
对象的原型对象
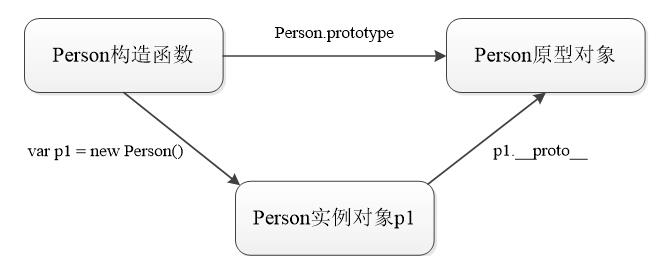
每个对象都有一个 __ proto__ 属性,这个属性指向了对象的原型对象
function Person() {}
var p1 = new Person()
console.log(p1.__proto__ === Person.prototype); // 输出结果:true
//对象是由构造函数创建出的,本质是一样的
实例对象和原型对象的关系:

访问对象的构造函数:
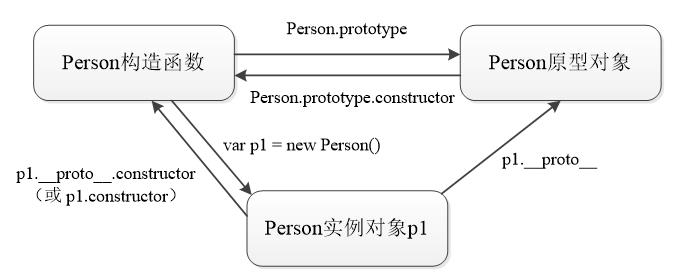
每个原型对象中有一个constructor属性,该属性指向构造函数
//访问对象的构造函数
function Person(){}
//通过原型对象的constructor属性来访问对象的构造函数
console.log(Person.prototype.constructor===Person) //结果为:true
//函数名代表函数的入口地址,原型对象的constructor属性也代表着对象构造函数的地址
//通过实例对象的constructor属性来访问对象的构造函数
var p1=new Person()
console.log(p1.constructor===Person) //结果为:true
案例:用赋值方式修改原型对象为新的对象,就无法访问构造器函数
//用赋值方式修改原型对象为新的对象,就无法访问构造器函数
function Person() { }
//修改原型对象为一个新的对象
Person.prototype = {
sayHello: function () {
console.log("hello")
}
}
var p1 = new Person()
//使用实例对象p1访问新的原型对象中属性
p1.sayHello() //输出结果:hello
//使用constructor属性无法访问原来的构造函数
console.log(p1.constructor) //输出结果:ƒ Object() { [native code] }
构造函数、实例对象、原型对象的之间的关系:

原型对象的原型对象
function Person() {}
// 查看原型对象的原型对象
console.log(Person.prototype.__proto__);
// 查看原型对象的原型对象的构造函数
console.log(Person.prototype.__proto__.constructor);
案例:Person.prototype.__proto__这个对象其实就是Object.prototype对象
function Person() {}
console.log(Person.prototype.__proto__ === Object.prototype); // true
var obj = {};
console.log(obj.__proto__ === Object.prototype); // true
console.log(Object.prototype.__proto__); // 输出结果:null
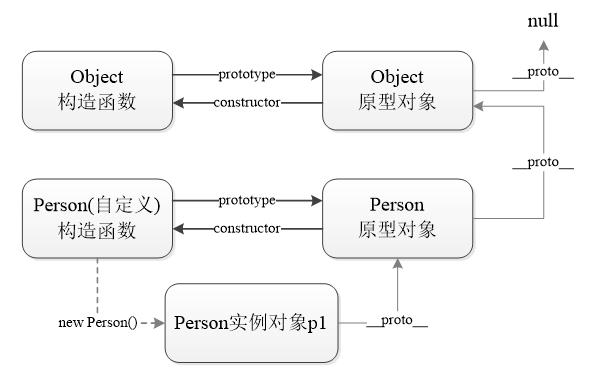
原型链
所有类都是直接或者间接从Object类继承产生。原型链反应的是一种继承关系
- 每个构造函数都有一个prototype属性指向原型对象。
- 原型对象通过constructor属性指向构造函数。
- 通过实例对象的__proto__属性可以访问原型对象。
- Object的原型对象的__proto__属性为null。
原型链结构图

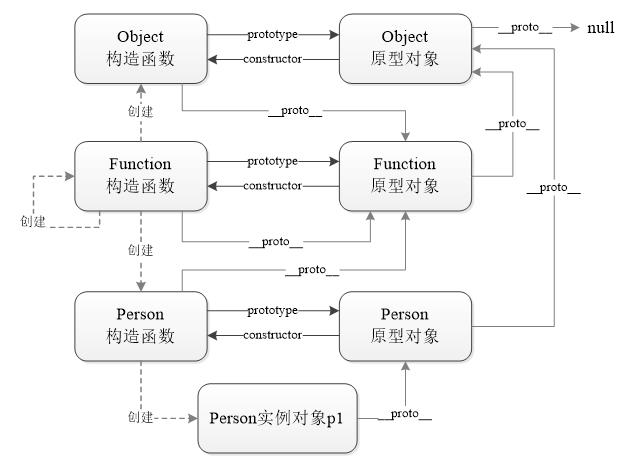
函数在原型链中的结构

成员查找机制
- JS判断实例对象有无该成员
- 没找到,继续查找原型对象的原型对象
- 如果最后都没查到,则会报undefined
//成员查找机制
function Person() { this.name = '张三' }
Person.prototype.name = '李四'
var p = new Person()
console.log(p.name) // 输出结果:张三
delete p.name // 删除对象p的name属性
console.log(p.name) // 输出结果:李四
delete Person.prototype.name // 删除原型对象的name属性
console.log(p.name) // 输出结果:undefined
案例:利用原型对象扩展数组方法
//为数组添加sum()方法
Array.prototype.sum = function () {
var sum = 0
for (var i = 0; i < this.length; i++) {
sum += this[i]
}
return sum
}
var arr = [1, 2, 3]
console.log(arr.sum()) // 输出结果:6
以上是关于JavaScript 原型对象原型链的主要内容,如果未能解决你的问题,请参考以下文章