2021年 Web 前端入门学习路线,(附:前端基础学习笔记)
Posted QIANDXX
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2021年 Web 前端入门学习路线,(附:前端基础学习笔记)相关的知识,希望对你有一定的参考价值。
前言:
学习是一个循序渐进的过程,是一件非常难得坚持的事情。如果真的想学习前端开发,一定要下决心!
这里分享给大家前端学习路线图和基础知识笔记,希望对前端学习有所帮助。
前端基础(html,CSS,javascript)
1,HTML+CSS
HTML(超文本标记语言)和 CSS(级联样式表)是用于构建 Web 页面的两项核心技术。学习 HTML+CSS 是前端小白入门的必经之路。
HTML 全称为超文本标签语言,是一种标识性的语言。它包括一系列标签,通过这些标签可以将网络上的文档格式统一,使分散的 Internet 资源连接为一个逻辑整体。HTML 文本是由 HTML 命令组成的描述性文本,HTML 命令可以说明文字,图形、动画、声音、表格、链接等。
CSS 层叠样式表是一种用来表现 HTML 或 XML 等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。

2,JavaScript 基础
JavaScript 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式和声明式风格。
主要功能:
- 嵌入动态文本于HTML页面。
- 对浏览器事件做出响应。
- 读写HTML元素
- 在数据被提交到服务器之前验证数据。
- 检测访客的浏览器信息。控制 cookies,包括创建和修改等。
- 基于 Node.js 技术进行服务器端编程。

移动端开发(HTML5,CSS3,Bootstrap)
1,HTML5 / CSS3
HTML5是构建Web内容的一种语言描述方式。HTML5 是互联网的下一代标准,是构建以及呈现互联网内容的一种语言方式.被认为是互联网的核心技术之一。
HTML5 是 Web 中核心语言 HTML 的规范,用户使用任何手段进行网页浏览时看到的内容原本都是 HTML 格式的,在浏览器中通过一些技术处理将其转换成为了可识别的信息。
CSS3 是 CSS(层叠样式表)技术的升级版本,主要包括盒子模型、列表模块、超链接方式、语言模块、背景和边框、文字特效、多栏布局等模块。

2,Bootstrap
Bootstrap是基于HTML、CSS、JavaScript 开发的简洁、直观、强悍的前端开发框架,使得 Web 开发更加快捷。Bootstrap 提供了优雅的 HTML 和 CSS 规范,它即是由动态 CSS 语言 Less 写成。

文章只展示了部分学习路线图,需要完整的前端初阶学习路线图和前端学习笔记可以【点击这里领取】

前端基础学习笔记
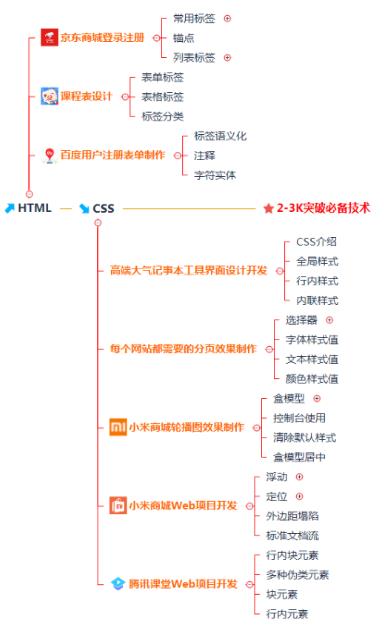
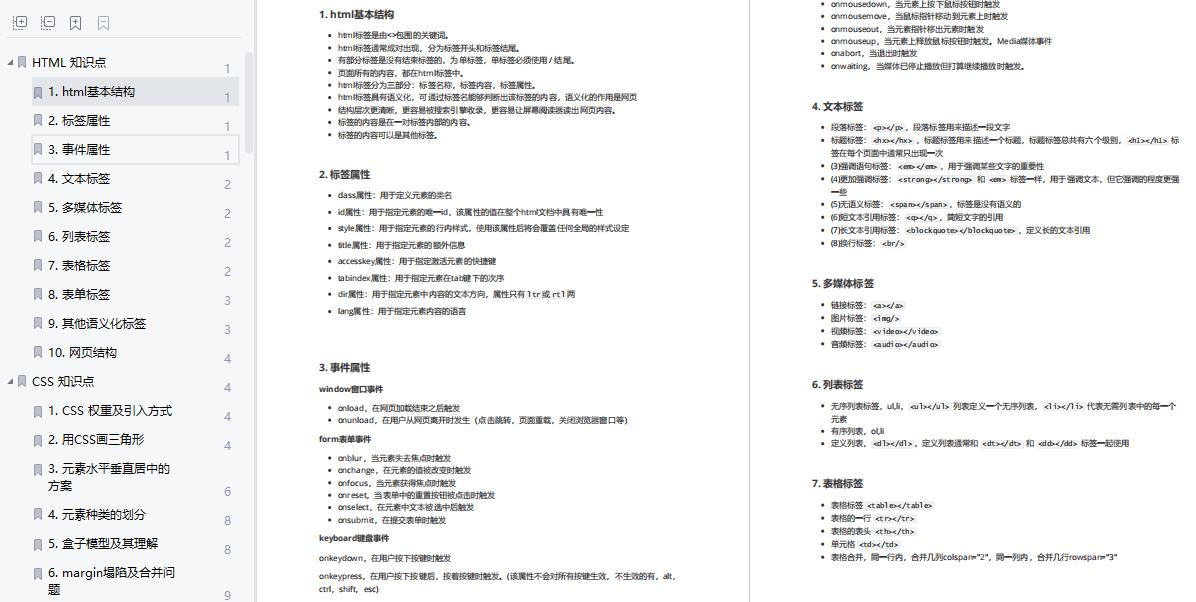
HTML 基础
- html基本结构
- 标签属性
- 标签属性
- 文本标签
- …

CSS 基础
- CSS 权重及引入方式
- 用CSS画三角形
- 元素水平垂直居中的方案
- 元素种类的划分
- 盒子模型及其理解
- margin塌陷及合并问题
- 浮动模型及清除浮动的方法
- 圣杯布局与双飞翼布局
- Flex 布局
- px,em,rem的区别
- …

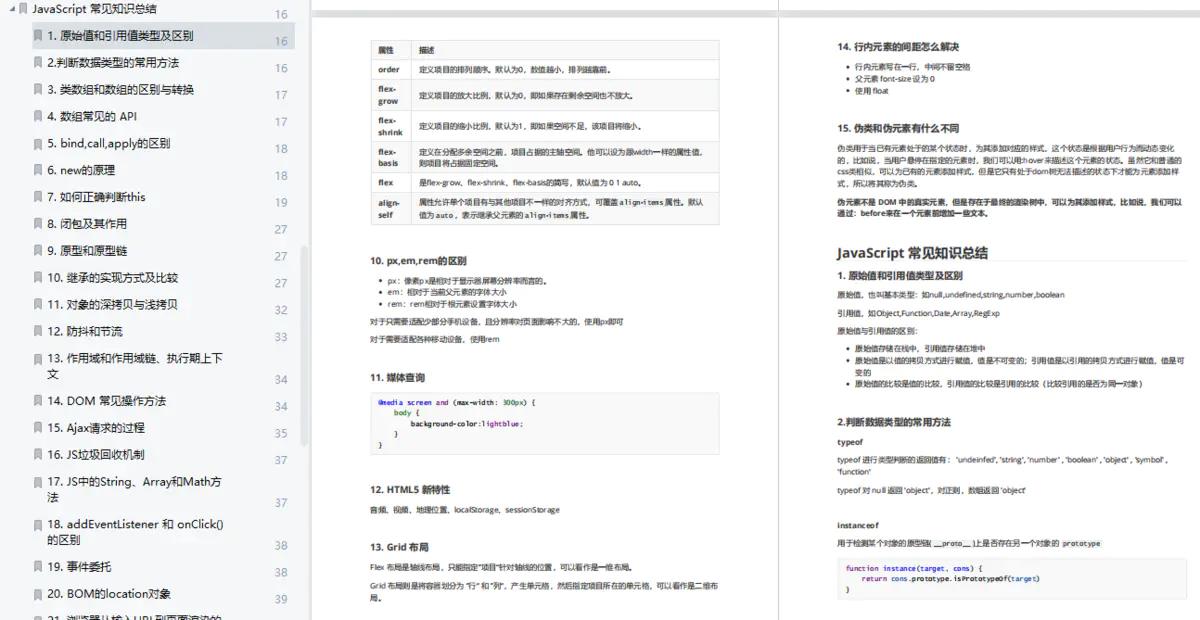
JavaScript 基础
- 原始值和引用值类型及区别
- 判断数据类型的常用方法
- 类数组和数组的区别与转换
- 数组常见的 API
- bind,call,apply的区别
- new的原理
- 如何正确判断this
- 闭包及其作用
- 原型和原型链
- 继承的实现方式及比较
- 对象的深拷贝与浅拷贝
- 防抖和节流
- 作用域和作用域链、执行期上下文
- …

以上是关于2021年 Web 前端入门学习路线,(附:前端基础学习笔记)的主要内容,如果未能解决你的问题,请参考以下文章