前端入门 前端自学路线 web开发前端如何学习
Posted 征途黯然.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端入门 前端自学路线 web开发前端如何学习相关的知识,希望对你有一定的参考价值。
本文介绍前端入门之路,以及之后对前端应该怎么学,大概学哪些东西。
作者在前端、后端入门的时候,花了大量时间到CSDN、知乎、百度上去找资料,但是有的说的不是太复杂,
就是一句话带过,那个时候很苦恼。现在回过头来,想用最白话的解释方式,去帮助现在仍然对入门或者学习前
端、后端的自学者一点建议。作者的自学之路是这样走过来的,希望能帮到同是自学的你。
前端入门
-
html+css+JavaScript
这三个可以称作是前端三剑客了。如果你想要入门前端(或者是Web开发前端),你要学的第一个就是html,html算是一种标记语言,学完之后再学css,之后再学javascript。编辑器
这里对三者最推荐用的编辑器是VS Code,如图:

下载可去百度,腾讯电脑管家->软件管理下载。html+css推荐去W3School网站上面学习。其实html+css需要掌握的内容很少,大概过一遍W3School上面的内容,并不要求记下来,以后用的时候脑子里能想起来大概有这么个东西,百度一下拿过来用就好了。
学完html+css之后,就该是JavaScript了。
推荐稍微有一点编程基础(C或者C++或者Java或者Python或者……)的自学者学习js,这样会轻松一点。学习方式建议先看一遍W3School上面的JavaScript教程,再去B站看JavaScript的教程,作者当时在B站看的是孔浩老师的前端教程,是html+css+JavaScript合在一起的,真心推荐。
JavaScript学习的时候主要学习语法,但是其他深一点的内容初学者可以选择跳过(例如js的prototype等等),但是强烈建议硬着头皮看完。因为要通览一遍js的内容,以后你在编程、学习的过程中,你会突然发现,这个东西你曾经看过,之前看的时候头皮发麻,这个时候突然懂了。
html+css学好的基本标准是,在网上随便截一张任意网站的图,都可以用代码把其静态网页写出来(所以还要有一点ps基础)。
js学好的基本标准是,你可以用html+css+js这三个工具写出一些简单的h5小游戏,例如拼图、飞机大战(我的博客里有飞机大战的源码)。
-
Jquery
Jquery算作一种框架,最最直白的理解就是,用js查找节点要用document.getElementById("#id"),而jq只要用$("#id"),节省很多单词。当然jq的功能远远不止这些。
推荐去买一本JQuery的书看一看,或者直接网上看文档。
当学完了html+css+javascript之后,通过网课来学习编程并不是很推荐。因为这个时候你已经具备了看开发文档的能力。JQuery说白了就是这两个文件,读者可以去网上下载。

引用的话,就在html文件里写下如下代码即可。

JQuery学好的基本标准是,你去找你原来用html+css+js编写的H5小游戏,把里面的js代码尽可能多的替换成JQ代码。熟练掌握。
-
html5+css3
html5+css3是在html+css的基础上,增加了一些新特性。这个仍然可以去W3School去看。
增加的内容不是很多。并且在掌握了html+css的基础上,再看html5+css3就会很简单了。和学html+css一样,知道有这么回事,用的时候百度就行。
总结
学到这,前端基础知识已经差不多了。但是我大前端(苦笑)还有形形色色的框架,作为一个前端er你还得要储备自己的js库,css库,以便于充实自己的前端技能。
2019.4.23 留
2019.12.19更新
又经过了8个月的沉淀,再更新一点。
前端进阶
序号是接着上面继续排的。
-
bootstrap
这是一个框架。大家如果学完以上三点,即html+css+js+jq+html5+css3之后,编写一般的网站是没问题的。但是会有一个问题是,比如你编好的网页,一用pad或者手机或者其他电脑或者其他浏览器运行就变形了,一些div层排版乱了,而且很难看。这个时候就需要一个框架来使得你的网页具有兼容性:设备兼容、浏览器兼容。所以应该学bootstrap框架。
大家可以看这个网站感受一下:兼容性网站例子
这个框架偏向于显示,即css。 -
PHP
php是一门后端语言。
其实前端还有vue.js、ajax等等要学,但是或多或少这些和后端数据有关系,所以第5步先学php,了解一下后端是怎么写的。
php很简单,对于新手来说,基本上只要知道变量前加 $ $_[]这两点就好了。具体大家自己买书看看。
值得注意的是,php需要服务器环境才可以运行。服务器一般分为,你去腾讯、阿里买的服务器(可以直接用域名访问的那种);另外一种是本地服务器(在你自己的电脑上用localhost访问)。我是自己下软件配置本地服务器来学php的。下的软件是XAMPP。图标长这样。

这里插个题外话:
PHP是世界上最好的语言。这个梗。
首先是因为十几年前高级语言的变量全都是需要声明才可以定义的,例如C、Java。但是,程序员们会想什么时候可以有一门语言可以变量直接用就好了,然后PHP横空出世,满足了这个愿望。所以才会说 PHP是世界上最好的语言。
但是,这也没什么大事嘛。我很反感,身边那些人一说到php就来一句世界上最好的语言,连用都没用过,整的自己好像很懂一样。。。。
回归正题。 -
ajax
ajax是做异步数据请求的。jQuery里面也有ajax,有的书里也会单独介绍ajax。个人比较喜欢jq里面使用ajax。
这个是干什么的呢。
就是你写php请求数据库的内容的时候,一般格式如下。你点了提交按钮后,页面会跳转到xxx.php页面。这样很麻烦,因为有时候我点了提交,只想保持在原页面。所以这个时候使用ajax,异步提交。可以实现不跳转来访问数据库操作。
例如,百度的搜索框,你输入一个字,他会异步提交到服务器,请求出来你可能感兴趣的其他词条,就是ajax的原理。
<form action="xxx.php method="POST">
<input name="name"/>
<button type="submit"></button>
</form>
- vue
vue也是一个前端框架,比较注重前后端分离。
先学它的语法和思想,然后vue还提供了很多组件,很美观。
这个有点难,尤其是像我这样写js自由散漫惯了的人。
但是Vue非常重要,很多公司都要求会这个。 - 微信小程序
以上都学完了之后,入手微信小程序开发就非常简单了。微信小程序的html、css语法和正常学习的差不多,但是js采用的是Vue框架,所以这就是为什么学会Vue才能编写微信小程序。然后微信小程序给的调用后端的接口采用的是ajax,所以之前也要学好ajax。
学到这里,如果你是本科生的话,已经足够了,也可以去尝试接一些小点的项目试试看了。
之后还会有node.js、npm、webback、前端工程化(类似微信小程序的体系),学习起来
会比较头大,因为没有应用场景,我总觉得这些东西好像……没什么用?那肯定是很有用的
只是我现在还没接触到。
然后建议大家,在有余力的情况下,多学学其他的语言。例如Java的Spring、Boot等等,
python的各种库、算法。
多掌握点技能,路更宽一点。
2019.12.19留
2021.3.11更新
日复一日,又过一年多了。
前端杂谈
这部分是我这段时间接触的,看兴趣学的。
-
Three.js(建议忽略)
这个是前端的3D游戏引擎,之前拿它做过飞机大战 。感觉在国内比较小众,很多报错的解决方案都不多。开发文档也不是很友好。如果大家想做基于网页的3d的话,不推荐Three.js。 -
PIXI.js(建议忽略)
这个是前端的2D游戏引擎。我刚学会js那会,做过飞机大战小游戏,里面的代码写的非常糟糕,游戏性能、碰撞检测、帧率控制简直无法直视。
20年初,接到一个小公司说要做飞机大战,之后我在网上挑选了一下,发现PIXI还不错。除开它本身的PIXI.js,还提供了很多额外的插件,比如音效插件、爆炸效果插件、键盘控制、触屏控制等等。
除此之外,在github上,还有一篇PIXI的教程,非常不错:https://github.com/Zainking/LearningPixi
-
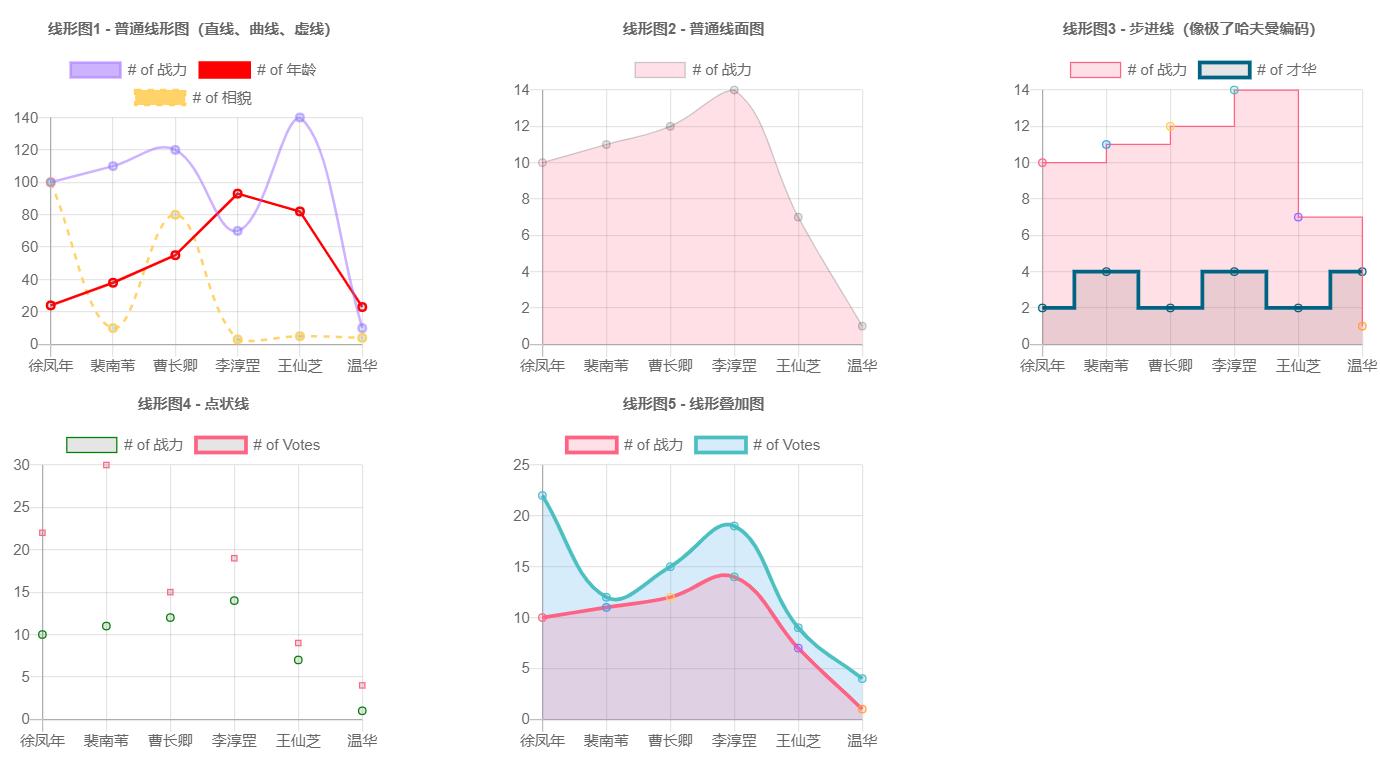
Chart.js(建议忽略)
这个是前端的图表插件。给了一些API调用,很快速的绘制表、图。效果如下:

-
node
node.js是逐渐兴起的一项后端技术。它的包管理npm,在引入前端框架时十分有优势。而且,node.js可以直接拿js作为后端。node在项目移植、开发API的时候都很优秀。
node的一个框架express也十分火热,很值得深入学习,大有可为。
目前后端岗位:PHP、Java、node、Go都很不错,很多大公司也有项目使用node构建的。
可惜的是,我对node的学习还比较浅显。因为种种不可抗力,必须要转战Java了。
作者的话:
我早在学前端伊始,就觉得前端还是缺少核心竞争力的。很多速成培训班,其实教的都是前端。
我觉得大多数人在初学者时期,都是应该把前端、后端都学习一遍。
身边有同学是PHP后端进了字节的,也有Java转C++再转Go在腾讯的。
Java还是一道无法逾越的坎,之后要开启拥抱java的人生了。
拭目以待
2021.3.11留
以上是关于前端入门 前端自学路线 web开发前端如何学习的主要内容,如果未能解决你的问题,请参考以下文章