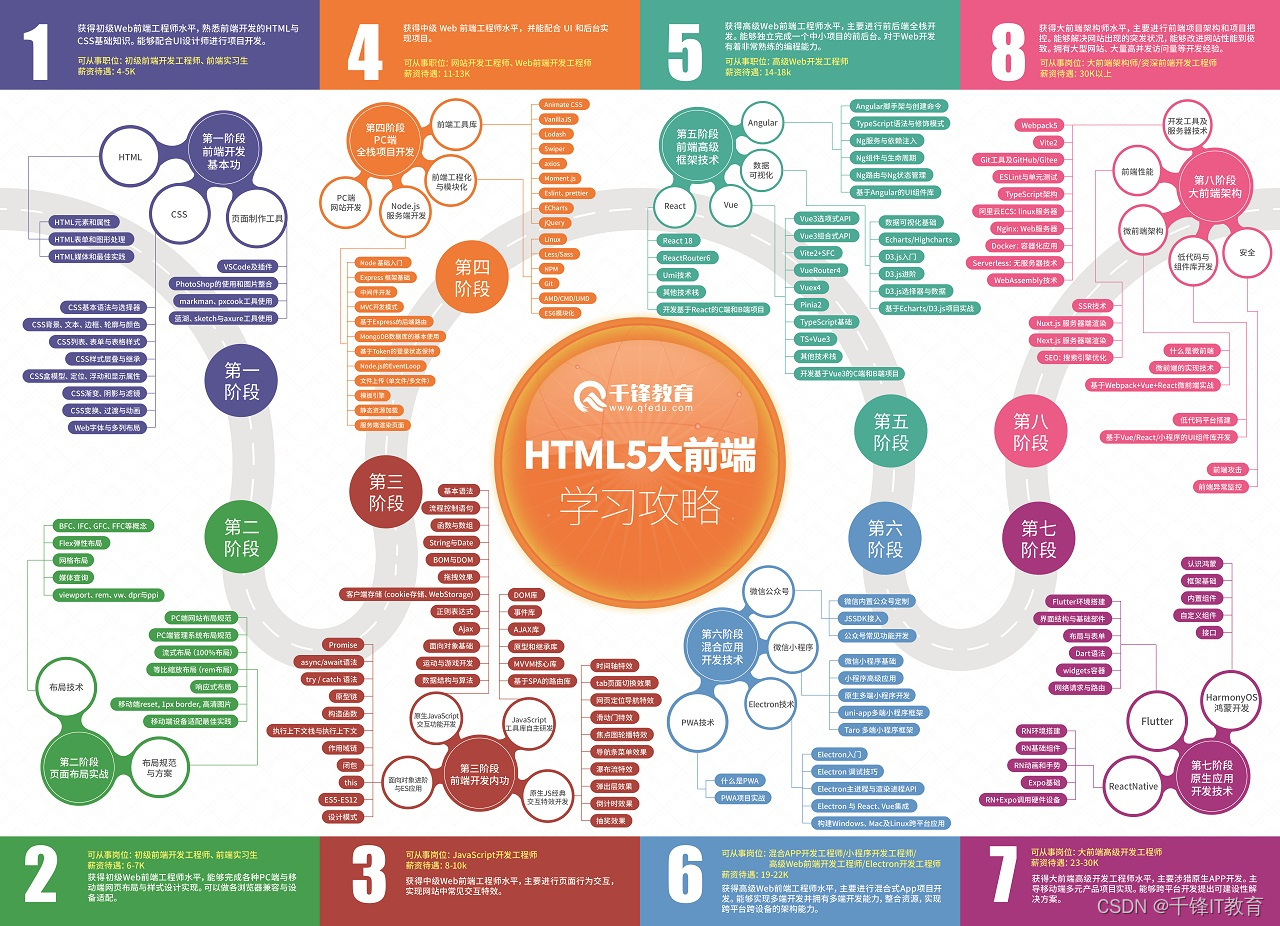
2022版完整版web前端学习路线图(超详细自学路线)
Posted 千锋IT教育
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2022版完整版web前端学习路线图(超详细自学路线)相关的知识,希望对你有一定的参考价值。
跟着路线图认真坚持学习从前端小白到大神不是梦,0基础看这一篇足矣!
学们记得加关注点赞收藏,自学路上不迷糊!

零基础小白自学前端路线图速览:
阶段一:核心基础入门
前端计算机常识 ➾ html+css基础 ➾ html+css 项目实践
阶段二:核心技术进阶
javascript基础+进阶 ➾ Ajxa ➾ JavaScript应用项目实践 ➾ Node.js ➾ MongoDB项目实践
阶段三:企业必备技术
Vue&React开发:Vue2.0+3.0 ➾ Vue项目实践 ➾ 数据可视化项目 ➾ React ➾ React项目实战 ➾ UmiJS项目
阶段四:公众号&小程序开发
微信公众号 ➾ 微信小程序 ➾ 小程序项目实战 ➾ uni-app ➾ uni-app项目实战
阶段五:前端高阶提升必学
Webpack5 ➾ Vite2 ➾ Typescript ➾ Harmony OS鸿蒙开发
前端学习细路线详解:
前端计算机常识
课程针对计算机基础薄弱的小白推出的计算机入门常识课,内容涵盖计算机的硬件、操作系统、存储单位与二进制、软件的安装和解压、IP、服务器、DNS、域名、环境变量、字符乱码、linux操作系统、键盘指法、计算机英语、多进程和多线程、系统的常用设置、使用浏览器、CMD命令、office办公软件等计算机常识。贴近实际需求,氛围轻松愉快,是计算机小白入门前必学的常识科普课。学完本课程,可以全面掌握计算机的基础常识,为接下来的编程学习打好铺垫。

前端核心基础入门
下面的视频是专门为零基础前端学习者准备的入门学习指南,一点基础没有也可以直接看!你将从零开始学习网页端页面搭建,毫不费力掌握前端开发的初级核心基础。
1、HTML5+CSS3入门-必须拿捏它
本系列课程从概念到具体基础知识点全程干货满满,为前端小白入门找到了很好的学习抓手,可以作为前端开发学习“梦开始的地方”,老师深入浅出的讲解和动画视频解析并用真实的案例巩固知识,学练结合,打好基础,不怕学不会!
2、HTML+CSS pc端项目实战
本课程讲的是HTML+css pc端项目实战,通过讲解拉勾网得首页、登录页等,学完即可进一步学会应用HTML+CSS,掌握页面布局和标签、属性等的使用,让你从小白进化为真正的网页美化师。
核心技术进阶
学会了网页静态美化还不够,让你的网页与用户完美进行交互并学习动画效果,打通前端与后端通路,前端工程师必备的JavaScript、Node.js语言也要学起来并学以致用。
1、JavaScript基础进阶与应用
本视频主打内容最全最新,包括JS基础,基于面向对象开发实战,前后端交互实战,jQuery与BootStrap,以及CSS预处理器Sass,打造一站式知识长龙服务,适合有HTML和CSS基础的同学学习。
2、Ajax扩展
Ajax 即“Asynchronous Javascript And XML”(异步 JavaScript 和 XML),是指一种创建交互式、快速动态网页应用的网页开发技术,无需重新加载整个网页的情况下,能够更新部分网页的技术。掌握这个语言可以实现后台与服务器的少量数据交互以及网页的异步更新,本系列视频包括了Ajax基础以及封装、promise、fetch使用、CORS、jsonp等实用技术深入浅出的讲解。
3、JS应用项目实战
本项目是基于原生JavaScript等前端技术实现的仿小米电商网站,包括了前端代码设计技术栈,JQuery、scss、Gulp、模块化开发,后台构造技术php、mysql等后台编程知识,同学们也可以先去学习这些知识点以后,再去入手本项目的案例实战,前后端链路打通一步到位。
4、Node.js入门及应用
本视频你将从认识Nodejs开始学习npm、nrm、yarn;内置模块、路由、express、MongoDB、身份认证、koa、MySQL、Socket、Mocha等知识点全覆盖,学完本系列视频可以让前端程序员插上后端的翅膀,真正成为一名全栈工程师,助力同学横向全面发展。每个大知识点讲解后还会通过实际需求案例驱动知识点吸收,幽默风趣讲解驱动学习的积极性,帮助大家迅速成长为Nodejs开发高手。
5、Node.js项目
本项目实战视频课程不仅可以让你理解RESTful API的6个限制和若干最佳实践,掌握Koa2. Postman. MongoDB、JWT等技术还会教你运用上述技术搭建简书后台管理系统的API接口,掌握云服务器的线.上部署方法。
企业必备技术提升
光说不练假把式,光学不干虚本事。学会了上述热门核心技术还要进一步掌握企业真实场景下所需的开发技术,并能给不同行业中的企业对应的业务需求做出对应的解决方案。vue 、小程序、React、Uniapp是当下热门的技术,是同学们必须要掌握的。最后,一个前端工程师要保持不断进取,能力面的拓展,高阶的能力提升还需要大家学习webpack5、Vite和TypeScript。
vue&react开发阶段
1、vue2.0+vue3.0 知识点+项目
Vue.js致力于构建数据驱动的web应用开发框架,以简洁化,轻量级,数据驱动,模块友好等优势深受企业以及前端开发者的喜爱,成为前端开发人员必备的技能。 本课程以项目实战为驱动,以轻松幽默的评书演义,帮你打开通往Vue.js的任督二脉,从vue2轻松过渡到vue3,助力同学成为一位优秀的Vue.js开发人员。
2、Vue+ElementUI物业后台管理系统
本项目是利用Vue3.0 + Element Plus UI技术开发后台管理系统,本视频你将见证从零开始搭建项目,手把手教你使用vue3.0组件开发,并用Element UI库快速创建项目页面,使用axios封装与拦截器进行前后端交互,用json-server模拟数据后台创建。在项目中还会讲到工具库的封装、vue环境变量的部署、路由的设置与配置、响应式配置等。
3、Echarts+Vue3.0数据可视化项目构建
本项目实战课程对Echarts中的各项核心图标技术,以及周边技术都进行了详细的讲解,一套课程让你精通Echarts技术栈,串联Echarts和vue3.0热门技术应用,让大数据可视化开发如丝般顺滑!
4、React
React已经成为江湖大厂的主流前端开发框架,本视频基于最新版React17良心制作。对React开发核心技术以及周边技术栈进行详细讲解,并进一步通过实际需求案例驱动知识点吸收,帮助大家迅速成长为React开发高手。最后还有一个完整的后台管理系统项目实战讲解,让大家即使身不入大厂,也可对企业内部真实项目组开发流程与细节做到心中有数。
5、React项目实战教程(全球新闻发布管理系统)
本项目实战教程一站式应用React全家桶打造企业级后台系统,无缝对接各大门派需求,让你不入江湖,便知江湖风雨。 同学们先去看过上述React开发基础视频,熟悉React 组件开发,组件通信以及基础路由开发再配合食用本实战教程效果更好。
6、react项目 UmiJS蛋糕订购管理平台
从Umijis 上手、LeanCloud云服务、商品管理等业务逻辑、角色及权限管理、高德地图及Echarts这五个方面展开讲解Umijs的基本使用,让同学们能够快速上手Umijs框架。采用LeanCloud云服务作为项目的后端接口,结合Umijs 框架,serverless云服务实现业务逻辑交互,角色权限管理,最后完成蛋糕配送范围的绘制功能,利用Echarts 实现数据可视化功能
公众号&小程序开发阶段
1、微信公众号开发
本系列课程从整个微信公众号体系的介绍开始,进一步使用编辑模式来完成一个最基本的公众号搭建;此外你还将了解到公众号的开发模式以及所需的服务端相关知识,其中包括Express、MongoDB、Robo3T、mongoose、云服务器等;还会对微信JS-SDK鉴权的整个流程进行梳理与开发;使用vue技术栈结合vant组件库,构建web应用并集成到微信公众平台中。
2、微信小程序项目开发
本系列视频课程分为两大部分,微信小程序基础与项目实战开发。小程序开发基础学习部分你将从开发流程学起,到全局配置、todolist、基础语法、组件及自定义组件的基础知识学习。实战开发部分的讲解则会从项目搭建到借口、封装、首页模块、轮播模块、搜索模块、分类模块、授权模块、购物车及我的模块深度剖析小程序。
3、原生小程序-锋运票务系统 ——基于微信云托管的管理系统
本套《原生小程序-锋运票务系统》课程是针对有一定的前端基础的开发者提供的一个原生小程序案例实践课程。课程涵盖了客户端及中后台的业务流程,服务端的部署详细的讲解微信云托管的项目部署流程。整体项目从企业实践角度出发,多种常见的业务二次封装的技术分享,组件的复用,第三方类库的合理应用。
4、锋巢直播IM ——基于腾讯云音视频跨平台应用(全网首发)
本视频使用腾讯即时通信IM+直播电商解决方案组件TLS,并涉及众多腾讯云产品,包括但不限于云直播,云数据库,Serverless,提供了一站式讲解,帮助大家迅速整合直播电商功能到自己的业务中, 通过幽默风趣讲解驱动学习的积极性,让大家不入公司,便知公司项目的全貌。
5、uni-app入门到实战项目之《仿网易云音乐》
Uniapp 是基于「 Vue + 微信小程序 」语言体系,开发人员学习成本低上手快,随着如今 Uniapp 生态也逐步趋于成熟。基于 Uniapp 开发多端项目,已经是很多中小型企业常用的技术解决方案。 我们就从 Uniapp 基础开始,对照企业级实践标准,从零到一打造一个多端(微信小程序 + H5 + 安卓 app + IOS app)的社区论坛类项目。
6、uni-app蛋糕订购项目开发教程
本项目是一个面向部分城市群体的蛋糕定制网站,为指定区域的用户提供在线定制、实时配送,打造线上线下相结合的个性化蛋糕定制服务。
前端高阶提升阶段
1、webpack5
webpack5课程分为四大部分,分别是webpack基础应用篇,webpack高级应用篇,webpack项目实战篇以及webpack内部原理篇。在本课程中,我们将通过前后呼应的demo从0到1学会webpack5,在项目实战中学以致用并在最后阶段去理解其底层的原理,从而做到对webpack5知其然并知其所以然的精熟掌握程度,完成前端工程师的一大步提升。
2、Vite2
Vite 基于原生 ES-Module 推出的前端构建工具,Vite 因为它的跨前端框架的能力 和极其优越的性能,被大家称为下一代前端构建工具,及时的学习新技术是有必要的。本系列视频你将会学到Vite环境的搭建、依赖预构建、模块热重载、在Vite中使用vue2\\vue3\\CSS等其他技术、服务器渲染等关联技术。
3、typescript
本套视频将从官网的知识点入手,分为基础篇,高级篇,案例篇及项目篇共4个篇章,结合案例循序渐进带你入门TypeScript。本视频还有配套详细版的文字笔记,帮助大家从 0 到 1 学习TypeScript,让你能读懂别人的TS代码的同时也能编写自己的TS代码。
4、从零编写一个HarmonyOS app
这个项目实战案例将手把手教你从0开始编写华为鸿蒙app,本视频包含了对鸿蒙系统技术细节、生态圈全面解析及对鸿蒙系统的技术架构进行详细讲解,最终让大家开发初属于自己的第一个鸿蒙应用!真正将学到的核心技术点进行串联使用。
立志欲坚不欲锐,成功在久不在速。
每天抽出一定的时间来打卡学习课程视频,坚持下去一定会有收获!
加入学习社群和大家抱团学习、交流学习心得吧~社群内不定期公布最新视频更新一手消息!
每个前端人在学习技术的阶段一定要保证有相应的知识点练习和项目练手且不断去学习新出的技术才不会被落后,本套前端路线图也是按照这样的思路呈现给大家。
我们会不定期更新前端学习路线图以及最新的前端干货教学视频。
为了你的成长不间断,别忘了一键三连!收藏好学习路线,时时看、时时学、时时新。
最后:祝大家都能在前端工程师的成长路上升职加薪。
网络安全自学就业(超详细)从入门到精通学习路线&规划,学完即可就业
怎样规划网络安全
如果你是一个安全行业新人,我建议你先从网络安全或者Web安全/渗透测试这两个方向先学起,一是市场需求量高,二则是发展相对成熟入门比较容易。
值得一提的是,学网络安全,是先网络后安全;学Web安全,也是先Web再有安全。
安全不是独立存在的,而是建立在其他技术基础之上的上层应用技术。脱离了这个基础,就很容易变成纸上谈兵,变成“知其然,不知其所以然”,在安全的职业道路上也很难走远。
如果你是原本从事网工运维,那么可以选择网络安全方向入门;如果你原本从事程序开发,推荐选择Web安全/渗透测试方向入门.当然学到一定程度、或者有了一定工作经验,不同方向的技术耦合会越来越高,各个方向都需要会一点。

根据以上网络安全技能表不难看出,网络安全需要接触的技术还远远很多,常见的技能需要学习:外围打点能力、钓鱼远控能力、域渗透能力、流量分析能力、漏洞挖掘能力、代码审计能力等。
很多人上来就说想学习黑客,但是连方向都没搞清楚就开始学习,最终也只是会无疾而终!黑客只是网络安全里一个大的概念,里面包含了许多方向,不同的方向需要学习的内容也不一样。
网络安全再进一步细分,还可以划分为:网络渗透、逆向分析、漏洞攻击、内核安全、移动安全、破解PWN等众多子方向。今天的这篇,主要针对网络渗透方向,也就是大家所熟知的“黑客”的主要技术,其他方向仅供参考,学习路线并不完全一样,有机会的话我再单独梳理。
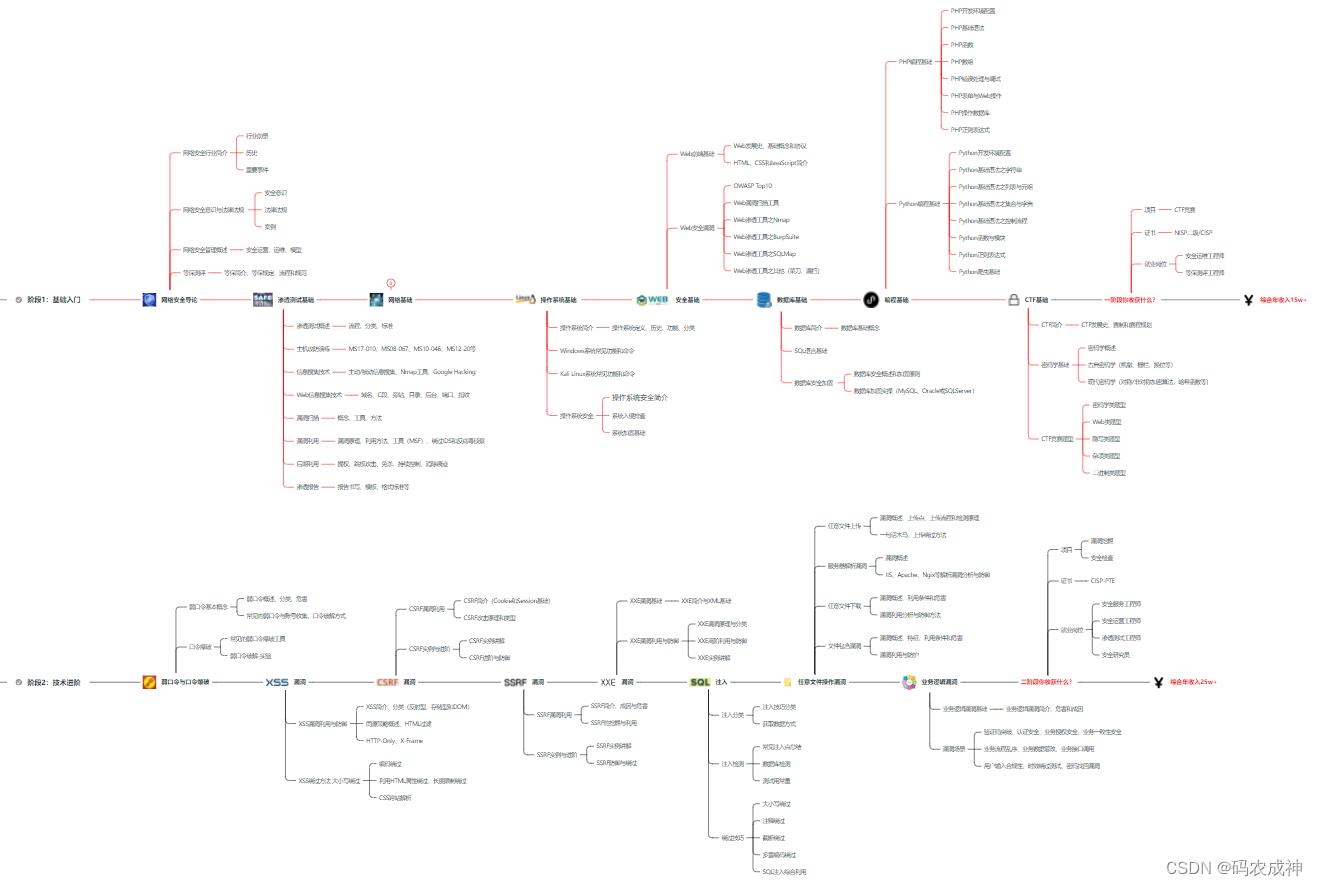
网络安全学习路线
学前感言
- 1.这是一条坚持的道路,三分钟的热情可以放弃往下看了
- 2.多练多想,不要离开了教程什么都不会了.最好看完教程自己独立完成技术方面的开发.
- 3.有时多google,baidu,我们往往都遇不到好心的大神,谁会无聊天天给你做解答.
- 4.遇到实在搞不懂的,可以先放放,以后再来解决
网络安全零基础入门学习路线&规划
初级
1、网络安全理论知识(2天)
①了解行业相关背景,前景,确定发展方向。
②学习网络安全相关法律法规。
③网络安全运营的概念。
④等保简介、等保规定、流程和规范。(非常重要)
2、渗透测试基础(一周)
①渗透测试的流程、分类、标准
②信息收集技术:主动/被动信息搜集、Nmap工具、Google Hacking
③漏洞扫描、漏洞利用、原理,利用方法、工具(MSF)、绕过IDS和反病毒侦察
④主机攻防演练:MS17-010、MS08-067、MS10-046、MS12-20等
3、操作系统基础(一周)
①Windows系统常见功能和命令
②Kali Linux系统常见功能和命令
③操作系统安全(系统入侵排查/系统加固基础)
4、计算机网络基础(一周)
①计算机网络基础、协议和架构
②网络通信原理、OSI模型、数据转发流程
③常见协议解析(HTTP、TCP/IP、ARP等)
④网络攻击技术与网络安全防御技术
⑤Web漏洞原理与防御:主动/被动攻击、DDOS攻击、CVE漏洞复现
5、数据库基础操作(2天)
①数据库基础
②SQL语言基础
③数据库安全加固
6、Web渗透(1周)
①HTML、CSS和JavaScript简介
②OWASP Top10
③Web漏洞扫描工具
④Web渗透工具:Nmap、BurpSuite、SQLMap、其他(菜刀、漏扫等)

恭喜你,如果学到这里,你基本可以从事一份网络安全相关的工作,比如渗透测试、Web 渗透、安全服务、安全分析等岗位;如果等保模块学的好,还可以从事等保工程师。薪资区间6k-15k
到此为止,大概1个月的时间。你已经成为了一名“脚本小子”。那么你还想往下探索吗?
7、脚本编程(初级/中级/高级)
在网络安全领域。是否具备编程能力是“脚本小子”和真正黑客的本质区别。在实际的渗透测试过程中,面对复杂多变的网络环境,当常用工具不能满足实际需求的时候,往往需要对现有工具进行扩展,或者编写符合我们要求的工具、自动化脚本,这个时候就需要具备一定的编程能力。在分秒必争的CTF竞赛中,想要高效地使用自制的脚本工具来实现各种目的,更是需要拥有编程能力.
零基础入门,建议选择脚本语言Python/PHP/Go/Java中的一种,对常用库进行编程学习; 搭建开发环境和选择IDE,PHP环境推荐Wamp和XAMPP, IDE强烈推荐Sublime; ·Python编程学习,学习内容包含:语法、正则、文件、 网络、多线程等常用库,推荐《Python核心编程》,不要看完; ·用Python编写漏洞的exp,然后写一个简单的网络爬虫; ·PHP基本语法学习并书写一个简单的博客系统; 熟悉MVC架构,并试着学习一个PHP框架或者Python框架 (可选); ·了解Bootstrap的布局或者CSS。
8、超级黑客
这部分内容对零基础的同学来说还比较遥远,就不展开细说了,贴一个大概的路线。感兴趣的童鞋可以研究一下,不懂得地方可以【点这里】加我耗油,跟我学习交流一下。

网络安全工程师企业级学习路线
如图片过大被平台压缩导致看不清的话,可以【点这里】加我耗油发给你,大家也可以一起学习交流一下。


一些我收集的网络安全自学入门书籍

一些我自己买的、其他平台白嫖不到的视频教程:

需要的话可以【点这里】加我耗油发给你(都是无偿分享的),大家也可以一起学习交流一下。

结语
网络安全产业就像一个江湖,各色人等聚集。相对于欧美国家基础扎实(懂加密、会防护、能挖洞、擅工程)的众多名门正派,我国的人才更多的属于旁门左道(很多白帽子可能会不服气),因此在未来的人才培养和建设上,需要调整结构,鼓励更多的人去做“正向”的、结合“业务”与“数据”、“自动化”的“体系、建设”,才能解人才之渴,真正的为社会全面互联网化提供安全保障。
特别声明:
此教程为纯技术分享!本书的目的决不是为那些怀有不良动机的人提供及技术支持!也不承担因为技术被滥用所产生的连带责任!本书的目的在于最大限度地唤醒大家对网络安全的重视,并采取相应的安全措施,从而减少由网络安全而带来的经济损失。!!!

以上是关于2022版完整版web前端学习路线图(超详细自学路线)的主要内容,如果未能解决你的问题,请参考以下文章
网络安全自学就业(超详细)从入门到精通学习路线&规划,学完即可就业
(保姆级)自学网络安全超详细学习路线,从青铜到王者的进阶之路