直接拿来用!Vue.js 第三方常用插件盘点 | CSDN 博文精选
Posted CSDN
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了直接拿来用!Vue.js 第三方常用插件盘点 | CSDN 博文精选相关的知识,希望对你有一定的参考价值。

作者 | 张猛
责编 | 伍杏玲
出品 | CSDN 博客
【CSDN 编者按】作者介绍几个Vue.js常用的插件和用法,简单实用,你可以直接拿来用!

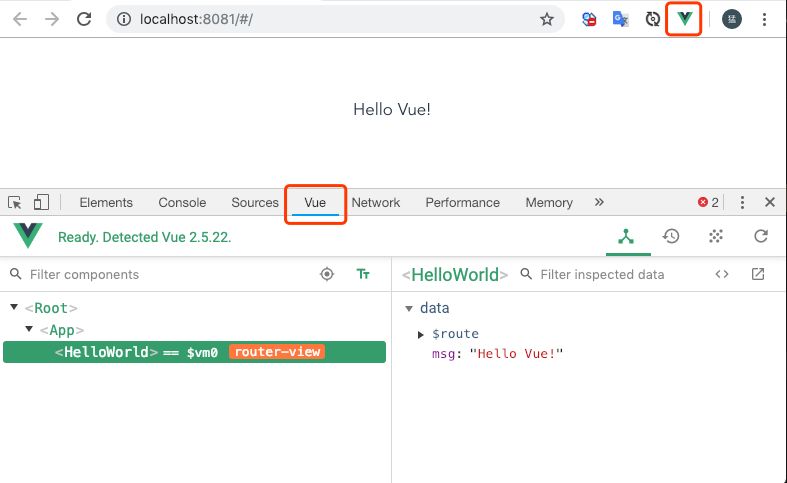
Vue.js DevTools
用于开发调试Vue.js的一个必备插件。可以在Chrome中的扩展程序中直接安装,也可以本地文件的方式安装。


vue-lazyload 图片懒加载
Demo:http://hilongjw.github.io/vue-lazyload/
1、安装:
cnpm install vue-lazyload --save
src/main.js 导入import并使用use插件:
import VueLazyload from 'vue-lazyload'
Vue.use(VueLazyload)
// 也可以配置一些选项, 建议使用这种配置方式,配置一些参数
Vue.use(VueLazyload, {
preLoad: 1.3,
error: 'dist/error.png',
loading: 'dist/loading.gif',
attempt: 1
})
2、需要懒加载的图片绑定 v-bind:src 修改为 v-lazy
<template>
<div>
<!-- <img v-bind:src="img"> -->
<img v-lazy="img">
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
img: 'https://avatar.csdn.net/0/F/7/3_vbirdbest.jpg'
}
}
}
</script>

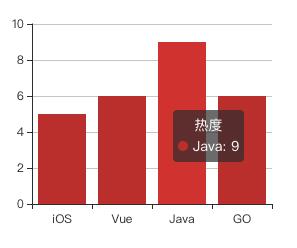
ECharts
在Vue中集成ECharts可以通过两种方式集成:ECharts和vue-echarts(注意:两者不要同时使用。)
官方示例:https://echarts.baidu.com/examples/
1、安装ECharts依赖
cnpm install echarts -S
2、HelloWorld.vue
<template>
<div ref="chartOne" :style="{width: '300px', height: '300px'}"></div>
</template>
<script>
// 引入Echarts主模块
let echarts = require('echarts/lib/echarts')
// 引入柱状图
require('echarts/lib/chart/bar')
// 引入圆饼图
require('echarts/lib/chart/pie')
// 引入所需组件
require('echarts/lib/component/tooltip')
require('echarts/lib/component/legend')
export default {
name: 'Foo',
// 创建图表一
methods: {
createChartOne () {
let chartOne = echarts.init(this.$refs.chartOne)
chartOne.setOption({
title: { text: '在Vue中使用echarts' },
tooltip: {},
xAxis: {
data: ['ios', 'Vue', 'Java', 'GO']
},
yAxis: {},
series: [{
name: '热度',
type: 'bar',
data: [5, 6, 9, 6]
}]
})
}
},
mounted () {
this.createChartOne()
}
}
</script>


vue-amap 高德地图
vue-amap是一套基于Vue 2.0和高德地图的地图组件。
官方文档 https://elemefe.github.io/vue-amap ,具体使用方法可以参考node_modules/vue-amap/README.md 文档中有详细使用方法。

moment.js
moment.js 日期处理类库。中文网站:http://momentjs.cn/
1、安装
cnpm install moment --save
2、在使用的组件中导入
<template>
<div>
{{ new Date() | dateFrm}}
</div>
</template>
<script>
import moment from 'moment'
export default {
name: 'HelloWorld',
filters: {
dateFrm: function (value) {
return moment(value).format('YYYY-MM-DD HH:mm:ss')
}
}
}
</script>
注意:moment.js中的日期格式化与其它语言如(Java)中的格式不太一样。

utility
1、加密
MD5
SHA1
SHA256
HMAC
2、编码解码
Base64Encode
Base64Decode
Escape : html特殊字符转义
UnEscape
encodeURIComponent
decodeURIComponent
3、Date
accessLogDate
logDate
YYYYMMDDHHmmssSSS
YYYYMMDDHHmmss
YYYYMMDD
timestamp
4、Number
isSafeNumberString
toSafeNumber
random
5、Map
Map
Log
6、String
split
replace
7、JSON
strictJSONparse
readJSONSync

工具类Util
一个小工具类:http://nodejs.org/api/util.html
1、安装
cnpm install util
2、使用
import util from 'util'
util.format('%s:%s', 'foo', 'bar')
对于项目中常用的工具方法最好自己整理出来,统一使用自己写的工具类,要不然工具类有很多会引入很多,而且每个开发者都不一定都知道每个第三方工具类都包含什么方法,如果不知道很可能自己会再写一份实现,容易重复造轮子,如果自己将常用的工具方法都收集好统一使用自己的工具类,编码风格比较统一,没有就往自己工具类中添加,有就使用。
实用工具方法:
// 生产环境下禁止输出日志
debugLog (str) {
if (process.env.NODE_ENV !== 'production') {
console.log(str)
}
}

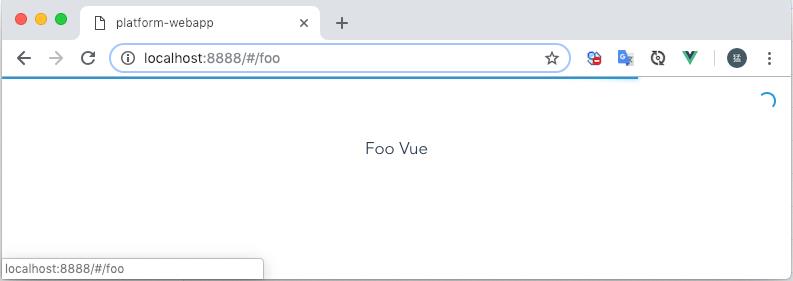
NProgress 页面顶部进度条
当路由切换事会在浏览器的顶部出现一个蓝色进度条用于表示路由切换的进度,并在又上角有个蓝色loading的动画。
一般情况下切换到目标路由时,在目标路由中的生命周期中可能会做一些处理(如请求接口等),这些操作会有一定的耗时,所以使用进度条来表示路由切换的进度。
CSDN在切换路由时就有这种效果。只不过CSDN的进度条是红色的,右上角没有loading。
GitHub: https://github.com/rstacruz/nprogress
1、安装
cnpm install --save nprogress
2、在main.js中导入
import NProgress from 'nprogress'
import 'nprogress/nprogress.css'
// 配置NProgress选项
// NProgress.configure({ })
// 在路由页面跳转使用
router.beforeEach((to, from, next) => {
// 开始进度条
NProgress.start()
// 继续路由
next()
})
router.afterEach(transition => {
// 结束进度条
NProgress.done()
})
3、HelloWorld.vue
<template>
<div>
<router-link to="/foo">Go to Foo</router-link>
</div>
</template>
4、Foo.vue
<template>
<div>
Foo Vue
</div>
</template>


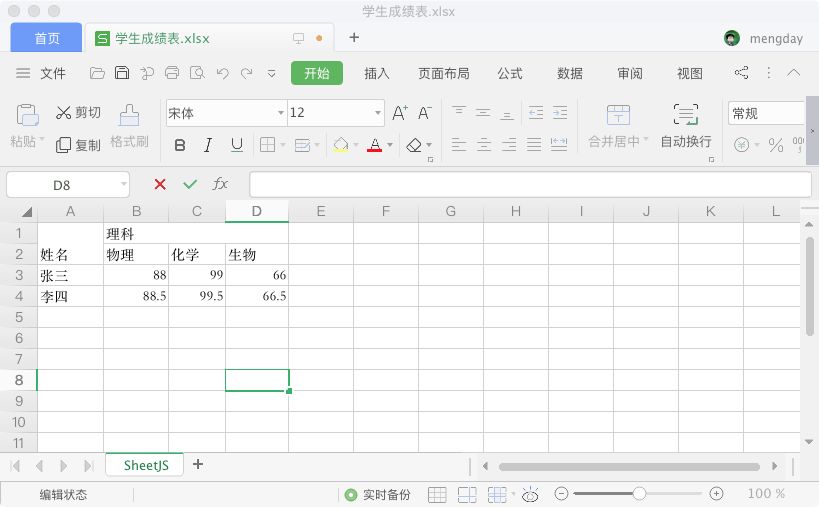
导出Excel
1、安装组件 file-saver、xlsx、xlsx-style、script-loader
cnpm install -S file-saver xlsx xlsx-style
cnpm install -D script-loader
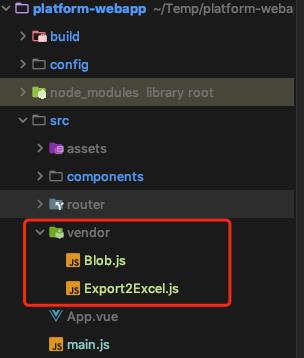
2、在src下创建vendor文件夹,并创建Blob.js和Export2Excel.js两个文件

Export2Excel.js:
/* eslint-disable */
require('script-loader!file-saver');
require('script-loader!@/vendor/Blob');
require('script-loader!xlsx-style/dist/xlsx.core.min');
require('script-loader!xlsx-style/dist/xlsx.full.min');
import XLSX from 'xlsx'
function generateArray(table) {
var out = [];
var rows = table.querySelectorAll('tr');
var ranges = [];
for (var R = 0; R < rows.length; ++R) {
var outRow = [];
var row = rows[R];
var columns = row.querySelectorAll('td');
for (var C = 0; C < columns.length; ++C) {
var cell = columns[C];
var colspan = cell.getAttribute('colspan');
var rowspan = cell.getAttribute('rowspan');
var cellValue = cell.innerText;
if (cellValue !== "" && cellValue == +cellValue) cellValue = +cellValue;
//Skip ranges
ranges.forEach(function (range) {
if (R >= range.s.r && R <= range.e.r && outRow.length >= range.s.c && outRow.length <= range.e.c) {
for (var i = 0; i <= range.e.c - range.s.c; ++i) outRow.push(null);
}
});
//Handle Row Span
if (rowspan || colspan) {
rowspan = rowspan || 1;
colspan = colspan || 1;
ranges.push({
s: {
r: R,
c: outRow.length
},
e: {
r: R + rowspan - 1,
c: outRow.length + colspan - 1
}
});
};
//Handle Value
outRow.push(cellValue !== "" ? cellValue : null);
//Handle Colspan
if (colspan)
for (var k = 0; k < colspan - 1; ++k) outRow.push(null);
}
out.push(outRow);
}
return [out, ranges];
};
function datenum(v, date1904) {
if (date1904) v += 1462;
var epoch = Date.parse(v);
return (epoch - new Date(Date.UTC(1899, 11, 30))) / (24 * 60 * 60 * 1000);
}
function sheet_from_array_of_arrays(data, opts) {
var ws = {};
var range = {
s: {
c: 10000000,
r: 10000000
},
e: {
c: 0,
r: 0
}
};
for (var R = 0; R != data.length; ++R) {
for (var C = 0; C != data[R].length; ++C) {
if (range.s.r > R) range.s.r = R;
if (range.s.c > C) range.s.c = C;
if (range.e.r < R) range.e.r = R;
if (range.e.c < C) range.e.c = C;
var cell = {
v: data[R][C]
};
if (cell.v == null) continue;
var cell_ref = XLSX.utils.encode_cell({
c: C,
r: R
});
if (typeof cell.v === 'number') cell.t = 'n';
else if (typeof cell.v === 'boolean') cell.t = 'b';
else if (cell.v instanceof Date) {
cell.t = 'n';
cell.z = XLSX.SSF._table[14];
cell.v = datenum(cell.v);
} else cell.t = 's';
ws[cell_ref] = cell;
}
}
if (range.s.c < 10000000) ws['!ref'] = XLSX.utils.encode_range(range);
return ws;
}
function Workbook() {
if (!(this instanceof Workbook)) return new Workbook();
this.SheetNames = [];
this.Sheets = {};
}
function s2ab(s) {
var buf = new ArrayBuffer(s.length);
var view = new Uint8Array(buf);
for (var i = 0; i != s.length; ++i) view[i] = s.charCodeAt(i) & 0xFF;
return buf;
}
export function export_table_to_excel(id) {
var theTable = document.getElementById(id);
var oo = generateArray(theTable);
var ranges = oo[1];
/* original data */
var data = oo[0];
var ws_name = "SheetJS";
var wb = new Workbook(),
ws = sheet_from_array_of_arrays(data);
/* add ranges to worksheet */
// ws['!cols'] = ['apple', 'banan'];
ws['!merges'] = ranges;
/* add worksheet to workbook */
wb.SheetNames.push(ws_name);
wb.Sheets[ws_name] = ws;
var wbout = XLSX.write(wb, {
bookType: 'xlsx',
bookSST: false,
type: 'binary'
});
saveAs(new Blob([s2ab(wbout)], {
type: "application/octet-stream"
}), "test.xlsx")
}
export function export_json_to_excel({
multiHeader = [],
header,
data,
filename,
merges = [],
autoWidth = true,
bookType= 'xlsx'
} = {}) {
/* original data */
filename = filename || 'excel-list'
data = [...data]
data.unshift(header);
for (let i = multiHeader.length-1; i > -1; i--) {
data.unshift(multiHeader[i])
}
var ws_name = "SheetJS";
var wb = new Workbook(),
ws = sheet_from_array_of_arrays(data);
// 设置单元格样式
for (var i = 0; i < header.length; i++) {
var str = String.fromCharCode((65 + i));//A B C D....
//设备表头样式
var head = str + "1";
ws[head].s = {
font: {sz: 12, bold: true, color: {rgb: "000000"}},
alignment: {vertical: "center", horizontal: "center"},
fill: {bgColor: {indexed: 64}, fgColor: {rgb: "FFFF00"}}
}
// 设置内容样式
for (let j = 2; j < data.length; j++) {
var body = str + j;
ws[body].s = {font: {sz: 12}, alignment: {vertical: "center", horizontal: "center"}}
}
}
if (merges.length > 0) {
if (!ws['!merges']) ws['!merges'] = [];
merges.forEach(item => {
ws['!merges'].push(item)
})
}
if (autoWidth) {
/*设置worksheet每列的最大宽度*/
const colWidth = data.map(row => row.map(val => {
/*先判断是否为null/undefined*/
if (val == null) {
return {
'wch': 10
};
}
/*再判断是否为中文*/
else if (val.toString().charCodeAt(0) > 255) {
return {
'wch': val.toString().length * 2
};
} else {
return {
'wch': val.toString().length
};
}
}))
/*以第一行为初始值*/
let result = colWidth[0];
for (let i = 1; i < colWidth.length; i++) {
for (let j = 0; j < colWidth[i].length; j++) {
if (result[j]['wch'] < colWidth[i][j]['wch']) {
result[j]['wch'] = colWidth[i][j]['wch'];
}
}
}
ws['!cols'] = result;
}
/* add worksheet to workbook */
wb.SheetNames.push(ws_name);
wb.Sheets[ws_name] = ws;
var wbout = XLSX.write(wb, {
bookType: bookType,
bookSST: false,
type: 'binary'
});
saveAs(new Blob([s2ab(wbout)], {
type: "application/octet-stream"
}), `${filename}.${bookType}`);
}
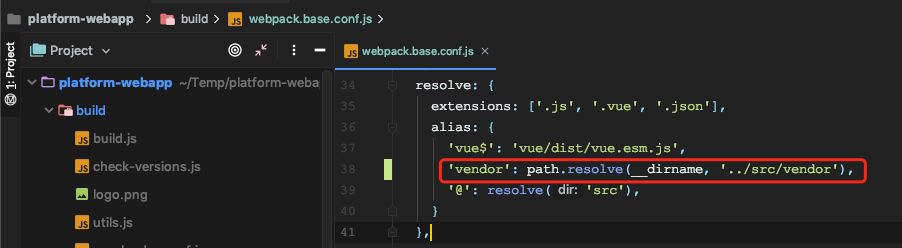
3、在webpack.base.conf.js中配置别名
在alias中增加vendor别名代码:
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'vendor': path.resolve(__dirname, '../src/vendor'),
'@': resolve('src'),
}
},

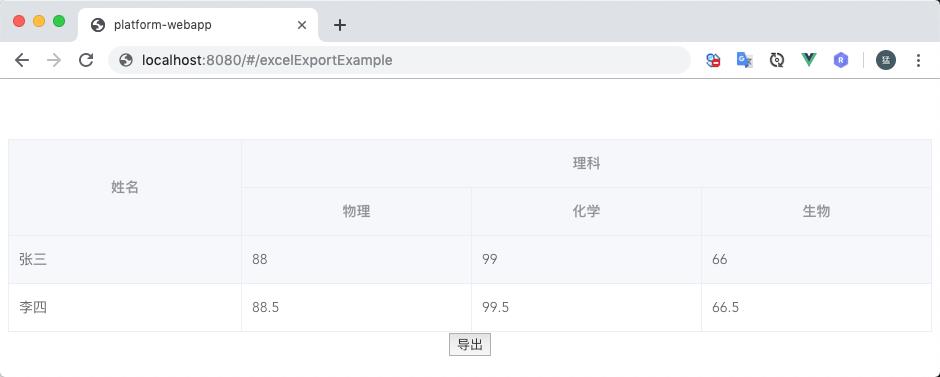
4、在组件中使用
<template>
<div>
<el-table :data="tableData" :header-cell-style="{'text-align':'center'}" border>
<el-table-column prop="name" label="姓名">
</el-table-column>
<el-table-column label="理科">
<el-table-column prop="physics" label="物理"/>
<el-table-column prop="chemistry" label="化学"/>
<el-table-column prop="biology" label="生物"/>
</el-table-column>
</el-table>
<button @click="handleDownload">导出</button>
</div>
</template>
<script>
export default {
name: 'ExcelExportExample',
data () {
return {
tableData: [
{
name: '张三',
physics: 88,
chemistry: 99,
biology: 66
},
{
name: '李四',
physics: 88.5,
chemistry: 99.5,
biology: 66.5
}
]
}
},
methods: {
handleDownload () {
import('@/vendor/Export2Excel').then(excel => {
const list = this.tableData
const props = ['name', 'physics', 'chemistry', 'biology']
let multiHeader = [['姓名', '理科', '', '']]
let header = ['', '物理', '化学', '生物']
// s表示start,指定开始的行r和列c
// e表示end,指定结束的行r和列c
let merges = [
// 理科合并单元格
{
s: {c: 1, r: 0},
e: {c: 3, r: 0}
},
// 姓名
{
s: {c: 0, r: 0},
e: {c: 0, r: 1}
}
]
const data = list.map(v => props.map(j => v[j]))
excel.export_json_to_excel({
multiHeader: multiHeader,
merges: merges,
header: header,
data: data,
filename: '学生成绩表',
autoWidth: true,
bookType: 'xlsx'
})
})
}
}
}
</script>


注意:
可以通过 xlsx-style 来指定单元格的样式, 例如居中、单元格颜色等。
可以通过merges 属性来合并单元格,合并单元格时需要将数据平铺开来。
Export2Excel.js :该文件是网上找的,可以根据自己的需求进行修改代码,这里有个Bug是样式没有设置成功。

导入Excel
导入只需要安装XLSX插件
npm install xlsx --save
ExcelImportExample.vue:
<template>
<div>
<input type="file" @change="importFile(this)" id="imFile" style="display: none"
accept="application/vnd.openxmlformats-officedocument.spreadsheetml.sheet, application/vnd.ms-excel"/>
<el-button @click="uploadFile()">导入</el-button>
<div>{{excelData}}</div>
</div>
</template>
<script>
// 引入xlsx
var XLSX = require('xlsx')
export default {
name: 'ExcelImportExample',
data () {
return {
imFile: '',
excelData: []
}
},
mounted () {
this.imFile = document.getElementById('imFile')
},
methods: {
uploadFile: function () { // 点击导入按钮
this.imFile.click()
},
importFile: function () { // 导入excel
let obj = this.imFile
if (!obj.files) {
return
}
var f = obj.files[0]
var reader = new FileReader()
let $t = this
reader.onload = function (e) {
var data = e.target.result
if ($t.rABS) {
$t.wb = XLSX.read(btoa(this.fixdata(data)), { // 手动转化
type: 'base64'
})
} else {
$t.wb = XLSX.read(data, {
type: 'binary'
})
}
let json = XLSX.utils.sheet_to_json($t.wb.Sheets[$t.wb.SheetNames[0]])
console.log(typeof json)
$t.dealFile($t.analyzeData(json)) // analyzeData: 解析导入数据
}
if (this.rABS) {
reader.readAsArrayBuffer(f)
} else {
reader.readAsBinaryString(f)
}
},
analyzeData: function (data) {
// 此处可以解析导入数据
return data
},
dealFile: function (data) {
// 处理导入的数据
console.log(data)
this.imFile.value = ''
if (data.length <= 0) {
console.log('数据错误')
} else {
this.excelData = data
}
},
// 文件流转BinaryString
fixdata: function (data) {
var o = ''
var l = 0
var w = 10240
for (; l < data.byteLength / w; ++l) {
o += String.fromCharCode.apply(null, new Uint8Array(data.slice(l * w, l * w + w)))
}
o += String.fromCharCode.apply(null, new Uint8Array(data.slice(l * w)))
return o
}
}
}
</script>
作者简介:张猛(mengday),一个喜欢分享知识的程序员。
原文:https://blog.csdn.net/vbirdbest/article/details/86527886
声明:本文系CSDN原创博客,转载请联系原作者。
【End】

热 文 推 荐
☞L
☞
☞Bi
☞
☞
点击阅读原文,输入关键词,即可搜索您想要的 CSDN 文章。
以上是关于直接拿来用!Vue.js 第三方常用插件盘点 | CSDN 博文精选的主要内容,如果未能解决你的问题,请参考以下文章
火速拿来用!对比 12,000 个 Vue.js 开源项目发现最实用的 TOP45!
对比1万2千个Vue.js开源项目发现最实用的 TOP45!火速拿来用!
盘点 VS Code 常用插件!选择最好用的插件,还你不一样的编译器