盘点 VS Code 常用插件!选择最好用的插件,还你不一样的编译器
Posted 一起学编程
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了盘点 VS Code 常用插件!选择最好用的插件,还你不一样的编译器相关的知识,希望对你有一定的参考价值。

话不多说,直接上家伙!
1.中文汉化包
名称:Chinese (Simplified)
地址:https://marketplace.visualstudio.com/items?itemName=MS-CEINTL.vscode-language-pack-zh-hans

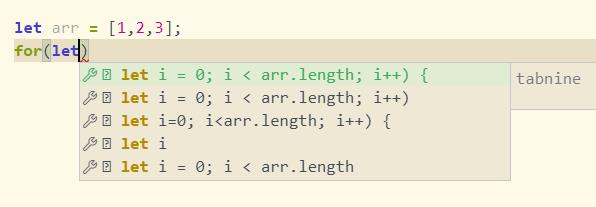
2.代码预测
名称:Tabnine AI
地址:https://marketplace.visualstudio.com/items?itemName=TabNine.tabnine-vscode
注:通过学习个人编码习惯,预测你下一行要输入的代码


3.实时查看git提交记录
名称:GitLens
地址:https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens
注:可以查看每行代码都是谁提交的


4.HBuilder x 豆沙绿主题
名称:HBuilderX push Light Theme
地址:https://marketplace.visualstudio.com/items?itemName=ZQun.theme-hbuilderx-push-light
注:一直都用暗色主题,不知道是否心理作用,突然发现HBuilderX的豆沙绿看久了也不咋累眼

5.注释翻译
名称:Comment Translate
地址:https://marketplace.visualstudio.com/items?itemName=intellsmi.comment-translate
注:许多优秀的项目,都有丰富的注释,自动翻译项目中英文注释


6.小程序语法高亮
名称:minapp
地址:https://marketplace.visualstudio.com/items?itemName=qiu8310.minapp-vscode
注:虽然很久没更新了,但还是挺好用的

7.格式化
名称:Prettier
地址:https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode

8.ESLint
名称:ESLint
地址:https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint

9.调试3D模型
名称:glTF Tools
地址:https://marketplace.visualstudio.com/items?itemName=cesium.gltf-vscode
注:直接在编辑器中预览和调试 glTF 3D 模型

10.主题
名称:Bearded Theme
地址:https://marketplace.visualstudio.com/items?itemName=BeardedBear.beardedtheme
注:配色比vscode自带主题好看

11.Jupyter
名称:Jupyter
地址:https://marketplace.visualstudio.com/items?itemName=ms-toolsai.jupyter

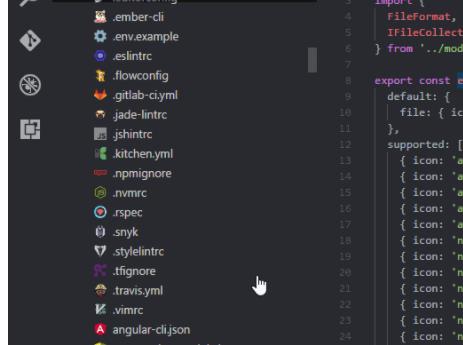
12.修改侧边栏图标
名称:vscode-icons
地址:https://marketplace.visualstudio.com/items?itemName=vscode-icons-team.vscode-icons
让你的侧边栏图标变得花里胡哨


最后说一句:
从一个过来人的角度来说,新手学编程方法真的很重要,不然就会造成高消耗,低效能的情况。如果你想更好的提升你的编程核心能力(内功),下面的这个资料也建议去看看,对基础提升挺有帮助的。
C语言C++编程学习交流圈子,QQ群:614504899【点击进入】微信公众号:C语言编程学习基地
整理分享(多年学习的源码、项目实战视频、项目笔记,基础入门教程)
欢迎转行和学习编程的伙伴,利用更多的资料学习成长比自己琢磨更快哦!
编程学习书籍分享:

编程学习视频分享:

以上是关于盘点 VS Code 常用插件!选择最好用的插件,还你不一样的编译器的主要内容,如果未能解决你的问题,请参考以下文章