推荐vs code十大强大的插件!
Posted 程序员大咖
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了推荐vs code十大强大的插件!相关的知识,希望对你有一定的参考价值。
👇👇关注后回复 “进群” ,拉你进程序员交流群👇👇
1.Settings Sync
最好用的插件,没有之一,一台电脑配置好之后,其它的几台电脑都不用配置。新机器登录一下就搞定了。再也不用折腾环境了,
使用GitHub Gist同步多台计算机上的设置,代码段,主题,文件图标,启动,键绑定,工作区和扩展。

2.Debugger for Chrome
从VS Code调试在Google Chrome中运行的javascript代码。
用于在Google Chrome浏览器或支持Chrome DevTools协议的其他目标中调试JavaScript代码的VS Code扩展。

3.beautify
格式化代码工具美化javascript,JSON,CSS,Sass,和html在Visual Studio代码。

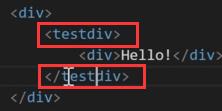
4.Atuo Rename Tag
修改 html 标签,自动帮你完成头部和尾部闭合标签的同步修改

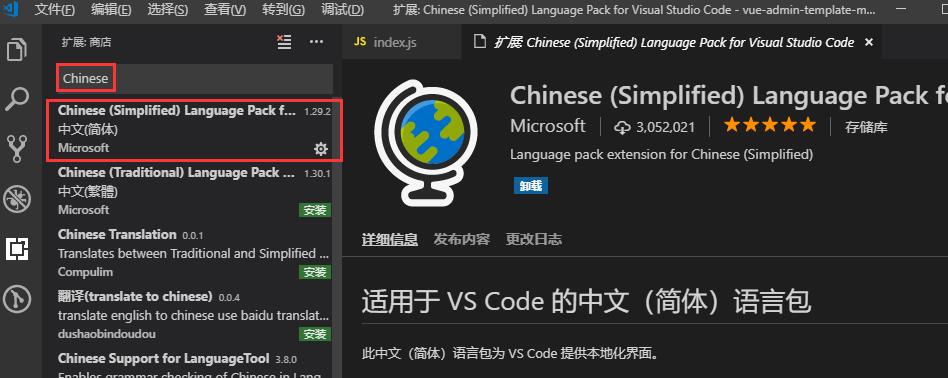
5.中文(简体)语言包
Chinese (Simplified) Language Pack for Visual Studio Code
将界面转换为中文,对英语不好的人,非常友好。例如我。。。

6.Code Spell Checker
代码拼写检查器
一个与camelCase代码配合良好的基本拼写检查程序。
此拼写检查程序的目标是帮助捕获常见的拼写错误,同时保持误报数量较低。

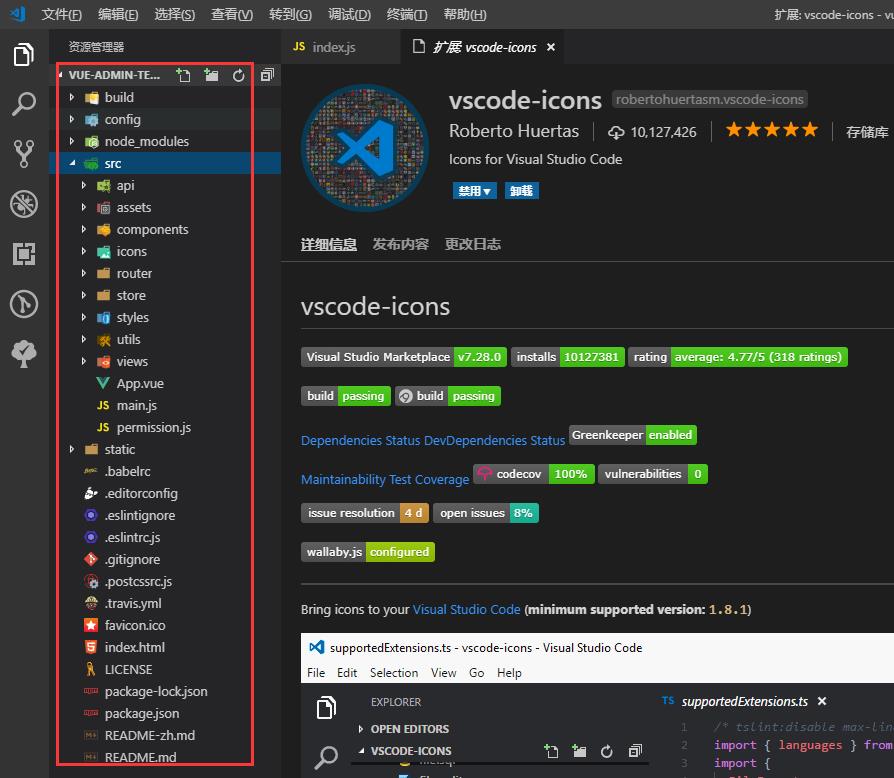
7.vscode-icons
显示Visual Studio代码的图标,目前该插件已被vscode内部支持:"文件" -> "首选项" -> "文件图标主题"

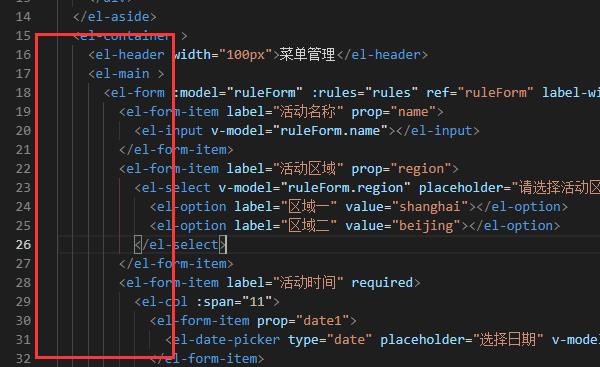
8.guides
显示代码对齐辅助线,很好用

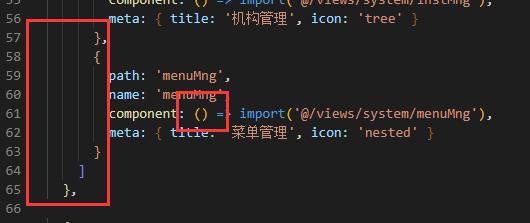
9.Rainbow Brackets
为圆括号,方括号和大括号提供彩虹色。这对于Lisp或Clojure程序员,当然还有JavaScript和其他程序员特别有用。
效果如下:

10.Bracket Pair Colorizer
用于着色匹配括号

-End-
最近有一些小伙伴,让我帮忙找一些 面试题 资料,于是我翻遍了收藏的 5T 资料后,汇总整理出来,可以说是程序员面试必备!所有资料都整理到网盘了,欢迎下载!

点击👆卡片,关注后回复【面试题】即可获取
在看点这里 好文分享给更多人↓↓
好文分享给更多人↓↓
以上是关于推荐vs code十大强大的插件!的主要内容,如果未能解决你的问题,请参考以下文章