对比1万2千个Vue.js开源项目发现最实用的 TOP45!火速拿来用!
Posted 前端速报
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了对比1万2千个Vue.js开源项目发现最实用的 TOP45!火速拿来用!相关的知识,希望对你有一定的参考价值。
在过去一年里,前端开发发展迅速,前端工程师的薪资亦是水涨船高。2019 更是热度不减,而作为近年来尤为热门的前端框架,Vue.js 自是积累了大量关注。本文将为你介绍 2019 年最值得关注的 45 个 Vue.js 开源项目——Let's go!
以下为译文:
在过去的一年里,我们比较了将近 12000 个 Vue.js 开源项目和库,并从中挑选了最好的 45 个(占比 0.37%)。
这些项目和库可以分为 3 类:
用户界面(1~19)
Vue.js工具(20~36)
项目(37~45)
这是一个极具权威性的表单,精确汇总了 2018 年 1-12 月期间发布的最佳 Vue.js 开源项目。Mybridge 工作组从受欢迎程度、参与度和新鲜度三方面对它们进行了评估。这些项目的 Github Star 平均数为 2620,可见其卓越不凡。
开源项目对程序员来说意义非凡,让我们花些时间,一起来看看这些在去年可能被你错过了的 Vue.js 开源项目吧。
1. 用户界面
1. Vuetify
Star 数:16672
GitHub:https://github.com/vuetifyjs/vuetify
介绍:Vue.js 2 的 Material 组件框架(1.0 版本)

2. Weex-ui
Star 数:4097
GitHub:https://github.com/alibaba/weex-ui
介绍:一个基于 Vue.js 和 Weex 的富交互、轻量级、高性能的 UI 库,由阿里巴巴提供。

3. Eagle.js
Star 数:3343
GitHub:https://github.com/Zulko/eagle.js
介绍:使用 Vue.js 构建的幻灯片框架。

4. Vuesax
Star 数:2755
GitHub:https://github.com/lusaxweb/vuesax
介绍:前端 Vue 组件。

5. Vue-ydui
Star 数:2308
GitHub:https://github.com/ydcss/vue-ydui
介绍:Vue2.js 移动组件库。

6. Vue-grid-layout
Star 数:2003
GitHub:https://github.com/jbaysolutions/vue-grid-layout
介绍:Vue.js 的一个可拖动且可调整大小的网格布局。

7. Vue-virtual-scroller
Star 数:1741
GitHub:https://github.com/Akryum/vue-virtual-scroller
介绍:让拥有任何数据量的页面都能平滑滚动。

8. Vue-content-loader
Star 数:1345
GitHub:https://github.com/egoist/vue-content-loader
介绍:创建内容加载器的 SVG 组件,例如 Facebook 的卡片加载。

9. Mand-mobile
Star 数:1391
GitHub:https://github.com/didi/mand-mobile
介绍:基于 Vue.js 2 的移动端 UI 组件库,专为金融场景设计。

10. Vuikit
Star 数:1293
GitHub:https://github.com/vuikit/vuikit
介绍:网站界面的响应式 Vue UI 库。

11. Vue-design-system v2.0
Star 数:1296
GitHub:https://github.com/viljamis/vue-design-system
介绍:基于 Vue.js 构建 UI 设计系统的开源工具。

12. Vue-styleguidist
Star 数:1088
GitHub:https://github.com/vue-styleguidist/vue-styleguidist
介绍:由 react-styleguidist 构建的带有实时样式指南的 Vue 组件。

13. Heyui
Star 数:934
GitHub:https://github.com/heyui/heyui
介绍:Web UI 库,Vue2.0。

14. Vue2-animate v2.0
Star 数:884
GitHub:https://github.com/asika32764/vue2-animate
介绍:Animate.css 的 Vue 移植版本,用于 Vue 的内置过渡。

15. Ui
Star 数:841
GitHub:https://github.com/vuejs/ui
介绍:Vue 官方应用程序的 UI 组件。

16. Proppy
Star 数:792
GitHub:https://github.com/fahad19/proppy
介绍:UI 组件的功能插件(支持 React.js 和 Vue.js)。

17. ZircleUI
Star 数:650
GitHub:https://github.com/zircleUI/zircleUI
介绍:基于 Vue.js 的可缩放用户界面的前端库。

18. Vue-overdrive
Star 数:439
GitHub:https://github.com/mattrothenberg/vue-overdrive
介绍:用于 Vue 应用程序的超简易 Magic Move 过渡效果。

19. Vue-argon-design-system
Star 数:302
GitHub:https://github.com/creativetimofficial/vue-argon-design-system
介绍:Vue Argon 设计系统。

2. Vue.js 工具
20. Vue-cli
Star 数:18952
GitHub:https://github.com/vuejs/vue-cli
介绍:快速构建 Vue.js 的 CLI 3.0 版本。

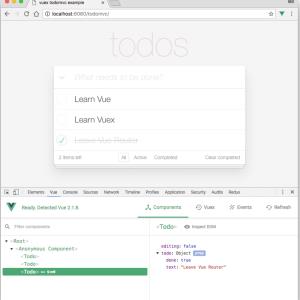
21. Vue-devtools(v 4.0)
Star 数:12112
GitHub:https://github.com/vuejs/vue-devtools
介绍:用于调试 Vue.js 应用程序的 Chrome 扩展开发工具。

22. Vue-native-core
Star 数:5545
GitHub:https://github.com/GeekyAnts/vue-native-core
介绍:Vue Native 是一个用 javascript 构建的跨平台原生移动应用程序的框架。

23. Tiptap
Star 数:2790
GitHub:https://github.com/scrumpy/tiptap
介绍:Vue.js 的富文本编辑器。

24. Uni-app
Star 数:2276
GitHub:https://github.com/dcloudio/uni-app
介绍:使用 Vue.js 开发跨平台应用程序的前端框架。

25. Vue-rx v6.0
Star 数:2284
GitHub:https://github.com/vuejs/vue-rx
介绍:Vue.js 的 RxJS 集成。

26. Eros
Star 数:1587
GitHub:https://github.com/bmfe/eros
介绍:一组 Vue 代码,两端原生应用程序,或者叫 us-native。

27. Vue-wait
Star 数:1266
GitHub:https://github.com/f/vue-wait
介绍:Vue/Vuex 及 Nuxt 应用程序的复杂加载器和进度管理器。

28. Vue-starter
Star 数:1192
GitHub:https://github.com/devCrossNet/vue-starter
介绍:一种用于待投产 PWA 的灵活、可扩展的固定模板,专注于性能、开发速度和最佳实践。

29. Vue-hooks
Star 数:1148
GitHub:https://github.com/yyx990803/vue-hooks
介绍:在 Vue 中实现试验的 React 钩子。

30. Portal-vue
Star 数:1414
GitHub:https://github.com/linusborg/portal-vue
介绍:Vue.js 的基础组件,在组件外部、文档的任意位置渲染 DOM。

31. Vue-fullpage.js
Star 数:829
GitHub:https://github.com/alvarotrigo/vue-fullpage.js
介绍:fullPage.js 的Vue.js 官方封装。

32. Vue-api-query
Star 数:750
GitHub:https://github.com/robsontenorio/vue-api-query
介绍:构建 REST API 请求的方法,优雅且简单。

33. Vuese
Star 数:741
GitHub:https://github.com/vuese/vuese
介绍:Vue 组件文档的一站式解决方案。

34. Vuex-orm
Star 数:724
GitHub:https://github.com/vuex-orm/vuex-orm
介绍:Vuex 插件,启用 Vuex 存储的对象关系映射。

35. Vuex-pathify
Star 数:651
GitHub:https://github.com/davestewart/vuex-pathify
介绍:Vue/Vuex 插件,为 Vuex 存储提供统一的路径语法。

36. Vue-vr
Star 数:147
GitHub:https://github.com/imudin/vue-vr
介绍:使用 Vue 构建 VR 应用程序的框架。

3. 项目
37. Vuepress
Star 数:11323
GitHub:https://github.com/vuejs/vuepress
介绍:基于 Vue 的轻量级静态网站生成器。

38. Gridsome
Star 数:1902
GitHub:https://github.com/gridsome/gridsome
介绍:使用 Vue.js 为 CMS 或数据构建超快的网站。

39. Vue-music-webapp
Star 数:1357
GitHub:https://github.com/CaiJinyc/vue-music-webapp
介绍:基于 Vue 的音乐 WebApp。

40. Vue-realworld-example-app
Star 数:1187
GitHub:https://github.com/gothinkster/vue-realworld-example-app
介绍:使用 Vue.js、Vuex、axios 和其他技术构建的典型现实应用程序。

41. Page-transitions-travelapp
Star 数:1145
GitHub:https://github.com/sdras/page-transitions-travelapp
介绍:旅行应用程序,具有类似原生的页面过渡效果。

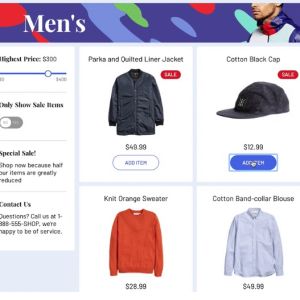
42. Sample-vue-shop
Star 数:918
GitHub:https://github.com/sdras/sample-vue-shop
介绍:一个示例商店,展示如何使用 Vue、Stripe 和 Serverless Functions 来管理支付流程。

43. Vuegg
Star 数:853
GitHub:https://github.com/vuegg/vuegg
介绍:Vue GUI 生成器,模拟和代码可以一次性搞定。

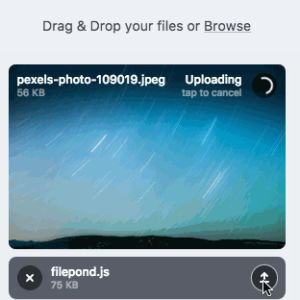
44. Vue-filepond
Star 数:467
GitHub:https://github.com/pqina/vue-filepond
介绍:FilePond 的一个适配器组件,一个 JavaScript 库,可以上传任何东西,加快上传速度并对图像进行优化,同时提供了非常顺畅的用户体验。

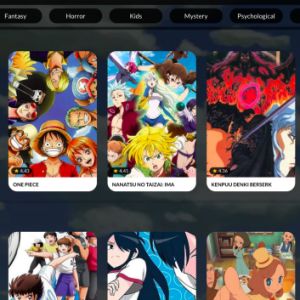
45. Monimo
Star 数:230
GitHub:https://github.com/altinselimi/monimo
介绍:类似 Netflix 的 Web 应用程序,用于观看动画。

以上,就是今年最值得关注的 Vue.js 开源项目!
https://medium.mybridge.co/45-amazing-vue-js-open-source-for-the-past-year-v-2019-b8533f26a0a2
来自CSDN
推荐阅读
(点击标题可跳转阅读)
得本文对你有帮助?请分享给更多人!
关注「前端速报」,提升前端技能!
以上是关于对比1万2千个Vue.js开源项目发现最实用的 TOP45!火速拿来用!的主要内容,如果未能解决你的问题,请参考以下文章
火速拿来用!对比 12,000 个 Vue.js 开源项目发现最实用的 TOP45!
对比近10000个Python开源项目,我们精选出最实用的34个
7G Vue.js 教程,55集从基础到2.0,简单灵活易上手,项目开发实用款!