8月份,GitHub上最热门的Vue.js项目
Posted 开源最前线
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了8月份,GitHub上最热门的Vue.js项目相关的知识,希望对你有一定的参考价值。
开源最前线(ID:OpenSourceTop) 猿妹 编译
链接:https://medium.mybridge.co/vue-js-open-source-of-the-month-v-aug-2018-910de5ad173
在过去的一个月里,Mybridge从将近150个Vue.js开源项目中精选出十个热门项目,旨在帮助开发者找到自己需要的Vue.js开源项目
上榜开源项目所获得Star数平均为:268
涉及的领域包括:系统设计,移动组件,图像过滤器,图表,Nuxtjs,组件,录音机,表格,谷歌地图,悬停效果
下面就是上榜的开源项目详情:
https://github.com/creativetimofficial/vue-argon-design-system Star 164
Vue-argon-design-system是基于Design System for Bootstrap 4开发,它由100多个独立的组件构成,用户可以自由选择和组合,所有组件都可以采用颜色变化,你可以使用SASS文件轻松修改。
https://github.com/ydcss/vue-ydui Star 1974

Vue-ydui 是 YDUI Touch 的一个Vue2.x实现版本,专为移动端打造,在追求完美视觉体验的同时也保证了其性能高效。在开始使用 vue-ydui 之前,有必要先了解 Vue 的相关基础知识以及Vue 组件,并了解移动端相关特性。
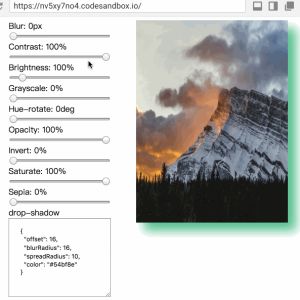
https://github.com/runkids/Imagvue Star 210

Imagvue是Vue.js的图像组件,具有以下特性:
● Imagvue 提供基本的图像处理道具(大小,模糊,对比度,灰度等)。
● 支持图像延迟加载。
● 所有属性都可以与数据绑定
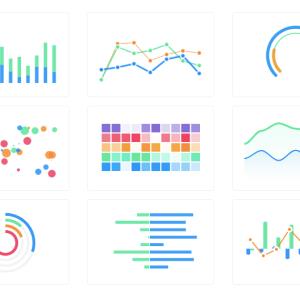
https://github.com/apexcharts/vue-apexcharts Star 101

ApexCharts的Vue.js组件,用Vue.js对ApexCharts进行封装,实现在vue中构建交互式可视化
https://github.com/galvez/nuxpress Star 90

一个基于Nuxt的博客引擎和样板
https://github.com/vui-kit/vui Star 47

一个基于VUE的简易框架,用于Vue2单页面应用程序的轻量级组件库,此项目的创建主要是为了深入学习vue
https://github.com/grishkovelli/vue-audio-recorder Star 70

适用于VueJS应用程序的简易录音机,它允许在服务器上创建,播放,下载和存储记录。
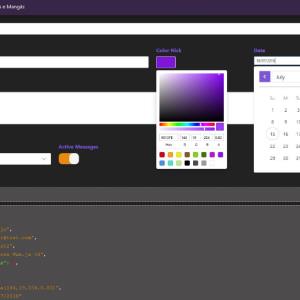
https://github.com/BlackMix/vue-genesis-forms Star 50

Vue-genesis-forms可以帮助你在Vue.js中轻松创建表单
https://github.com/eregnier/vue2-gmap-custom-marker Star 27

该组件允许用户使用Overlay在地图上显示自定义html内容。这个组件是google map V3 overlay code的改编,其中一些创意来自angularjs谷歌地图
https://github.com/xaksis/vue-good-links Star 60
给你的超链接添加一个漂亮动画的vue插件,如翻转、跳跃、滚动......
●本文编号388,输入编号直达本文
●输入m获取文章目录
以上是关于8月份,GitHub上最热门的Vue.js项目的主要内容,如果未能解决你的问题,请参考以下文章