为什么43%前端开发者想学Vue.js?原因在这里
Posted 职坐标在线
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了为什么43%前端开发者想学Vue.js?原因在这里相关的知识,希望对你有一定的参考价值。

根据javascript 2020前端库状况调查 Vue.js是开发者最想学的前端库。这几年Vue.js成为前端框架中最火的一个。越来越多的网站前端开始采用Vue.js开发。
可是这其中的原因大家都知道吗?
Vue.js是一个构建数据驱动的 web 界面的渐进式框架。
Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。很多使用过vue的程序员这样评价它,“vue.js兼具angular.js和react.js的优点,并剔除了它们的缺点”
Vue.js有什么优点呢?
1、Vue 更容易上手!
目前Vue是排名第三的前端框架。正是因为他简单易学,很多前端开发工程师可以很快掌握并且应用到实际开发中。
2、Vue 的语法很自由
·前期不需要认识复杂的生命周期函数,可能只关心 mounted 和 Vue.nextTick
·熟悉的前端模板
·父子组件间通信更灵活
·slot,可以大尺度地扩展组件(但也不要过度使用哦)
·v-model,mvvm 的方式处理表单更方便
·官网中文文档
Vue的两个核心关键词:数据绑定 和视图组件。
Vue的数据驱动:数据改变驱动了视图的自动更新,传统的做法你得手动改变DOM来改变视图,vuejs只需要改变数据,就会自动改变视图,一个字:爽。再也不用你去操心DOM的更新了,这就是MVVM思想的实现。
视图组件化:把整一个网页的拆分成一个个区块,每个区块我们可以看作成一个组件。网页由多个组件拼接或者嵌套组成。
下面向大家介绍五个很酷的窍门和技巧,以帮助大家成为更好的 Vue 开发者。


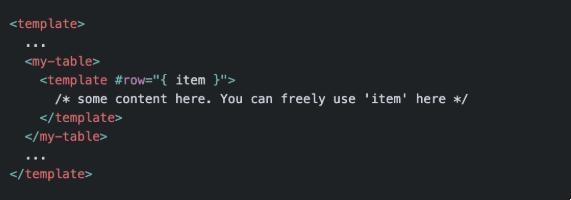
随着Vue 2.6的推出,已经引入了插槽的简写方式,之前简写可用于事件(例如,@click表示v-on:click事件)或冒号表示方式用于绑定(:src)。例如,如果有一个表格组件,则可以按以下方式使用此功能:



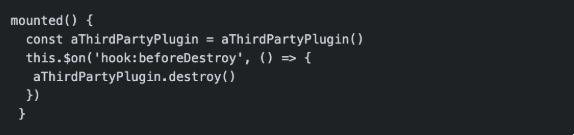
如果要在created或mounted方法中定义自定义事件侦听器或第三方插件,并且需要在beforeDestroy方法中将其删除以免引起任何内存泄漏,则可以使用此功能。使用$on(‘hook:’)方法,我们可以仅使用一种生命周期方法(而不是两种)来定义/删除事件。



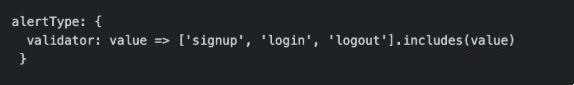
你可能已经知道可以将props验证为原始类型,例如字符串,数字甚至对象。我们还可以使用自定义验证器,例如,如果要针对字符串列表进行验证:



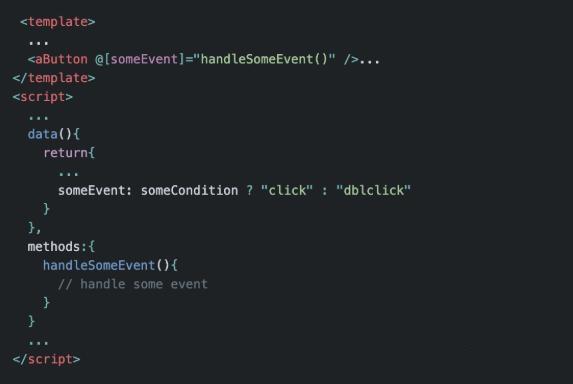
Vue 2.6 的最酷功能之一是可以将指令参数动态传递给组件。假设有一个按钮组件,并且在某些情况下想监听单击事件,而在其他情况下想监听双击事件。这就是动态指令派上用场的地方了:



有时,我们不同路由共用某些时,如果在这些路由之间切换,则默认情况下,共享组件将不会重新渲染,因为Vue 出于性能原因会重用该组件。
但是,如果我们仍然希望重新渲染这些组件,则可以通过在路由器视图组件中提供:key属性来实现重新渲染。


人工智能物联网班火热招生中
我们的课程从入门到实战项目,让你快速掌握企业所需前沿技术,职坐标助你在6个月挑战高薪入职。


往期精彩回顾
▼



![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
以上是关于为什么43%前端开发者想学Vue.js?原因在这里的主要内容,如果未能解决你的问题,请参考以下文章