Vue项目搭建记录
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue项目搭建记录相关的知识,希望对你有一定的参考价值。
这几天一直在学习Vue.js框架。
因为以前没有前端项目的经验,也没学过什么前端框架,所以,对于vue.js的学习有些不知所措。
在vue.js官网看教程,按照教程指点,可以不用脚手架开发,也可以搭建开发环境。
这里记录下搭建过程(教程参考网上各前辈提供的资料):
安装Node.js:从Node.js官网安装Node.js。
安装完成后,直接在命令提示符(win + R => 输入 cmd)中输入 node -v 验证是否安装成功。
 如图,node -v后输出了版本号“v6.11.4”,安装成功。
如图,node -v后输出了版本号“v6.11.4”,安装成功。
安装淘宝npm镜像(在国内淘宝npm镜像速度较快,可代替官方npm镜像):命令提示符中输入 => npm install -g cnpm –registry=https://registry.npm.taobao.org 回车,等待安装完成。
安装vue命令行工具(Vue-CLI):命令提示符内输入 cnpm install -g vue-cli (此处输入cnpm就是表示使用淘宝npm镜像,若使用官方npm,则输入 npm install --global vue-cli),回车,等待安装完成。
安装完成后,直接在命令提示符中输入 vue 验证是否安装成功。
 如图,出现了类似以上的信息,那么,安装成功。
如图,出现了类似以上的信息,那么,安装成功。
安装过程告一段落。
接下来,开始创建项目。
还是在命令提示符中操作 ↓
【这一步根据喜好,自由决定是否需要,并自由决定输入内容:在创建项目前,在命令提示符中输入 cd d:\\文档 进入 d盘 的 文档 文件夹内。这样就可以将下面步骤创建的项目,创建在 d盘 的 文档 文件夹内。当然,如上所述,自由决定项目创建的路径。】
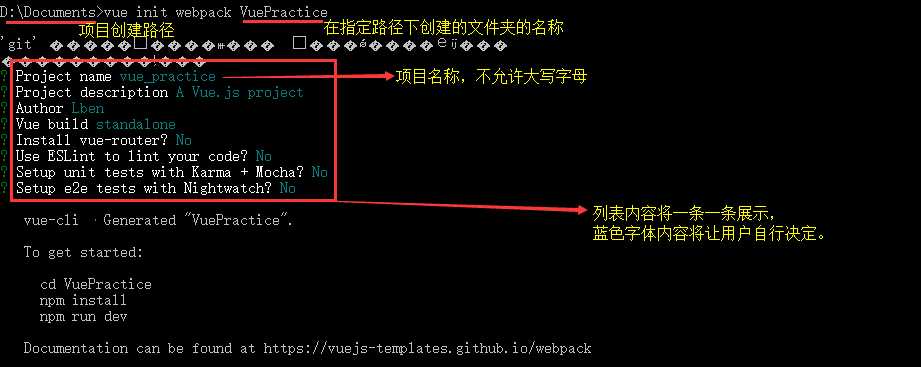
命令提示符中输入 vue init webpack project_folder_name (项目文件夹名自定义),回车。
稍等,会一步一步出现如下信息:

按照提示,完成即可。
此时,项目创建完成。
开始安装依赖:
命令提示符中输入 cd project_folder_name (刚才自定义的项目文件夹名称)进入文件夹。
命令提示符中输入 cnpm install (使用cnpm的原因同上面的cnpm)。回车,等待安装完成。
此时,项目文件夹目录内,应该已经有了 node_modules 文件夹,那么,恭喜!依赖安装完成。
不出意外的话,项目应该已经搭建完成了。
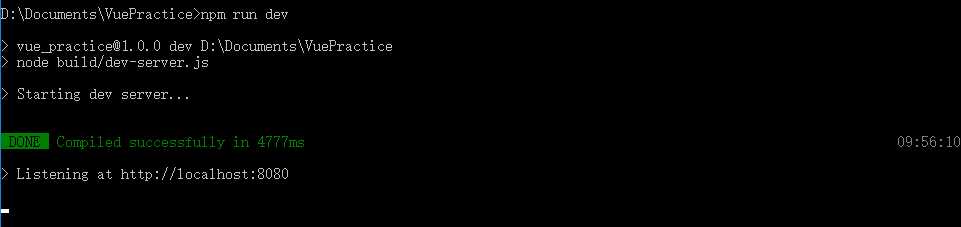
试一试吧:命令提示符中输入 npm run dev

出现以上信息后,系统将自动打开浏览器(地址为:http://localhost:8080),如果没有自动打开浏览器,可在输入 npm run dev 后手动打开浏览器,并输入以上地址。
综上!
(以上Win10 64系统)
——————————————————————— 分割线 ———————————————————————
Vue Devtools 安装:
点击 Vue Devtools 进入下载页面。
可下载zip包,放入本地 d盘的文档 文件夹里(您随意,爱放哪就放哪,自己找得到就行)。

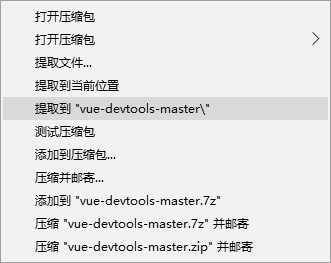
解压到文件夹(此处,我直接设定问文件夹名和压缩包同名。)
下载好,并解压好后,打开命令提示符。
在命令提示符中输入 cd D:\\文档\\vue-devtools-master 进入工程所在文件夹。
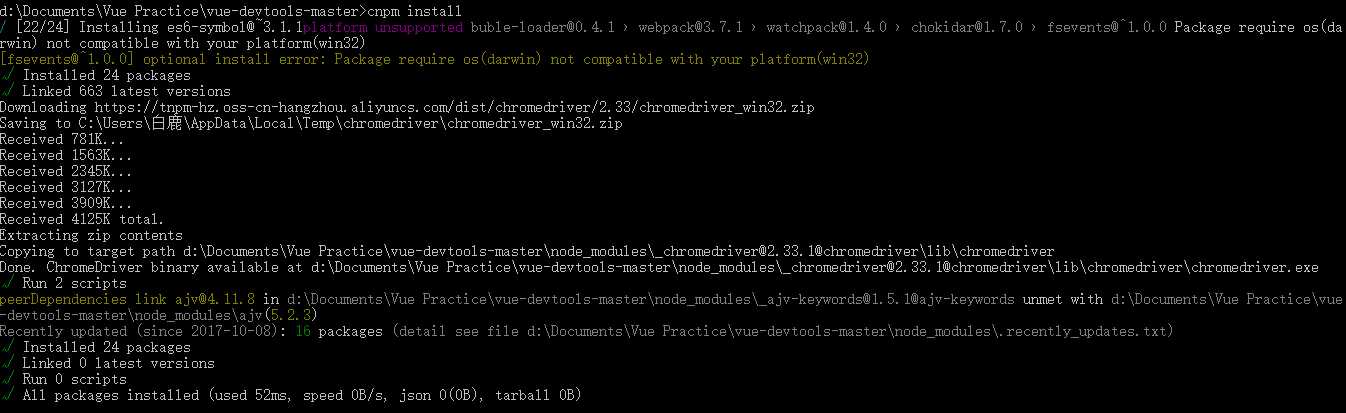
在命令提示符中输入 cnpm install 回车,等待。

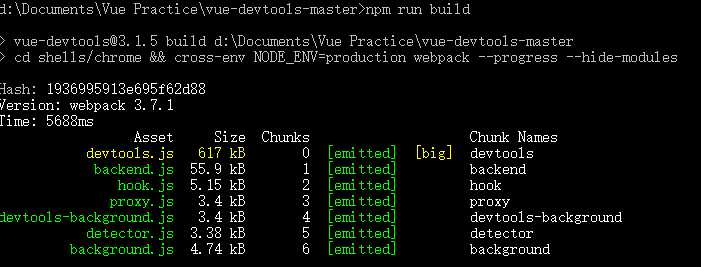
命令提示符中输入 npm run build 回车,等待。

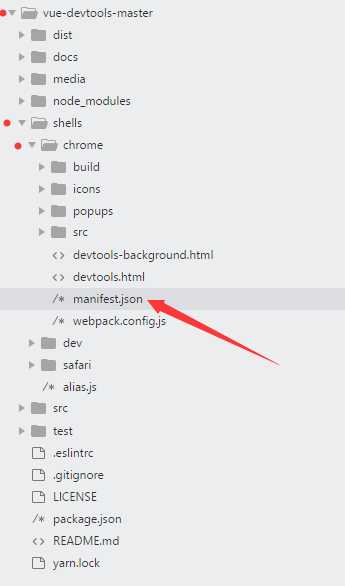
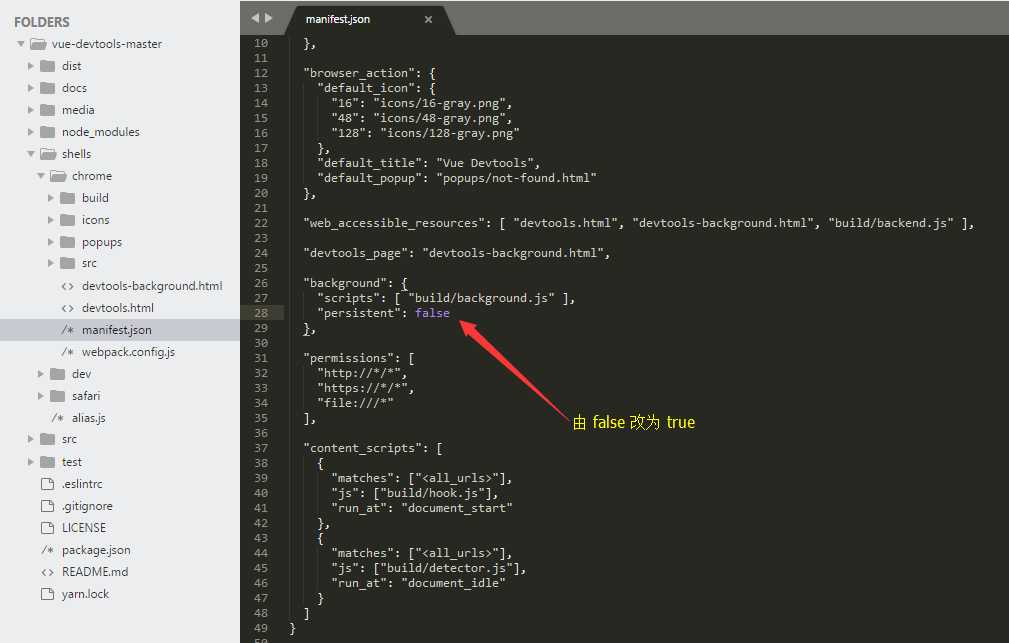
然后,打开下图目录内的 mainfest.json 文件。

修改 background 节点下 persistent 属性的值 为 true。

保存。
打开 Google Chrome。
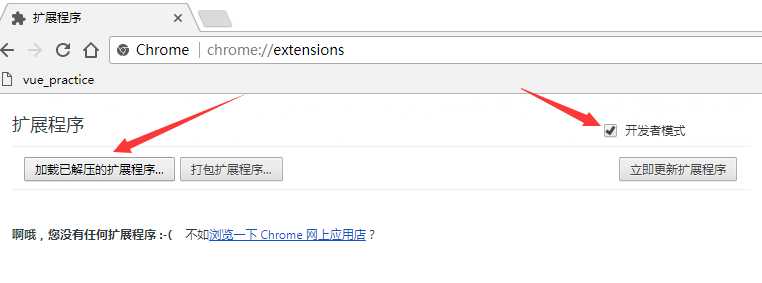
在网址栏输入 chrome://extensions 打开扩展程序。
勾选开发者模式,并点击 ”加载已解压的拓展程序...“ 按钮。

选择chrome文件夹。

安装完成。
效果图:

以上是关于Vue项目搭建记录的主要内容,如果未能解决你的问题,请参考以下文章