vue项目环境搭建(webpack4从零搭建)--仅个人记录
Posted xujianwu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue项目环境搭建(webpack4从零搭建)--仅个人记录相关的知识,希望对你有一定的参考价值。
一、nodejs环境搭建
首先需要下载node.js(推荐直接官网找最新的版本),下载完成后会自带npm包管理工具,打开cmd命令行界面,输入npm -v 、node -v检查node.js与npm是否安装成功。(安装成功会显示版本号)
如果下载太慢的话可以把npm换成国内淘宝镜像cnpm:(个人推荐直接使用npm,之前有使用cnpm在下载一些模块时出现版本对应不上)
npm install -g cnpm --registry=https://registry.npm.taobao.org二、vue环境搭建
第一步:初始化项目,新建package.json
新建文件夹,然后使用命令行进入文件夹中,命令行执行 npm init 初始化,输入项目名、版本号、作者...最后OK,文件夹中会生成package.json文件
文件夹中会包含一些基本信息(项目名、版本号...):
"name": "cs", "version": "1.0.1", "description": "cs", "main": "index.js", "scripts": "test": "echo \\"Error: no test specified\\" && exit 1" , "author": "", "license": "ISC"
到现在项目文件中仅有一个文件package.json,其中定义了这个项目所需要的各种模块,以及项目的配置信息(比如名称、版本、许可证等元数据)。npm install命令根据这个配置文件,自动下载所需的模块,也就是配置项目所需的运行和开发环境。
第二步、加载模块,引入webpack4打包工具(webpack4需要webpack-cli)以及各种模块(模块的具体作用会专门写一张记录总结)
npm install vue vue-loader webpack webpack-cli --save-dev
--save-dev 安装的包,会被写入到 devDependencies 对象里面去;(简写 -D)
--save 安装的包,则被写入到 dependencies 对象里面去。(简写 -S)
dependencies :应用能够正常运行所依赖的包。这种 dependencies 是最常见的,用户在使用 npm install 安装你的包时会自动安装这些依赖。
devDependencies:开发应用时所依赖的工具包。通常是一些开发、测试、打包工具,例如 webpack、ESLint、Mocha。
应用正常运行并不依赖于这些包,用户在使用 npm install 安装你的包时也不会安装这些依赖。
devDependencies 里面的插件(比如各种loader,babel全家桶及各种webpack的插件等)只用于开发环境,不用于生产环境,因此不需要打包;而 dependencies 是需要发布到生产环境的,是要打包的。
可以通过命令行执行:? npm install vue vue-router -S; ? npm install webpack webpack-cli....(加载自己所需要的模块) -D; 来进行加载模块
构建一个简单的vue项目所需要用到的最基本的模块: npm install vue vue-router -S npm install vue-loader webpack webpack-cli webpack-dev-server -D npm install css-loader style-loader -D npm install babel-core babel-loader babel-preset-env babel-preset-stage-2 babel-helper-vue-jsx-merge-props babel-plugin-syntax-jsx babel-plugin-transform-runtime babel-plugin-transform-vue-jsx -D
也可以直接将以下模块内容复制进package.json中,运行npm install加载模块:
"dependencies": "vue": "^2.6.10", "vue-router": "^3.0.6" , "devDependencies": "autoprefixer": "^9.6.0", "axios": "^0.19.0", "babel-core": "^6.26.3", "babel-helper-vue-jsx-merge-props": "^2.0.3", "babel-loader": "^7.1.5", "babel-plugin-syntax-jsx": "^6.18.0", "babel-plugin-transform-runtime": "^6.23.0", "babel-plugin-transform-vue-jsx": "^3.7.0", "babel-polyfill": "^6.26.0", "babel-preset-env": "^1.7.0", "babel-preset-stage-2": "^6.24.1", "copy-webpack-plugin": "^5.0.3", "cross-env": "^5.2.0", "css-loader": "^3.0.0", "file-loader": "^4.0.0", "generate-asset-webpack-plugin": "^0.3.0", "html-webpack-plugin": "^3.2.0", "lockr": "^0.8.5", "mini-css-extract-plugin": "^0.7.0", "node-sass": "^4.12.0", "optimize-css-assets-webpack-plugin": "^5.0.3", "postcss-loader": "^3.0.0", "rimraf": "^2.6.3", "sass-loader": "^7.1.0", "style-loader": "^0.23.1", "swiper": "^4.5.0", "uglifyjs-webpack-plugin": "^2.1.3", "url-loader": "^2.0.1", "vue-axios": "^2.1.4", "vue-lazyload": "^1.3.1", "vue-loader": "^15.7.0", "vue-style-loader": "^4.1.2", "vue-template-compiler": "^2.6.10", "vue-wechat-title": "^2.0.5", "vuex": "^3.1.1", "vuex-persistedstate": "^2.5.4", "webpack": "^4.35.2", "webpack-cli": "^3.3.5", "webpack-dev-server": "^3.7.2", "webpack-merge": "^4.2.1"
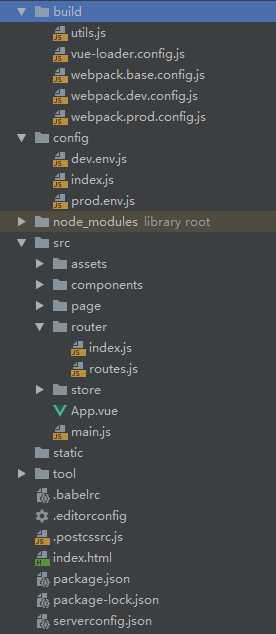
第三步、确定文件基本的目录结构(一个好的目录结构可以让自己看的更舒服,后期维护代码更容易)

这是我的个人的目录结构(还在不断的维护改善当中):
src文件夹存放业务代码;build文件夹存放webpack的基础配置;config文件夹统一存放配置参数;
项目运行先从package.json中的 scripts执行加载配置启动项目
"scripts": "test": "echo \\"Error: no test specified\\" && exit 1", "dev": "cross-env NODE_ENV=development webpack-dev-server --config build/webpack.dev.config.js", "clean": "rimraf dist", "build:pro": "cross-env NODE_ENV=production webpack --config build/webpack.prod.config.js", "build": "npm run clean && npm run build:pro" ,
我这里用了热加载,区分开发环境和生产环境,执行npm run dev 会找到基础配置文件 build/webpack.dev.config.js
第四步、进行webpack的基础环境配置
开发环境配置 --build/webpack.dev.config.js 生产环境配置 --build/webpack.prod.config.js 提取公共基础配置文件 --build/webpack.base.config.js 使用 webpack-merge合并配置文件
build/webpack.base.config.js基础文件内容如下:
/* 1.配置webpack编译入口 2.配置webpack输出路径和命名规则 3.配置模块resolve规则 4.配置不同类型模块的处理规则 */ ‘use strict‘; const path = require(‘path‘); // node.js的文件路径,用来处理文件当中的路径问题 const baseconfig = require(‘../config‘); //基础环境变量的配置信息 const utils = require(‘./utils‘); //处理css的工具包 const isDev = process.env.NODE_ENV === ‘development‘; const vueLoaderConfig = require(‘./vue-loader.config‘); // vue-loader.conf配置文件是用来解决各种css文件的,定义了诸如css,less,sass之类的和样式有关的loader function resolve(dir) return path.join(__dirname, ‘..‘, dir) // 此函数是用来返回当前目录的平行目录的路径,因为有个‘..‘ const config = context: path.resolve(__dirname, ‘../‘), //基础目录(绝对路径),用于从配置中解析入口点和加载程序 以应用程序为根目录 普通字符串代表子目录 /代表绝对路径根目录 entry: app: ‘./src/main.js‘ , // 定义入口文件 output: path: baseconfig.build.assetsRoot,//路径 // 打包生成的出口文件所放的位置 filename: ‘[name].js‘, // 打包生成app.js文件 // publicPath: process.env.NODE_ENV === ‘production‘ ? // baseconfig.build.assetsPublicPath : baseconfig.dev.assetsPublicPath // 项目上线地址,也就是真正的文件引用路径,如果是production环境,其实这里都是‘/‘ , resolve: extensions: [‘.js‘, ‘.vue‘, ‘.json‘], // 省略扩展名,比方说import index from ‘../js/index‘会默认去找index文件,然后找index.js,index.vue,index.json文件 alias: ‘vue$‘: ‘vue/dist/vue.esm.js‘, ‘@‘: resolve(‘src‘), // 使用别名 使用上面的resolve函数,意思就是用@代替src的绝对路径 , module: rules: [ test: /\\.vue$/, loader: ‘vue-loader‘, options: vueLoaderConfig , test: /\\.js$/, loader: ‘babel-loader‘, include: [resolve(‘src‘), resolve(‘test‘)] , test: /\\.jsx$/, loader: ‘babel-loader‘ , test: /\\.css$/, use: [ ‘style-loader‘, //将css以js形式插入HTML中 ‘css-loader‘, //专门处理css文件 ] , test: /\\.(png|jpe?g|gif|svg)(\\?.*)?$/, loader: ‘url-loader‘, options: limit: 10000,// 文件大小小于10000则编译成base64格式代码 name: utils.assetsPath(‘resources/images/[name].[hash:8].[ext]‘) //指定输出文件的名字 , , test: /\\.(mp4|webm|ogg|mp3|wav|flac|aac)(\\?.*)?$/, loader: ‘url-loader‘, options: limit: 10000,// 文件大小小于10000则编译成base64格式代码 name: utils.assetsPath(‘resources/mp4/[name].[hash:8].[ext]‘) //指定输出文件的名字 , test: /\\.(woff2?|eot|ttf|otf|ico)(\\?.*)?$/, loader: ‘url-loader‘, options: limit: 10000,// 文件大小小于10000则编译成base64格式代码 name: utils.assetsPath(‘resources/icon/[name].[hash:8].[ext]‘) ] , // 不同文件模块使用不同的loader node: setImmediate: false, dgram: ‘empty‘, fs: ‘empty‘, net: ‘empty‘, tls: ‘empty‘, child_process: ‘empty‘, //这些选项可以配置是否 polyfill 或 mock 某些 Node.js 全局变量和模块。这可以使最初为 Node.js 环境编写的代码,在其他环境(如浏览器)中运行. ; module.exports = config;
build/webpack.dev.config.js开发环境配置文件内容如下:
/* 1.引入相关插件和配置 2.生成处理各种样式的规则 3.配置开发环境,如热更新、监听端口号,是否自动打开浏览器等都在webpack中的devServer中配置完成 4.寻找可利用的端口和添加显示程序编译运行时的错误信息。*/ ‘use strict‘; const path = require(‘path‘); //基础环境变量的配置信息 const utils = require(‘./utils‘); //处理css的工具包 const webpack = require(‘webpack‘); // 引入webpack模块 const merge = require(‘webpack-merge‘); // 将基础配置和开发环境配置或者生产环境配置合并在一起的包管理 const baseWebpackConfig = require(‘./webpack.base.config‘); // 引入基本webpack基本配置 const HtmlWebpackPlugin = require(‘html-webpack-plugin‘); // 文件名及时更改,自动打包并且生成响应的文件在index.html里面 const VueLoaderPlugin = require(‘vue-loader/lib/plugin‘); const CopyWebpackPlugin = require(‘copy-webpack-plugin‘); //当前环境的host const HOST = process.env.HOST;// processs为node的一个全局对象获取当前程序的环境变量,即host //当前环境的port const PORT = process.env.PORT && Number(process.env.PORT); const baseconfig = require(‘../config‘); const isDev = process.env.NODE_ENV === ‘development‘; const defaultPlugins = [ //webpack编译过程中以及页面上判断环境,js代码中可以引用到,用于区分环境 new webpack.DefinePlugin( ‘process.env‘: NODE_ENV: isDev ? ‘"development"‘:‘"production"‘ ), new VueLoaderPlugin(), //HTMLPlugin:添加HTML入口,可以设置基础参数 new HtmlWebpackPlugin( template: path.join(__dirname,‘../index.html‘) ) ]; const devServer = port: PORT || baseconfig.dev.port, //启动监听端口 disableHostCheck: true, host: HOST || baseconfig.dev.host, // 如果编译过程中有错误,将错误显示到网页上 overlay: baseconfig.dev.errorOverlay ? warnings: false, errors: true : false,// warning 和 error 都要显示 compress: true,// 一切服务都启动用gzip方式进行压缩代码 hot: true, // 只重新渲染页面当前组件的效果,而不会刷新这个页面,每次渲染时数据依然存在 //将没有做映射的url路由地址,都映射到index.html中,即当使用 HTML5 History API 时,任意的 404 响应都可能需要被替代为 index.html historyApiFallback: rewrites: [ from: /.*/, to: path.posix.join(baseconfig.dev.assetsPublicPath, ‘index.html‘) , ], , open: baseconfig.dev.autoOpenBrowser, // 启动webpack-dev-server时,自动打开网页 proxy: baseconfig.dev.proxyTable,//接口代理 // 如果你有单独的后端开发服务器API,并且希望在同域名下发送API请求,那么代理某些URL将很有用.简称就是API代理,中间件 需引入 http-proxy-middleware quiet: false, // necessary for FriendlyErrorsPlugin // 启用quiet后,除了初始启动信息之外的任何内容都不会被打印到控制台。这也意味着来自的WebPack的错误或警告在控制台不可见。 ; const devWebpackConfig = merge(baseWebpackConfig, // devtool:‘#cheap-module-eval-source-map‘, //帮助页面上调试代码 module: rules: [ test: /\\.scss/, //css预处理器 后缀名.scss use: [ ‘vue-style-loader‘, //将css以js形式插入HTML中 ‘css-loader‘, //专门处理css文件 loader: "postcss-loader", options: sourceMap: true, //直接使用前面生成的sourceMap,编译的效率会快点 , ‘sass-loader‘ //专门处理sass文件,转为css文件,不处理css ] ] , devServer:devServer, plugins: defaultPlugins.concat([ //启动hot加载的功能的plugin new webpack.HotModuleReplacementPlugin(),// 永远不能用在生产模式,模块热更新,修改文件的内容,允许在运行时更新各种模块,而无需进行完全刷新。 new webpack.NamedModulesPlugin(), // 当进行热更新时,相关文件名会被展示出来 new webpack.NoEmitOnErrorsPlugin(), // 跳过编译时出错的代码并记录,使编译后运行时的包不会发生错误。 new HtmlWebpackPlugin( filename: ‘index.html‘, template: ‘index.html‘, inject: true ), // 该插件可自动生成一个 html5 文件或使用模板文件将编译好的代码注入进去 new CopyWebpackPlugin([//复制插件 from: path.resolve(__dirname, ‘../static‘), to: baseconfig.dev.assetsSubDirectory, ignore: [‘.*‘]//忽略.*的文件 ]) ]), ); module.exports = devWebpackConfig;
build/webpack.prod.config.js开发环境配置文件内容如下:
/* 1.合并基础的webpack配置 2.配置样式文件的处理规则,styleLoaders 3.配置webpack的输出 4.配置webpack插件 5.gzip模式下的webpack插件配置 6.webpack-bundle分析 */ ‘use strict‘; const path = require(‘path‘); // node.js的文件路径,用来处理文件当中的路径问题 const webpack = require(‘webpack‘); // 引入webpack模块 const CopyWebpackPlugin = require(‘copy-webpack-plugin‘); // 在webpack中拷贝文件和文件夹 const merge = require(‘webpack-merge‘); // 将基础配置和开发环境配置或者生产环境配置合并在一起的包管理 const baseWebpackConfig = require(‘./webpack.base.config‘); // 引入基本webpack基本配置 const HtmlWebpackPlugin = require(‘html-webpack-plugin‘); // 文件名即使更改,自动打包并且生成响应的文件在index.html里面 const OptimizeCSSAssetsPlugin = require(‘optimize-css-assets-webpack-plugin‘);// 压缩css代码 const miniCssExtractPlugin=require("mini-css-extract-plugin"); // css单独提取打包 //一个用来压缩优化CSS大小的东西 const UglifyJsPlugin = require(‘uglifyjs-webpack-plugin‘); // 一个用来压缩优化JS大小的东西 const VueLoaderPlugin = require(‘vue-loader/lib/plugin‘); const env = require(‘../config/prod.env‘); const utils = require(‘./utils‘); const baseconfig = require(‘../config‘);//导入基础配置 const serverConfig = require(‘../serverConfig.json‘);//导入,可修改的公共域名 const defaultPlugins = [ //webpack编译过程中以及页面上判断环境,js代码中可以引用到,用于区分环境 new webpack.DefinePlugin( ‘process.env‘: env ), new VueLoaderPlugin(), //HTMLPlugin:添加HTML入口,可以设置基础参数 new HtmlWebpackPlugin( template: path.join(__dirname,‘../index.html‘), inject: true, minify: //压缩 removeComments: true,//删除注释 collapseWhitespace: true,//删除空格 removeAttributeQuotes: true//删除属性的引号 , chunksSortMode: ‘dependency‘//模块排序,按照我们需要的顺序排序 ) ]; //让打包的时候输出可配置的文件 const GenerateAssetPlugin = require(‘generate-asset-webpack-plugin‘); const createServerConfig = function(compilation) return JSON.stringify(serverConfig); // 引入生产环境 const webpackConfig = merge(baseWebpackConfig, // 这一部分会单独打包成类库文件,方便浏览器缓存 会生成一个vendor.js代码,包含类库代码 entry: app: path.join(__dirname, "../src/main.js"), , output: filename: utils.assetsPath(‘js/[name].[chunkHash:8].js‘), path: baseconfig.build.assetsRoot, chunkFilename: utils.assetsPath(‘js/[id].[chunkHash].js‘) , module: rules: [ test: /\\.scss/, //css预处理器 后缀名.scss use: [ loader:miniCssExtractPlugin.loader, options: publicPath: ‘../‘ , ‘css-loader‘, //专门处理css文件 loader: "postcss-loader", options: sourceMap: true, //直接使用前面生成的sourceMap,编译的效率会快点 , ‘sass-loader‘ //专门处理sass文件,转为css文件,不处理css ] ] , optimization: minimizer: [ new OptimizeCSSAssetsPlugin(), ], splitChunks: chunks: ‘all‘ , runtimeChunk: true // webpack相关代码打包到一个文件中,好处:可以规避新的模块加入的时候,webpack给新的模块加id后,插入的顺序可能在中间,使后面模块id变化,会导致打包出的hash产生变化,这样hash就不能进行常缓存 , plugins: defaultPlugins.concat([ new miniCssExtractPlugin(filename: ‘css/main.[contentHash:8].css‘), //让打包的时候输入可配置的文件 new GenerateAssetPlugin( filename: ‘serverconfig.json‘, fn: (compilation, cb) => cb(null, createServerConfig(compilation)); , extraFiles: [] ), new CopyWebpackPlugin([ from: path.resolve(__dirname, ‘../static‘), to: path.join(__dirname, ‘../dist‘), ignore: [‘.*‘] , ]), ]) ); module.exports = webpackConfig;
build文件夹下utils.js文件是用来处理css的文件:
/*utils是工具的意思,是一个用来处理css的文件*/ ‘use strict‘; const path = require(‘path‘); const baseconfig = require(‘../config‘); //导出文件的位置,根据环境判断开发环境和生产环境,为config文件中index.js文件中定义的build.assetsSubDirectory或dev.assetsSubDirectory exports.assetsPath = function (_path) const assetsSubDirectory = process.env.NODE_ENV === ‘production‘ ? baseconfig.build.assetsSubDirectory : baseconfig.dev.assetsSubDirectory //Node.js path 模块提供了一些用于处理文件路径的小工具① return path.posix.join(assetsSubDirectory, _path)
我这里将所有的参数统一放入config文件夹下的index.js文件中,使用的时候直接引用文件获取参数:
‘use strict‘;//严格模式 const path = require(‘path‘); module.exports = dev: // 开发环境下面的配置 assetsSubDirectory: ‘./static‘,//子目录,一般存放css,js,image等文件 assetsPublicPath: ‘./‘,//根目录 proxyTable: ,//可利用该属性解决跨域的问题 host: ‘localhost‘, // 地址 port: 8080, //端口号设置,端口号占用出现问题可在此处修改 autoOpenBrowser: false,//是否在编译(输入命令行npm run dev)后打开http://localhost:8080/页面,以前配置为true,近些版本改为false,个人偏向习惯自动打开页面 errorOverlay: true,//浏览器错误提示 notifyOnErrors: true,//跨平台错误提示 poll: false, //使用文件系统(file system)获取文件改动的通知devServer.watchOptions devtool: ‘cheap-module-eval-source-map‘,//增加调试,该属性为原始源代码(仅限行)不可在生产环境中使用 cacheBusting: true,//使缓存失效 cssSourceMap: true//代码压缩后进行调bug定位将非常困难,于是引入sourcemap记录压缩前后的位置信息记录,当产生错误时直接定位到未压缩前的位置,将大大的方便我们调试 , build: // 生产环境下面的配置 index: path.resolve(__dirname, ‘../dist/index.html‘),//index编译后生成的位置和名字,根据需要改变后缀,比如index.php assetsRoot: path.resolve(__dirname, ‘../dist‘),//编译后存放生成环境代码的位置 assetsSubDirectory: ‘./static‘,//js,css,images存放文件夹名 assetsPublicPath: ‘./‘,//发布的根目录,通常本地打包dist后打开文件会报错,此处修改为./。如果是上线的文件,可根据文件存放位置进行更改路径 productionSourceMap: true, devtool: ‘#source-map‘,//① //unit的gzip命令用来压缩文件,gzip模式下需要压缩的文件的扩展名有js和css productionGzip: false, productionGzipExtensions: [‘js‘, ‘css‘], bundleAnalyzerReport: process.env.npm_config_report
配置babel,项目目录下新建.babelrc文件
主要是对预设(presets)和插件(plugins)进行配置,因此不同的转译器作用不同的配置项
1、创建预设(presets):主要通过npm安装babel-preset-xx插件来配合使用,例如通过 npm install babel-preset-stage-2 babel-preset-env --D 安装,会有相应如下配置。
"presets": [ ["env", "modules": false, "targets": "browsers": ["> 1%", "last 2 versions", "not ie <= 8"] ], "stage-2" ],
2、插件(plugins):官方推荐使用babel-preset-env来替代一些插件包的安装
这里主要介绍两款常用插件,分别是babel-plugin-transform-runtime,babel-plugin-syntax-dynamic-import(如果.babelrc配置项中使用了"stage-2",也可以不使用该插件,同样支持动态模块引入)。
"plugins": ["transform-vue-jsx", "transform-runtime","syntax-dynamic-import"]
完整的.babelrc文件内容:
"presets": [ ["env", "modules": false, "targets": "browsers": ["> 1%", "last 2 versions", "not ie <= 8"] ], "stage-2" ], "plugins": ["transform-vue-jsx", "transform-runtime"]
postcss.config.js文件的作用主要是为了配置css在不同浏览器上的添加前缀,内容如下:
const autoprefixer = require(‘autoprefixer‘); module.exports = plugins: [ require(‘autoprefixer‘)( "overrideBrowserslist": [ "defaults", "not ie < 11", "last 2 versions", "> 1%", "iOS 7", "last 3 iOS versions" ] ) ]
第五步、编写入口文件与APP.vue
在src下新建main.js与app.vue文件
main.js内容如下:
import Vue from ‘vue‘ import ‘babel-polyfill‘ import App from ‘./app.vue‘ import VueRouter from ‘vue-router‘ import store from ‘./store/index.js‘ import axios from ‘axios‘ import Lockr from ‘lockr‘ import VueAxios from ‘vue-axios‘ import ‘./assets/css/common.scss‘ import ‘./assets/iconfont/iconfont.css‘ import VueLazyload from ‘vue-lazyload‘ //图片懒加载 import VueWechatTitle from ‘vue-wechat-title‘ Vue.use(VueWechatTitle); Vue.use(VueLazyload, preLoad: 1, //预加载高度的比例 error: ‘‘, //图像的src加载失败 loading: ‘‘, //src的图像加载 attempt: 1, //尝试计数 listenEvents: [ ‘scroll‘, ‘mousewheel‘ ] //你想要监听的事件,我个人喜欢全部监听,方便 ); Vue.use(VueAxios,axios); Vue.use(VueRouter); Vue.use(Lockr); import createRouter from ‘./router/index‘ import ‘./assets/js/touch_screen‘ const router = createRouter(); router.beforeEach((to, from, next) => if (to.meta.title) document.title = to.meta.title if (to.meta.requireAuth) next(); else next(); ); Vue.prototype.getConfigJson = function () axios.get(‘serverConfig.json‘).then((result)=> Vue.prototype.ApiUrl =result.data.ApiUrl;//设置成Vue的全局属性 ApiUrl:域名接口 new Vue( router, store, render: (h) => h(App) ).$mount(‘#root‘); ).catch((error)=> console.log(error) ) Vue.prototype.getConfigJson();//调用声明的全局方法
APP.vue
<template>
<div id="app">
</div>
</template>
<script>
import Lockr from ‘lockr‘
export default
name: ‘App‘,
data()
return
msg:"",
currentDate:‘‘,
,
created()
this.currentDate = (new Date()).getHours();
console.log(this.currentDate)
//在页面刷新时将vuex里的信息保存到localStorage里(代码中实现刷新)
window.addEventListener("beforeunload",()=>
Lockr.set("messageStore",JSON.stringify(this.$store.state));
);
//在页面加载时读取localStorage里的状态信息
Lockr.get("messageStore") && this.$store.replaceState(Object.assign(this.$store.state,JSON.parse(Lockr.get("messageStore"))));
Lockr.rm(‘messageStore‘);
,
</script>
<style lang="scss" scoped></style>
到这里项目就结束了,运行npm run dev运行,浏览器输入loaclhost:8080
这是我写的第一篇文章,写的不怎么好,只是用作记录自己的所学,有什么好的建议,可以留言
以上是关于vue项目环境搭建(webpack4从零搭建)--仅个人记录的主要内容,如果未能解决你的问题,请参考以下文章
webpack系列从零搭建 webpack4+react 脚手架
深入浅出的webpack构建工具--webpack4+vue搭建环境 (十三)