Vue.js超实用干货教程免费领
Posted 程序员之家
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue.js超实用干货教程免费领相关的知识,希望对你有一定的参考价值。
Vue.js是时下最流行、最热门的渐进式MVVM前端开发框架,易于上手、易于同其他库进行整合,同时具备完善的工具链和生态系统,而且最重要的是,所有企业招聘中极力强调Vue运用能力。
(教程在文章末尾送给大家 )
)
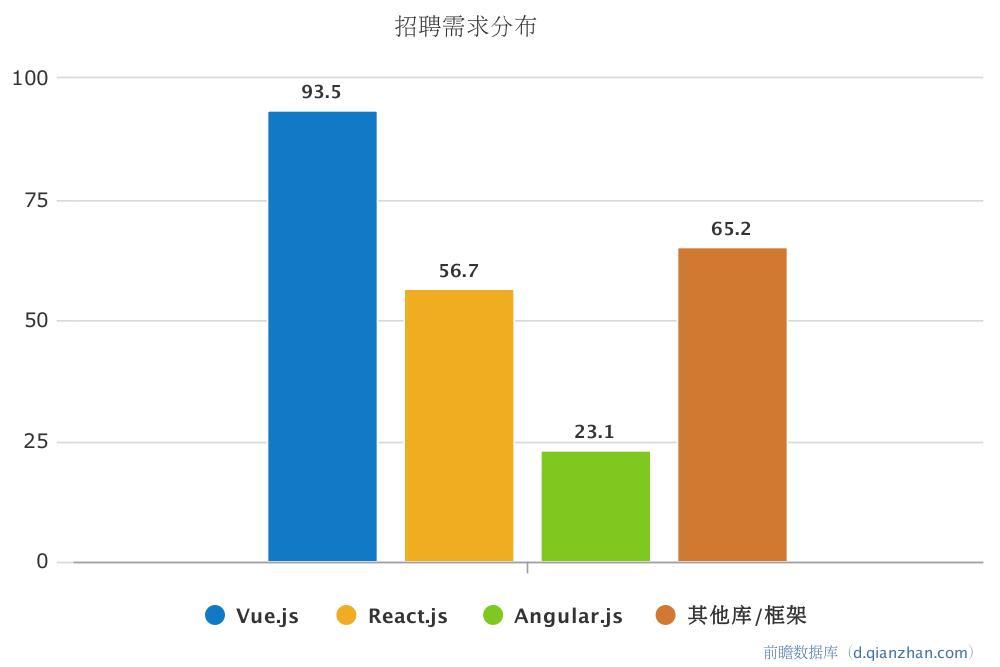
为什么超过90%的公司招Vue

企业招聘为什么看重Vue,原因如下:
易于上手、即学即用
Vue拥有较为平缓的学习曲线,具备html、CSS和javascript的开发基础就能上手掌握
生态丰富、灵活易用
Vue拥有丰富的工具链和生态环境,为企业级应用提供了灵活且易于扩展的开发基础,可以在库和框架间自如伸缩
渐进开发、高效开发
Vue具备强大的渐进式开发能力,便于整合、迁移已有的项目和第三方库,min+gzip仅有20K高速加载毫无压力
公司永远不会重视落伍的人,想加薪先要保证自己不掉队
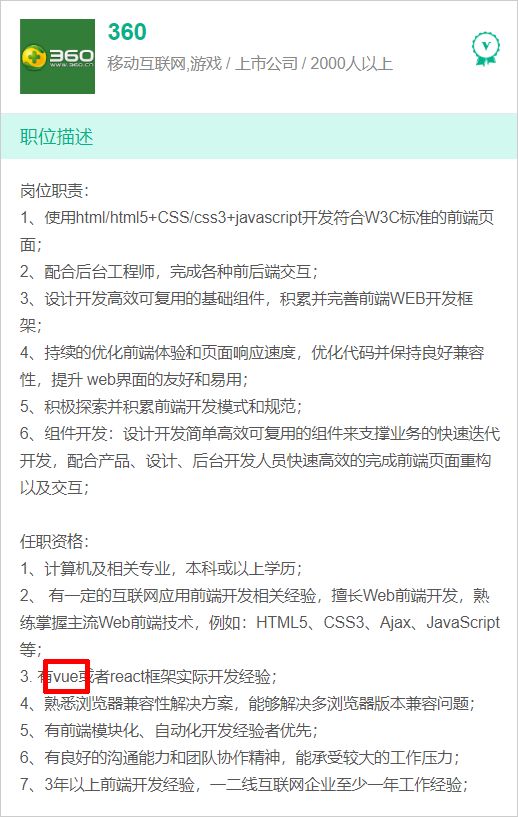
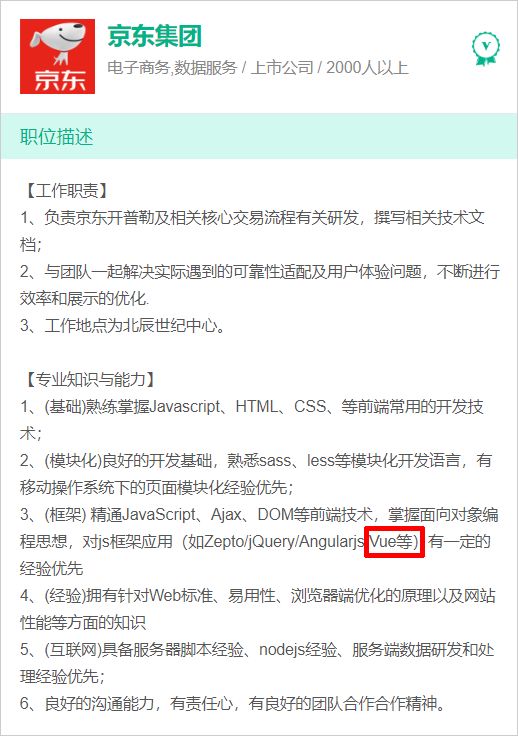
常见招聘要求



这些公司在用Vue

理解Vue记住三句话
忘掉DOM操作,数据是Vue.js的核心
抛弃页面跳转,拥抱SPA路由模式
告别复杂的依赖关系,拥抱生态链
Vue是一种MVVM框架,可以自动完成数据层(M层)和视图层(V层)的双向同步,所以我们可以抛弃传统的DOM式开发流程,专注于数据的操作,把其他工作抛给Vue
传统页面跳转有大量的缺点,用户体验差、数据管理复杂易错,而Vue为我们带来的Route能力,帮助我们像开发C/S应用一样开发Web应用,更可配合Vuex的统一数据管理能力
Vue自身的强大毋庸置疑,而它最大的威力更来自开放的生态系统,Vuex、Axios、Vuex、DevTools、Webpack等强大的开发工具,彻底告别自己造轮子的冗杂
(神秘代码:ygyn13)
Vue学什么
DevTools:Vue生态圈中的开发工具,拥有Vuex数据监控、Time machine追踪、事件监听等一系列强大的功能
Vue.js:Vue核心库,整个生态系统的核心,提供MVVM、双向绑定、视图状态更新、组件定义和管理等功能
Vuex:对Vue中的数据进行统一调度和管理,从根本上降低各个组件间的耦合度,降低系统整体复杂度
VueRouter:Vue路由模块,具备多视图管理、嵌套路由等丰富的功能,对大型应用的开发至关重要
Axios:Vue通信模块,可以进行Ajax、jsonp等多种方式的数据请求,更可以和Vuex进行整合,从而对数据层进行整体封装
Webpack+DevServer+VueLoader:Webpack是强大的模块打包工具,配合VueLoader等插件可以轻松将大型程序打包成可发布的应用,同时具备测试、编译等多种功能于一身
ES6+Vue教程免费拿
说了这么多,大家一定希望尽快学好Vue拿高薪了,在这里为大家准备了一套非常不错的教程,免费送给大家,想要领取的同学赶快了
以上是关于Vue.js超实用干货教程免费领的主要内容,如果未能解决你的问题,请参考以下文章
程序员,一起玩转GitHub版本控制,超简单入门教程 干货2