Chrome web.dev Live 2020总结:Dev Tools时间轴中的核心网络生命
Posted 前端大联盟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Chrome web.dev Live 2020总结:Dev Tools时间轴中的核心网络生命相关的知识,希望对你有一定的参考价值。
来源:https://bbs.huaweicloud.com/blogs/187199
两个人主要讨论了几个Chrome Dev Tools 的关键指标,其中包括:
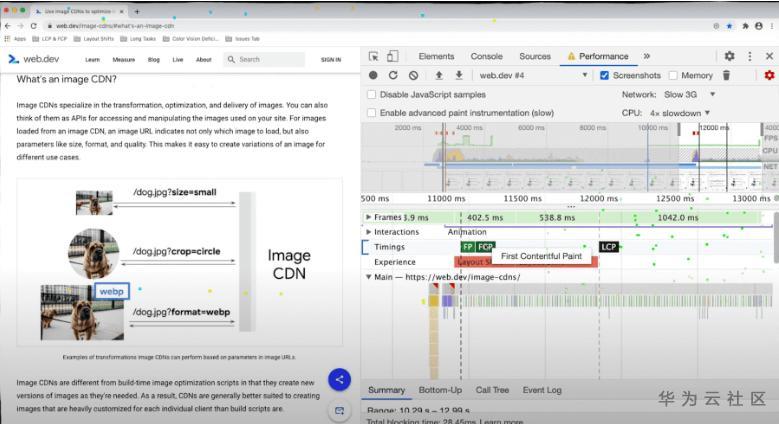
FCP:First Content to Paint —— 用户第一次可以看到内容的时间,但不一定是用户真正期望看到的
LCP:Largest contentful paint —— 页面的主内容渲染完成的时间,但是注意:是用户真正可以使用的时间,不在视窗范围内的内容即使渲染出来也不会被承认
了解了最为人关注的两个指标,二人又开始谈论如何优化性能:
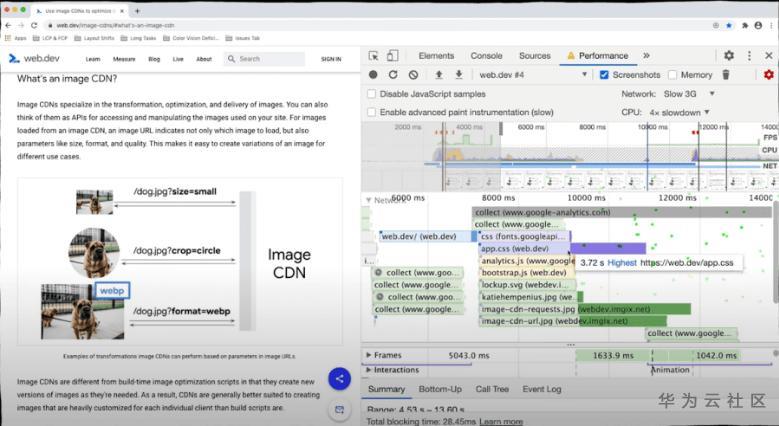
通过performance的分析我们可以知道:css、字体等文件会阻塞渲染,其中css的加载优先级是最高,所以,缩短css的加载时间成为了一个可行的途径
critical css: 是一种比较通用的解决方案,简单来说就是找出渲染首屏所需要的最小css的集合,并把这个css写到head中请求,其他的单独拎出来,在之后进行异步加载然后二人聊着聊着聊到了页面加载过程中的另一个体验问题:页面内容的变化
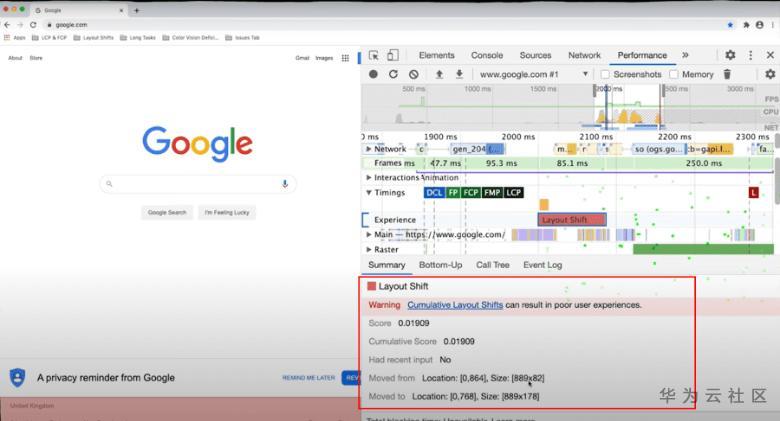
CLS: cumulative layout shift,衡量页面整个生命周期内内容移动的多少和距离,从打开一直到关闭。
阅读的时候广告、图片或者各种东西跳出来打断了原有布局,导致用户无法找到自己刚刚在看的内容
理想状态下,应该是没有布局变化的,但是在实际操作中的确很难避免,所以Chrome官方团队推荐的CLS值不要超过0.1,这种情况下超过75%的用户都会得到比较良好的用户体验,具体优化手段其实是为会懒加载出来的内容预置宽高,这样初次渲染就会留出位置,用户不会感知到布局的变化(官网活动大促就是这样的)
以上是本次研讨的主要内容,然后这位头发都长在下巴上的个性Paul哥问了几个问题,其中包括:
FMP:first meaningful paint ,有啥用?
答曰:是历史遗留的统计项了,实际效果不如LCP准确
animation performance
:是啥?
FID:first input delay,也是一个指标,为啥不显示?
答曰:作为用户我们都有在页面上点击之后没有响应的经历,实际上是因为页面加载时需要运行的javascript的运行阻塞了。Dev Tools没有直接显示的原因是很多页面是没有或者不需要用户操作的,所以用这个会不太准确,但是另一个数据指标:
total blocking time,衡量主线程被阻塞了多长时间,是用户第一次看到一直到可以交互的阻塞时间(我觉得其实也不太准确)。
实际上超过了50ms的任务时间才会记录在内(比如51ms就会记录1ms)。为什么是50ms ,因为根据实验统计,用户的最佳等待时间是小于100ms,如果所有的任务都可以在50ms内执行,那么任意两个任务都可以在100ms以内执行(个人感觉解释的比较牵强,也有可能是没看懂)。
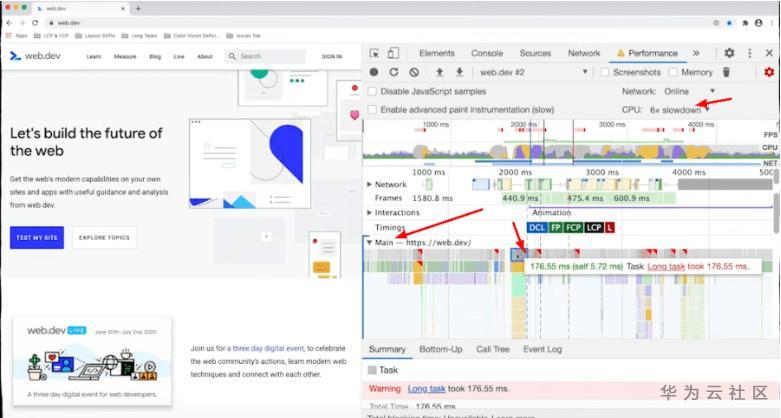
看Main Thread的内容,缩小后可以看到红色三角,以判断自己页面的长任务有哪些,如果看不到的话可以slowdown CPU性能的方式去放大一些小问题。
更多信息可以查阅:https://web.dev/vitals/
我们在虚拟的空间与你相遇,期待可以碰撞出不一样的火花
以上是关于Chrome web.dev Live 2020总结:Dev Tools时间轴中的核心网络生命的主要内容,如果未能解决你的问题,请参考以下文章
用最简洁的 CSS 实现 10 种现代布局
如何用一行 CSS 实现 10 种现代布局?
2020腾讯Live开发者大会(TLC)
腾讯LIVE开发者大会2020参会速记
VSCode配置之open-with-Live-Server 无法打开浏览器解决方法
盛况回顾 | 谷歌 Web 开发者大会的重要发布




![]()